
HTML 태그 -1
- HTML5에서 지원하는 기본 태그


- 페이지에서는 글자 태그가 비중이 큼
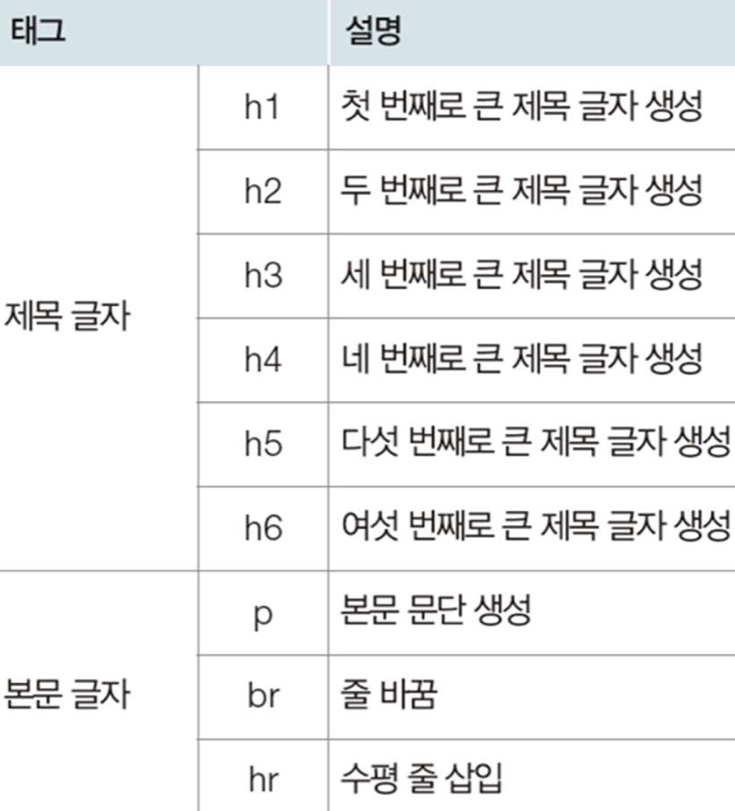
- 제목과 본문 글자 태그
- 문서의 제목을 표현할 때 사용- h는 Heading을 의미
- 본문 글자 입력 시 사용 - p : paragraph
- br : break
- hr : horizontal rule
- h는 Heading을 의미
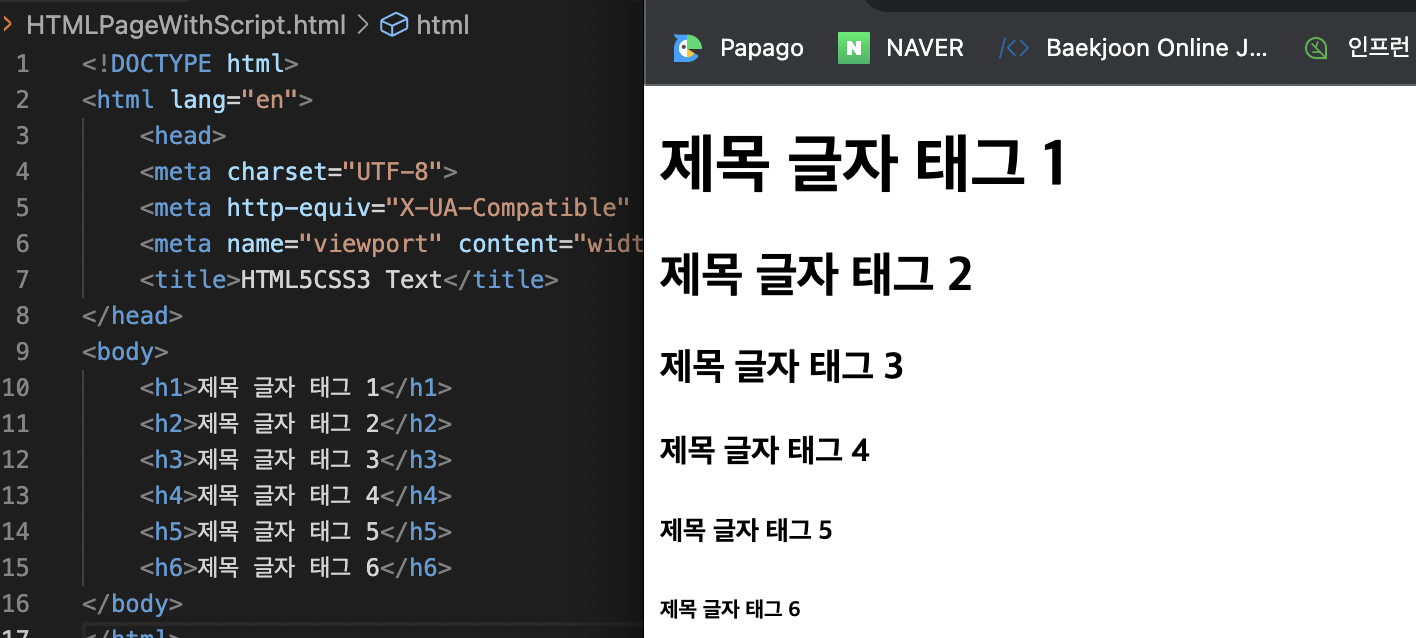
예제 3-1 제목 표현

- 위의 코드와 결과물을 확인해보면, html은 (자동 줄바꿈, 글자 굵기 및 크기)를 자동으로 조절해주는 것을 확인할 수 있다.
