line-height
텍스트 라인의 높이를 의미하고, 행간을 제어할 때 사용한다.
line-height: **normal** | number | length | initial | inherit;
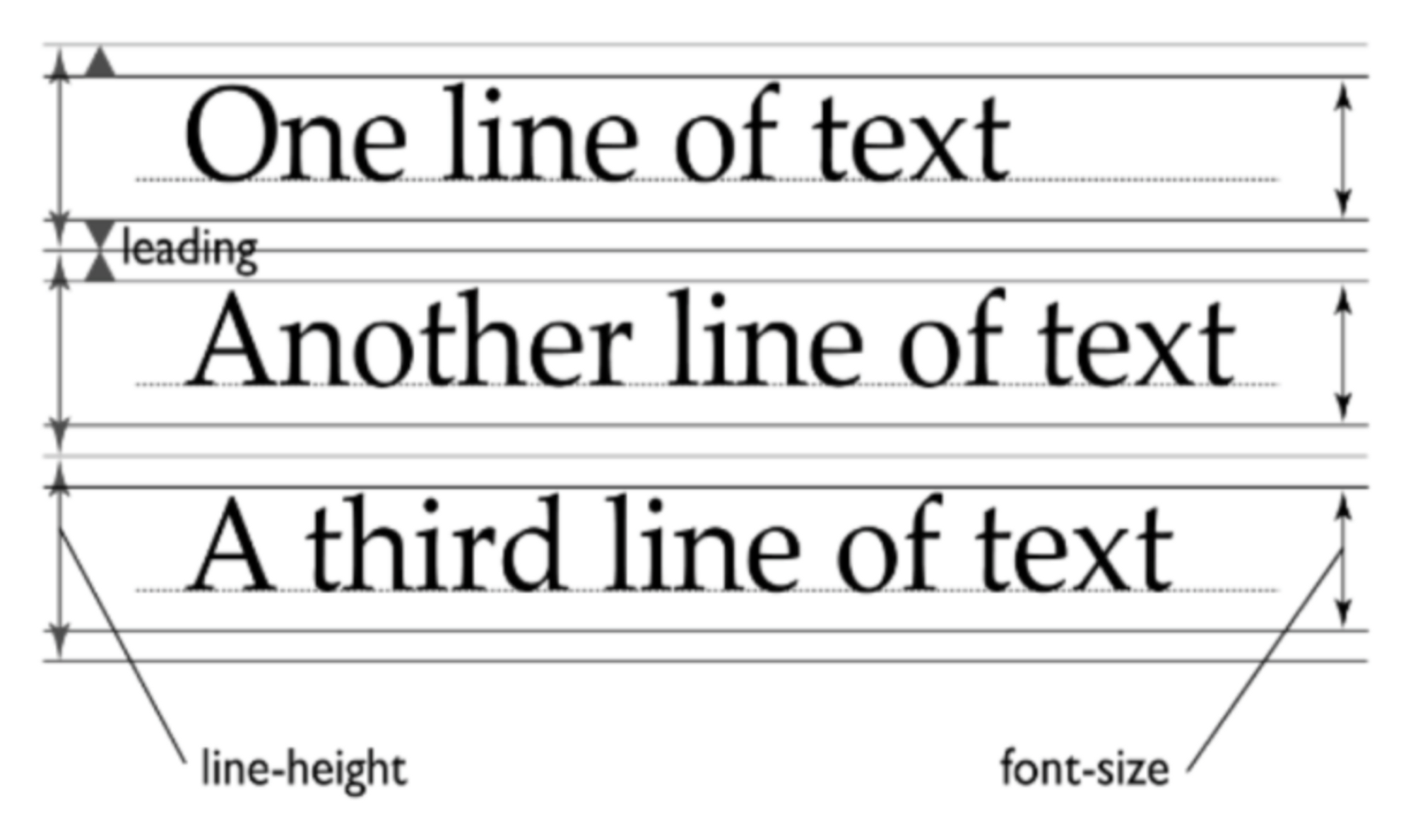
line-height로 제어되는 부분을 line-box 라고도 하며, 폰트 사이즈 + 상하단의 여백 까지를 의미한다.
