입력 양식
- 사용자에게 정보를 입력 받는 요소
- 입력 양식 개요
<form>태그 : 영역 생성
<body>
<form>
<input type ="text" name ="search">
<input type ="submit">
</form>
</body>
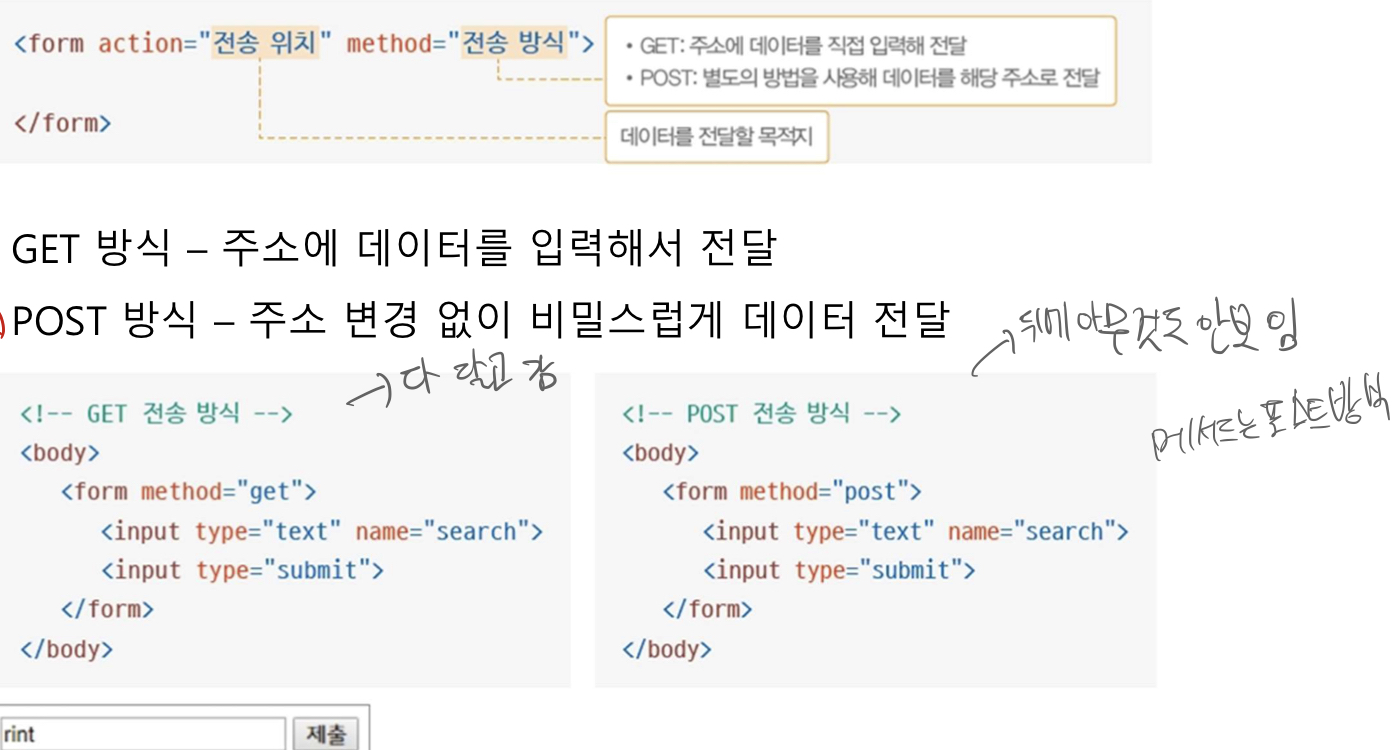
데이터 전달 방식
<form>태그는 method 속성의 방식으로 action 속성 장소에 데이터

입력 양식 종류
(1)

(2)