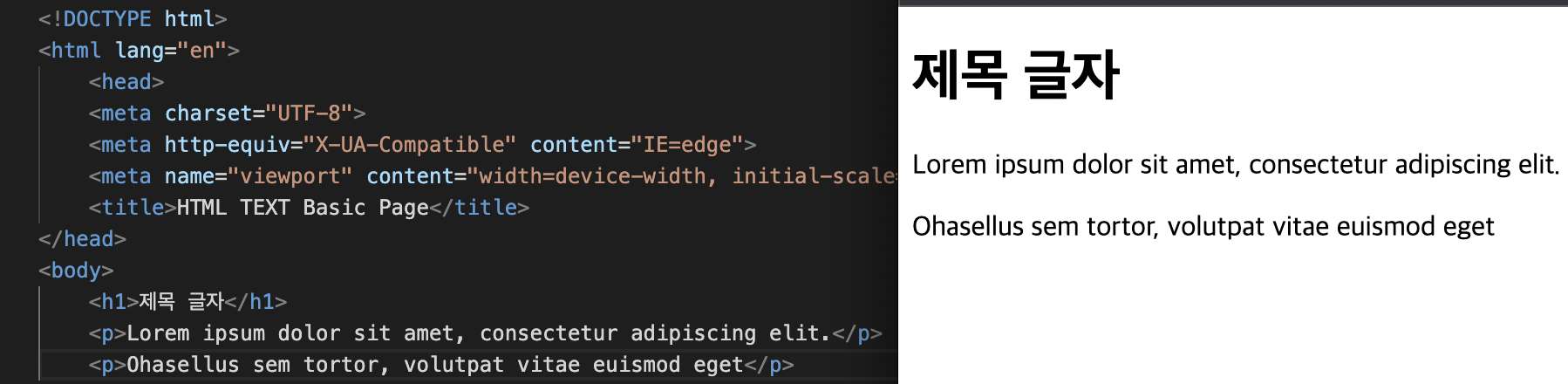
예제 3-2 본문 단락 구분

</p> 는 단락을 구분해주며, 출력 결과를 보면 한줄 띄워진 것을 확인할 수 있다.
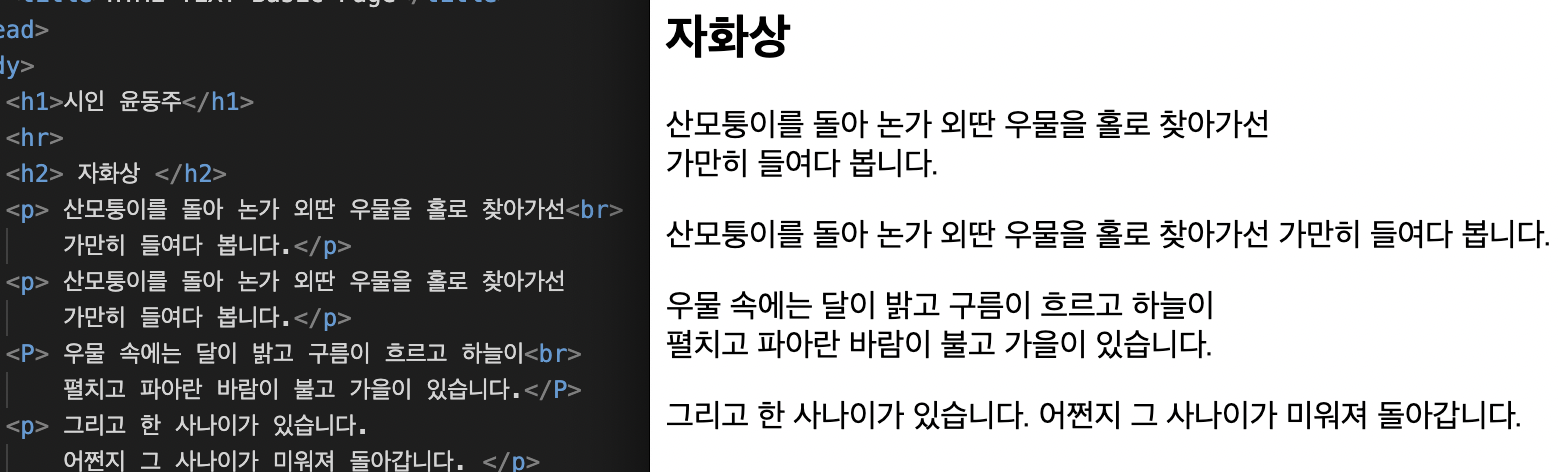
<br> 태그는 왼쪽 기준으로 줄채움.
- 위의 코드를 확인해보면 "산모퉁이를 돌아...봅니다"의 2개의 문장을 비교해보면
<br>의 유무를 확인할 수 있습니다. 이 태그는 줄바꿈의 태그입니다.
사용하지 않을 시에는 작성중에 아랫 줄로 넘어가도 옆에 작성하는 것처럼 ui가 도출됩니다. 따라서 줄바꿈이 필요한 경우<br>을 사용해주면 됩니다.
