
레이아웃 배치 기능을 구현할 수 있는 스타일로 기본 축과 교차 축에 따라 요소를 배치한다.
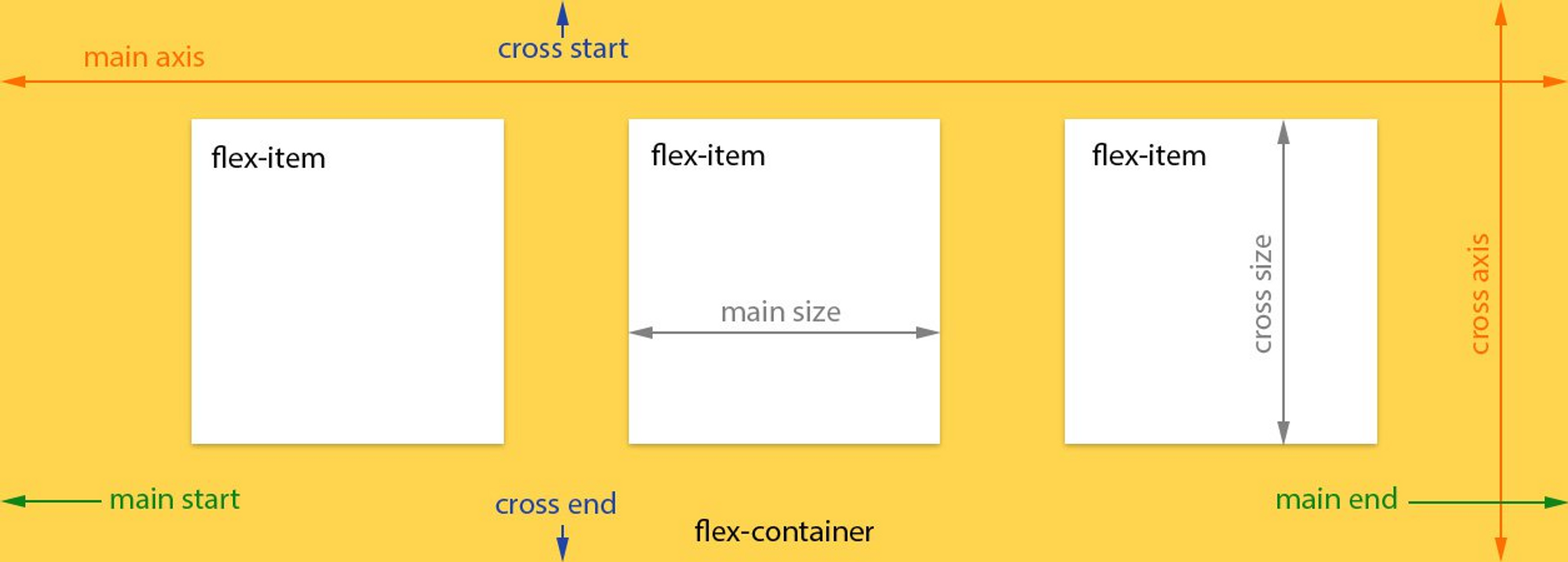
flex를 선언하는 상위 부모는 flex container, 하위 요소들은 flex item이라고 불립니다.
뷰포트 요소의 크기가 불명확하거나 동적으로 변할 때에도 효율적으로 요소를 배치, 정렬, 분산할 수 있는 방법을 제공하는 CSS3의 새로운 레이아웃 방식
복잡한 계산 없이 요소의 크기와 순서를 유연하게 배치 할 수 있다.
flex-container
display: flex / display: inline-flex
flex / inline-flex는 부모 요소에 반드시 지정해야하는 유일한 속성으로, 자식 요소는 자동으로 flex item이 된다.
.flex-container{
display: flex;
}
// 부모 요소가 inline 요소인 경우 inline-flex를 지정한다.
.flex-container{
display: inline-flex;
}flex-direction
row / row-reverse / column / column-reverse
flex container의 주축 (main axis) 방향을 설정한다.
flex-wrap
nowrap / wrap / wrap-reverse
flex container의 복수 flex item 1행으로, 또는 복수 행으로 배치한다.
flex-flow
flex-direction flex-wrap 의 단축 속성
justify-content
flex-start / center / flex-end / space-between / space-around
flex container의 main axis를 기준으로 flex item을 수평 정렬 설정한다.
align-items
stretch / flex-start / flex-end / center / baseline
flex item을 flex container의 수직 방향(cross axis)으로 정렬한다.
align-items 속성은 모든 flex item에 적용된다.
align-content
stretch / flex-start / flex-end / center / space-between / space-around
flex container의 수직 방향(cross axis)를 기준으로 flex item을 수직 정렬한다.
