시험 & 자격증 & 과제폭탄 으로 인하여 포스팅을 이제야 다시 시작합니다 !
가시 속성
- 태그가 화면에 보이는 방식을 지정
display 속성
(보통 태그는 블록(한 행을 다 잡아먹음) 속성을 가집니다)
<style>
#box{
display: ___
}
</style>___에 들어오는 속성
1.none: 화면에 보이지않음 (숨김)
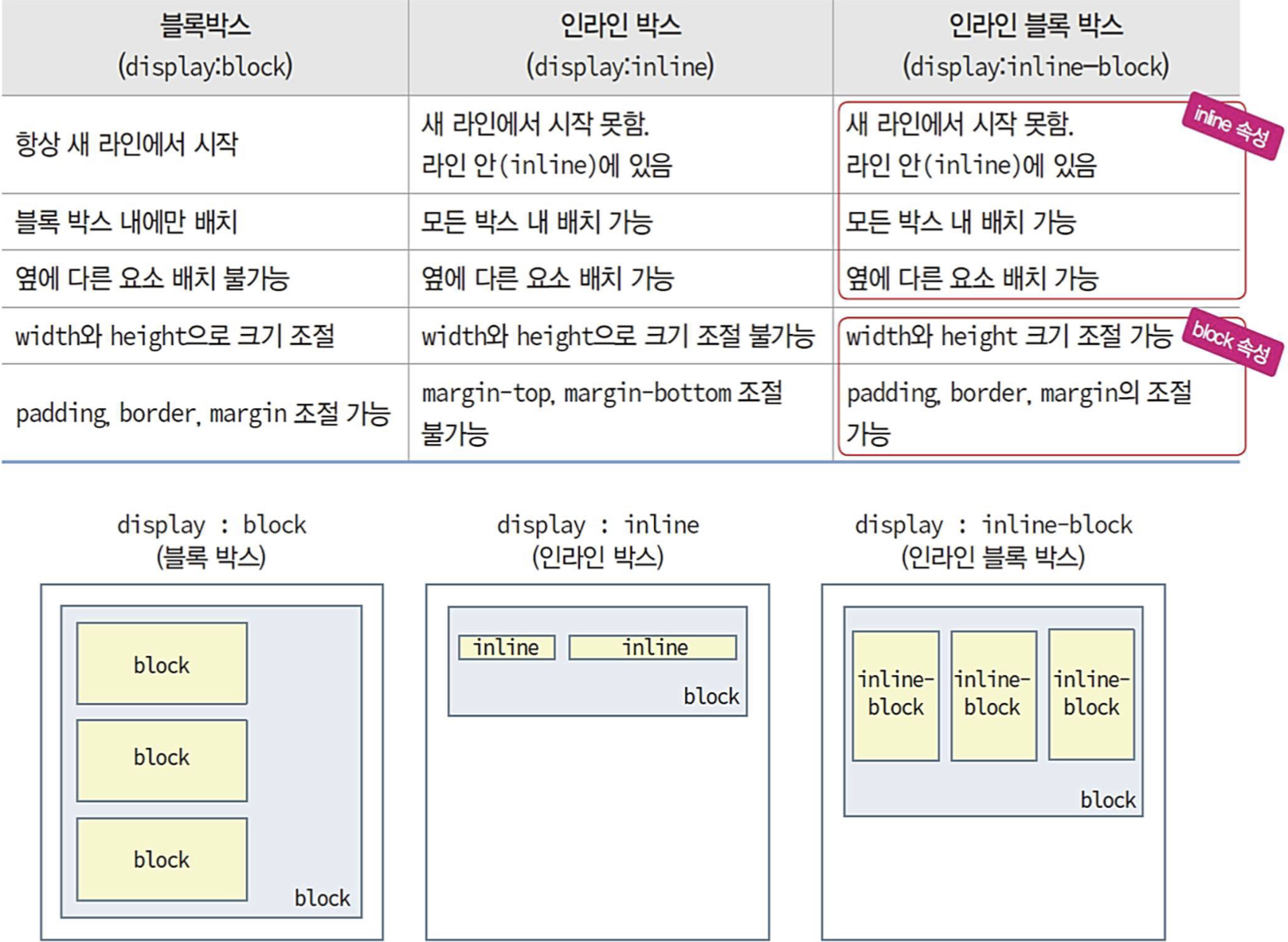
2.block : 블록 박스 형식으로 지정
3.inline: 인라인 박스 형식으로 지정 (옆에 내용이 올 수 있게함) => 자주 쓰임
4.inline-block` : 블록과 인라인의 중간 형태로 지정
