1. 디자인 시안을 받았을 때의 작업순서
- 시안을 보고 구현이 가능한지 기획서 확인,디자이너 의도 파악 하기
- 이미지 크롭 작업 (jpg,png•••), 폰트파일제공 ttf,otf → woff,woff2,eot,svg ..등등
- 마크업 → css - >js 순서로 코딩
- 구현화면 스스로 검수 (디자이너한테 확인시키지 않기)
2. 체크포인트
1.라인하이트 계산법
2.모바일버전 코딩
3.scss 문법정리
2-1. 라인하이트 계산법
라인하이트 - 폰트높이(실제높이) = 결과값/2 위아래 나눠먹기
*라인하이트가 말도 안되는 수치이거나 or auto → line-height:1 기준으로 잡으면됨!
(line-height:1은 즉 폰트사이즈와 같으니, 폰트사이즈 기준으로 잡아주면 되지만, 임의로 넣을때도 있음. 1.5~1.6기준으로 계산하기)

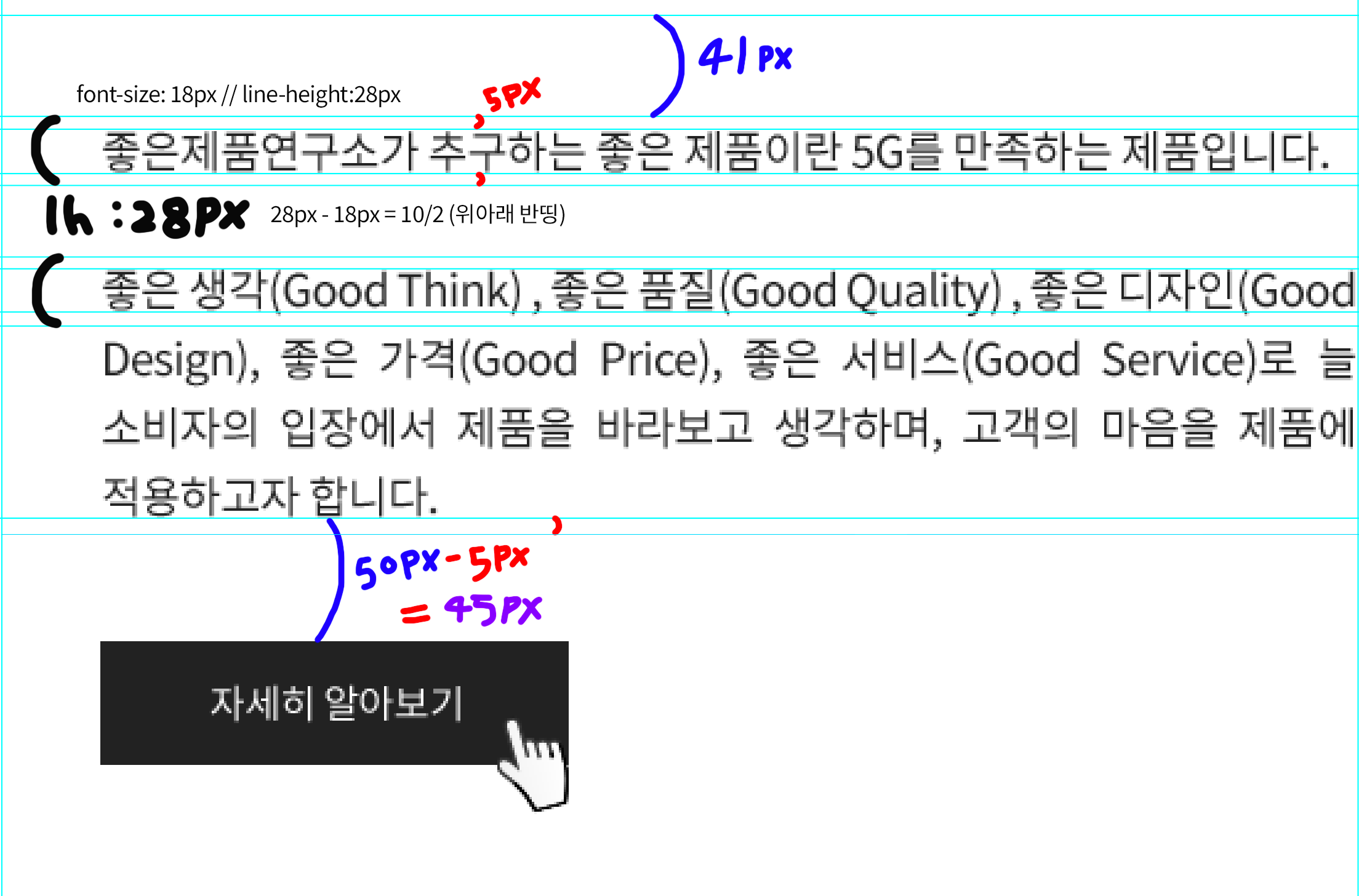
예시 ) 저 .info-box의 마진값을 계산할 때,
font-size는 18px이고, line-height:28px이면, 28px-18px=10px / 2
폰트 맨위와 맨아래에 선을 표시하고,그 위 아래에 5px씩 표시해준 다음에 마진값을 구해주면
된다!
