
표 제목 태그
- caption 태그
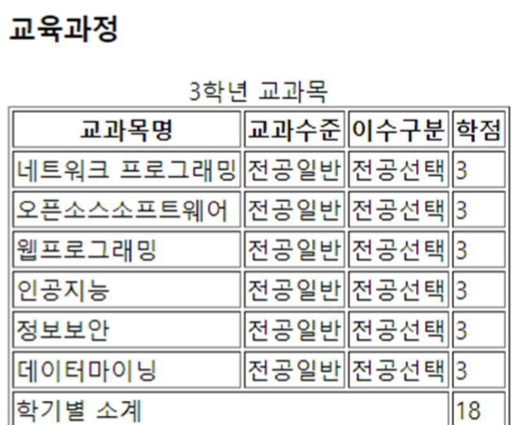
- 표의 위쪽 중앙에 표시됨 (아래 예시에서 : 3학년 교과목)
표의 구조 지정
- thead(제목), tbody(본문), tfoot(요약)
- 시각 장애인도 화면 낭독기를 통해 표를 쉽게 이해할 수 있다는 장점이 있습니다.
예시)

<table border="1">
<h3>교육과정</h3>
<caption>3학년 교과목</caption>
<tr>
<td>교과목명</td>
<td>교과수준</td>
<td>이수구분</td>
<td>학점</td>
</tr>
<tr>
<td>네트워크 프로그래밍</td>
<td>전공일반</td>
<td>전공선택</td>
<td>3</td>
</tr>
<tr>
<td>오픈소스소프트웨어</td>
<td>전공일반</td>
<td>전공선택</td>
<td>3</td>
</tr>
<tr>
<td>웹프로그래밍</td>
<td>전공일반</td>
<td>전공선택</td>
<td>3</td>
</tr>
<tr>
<td>인공지능</td>
<td>전공일반</td>
<td>전공선택</td>
<td>3</td>
</tr>
<tr>
<td>정보보안</td>
<td>전공일반</td>
<td>전공선택</td>
<td>3</td>
</tr>
<tr>
<td>데이터마이닝</td>
<td>전공일반</td>
<td>전공선택</td>
<td>3</td>
</tr>
<tr>
<td>html</td>
<td>전공일반</td>
<td>전공필수</td>
<td>3</td>
</tr>
<tr>
<th colspan="3">학기별 소계</th>
<td>21</td>
</tr>
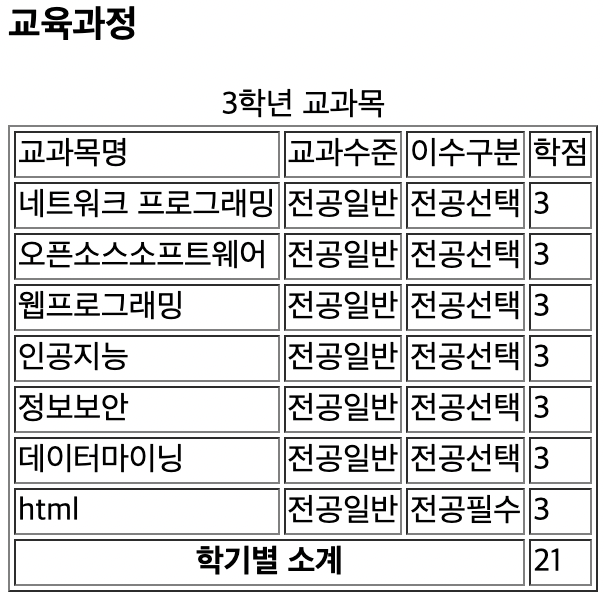
</table>- 원래는 위의 예시와 같이 출력해야하나, 저는 학기별 소계를 중간정렬해서 출력하고 싶어서 태그를 td가 아닌, th를 썻으며, html을 교과목으로 추가하였습니다.

참고, td : 왼쪽 정렬, th : 가운데 정렬
미디어 태그
- 이미지, 오디오, 비디오 등 머리티미디어를 넣을 때 사용
| 내용물을 가질 수 있는 태그 | 내용물을 가질 수 없는 태그 |
| `<`audio>'<'/audio>' | `<`img>' |
| `<`video>`<`/video>' |
이미지를 캡쳐해서 올릴 수 있지만 이렇게 테이블을 직접 코드를 작성하는 이유는,
아직까지 저의 실력이 부족한 점이 많고 html의 테이블 기타 등등... 확실하게 이해한 것이 아니기 때문에 타이핑 해보고, 결과물을 보면서 공부할려는 취지가 크기 때문입니다. (이미지보다 보기 불편하겠지만 양해해주시면 감사하겠습니다)
미디어 태그 속성
- 이미지, 오디오, 비디오에 필요한 추가 정보는 속성을 사용한다.