- form 의 자동완성 기능 속성 : autocomplete
- 기본 속성값 : on
<form action = "" autocomplete="off">
velog : (문장 끝에서 엔터 이후 스페이스 바 2번 - 후 탭 누르면 이어쓰기)
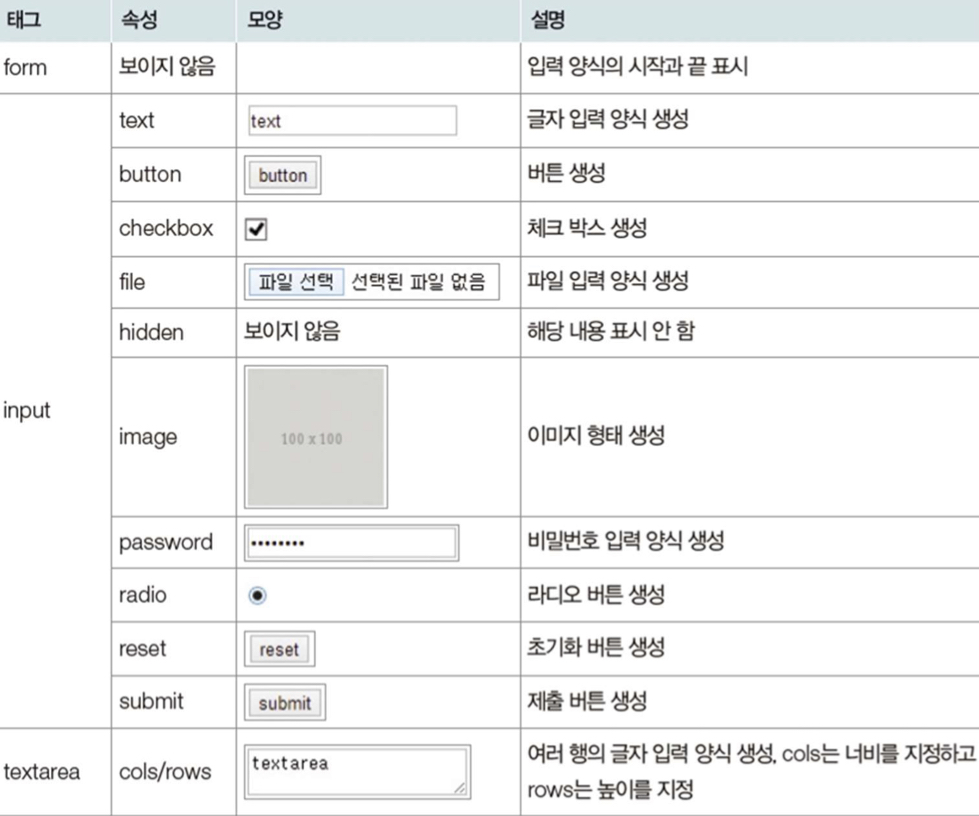
기본 입력 양식 태그
<input>태그의 type 속성을 이용해 다양한 기본 입력 양식 생성- 텍스트 입력
<input type = "text"><input type = "password">- 속성
- 텍스트 입력
| 종류 | 설명 |
| size | 화면에 몇 글자가 보이도록 할 것인지 지정함 |
| value | 텍스트 필드 요소가 화면에 표시될 때 텍스트 필드 부분에 보여주는 내용, 비밀번호 필드에서 사용하지 않음 |
| maxlength | 입력할 수 있는 최대 문자 수 |
-
<input type="search">- 웹브라우저가 검색을 위한 텍스트 필드로 인식함
- 오른쪽 x 가 표시되어 입력한 검색어를 쉽게 지울 수 있음
-
<input type="url"> ,<input type="email">- 웹브라우저가 입력값이 지정한 형식에 맞는지 확인하고 맞지 않을 경우 오류 메시지를 보여줌
-
<input type ="tel">- 전화번호 형식이 다르므로 체크는 할 수 없음
- 모바일 페이지에서는 바로 전화를 걸 수 있음
-
모바일 기기에서 이메일 주소, 전화번호 입력 시 가상 키보드 배열이 바뀜
-
<input type ="number">- 스핀박스가 나타나면서 숫자를 선택할 수 있음
-
<input type="range">- 슬라이드 막대를 움직여 숫자를 입력할 수 있음
-
속성
종류 설명 min 입력 가능한 최솟값, 기본 최솟값 0 step 숫자 간격, 기본값 1 value 필드에 표시할 초깃값
-
<input type="date">- 달력에서 날 짜 선택해서 입력, yyyy-mm-dd 형식
-
<input type="month">- 달력에서 월을 선택하여 입력, yyyy-mm 형식
-
<input type="week">- 달력에서 주를 선택하여 입력
- 1월 첫째 주를 기준으로 몇 번째 주인지 표시
-
<input type="time">- 폼에서 시간 입력
-
<input type="datetime">,<input type="datetime-local">- 사용자가 웹 문서를 연 지역에 맞는 날짜와 시간 입력
-
텍스트 입력,
<textarea>
<textarea cols="열 개수"
rows="행 개수"
name="요소이름" // 누락 시 , db 어디에 저장할지 모름
wrap="OFF|HARD|SOFT">
초기 출력될 텍스트
</textarea>-
cols,rows: 텍스트 입력창의 크기로 가로세로 문자 수 (영어를 기준으로) -
wrap: 자동 줄바꿈 처리 지정
-
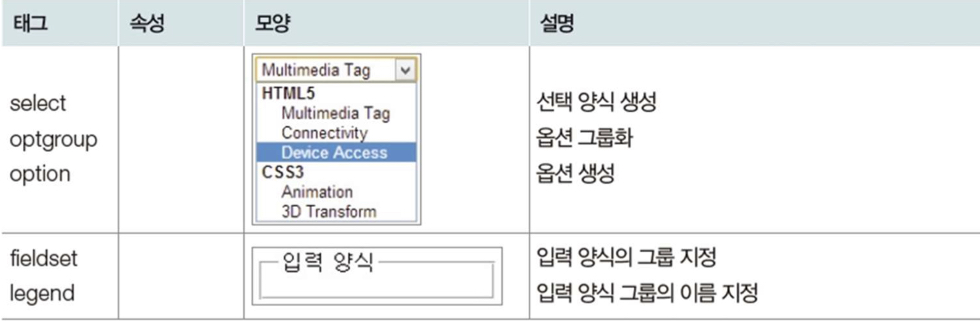
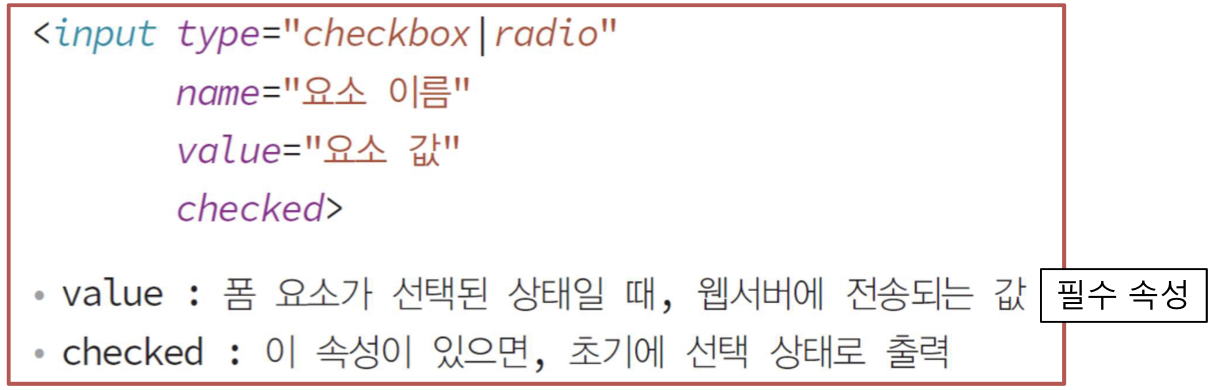
<input>태그의 type 속성을 이용해 다양한 기본 입력 양식 생성- 선택형 입력,
<input type="checkbox | radio">