고로 .info-box의 마진값은
margin: 41px 0 45px;
// 이미지가 닫는 기준선에서부터 텍스트 라인하이트 윗 여백 기준선까지 41px
// 텍스트 맨 아래 ~ 버튼 까지 50px - 텍스트 라인하이트 아래 여백 제외한 45px 적용 2-2. 모바일 버전 코딩
포토샵시안이 아니라면 640,680,760의 시안을 받을일은 절대 없다. → 포토샵 시안은 두배줄여서 코딩하기
제플린,xd,피그마 류의 시안이라면 380 ,360 사이즈를 받으실꺼다 왜냐? 이미지가 두배 세배까지 지원이 가능하니까
시안사이즈 옵션 + 커맨드 + i
640뜻하는게 뭘까? (320의 두배사이즈)
320뜻하는게 뭘까? (가장작은 모바일기기를 기준으로 잡은것)
768 820 등등.. 여러가지시안사이즈가 있고, 시대가 발전하면서 최소기준이 올라갔다.
두배를크게 왜줬죠? (포토샵일때...)
-두배큰 이미지 저장하라고!
-dpi 도트 퍼 인치 (1인치안에 들어가는 도트의 개수)
두배큰이미지를 → 사이즐 압축해서 쓰게되면 선명하게 나올수있다!
이미지50px → 25px써주셔야한다.! (촘촘!)
착각포인트
- 320라고 해서 위드320주는분이있습니다. 320 마진오토 절대아닙니다!! → w:100% 이렇게~!
- left:% right:% (x) >>>> px쓰시면됩니다!
- 절대 640으로 코딩하는거 아닙니다!!! → 320시안으로 줄여서!
포토샵 박스쉐도우
http://psd-to-css-shadows.com/
2-3. scss문법 정리
scss 파일 구조
- abstracts > _var.scss + _mixins.scss (변수 css, 재사용 css 그룹선언)
- base > _preset.scss + _reset.scss + _typo.scss (common, reset, font)
- components > _button.scss + _title.scss (공통 버튼, 공통 타이틀 디자인)
- layout > _header.scss + _footer.scss (헤더 디쟌 푸터 디쟌)
- page > _main.scss (메인 페이지 디쟌)
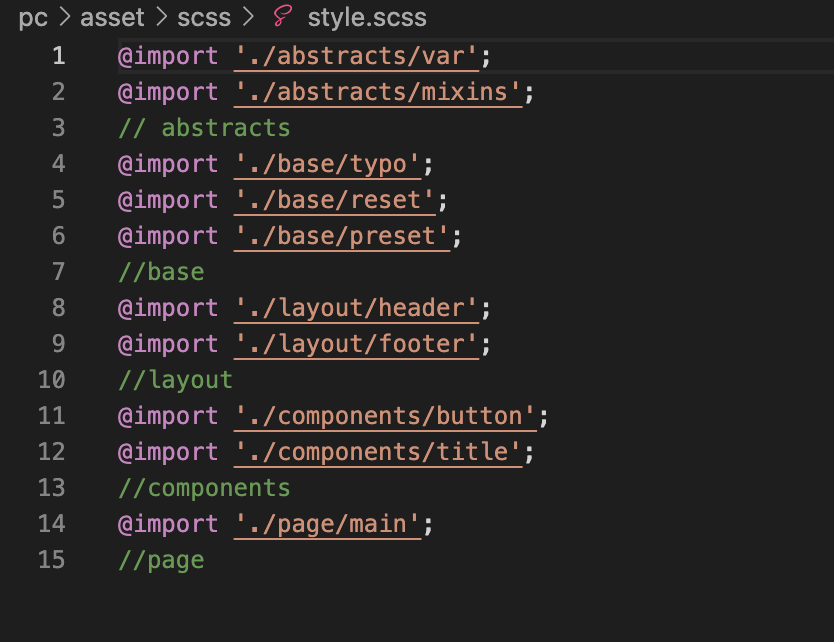
- style.scss
style.scss 파일에 위 나머지 파일들을 import 시켜서 컴파일러 시키면,
css 파일이 자동생성이 된다!
scss import 순서

var -> mixins -> typo -> reset -> preset(common) -> header -> footer -> button -> title -> main 순으로 연결
@mixin
@mixin
mixin(믹스인)은 함수와 비슷한 동작을 하는 문법이며 CSS 스타일 시트에서 반복적으로 재사용할 CSS 스타일 그룹 선언을 정의하는 기능.
단순하게 CSS 그룹으로 정의하여 적용할 수 있지만 인수를 활용하게 되면,
반복되는 CSS 속성을 한 개의 mixin(믹스인) 정의를 가지고 다양한 CSS 스타일을 만들어 낼 수 있습니다.