| 태그 | 속성 | 설명 |
| img 태그 | src | 이미지의 경로 지정 |
| alt (경고라고 보면 됨) | 이미지가 없을 때 나오는 글자 지정 | |
| width | 이미지의 너비 지정 | |
| height | 이미지의 높이 지정 | |
| audio, video 태그 | src | 음악,비디오, 파일의 경로 지정 |
| preload | 음악, 비디오를 준비 중일 때 데이터를 모두 불러올지 여부 지정 | |
| autoplay | 음악, 비디오의 자동 재생 여부 지정 | |
| loop | 음악, 비디오의 반복 여부 지정 | |
| cpmtrols | 음악, 비디오 재생 도구 출력 여부 지정 | |
| video 태그 | width | 비디오의 너비 지정 |
| height | 비디오의 높이 지정 |
<img src="링크" width= "비율||px" height="비율||px"> 여기서, % 는 그림의 비율이 아니다. 브라우저 기준의 비율이다.(그림 자체의 비율 x)
사실, 필자는 img 태그를 열심히 써서 벨로그에 업로드 중인데, ide에서는 잘 적용되지만, 벨로그에선 적용 안되는지 잘 모르겠습니다. 이 부분은 열심히 검색하여 학습하고 있지만, 아직까지 명확한 자료를 찾지 못했습니다.
완벽하게 알게된다면 포스팅 해보도록 하겠습니다.
멀티미디어 ( 이미지, 오디오, 비디오) 삽입
- 이미지 삽입하기
- 이미지 파일 준비 : 준비 파일( 이미지.jpg)을 HTML 페이지와 같은 폴더에 넣기
- 이미지 삽입하기
<body>
<img src="Penguins.jpg" alt="펭귄" width="300px">
<img src="Nothing" alt="그림 존재 x" width="300px">
</body>- src 이후 " " 사이에 이미지 경로를 넣어도 됩니다.
- 음악 삽입하기
- 음악 팡리 준비 : 준비 파일 (오디오.mp3)를 html 페이지와 같은 폴더에 넣기
- 음악 삽입하기
<body>
<audio src = "Penguins.mp3" controls = "controls"></audio>
</body>- 웹 브라우저 제약이 없도록 음악 삽입하기
-<source>태그- 웹 브라우저마다 지원하는 음악 파일 확장자가 다른 문제 해결
<audio>태그나<video>태그 내부에 입력
- opp파일 준비: .opp 확장자 파일을 HTML 페이지와 같은 폴더에 넣기
- 웹 브라우저 제약이 없도록 음악 삽입하기
<body>
<audio controls = " controls">
<source src= "Penguins.mp3" type = "audio/mp3">
<source src= "Penguins.ogg" type = "audio/ogg">
</audio>
</body>-
위와같이 코드를 작성할 때,
type속성을 입력하지 않으면 웹 브라우저가 음악 파일을 다우로드한 후 재생 사능한 파일인지 확인하는 작업이 필요하므로 꼭 지정해야합니다.
-
- 동영상 삽입하기
- 동영상 파일 준비 : 준비 파일(동영상.mp4, 동영상.webm)을 HTML 페이지와 같은 폴더에 넣기
- 동영상 삽입하기
<body>
<video controls = "controls">
<source src = "Penguins.mp4" type="video/mp4">
<source src = "Penguins.webm" type="video/webm">
</video>
</body>- 동영상을 불러오는 동안 다른 이미지 보여 주기
- poster 속성<video>태그의 속성- 동영상을 불러오는 동안 사용자에게 보여 줄 이미지를 지정
- 이미지 경로 입력
- 동영상을 불러오는 동안 다른 이미지 보여 주기
<body>
<video controls="controls" poster="http://placcehole.it/640x360">
<source src="Whildlife.mp4" type ="video/mp4">
<source src="Whildlife.webm" type ="video/webm">
</video>
</body>-
여기서,
http://placcehole.it/640x360에서 자동으로 생성한 이미지를 사용했습니다. 이 웹 사이트는 주소 다음에 "너비x높이"를 입력하면 해당 크기의 이미지를 제공합니다. -
-
다양한 멀티미디어 파일 삽입
- object 태그- 오디어, 비디오, pdf등 다양한 멀티미디어 파일 삽입에 사용
<object width="너비" height="높이" data="파일"></object>
- embed 태그- 대부분 브라우저에서 사용가능
<embed src="파일 경로" width="너비" height="높이">
-