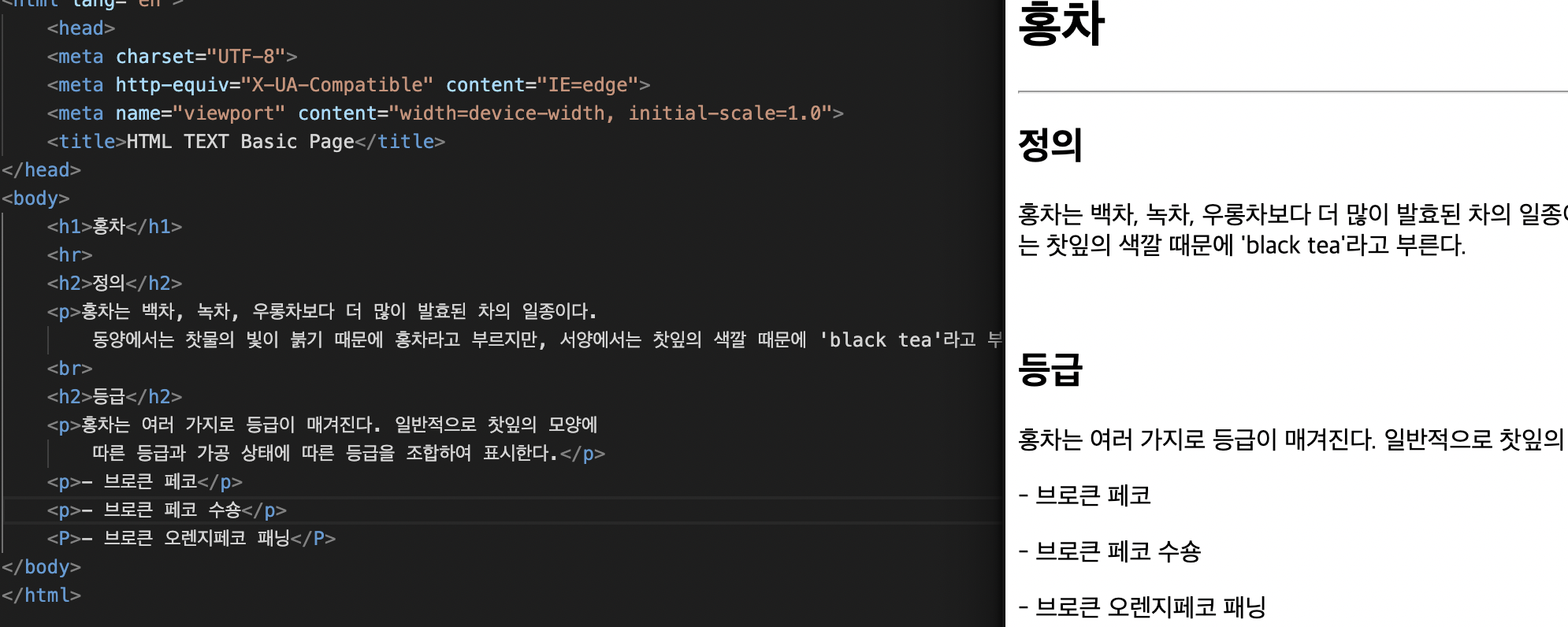
예제 3-3 제목과 본문 태그의 활용

앵커태그
- 하이퍼텍스트 (책갈피 기능도 함) : 사용자의 선택에 따라 특정 정보로 이동하는 조직된 문서
- a 태그(Anchor) : 다른 웹 페이지나 웹 페이지 내부의 특정 위치로 이동
- href : hyper reference를 의미
a: 하이퍼 링크 생성
<a href = "http://www.naver.com">네이버</a>
해석: "이동할 웹페이지">출력글자</
a 태그의 href 속성
- 절대경로 (다른 웹사이트 이동 시)
http ://naver.com - 네이버의 메인 페이지
/animal.jpg - 현재 웹 사이트 최상위 위치의 animal.jpg 파일 - 상대경로 (내 문서 이동 시)
animal.jpg - 웹 페이지가 있는 폴더의 animal.jpg 파일
image/animal.jpg - 웹 페이지가 있는 폴더에 포함된 image 폴더의 animal.jpg 파일
../animal.jpg - 웹 페이지가 있는 폴더의 상위 폴더에 있는 animal.jpg 파일
../는 나가는 기능 (현재 있는 파일의 상위 위치로 이동) - 아이디 경로