- 선택형 입력,
-
라디오 버튼 만들기
- Name 속성 값이 같은 라디오 버튼들이 하나의 그룹을 형성하고 그 중 하나만 선택됨
-
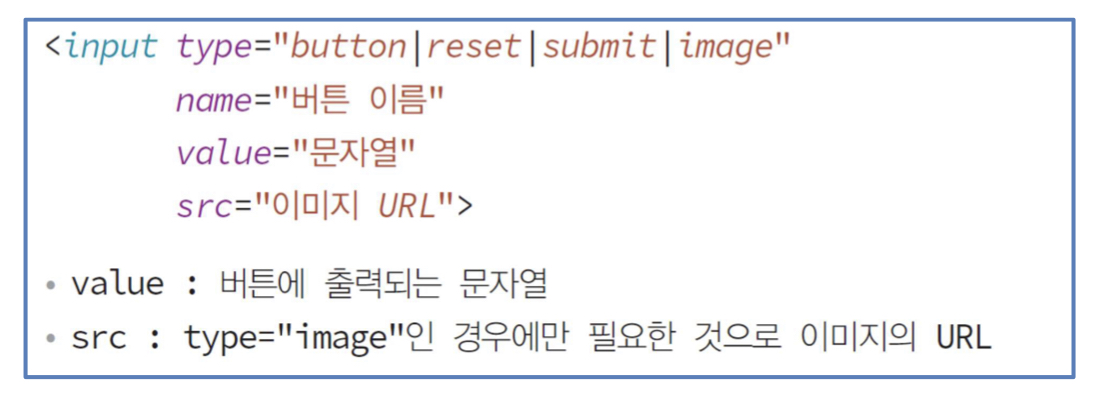
<input>태그의 type 속성을 이용해 다양한 기본 입력 양식 생성- 텍스트/이미지 버튼,
<input type="button|reset|submit|image|" value = "버튼의 문자열">