속성 값
| 속성값 | 설명 |
|---|---|
| normal | 기본 값. 폰트에 따라 브라우저에 따라서 조금씩 상이하지만, 보통 1.2 정도로 할당되어 있다. |
| number | font-size 를 기준으로 설정한 숫자만큼 배율로 line-height가 적용된다. |
| length | px, em 등 고정 수치로 할당할 수 있다. |
| % | font-size를 기준으로 설정한 퍼센트만큼 배율로 line-height가 적용된다. |
주의할 점
number 와 % 로 선언할 때, 두 값 모두 font-size를 기준으로 동작하기 때문에 1이나 100% 이 동일한 값이 적용된다고 생각할 수 있으나, 큰 차이가 있다. 바로, line-height값이 자식 요소로 상속의 유무 차이가 있다.
차이 설명
number → 부모 요소의 line-height 숫자 값이 그대로 상속되기 때문에, 자식 요소에서도 또 한 번 자식 요소의 font-size를 기준으로 계산 된 값을 가진다.
% → 부모 요소에서 % 값이 그대로 상속되는 것이 아니고, 최초 %에서 선언되어 계산된 px 값이 상속된다.
- 예시 - 자식이 없는 경우, body에 동일한 40px 이 적용 된다.
body { font-size: 20px; line-height: 2; } /* line-height = 40px; */
body { font-size: 20px; line-height: 200%; } /* line-height = 40px; */- number는 상위 부모 2 값에 본인 10px을 곱해 20px 이 되고, %는 상위 부모에 계산된 값 자체를 상속받는다.
body { font-size: 20px; line-height: 2; } /* line-height = 40px; */
p { font-size: 10px; } /* line-height = 20px; */
body { font-size: 20px; line-height: 200%; } /* line-height = 40px; */
p { font-size: 10px; } /* line-height = 40px; */속성 단위에 따른 예시
퍼센트 값 사용
- 자식 요소의 line-height는 font-size에 관계없이 상위 부모 값으로 상속된다.
| 요소 | font-size | line-height | 계산된 line-height 값 |
|---|---|---|---|
| body | 16px | 120% | 16px * 120% = 19.2px |
| h1 | 32px | 계산된 상속 값: 19.2px | 19.2px |
| p | 16px | 계산된 상속 값: 19.2px | 19.2px |
| footer | 12px | 계산된 상속 값: 19.2px | 19.2px |
길이 단위 값 사용
- 길위 단위 값은 자식 요소에게 상속이 되고, font-size와 관계 없이 같은 line-height가 적용된다.
| 요소 | font-size | line-height | 계산된 line-height 값 |
|---|---|---|---|
| body | 16px | 20px | 20px |
| h1 | 32px | 상속 값: 20px | 20px |
| p | 16px | 상속 값: 20px | 20px |
| footer | 12px | 상속 값: 20px | 20px |
normal 값 사용
- 브라우저마자 기본 line-height 값이 조금씩 다르고, 보통 1.0 - 1.2 이다.
- normal의 경우는 각 요소의 font-size에 따라 다른 line-height 값을 갖게 된다.
| 요소 | font-size | line-height | 계산된 line-height 값 |
|---|---|---|---|
| body | 16px | normal | 16px * 약 1.2 = 19.2px |
| h1 | 32px | normal | 32px * 약 1.2 = 38.4px |
| p | 16px | normal | 16px * 약 1.2 = 19.2px |
| footer | 12px | normal | 12px * 약 1.2 = 13.44px |
단위 없는 숫자 값 사용
- 이 경우에는 계산 된, 픽스 된 값이 아닌 인수 (1.5) 값이 자손에게 상속된다.
- 즉, 각 요소의 font-size 에 따라 다른 line-height 값을 가지게 된다.
| 요소 | font-size | line-height | 계산된 line-height 값 |
|---|---|---|---|
| body | 16px | 1.5 | 16px * 1.5 = 24px |
| h1 | 32px | 1.5의 인수 | 32px * 1.5 = 48px |
| p | 16px | 1.5의 인수 | 16px * 1.5 = 24px |
| footer | 12px | 1.5의 인수 | 12px * 1.5 = 18px |
좋은 방식
일반적으로 font-size 크기에 따라 line-height 값이 달라질 수 있도록 단위 없는 숫자 값을 사용하는 것이 가장 좋다.