✔ 정의하기 : @mixin 믹스인 이름 { CSS 스타일 }
✔ 호출하기 : @include 믹스인 이름
믹스인 기본 문법
@mixin을 정의해 만든 CSS 스타일을 @include 이용하여 참조해서 재사용할 수 있다.
@mixin, @include 옆에 사용되는 이름은 selector가 아닌 함수의 이름 정의
@mixin position-Center{
position: absoute;
top: 50%;
left : 50%;
transform: translate(-50%,-50%);
}
.logo{
@include position-Center;
}mixin은 함수처럼 인수를 가질 수 있기 때문에 하나의 mixin을 정의해도 다양한 결과를 만들어 낼 수 있다. 믹스인에서 매개변수를 지정해주고 include로 인수를 사용하면 된다.
'매개변수'란 변수의 한 종류로, 제공되는 여러 데이터 중 하나를 가리키기 위해 사용된다.
제공되는 여러 데이터들을 '전달인수' 라고 부른다.
1) @mixin 인수 기본값이 없을 경우
@mixin border-line($width, $style) {
border: $width $style #000;
}
.border-box1 {@include border-line(2px, solid);} // 결과물 2px solid #000
.border-box2 {@include border-line(4px, dotted);} // 결과물 4px solid #000
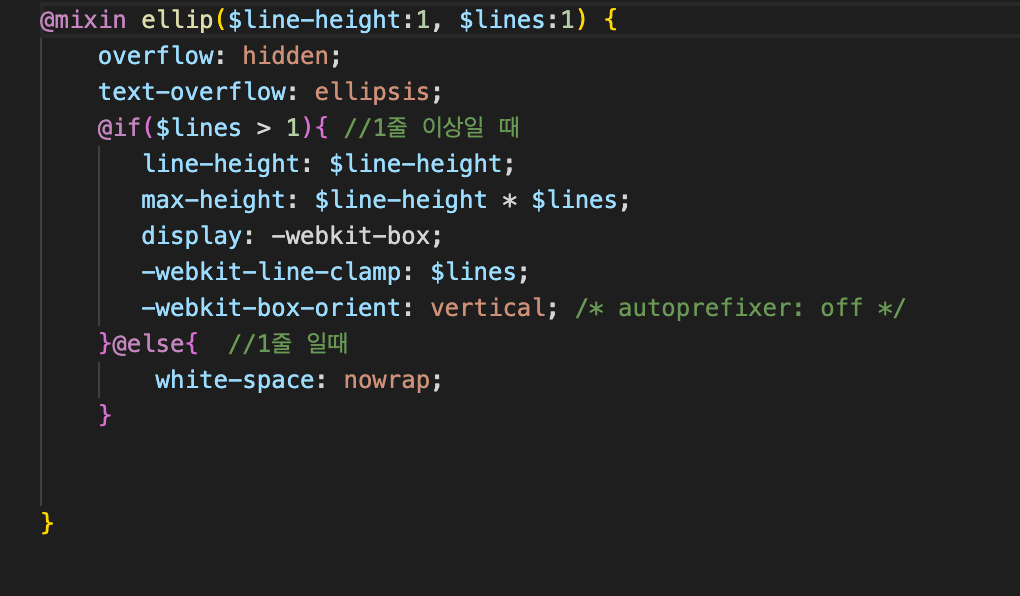
2) @mixin 인수 기본값을 지정한 경우

ellp이라는 믹스인 함수에 $line-height라는 변수는 1, $lines:1 이라고 기본값을 정의한 후, 각 line-height와 max-height,-webkit-line-clamp에 지정.
scss if 조건문 문법을 활용하여 만약 line수가 1줄 이상일때는 두줄 말줄임 처리를 시키고,
아니면(1줄이면) 한줄 말줄임 처리 하도록 믹스인 지정.
.text{
@include ellip; // 해당 텍스트는 한줄 말줄임 처리가 됨. 각 라인하이트와 라인수에 1이라는 기본값을 주었기때문에
}.text{
@include ellip(28px,2) // 해당 텍스트는 line-height값이 28px, 라인수는 2줄이기 때문에 두줄 이상 말줄임 처리
}기본값을 설정해주어도 @include 함수에 원하는 해당 키워드를 입력하면 그대로 적용되어 나온다.
@extend
클래스 선택자의 모든 스타일은 동일하게 가져야 하지만 부분적으로 다른 경우가 발생하는데,
그럴 때 다중 클래스를 사용하거나 CSS 공통으로 사용하는 속성을 모아서 선언했을 것이다.
이럴 경우 @extend 를 사용하면 편리하다!
그러나 @extend는 CSS 미디어쿼리 내에서 실행되지 않기 때문에 반응형웹이나 모바일 웹퍼블리싱 작업 시에는 사용하지 않는 것이 좋습니다.
Sass Guideline 에서도 @extend는 사용을 권장하지 않는다.
.btn {
padding: 10 15px;
font: {
size: 15px;
weight: bold;
}
background-color: coral;
}
.ico {
@extend .btn;
background-color: #000;
}