1) none 키워드
<style>
#box{
display: none;
}
</style>
</head>
<body>
<span>더미 객체</span>
<div id="box">대상 객체</div>
<span>더미 객체</span>
</body>style 속성
#: id 선택자
.: 클래스 선택자
2) block
#box태그의 display 속성을 block 키워드로 바꿈
<style>
#box{
display:block;
}
</style>3) display
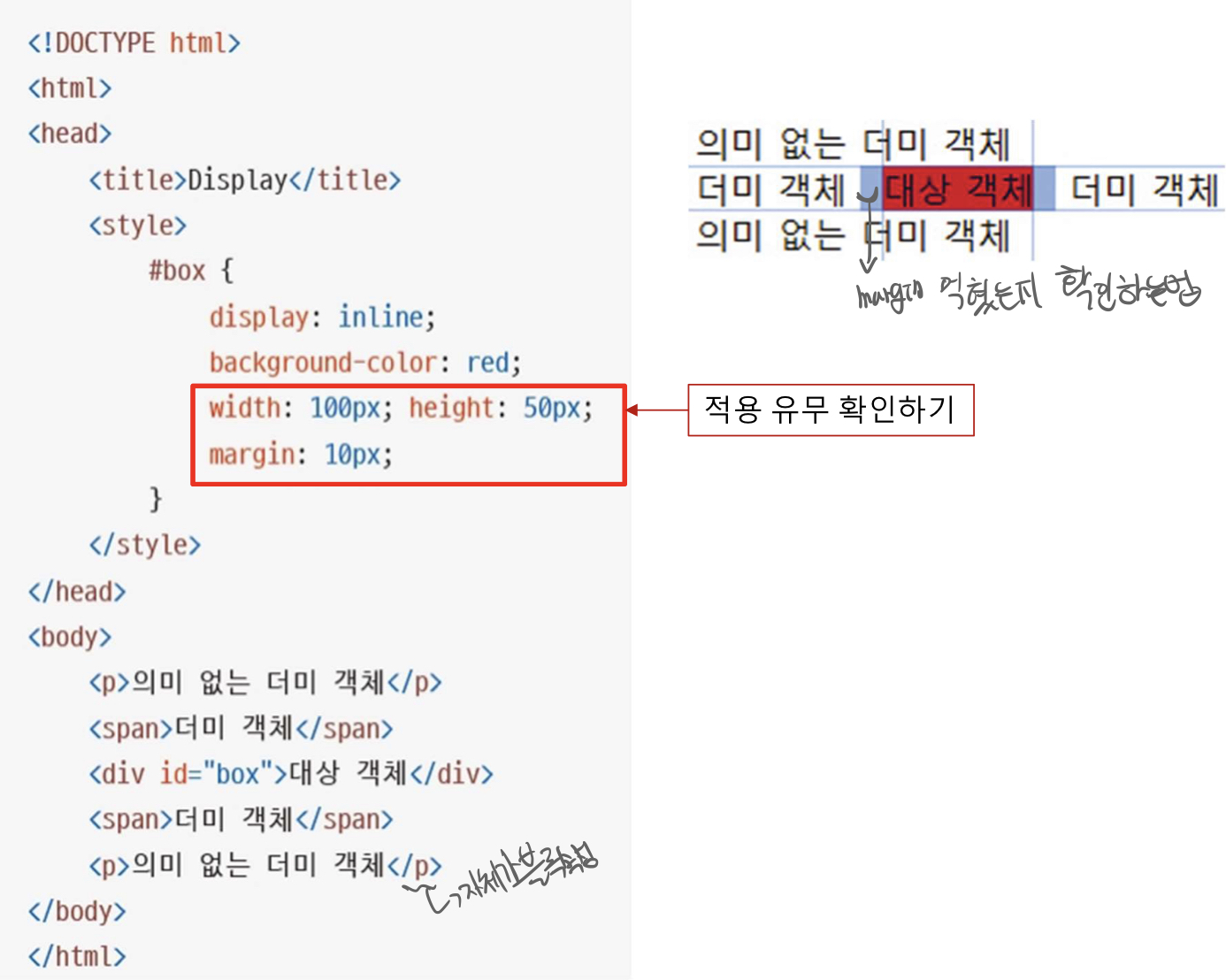
inline 과 inline-block 비교