#name - id 속성이 name인 태그의 위치로 이동 - 메일 경로 (요즘은 거의 안쓰는 추세)
mailto : (예시) ohoh2222@naver.com - 해당 주소로 메일 전송
하이퍼링크 설정
1.특정 웹 페이지에 연결하기
- 하이퍼링크를 설정한 글자를 클릭하면 해당 웹 페이지로 이동
<a href="http://www.naver.com/" target="_blank">네이버</a><br>(해석)
<a href="주소" : 링크 걸기
target="_blank" : 새창으로 열리게 함, 위치는 항상 주소창 " 뒤에 target 해서 붙여주면 된다
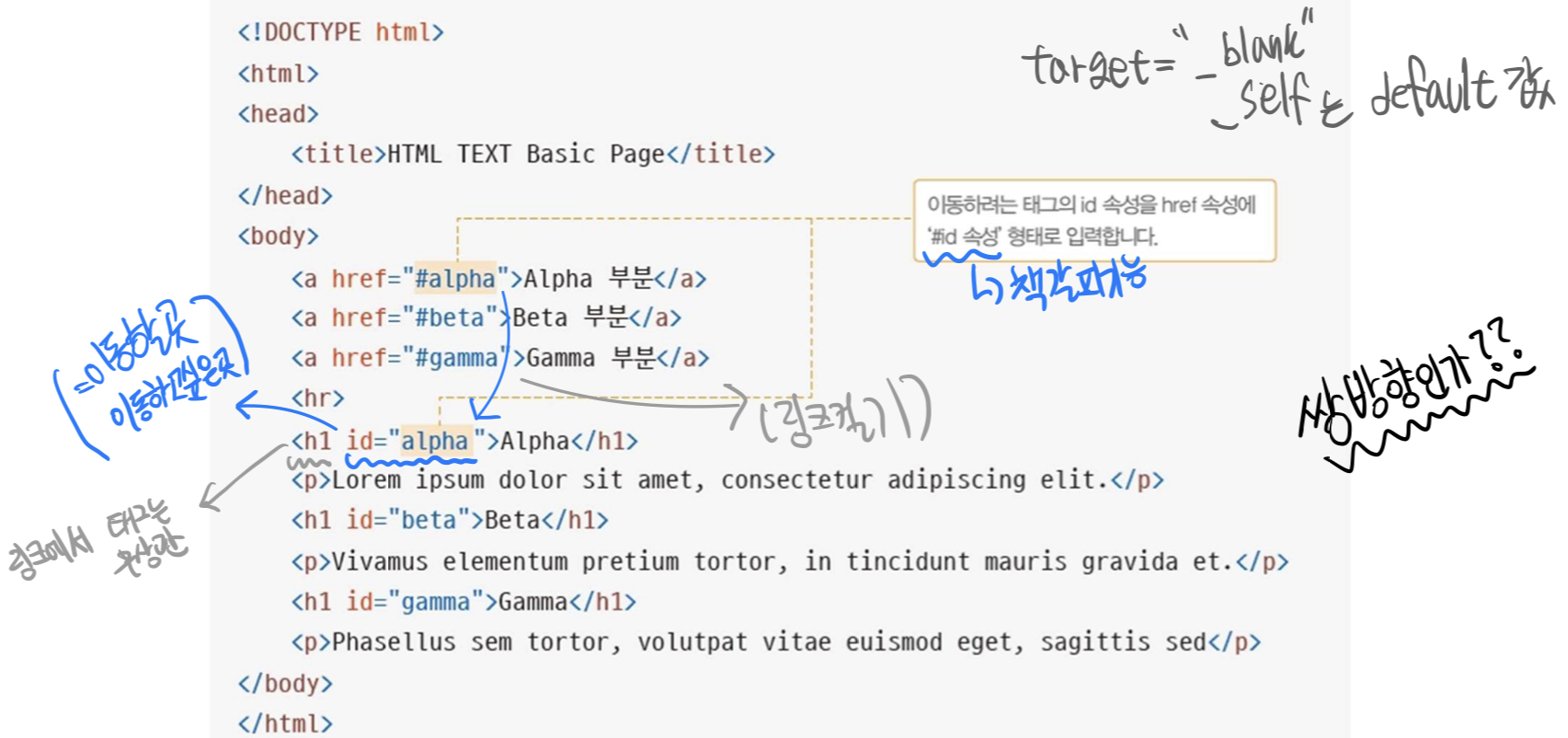
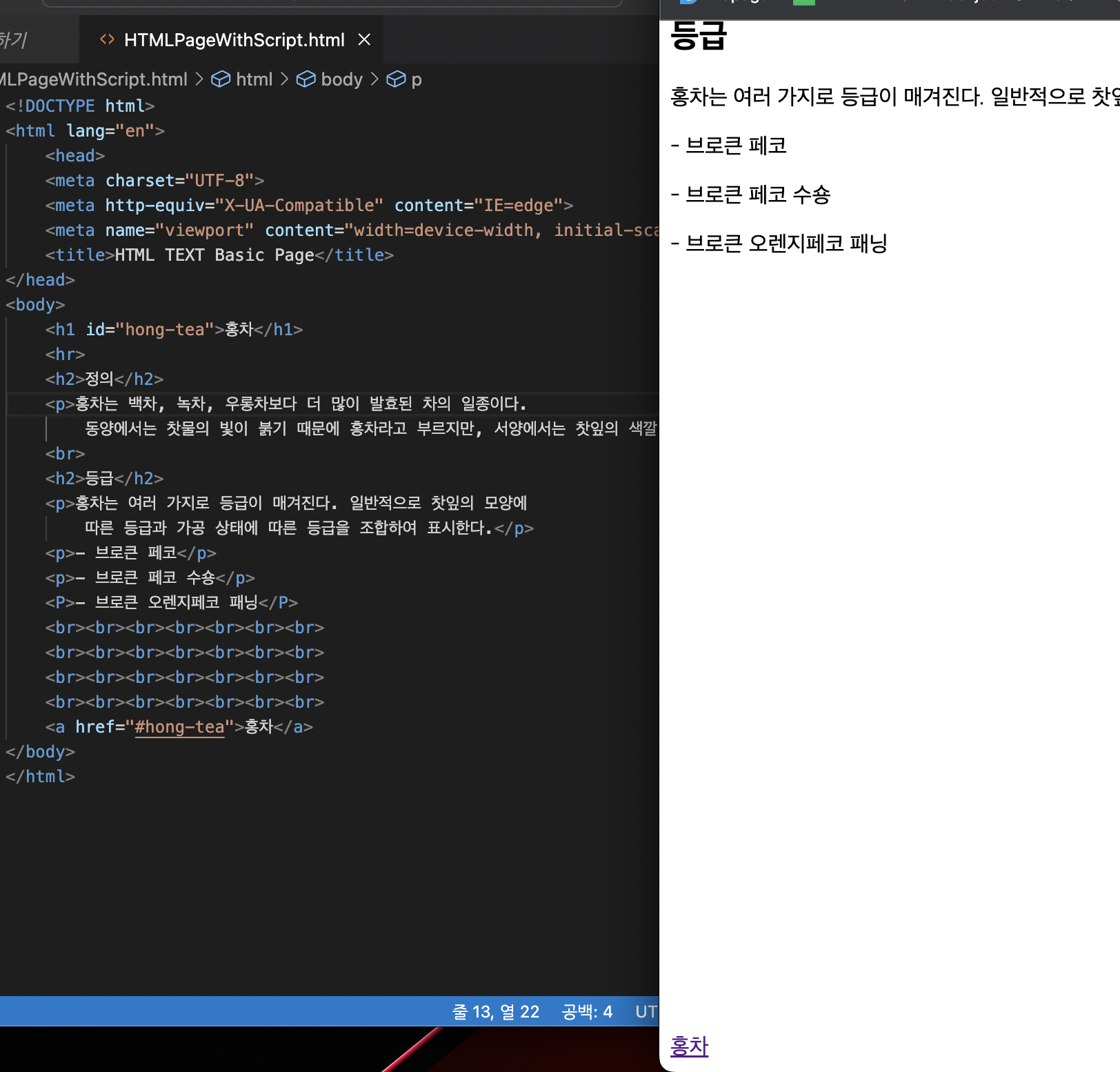
2.웹 페이지 내부에 연결하기
- 하이퍼링크를 설정한 글자를 클릭하면 해당 웹 페이지로 이동


- 이렇게
#hong-tea로 링크를 걸어서 우측 html을 확인해보면 홍차가 밑줄쳐져 있는데 이것을 누르면id="hong-tea"에 링크가 걸려id="hong-tea"위치로 화면이 이동하는 것을 확인할 수 있다.
