
테이블 태그
| 태그 | 설명 |
|---|---|
| table | 표 삽입 |
| tr | 표에 행(세로) 삽입 |
| th | 표의 제목 셀 생성 |
| td | 표의 일반 셀 생성 => 열 생성(몇 칸인지 = 가로) |
시간표 만들기
- 표 만들기
<body>
<table>
</table>
</body>- 표에 셀 추가하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Table Tag</title>
</head>
<body>
<table border="1">
<tr>
<td></td>
<td>월</td>
<td>화</td>
<td>수</td>
<td>목</td>
<td>금</td>
</tr>
<tr>
<td>1교시</td>
<td>영어</td>
<td>국어</td>
<td>과학</td>
<td>미술</td>
<td>기술</td>
</tr>
<tr>
<td>2교시</td>
<td>도덕</td>
<td>체육</td>
<td>영어</td>
<td>수학</td>
<td>사회</td>
</tr>
</table>
</body>
</html>
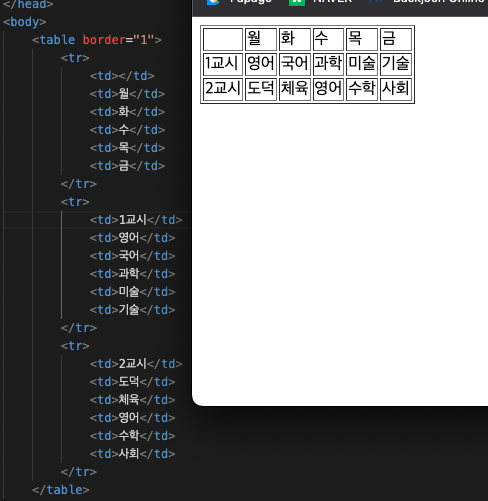
=> 소스코드에서는 확인이 안되지만, 만약 표제목 part와 본문 part를 명확하게 구분하고 싶다면 thread(표제목), tbody(본문) 태그를 사용해주면 된다.
=> 세로. 즉, 행이 3칸임으로 tr은 3번 사용 해주고 각 part 마다 td 바깥에서 감싸준다.
=> 가로. 즉, 열이 6칸임으로 td는 6번 사용해준다.
=> <table border="1"> : 테이블 두께지정 (위와 같이 두께 있이 출력 됌)
테이블 태그의 속성
| 태그 | 속성 | 설명 |
| table | border | 표의 테두리 두께 지정 |
| th,td | colspan | 셀의 세로 병합(합침) |
| rowspan | 셀의 가로 병합(합침) |
### 행&열 병합 표 생성
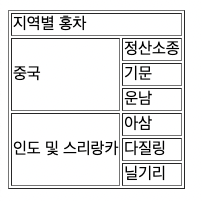
colspan 속성과 rowspan 속성을 적용

<table border="1">
<tr>
<td colspan="2">지역별 홍차</td>
</tr>
<tr>
<td rowspan="3">중국</td>
<td>정산소종</td>
</tr>
<tr>
<td>기문</td>
</tr>
<tr>
<td>운남</td>
</tr>
<tr>
<td rowspan="4">인도 및 스리랑카</td>
<td>아삼</td>
</tr>
<tr>
<td>다질링</td>
</tr>
<tr>
<td>닐기리</td>
</tr>
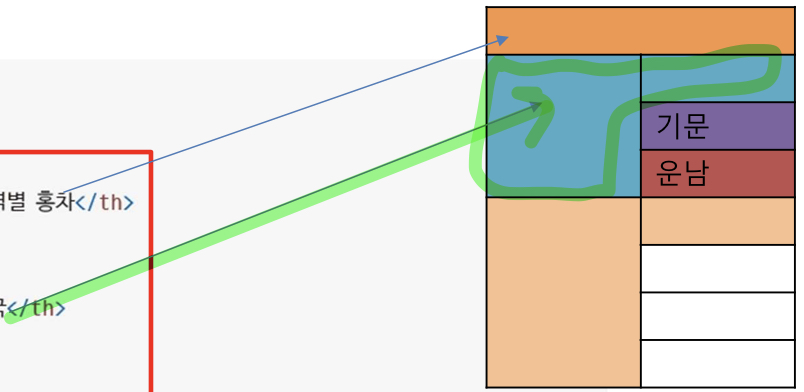
</table>- colspan : 세로로 정보를 읽기 위해서는 위에서 셀이 시작돼야 하므로, 셀이 가로로 병합되는 모습을 확인할 수 있다.
- rowspan : Row는 (옆으로 늘어 서 있는) 옆(줄)이라는 뜻. rowspan을 사용하면, 정보가 가로로 읽히게 됀다. 그래서 표에서 보여지는 셀은 세로로 합쳐지게 된다. 그결과 정보를 옆으로 읽을 수 있게 됀다.