<style>
#box{
display:inline;
}
</style><style>
#box{
display:inline-block;
}
</style>- block과 inline-block형식
- margin 속성, padding 속성을 상하좌우 네 방향으로 지정할 수 있음 - inline 형식
- margin 속성, padding 속성을 왼쪽과 오른쪽으로만 지정할 수 있음


배경 속성

배경 이미지 크기
background-size : 배경 이미지 크기
배경 이미지 1개 삽입하기
<style>
body{
background-image:url('BackgroundFront.png');
}
</style>배경 이미지 2개 삽입하기
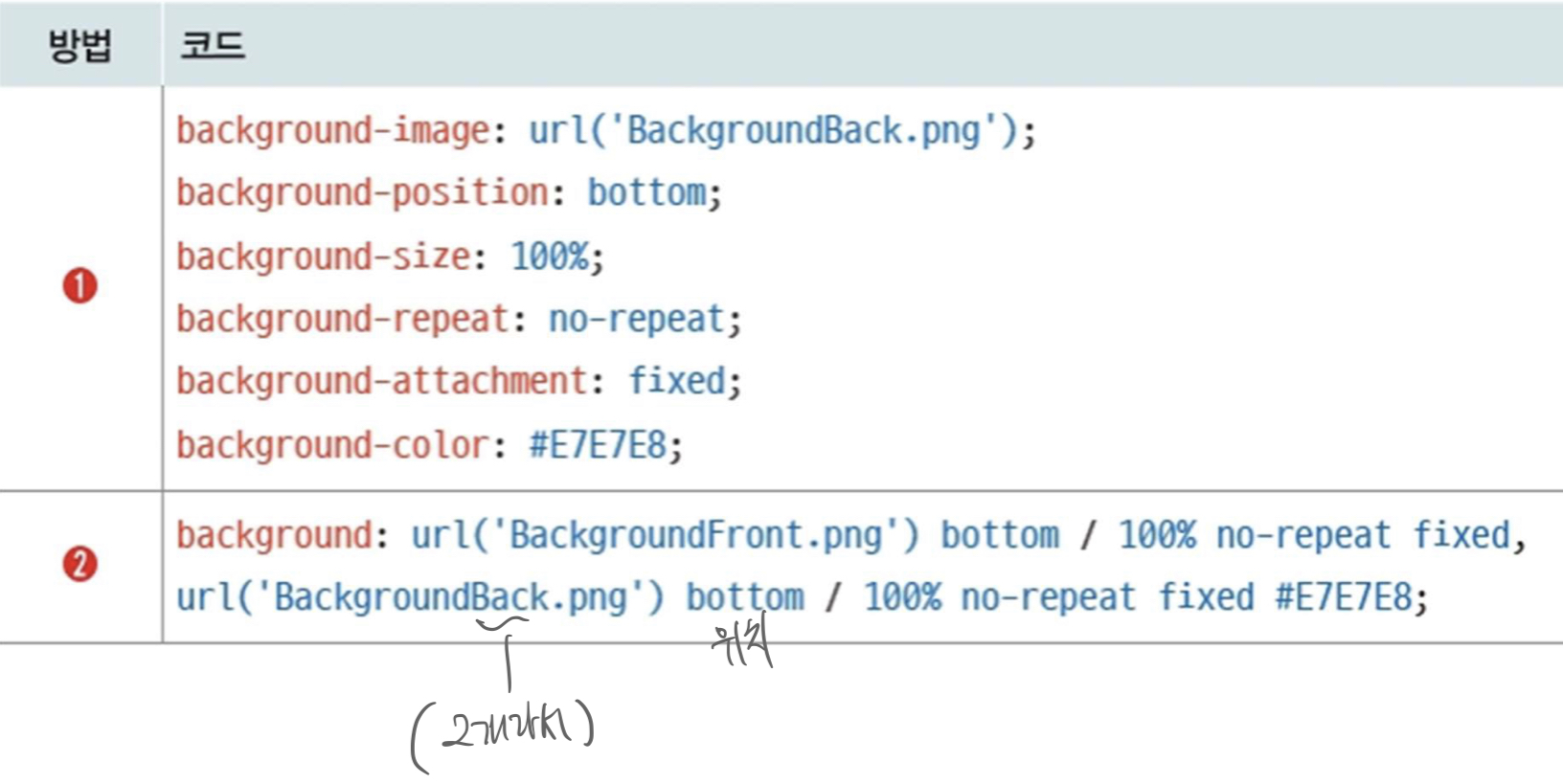
먼저 입력한 이미지(왼쪽)가 앞쪽에 위치
<style>
body{
/*각각의 그림을 레이어 라고 함*/
background-image:url('BackgroundFront.png'),url('BackgroundBack.png');
}
</style>배경 이미지 너비 조정
<style>
body{
background-image:url('BackgroundFront.png'),url('BackgroundBack.png');
background-size:100%;
}