*참고로, 링크에서 태그(<h1>,<p>)는 무상관
정리하면
id="~~~" : 이동할자리
"#~~~" : 링크 연결 (이렇게 해주고, 누르면 링크 건 이동할 자리로 이동함)

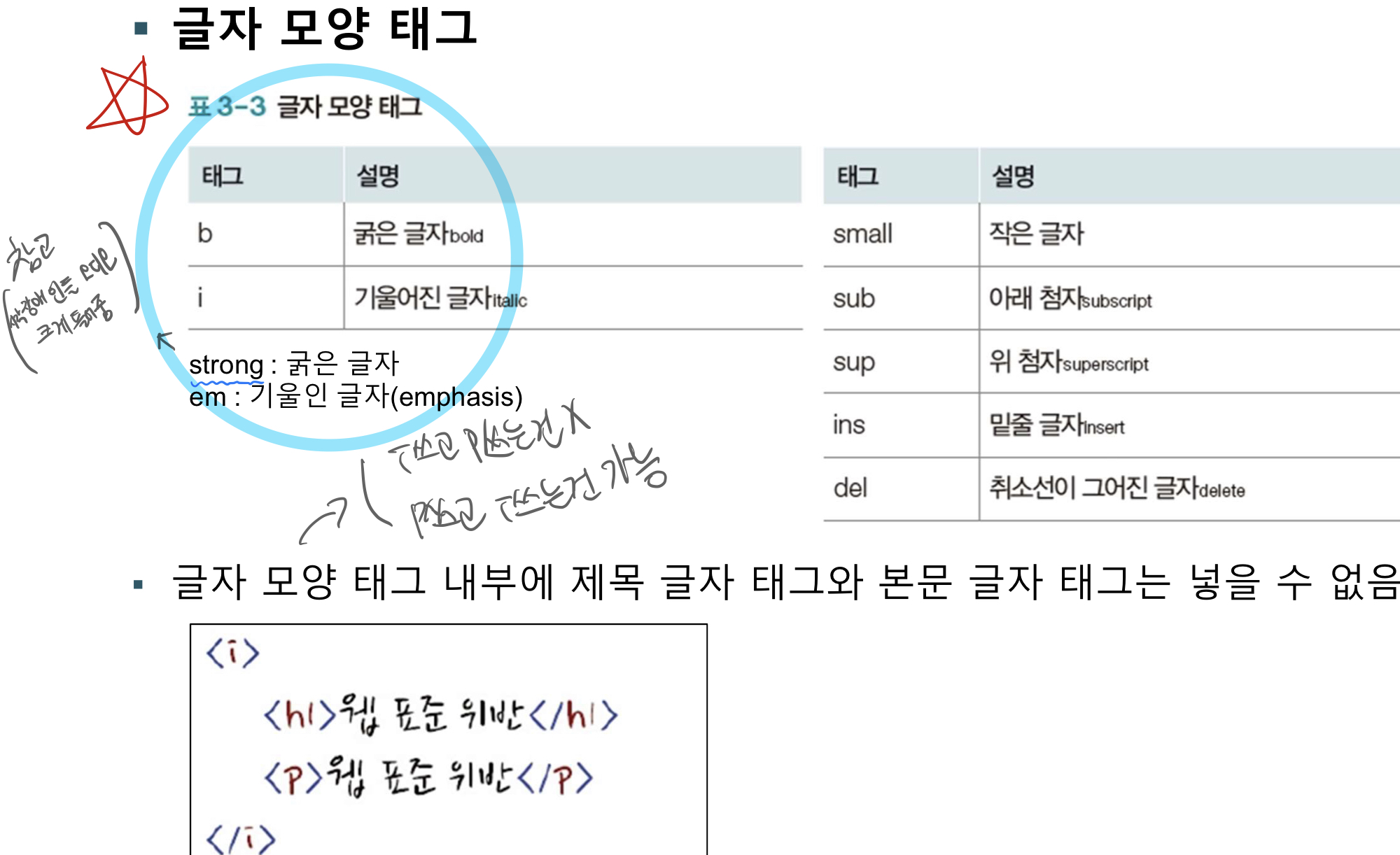
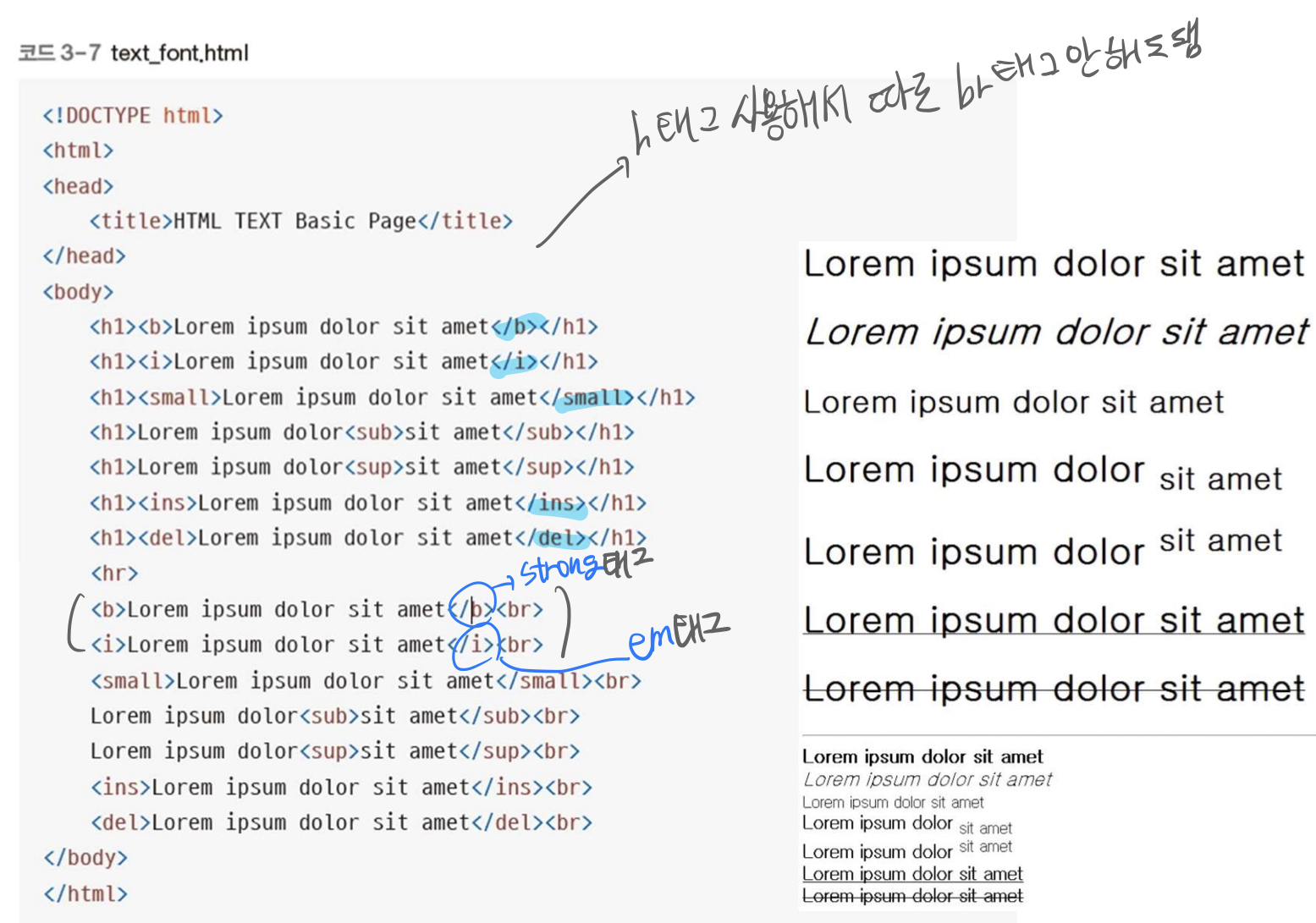