- type = button : 주로 자바스크립트를 실행할 때 사용함
- 텍스트/이미지 버튼,
<input>태그의 type 속성을 이용해 다양한 기본 입력 양식 생성

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>form_basic</title>
</head>
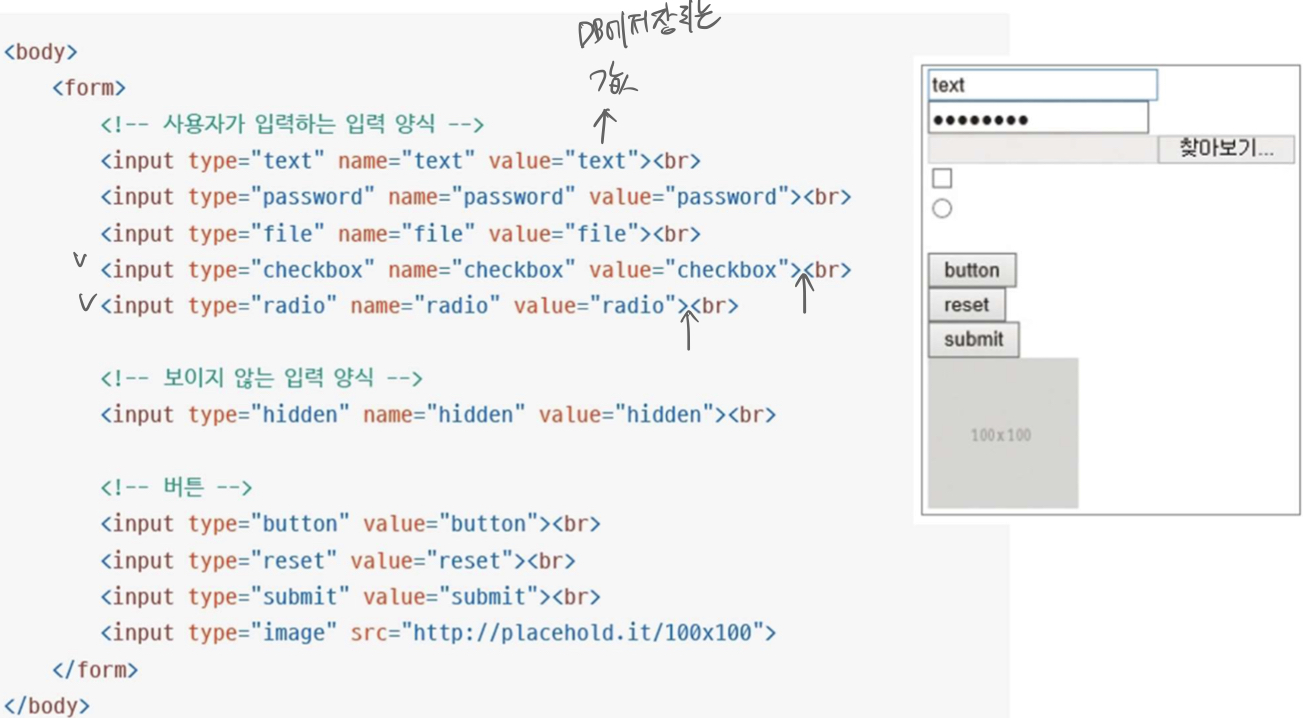
<body>
<form>
<!-- 사용자가 입력하는 입력 양식 -->
<input type="text" name="text" value="text"><br>
<input type="password" name="password" value="password"><br>
<input type="file" name="file" value="file"><br>
<input type="hceckbox" name="checkbox" value="checkbox"><br>
<input type="radio" name="radio" value="radio"><br>
<!-- 보이지 않는 입력 양식 -->
<input type="hidden" name="hidden" value="hidden"><br>
<!-- 버튼 -->
<input type="button" value="button"><br>
<input type="reset" value="reset"><br>
<input type="submit" value="submit"><br>
<input type="image" src="http://placehold.it/100x100">
</form>
</body>
</html>간단한 입력 양식 생성
- 라디오 버튼의 Name 속성을 이용해 여러 대상 중 하나만 선택하는 형태