</style>(높이는 100% 옆에 250px만 추가) => width, height 순임
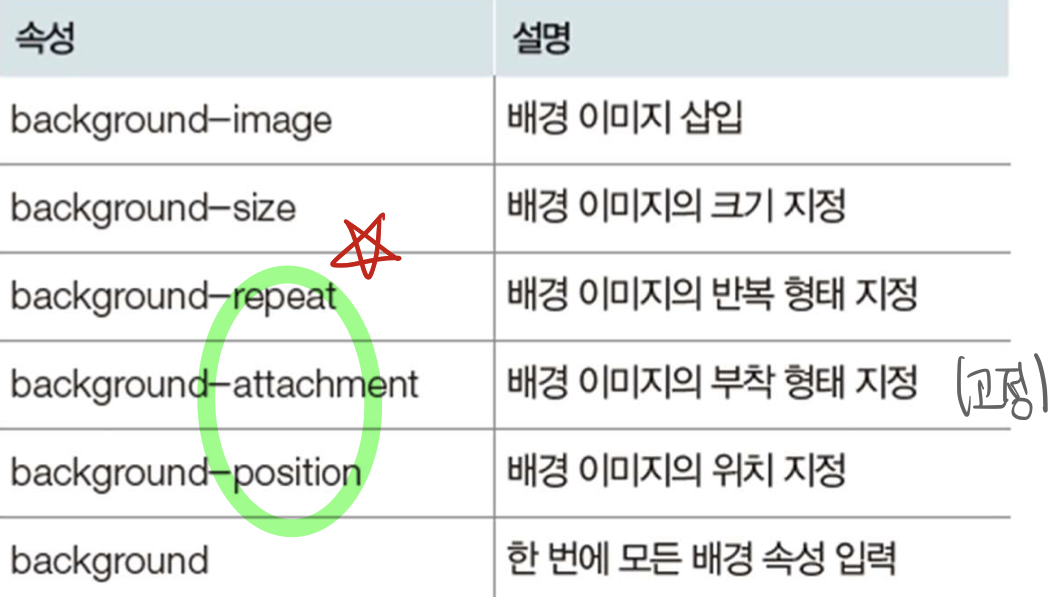
background 속성 정리
- background-repeat: no-repeat; //이미지 반복 없애기
- background-attachment: scroll; //스크롤 기능
- background-attachment: fixed; // 배경 이미지 화면에 고정시키기
- background-position: botton; // 배경 이미지 아래쪽에 배치하기
- background-position: 0px 50%; // 배경 이미지 위치 조정하기