참고로 justify-content 속성은 flex container의 main axis를 기준으로 flex item을 수평 정렬한다.
flex item
align-self
auto / flex-start / flex-end / center / baseline / stretch
align-items 속성(flex container속성으로 flex item을 flex container의 수직 방향(cross axis)으로 정렬한다.)
보다 우선하여 개별 flex item을 정렬한다.
기본값은 auto이다.
order
flex item의 배치 순서를 지정한다.
html 코드를 변경하지 않고 order 속성값을 지정하는 것으로 간단히 재배치가 가능하다.
기본 배치 순서는 flex container에 추가된 순서이다.
기본 값은 0이다.
flex-basis
Flex 아이템의 기본 크기를 설정한다. (flex-direction이 row일 때는 너비, column일 대는 높이)
기본값은 auto이고, 아이템의 width를 따로 설정하지 않으면 컨텐츠의 크기가 된다.

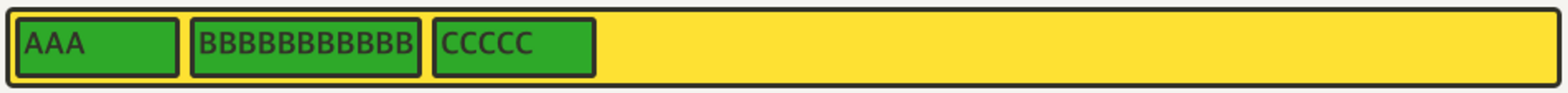
예)
원래 width가 100px이 안되는 AAA와 CCC는 100px로 늘어났고, 원래 100px이 넘는 BBB는 그대로 자기 사이즈를 유지한다.
.item {
flex-basis: 100px;
}
거기서 width: 100px로 설정하면 원래 100px을 넘는 BBB도 100px로 맞춰진다.
.item {
flex-basis: 100px;
width: 100px;
}
flex-grow
Flex 아이템이 flex-basis의 값보다 커질 수 있는지를 결정하는 속성이다.
기본값은 0이기 때문에, 따로 값을 설정하기 전까지는 아이템이 늘어나지 않는다.
0보다 큰 값이 설정되면 해당 아이템은 유연한(Flexible)박스로 변하고, 원래의 크기보다 커지면서 빈 공간을 메우게 된다. 음수값은 무효하다.
flex-item이 동일한 flex-grow 속성값을 가지면, 모든 flex item은 동일한 너비를 갖는다.
.item {
flex-grow: 1;
/* flex-grow: 0; */ /* 기본값 */
}
flex-item의 속성값을 3으로 지정하면, 다른 flex item보다 넓은 너비를 갖는다.
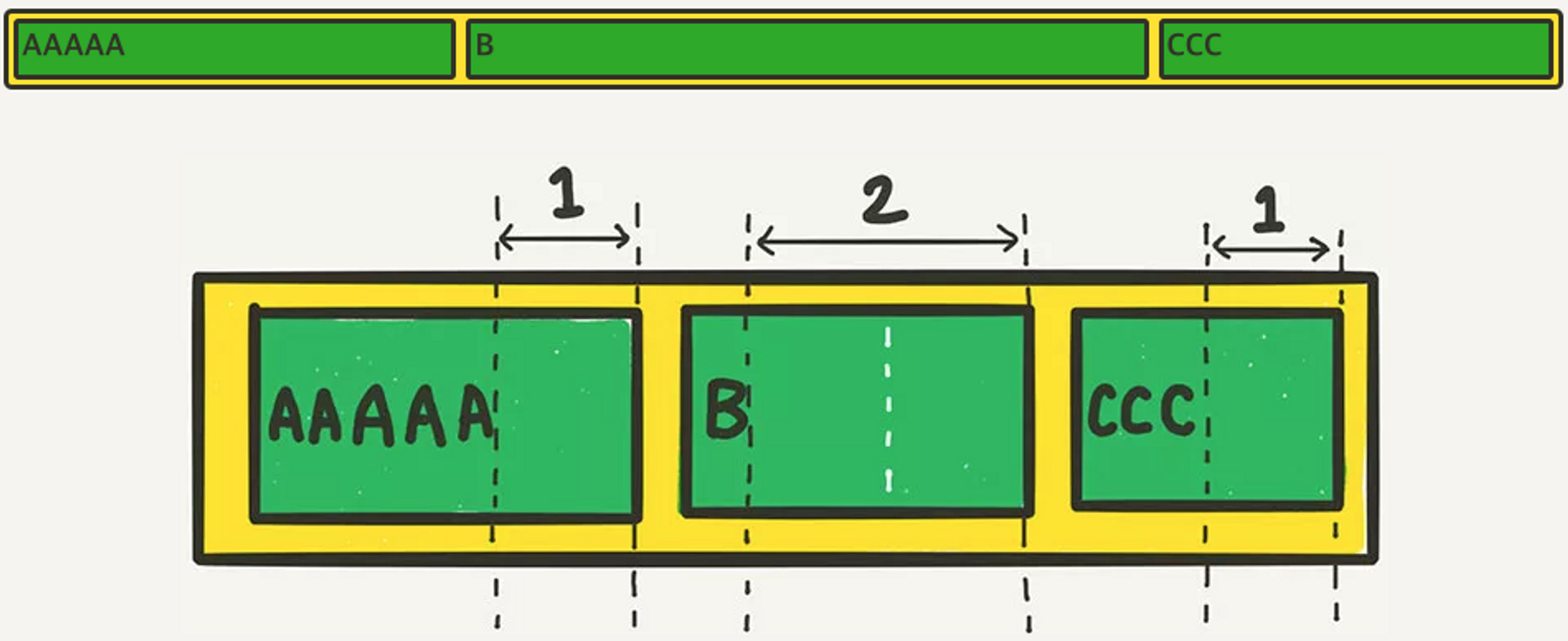
flex-grow에 들어가는 숫자의 의미는, Flex 아이템들의 flex-basis를 제외한 여백 부분을 flex-grow에 지정된 숫자의 비율로 나누어 가진다고 생각하면 된다.