- 다양한 글자 모양

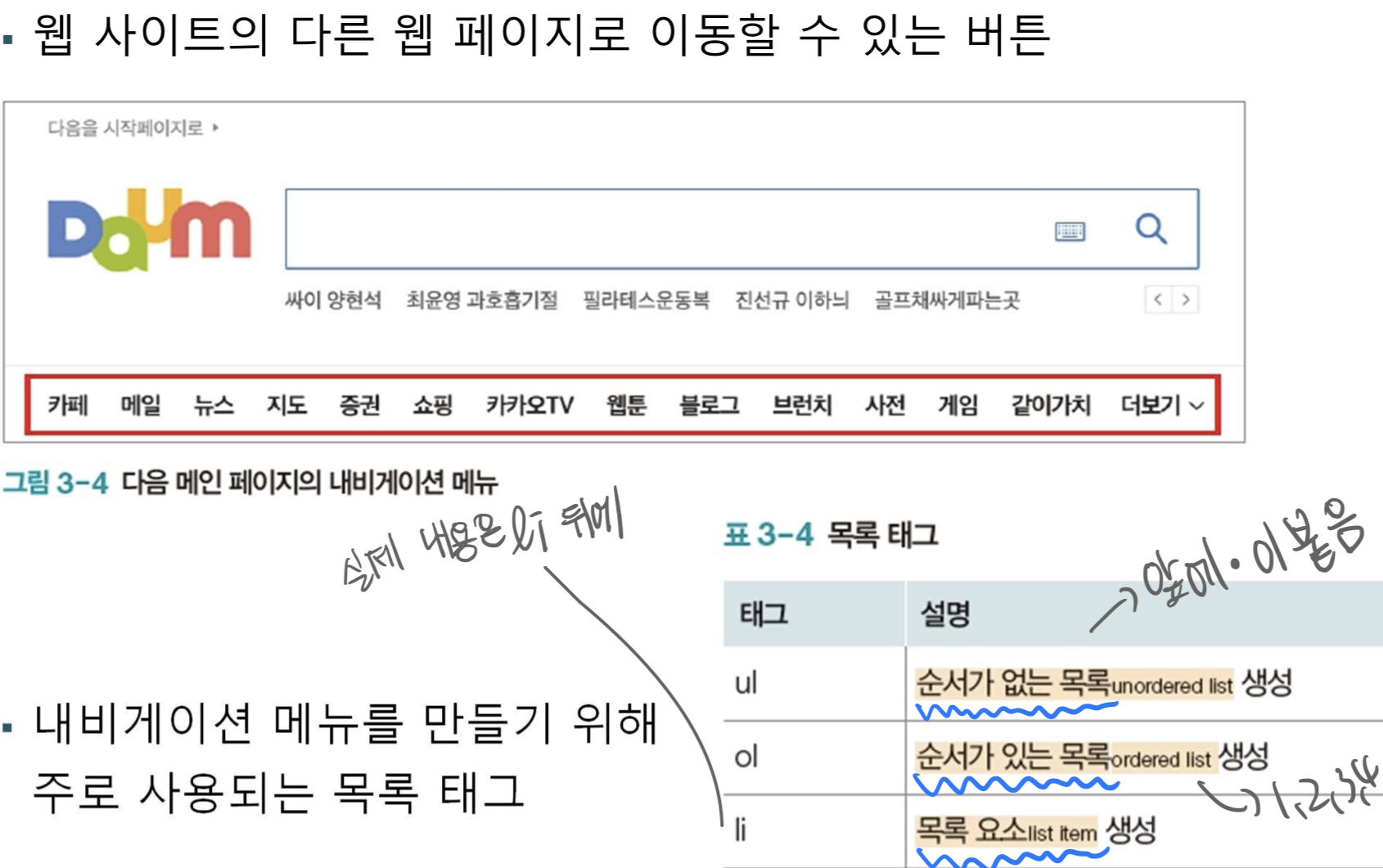
- 내비게이션 메뉴

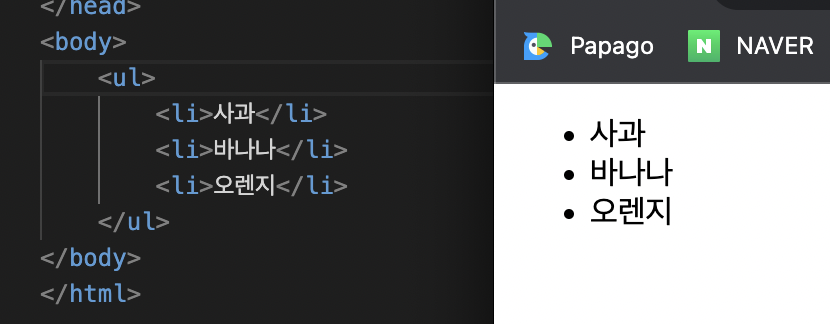
1. 순서가 없는 기본 (글머리 기호) 목록 만들기

- ul 사용시 우측 처럼 출력되는 것을 확인할 수 있다.