글자 속성
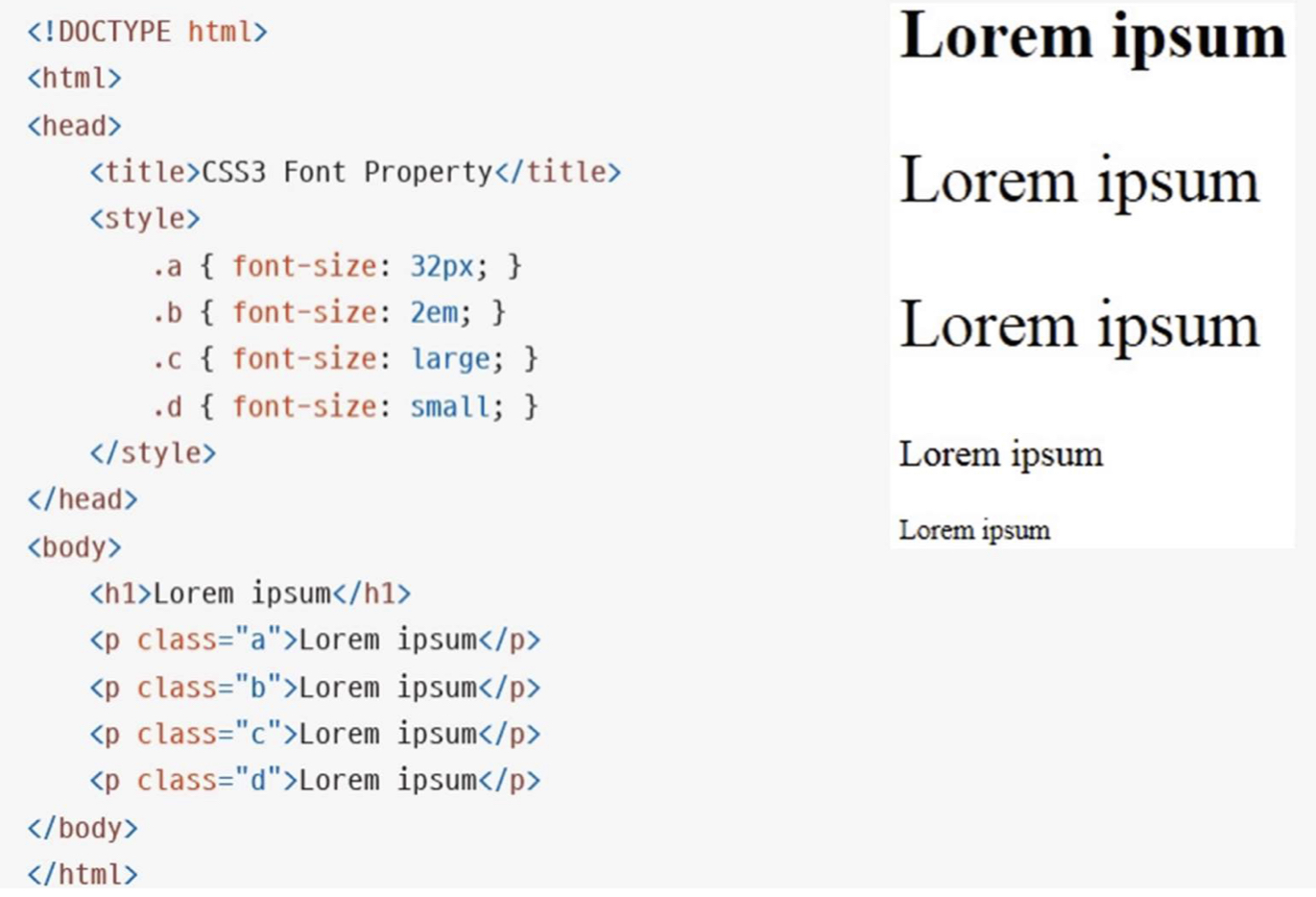
글자 크기와 글꼴 지정
1. 글자 크기 조정하기 : font-size

2. 글꼴 1개 지정하기 : font-family
- 두 단어 이상의 글꼴은
따옴표 사용(따옴표 사용 안하면 각각으로 인식하게 됌)
<style>
.font_arial { font-family: Arial;}
.font_roman { font-family: 'Times New Roman';}
</style>3. 글꼴 여러 개 지정하기
<style>
.font_arial { font-family: '없는 글꼴', Arial; }
