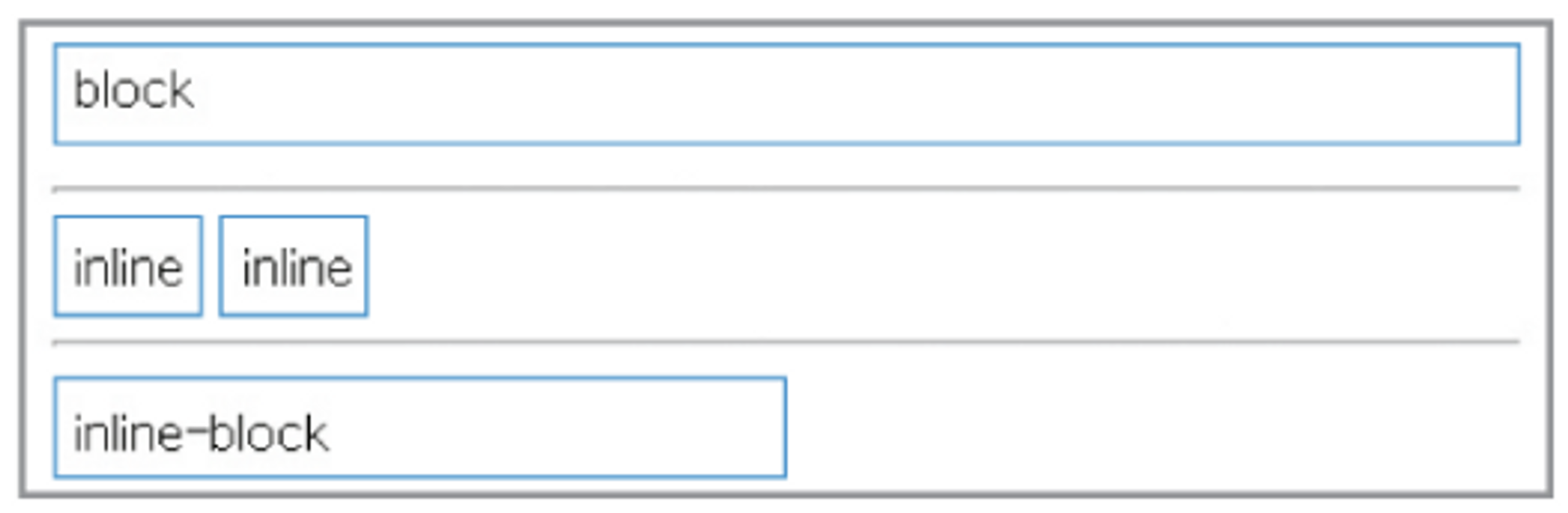
Display

block - div, h1, p
inline - a, span, em, strong
inline-block - width & height 를 가진다. padding & margin을 가진다. line-height 스타일 적용 가능.
Flexbox
가변 상자 레이아웃 모듈의 약칭으로 일차원 레이아웃을 위한 스타일. 부모 요소에 display: flex 를 적용하면 직계 자식이 flex item이 된다.
Grid Layout
이차원 레이아웃을 위해 마련된 스타일로, 행과 열에 포함된 사물들을 배열한다.
Float
보통 흐름 속에 속한 해당 요소와 해당 요소를 뒤따르는 블록 수준 요소의 동작이 변경된다.
왼쪽 → 오른쪽과 같이 보통 흐름에서 벗어나게 되며, 주변 콘텐츠는 부유된 항목 주위로 떠다닌다.
left | right | none | inherit
Positioning
보통 흐름 속에 있는 요소를 기존의 배치 위치에서 벗어나 다른 위치로 이동시킬 수 있다.
Table
HTML 테이블은 표로 나타낸 데이터를 표시하는 UI이다.
다단 레이아웃
텍스트가 신문지상에 나열되는 방식과 비슷하게 내용을 단 형태로 레이아웃 할 수 있는 방법을 제공한다.