2.순서가 있는 목록 만들기

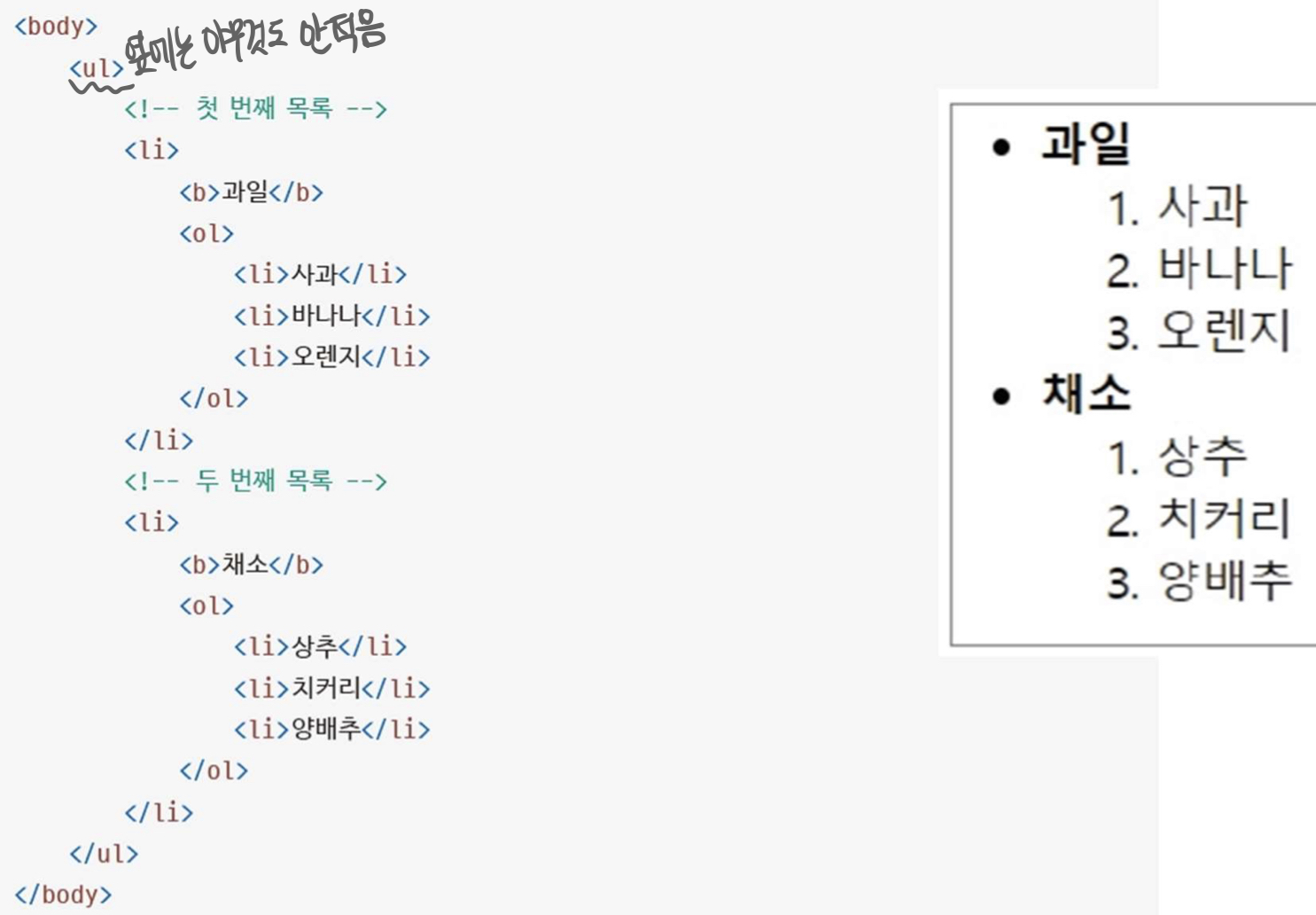
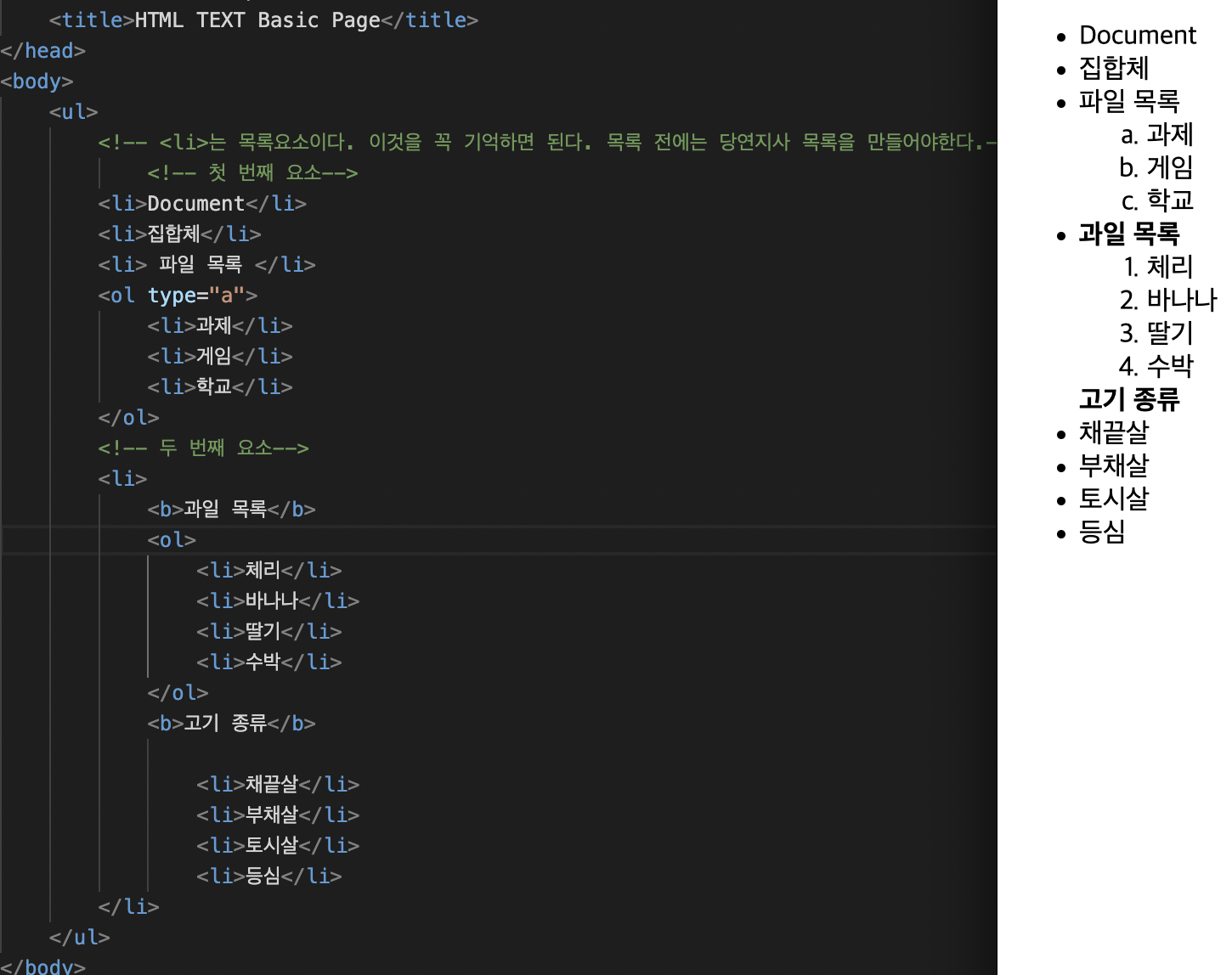
3.중첩 목록 만들기

중첩 목록 만들기 예시

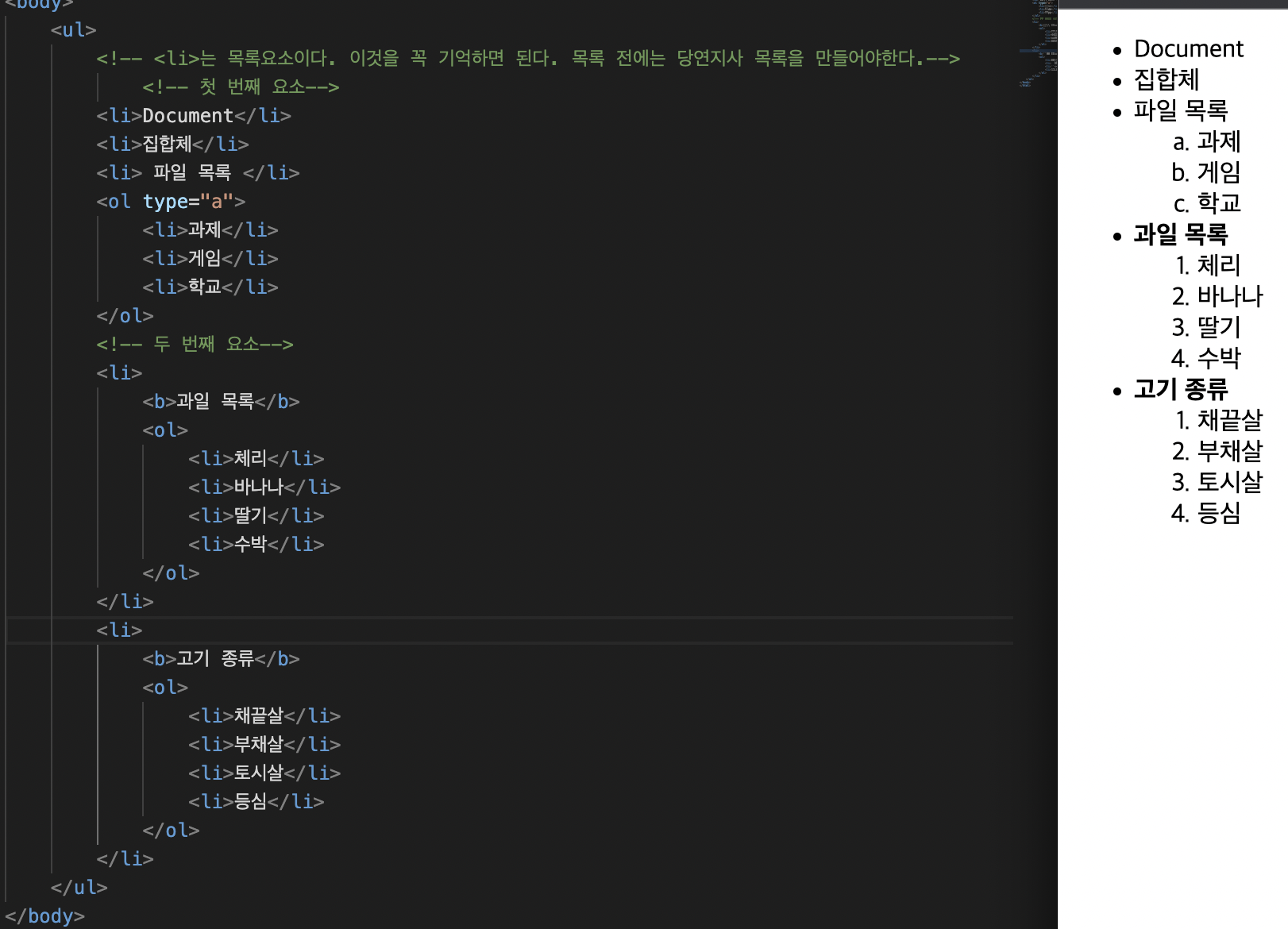
- 위의 고기 종류를 확인해보면, ol (순서가 있는 목록)으로 안 묶게 된다면 아무렇지 않게 바로 '고기종류'로만 출력된 것을 확인할 수 있다.
이것을<ol>태그를 추가하게 된다면

- 이렇게 변한 html 페이지를 확인할 수 있게된다.