.font_roman { font-family: 'Times New Roman', Arial;}
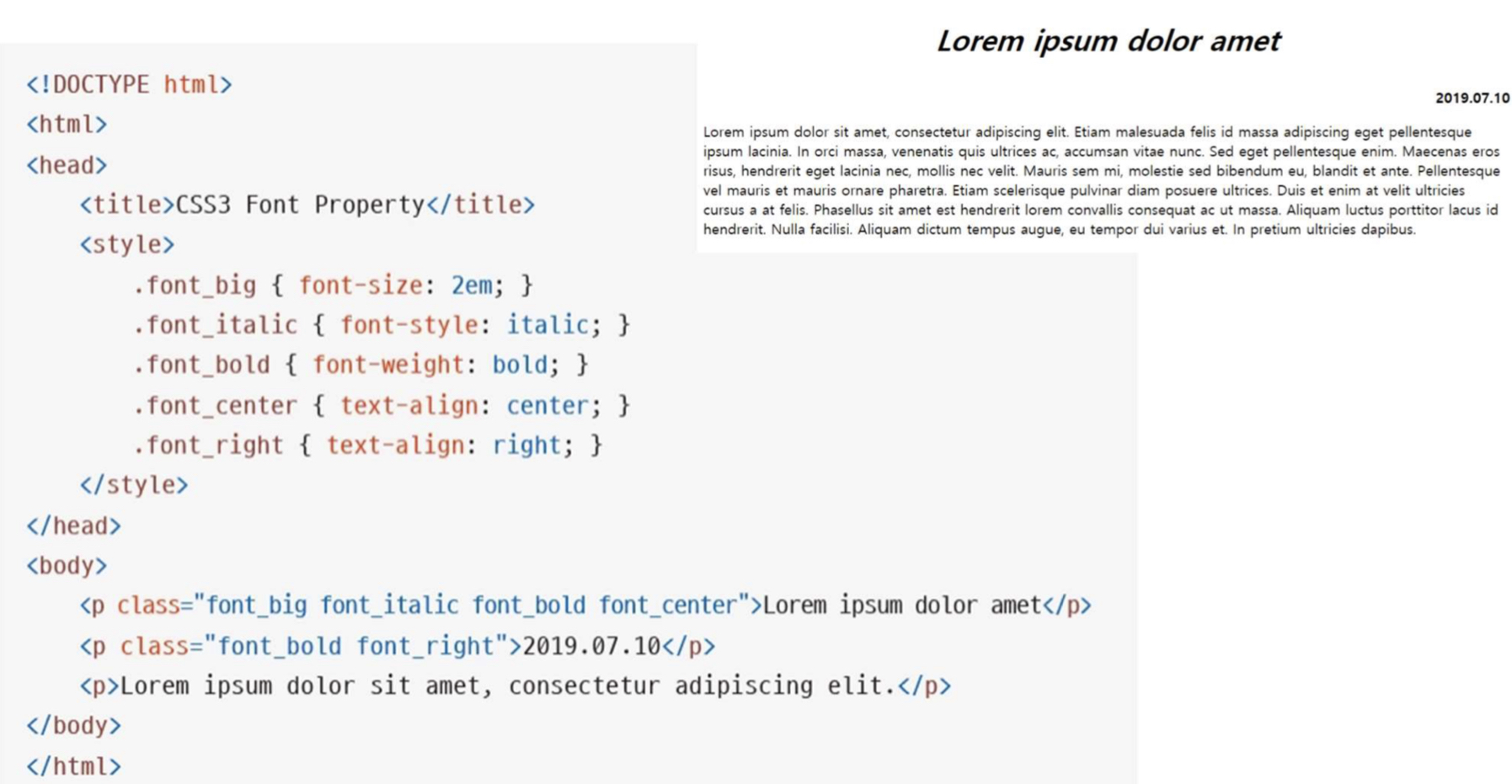
</style>글자의 스타일과 두께
font-style : normal; : 일반 스타일로 지정
font-style : italic; : 이탤릭 스타일로 지정
font-style : oblique; : 약간 기울인 스타일로 지정

글자 정렬
text-align:( center, end, inherit, left, right, start, initial...등)
texdt-indent: 들여쓰기, 내여쓰기