<!-- 간단한 입력 양식 생성 -->
<form>
<table>
<tr>
<td><label for="username">이름</label></td>
<td><input id="username" type="text" name="username"></td>
</tr>
<tr>
<td>성별</td>
<td>
<input id="man" type="radio" name="gender" value="m">
<label for="man">남자</label>
<input id="woman" type="radio" name="gender" value="w">
<label for="woman">여자</label>
</td>
</tr>
</table>
<input type="submit" value="가입">
</form>input 태그 주요 속성
- 자동으로 입력 커서 나타내기, autofocus 속성
<input type="text" autofocus>
- 힌트를 표시해주기, placeholder 속성
<input type = "tel" placeholder="숫자만 입력해주세요.">
- 읽기 전용 필드 만들기, readonly 속성 -----> (회원 정보수정할 때, 수정할 수 없는 거 ex(id))
<input type="text" readonly>
- 필수 입력 필드 지정,
required속성<input type="text" required>-------> (넣으라는 오류창)

<!-- form input -->
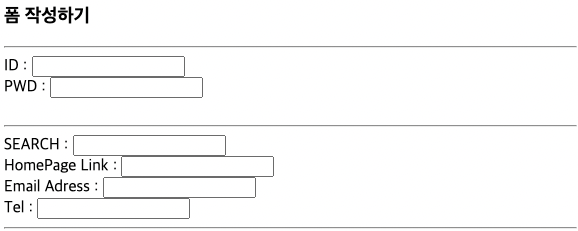
<h3>폼 작성하기</h3>
<hr width ="30%" align="left">
<form method="post" autocomplete="off">
ID : <input type ="text" name="id"> <br>
PWD : <input type="password" name="pwd"> <br><br>
<hr width=" 30%" align="left">
SEARCH : <input type="search"> <br>
HomePage Link : <input type="url" name="hmoepg"><br>
Email Adress : <input type="email" name="eamiladdr"><br>
Tel : <input type="tel" name="telephone" > <br>
<hr width=" 30%" align="left">
</form><hr width=" 30%" align="left">: 가로줄 만드는 것

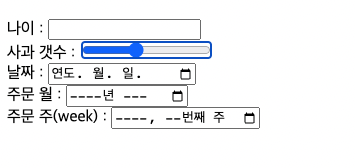
<!-- Order -->
<form>
나이 : <input type="number" name="age"> <br>
사과 갯수 : <input type="range" name="height" value="1"> <br>
날짜 : <input type="date" name="orddate"> <br>
주문 월 : <input type="month" name="ordmonth"> <br>
주문 주(week) : <input type="week" name="ordweek"> <br>
</form>- 코드에서, 나이 쪽 코드를 보면
type="number"이 부분이 db와 연관있어서 제일 중요합니다.