/* 1:2:1의 비율로 세팅할 경우 */
.item:nth-child(1) { flex-grow: 1; }
.item:nth-child(2) { flex-grow: 2; }
.item:nth-child(3) { flex-grow: 1; }
flex-shrink
flex-grow와 쌍을 이루는 속성으로, Flex 아이템이 flex-basis 값보다 작아질 수 있는지를 결정한다.
flex-shrink은 0보다 큰 값이 세팅이 되면 해당 아이템이 유연한(Flexible) 박스로 변하고, flex-basis보다 작아진다. 음수값은 무효하다.
기본값은 1이고, 따로 세팅하지 않아도 아이템이 flex-basis보다 작아질 수 있다.
.item {
flex-basis: 150px;
flex-shrink: 1; /* 기본값 */
}
flex-shrink: 0으로 세팅하면, Flex 아이템의 크기가 flex-basis 보다 작아지지 않기 때문에, 고정 폭의 컬럼을 쉽게 만들 수 있다. 고정 크기는 width로 설정한다.
.container {
display: flex;
}
.item:nth-child(1) {
flex-shrink: 0;
width: 100px;
}
.item:nth-child(2) {
flex-grow: 1;
}

container의 폭에 따라서, 아무리 작아져도 첫번째 아이템은 찌그러지지않고 폭이 100px로 유지된다.
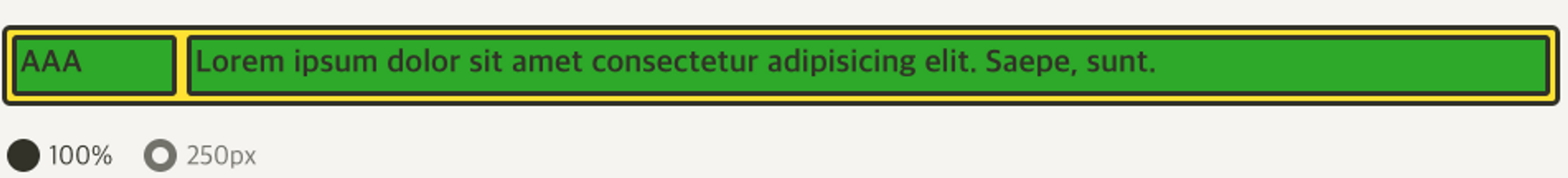
flex: <flex-grow> <flex-shrink> <flex-basis>
기본값
flex: 0 1 auto;
.item{
flex: 1;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 0%; */
flex: 1 0 auto;
flex: 1 1 auto;
/* flex-grow: 1; flex-shrink: 1; flex-basis: auto; */
flex: 1 500px;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 500px; */
}- 설정에 따라
# 아무것도 안쓰면;
=> flex: 0 1 auto;
# flex: 1;
=> flex: 1 1 0%;
# flex: auto;
=> flex: 1 1 auto;
# flex: initial;
=> flex: 0 1 auto- IE
# 아무것도 안쓰면;
=> flex: 0 0 auto;
# flex: 1;
=> flex: 1 0 0px;
# flex: auto;
=> flex: 1 0 auto;
# flex: initial;
=> flex: 0 0 auto