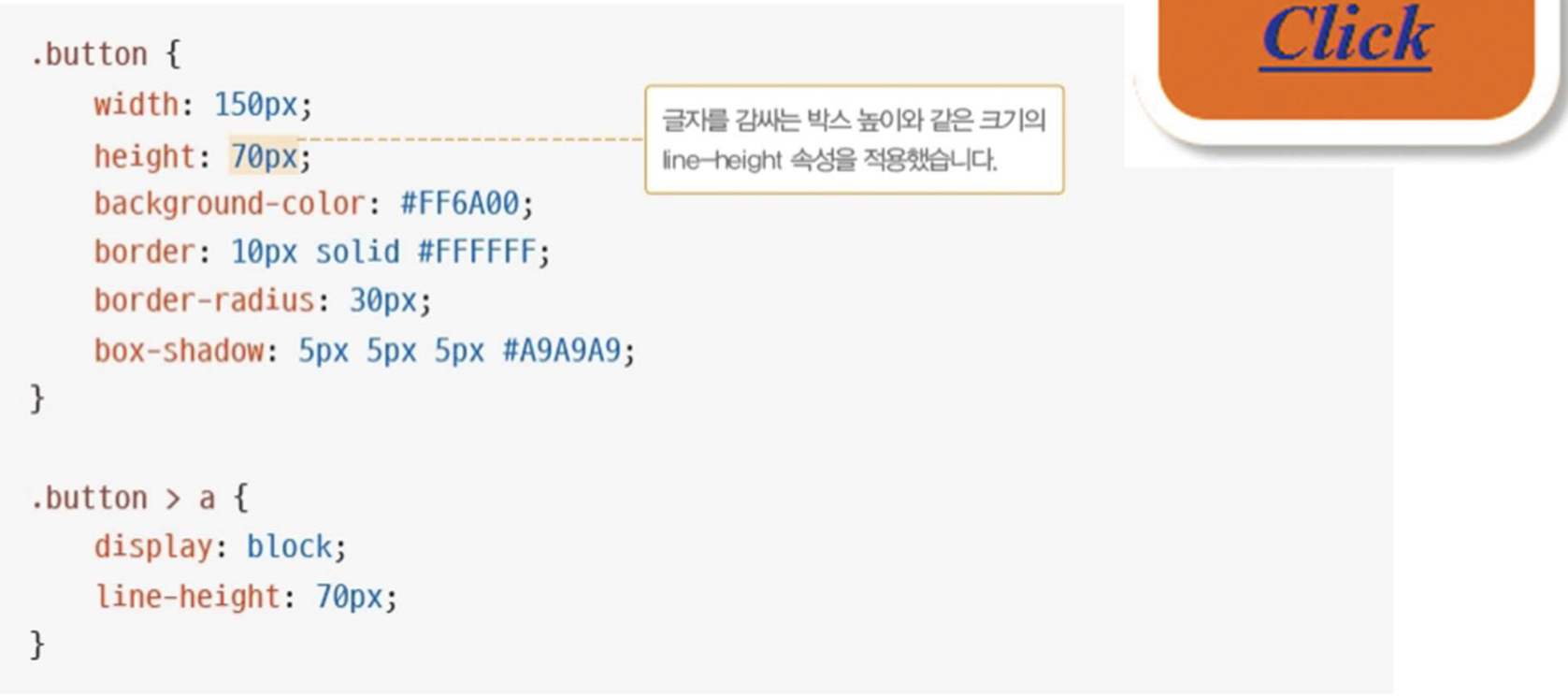
글자를 수직 중앙 정렬
글자 높이 지정하는 line-height 속성을 사용한 글자 수직 중앙 정렬
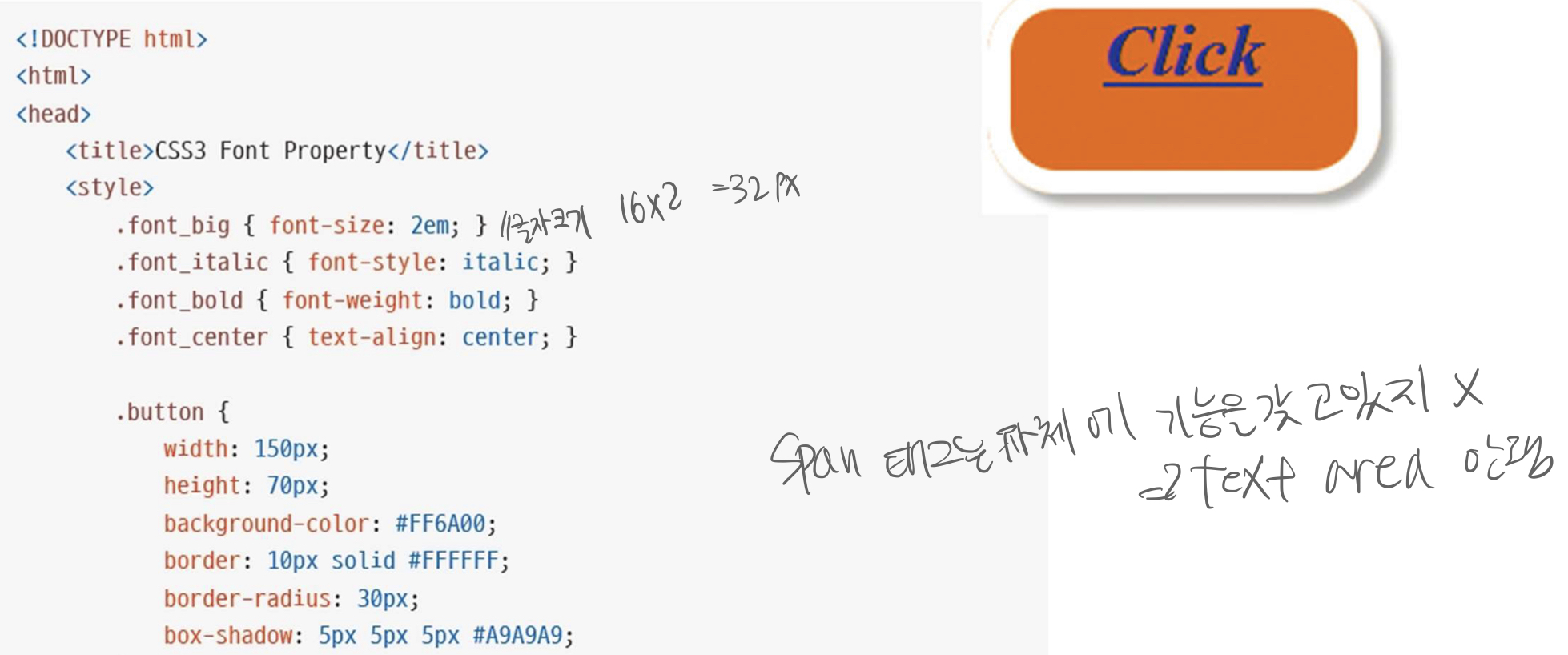
- 간단한 버튼 만들기 (1)

- 간단한 버튼 만들기(2)
.button > a{
display: block;
}
</style>
<body>
<div class="button">
<a href="#" class="font-big font_italic font_bold font_center">Click</a>
</div>
</body>2. 글자를 수직 중앙 정렬하기

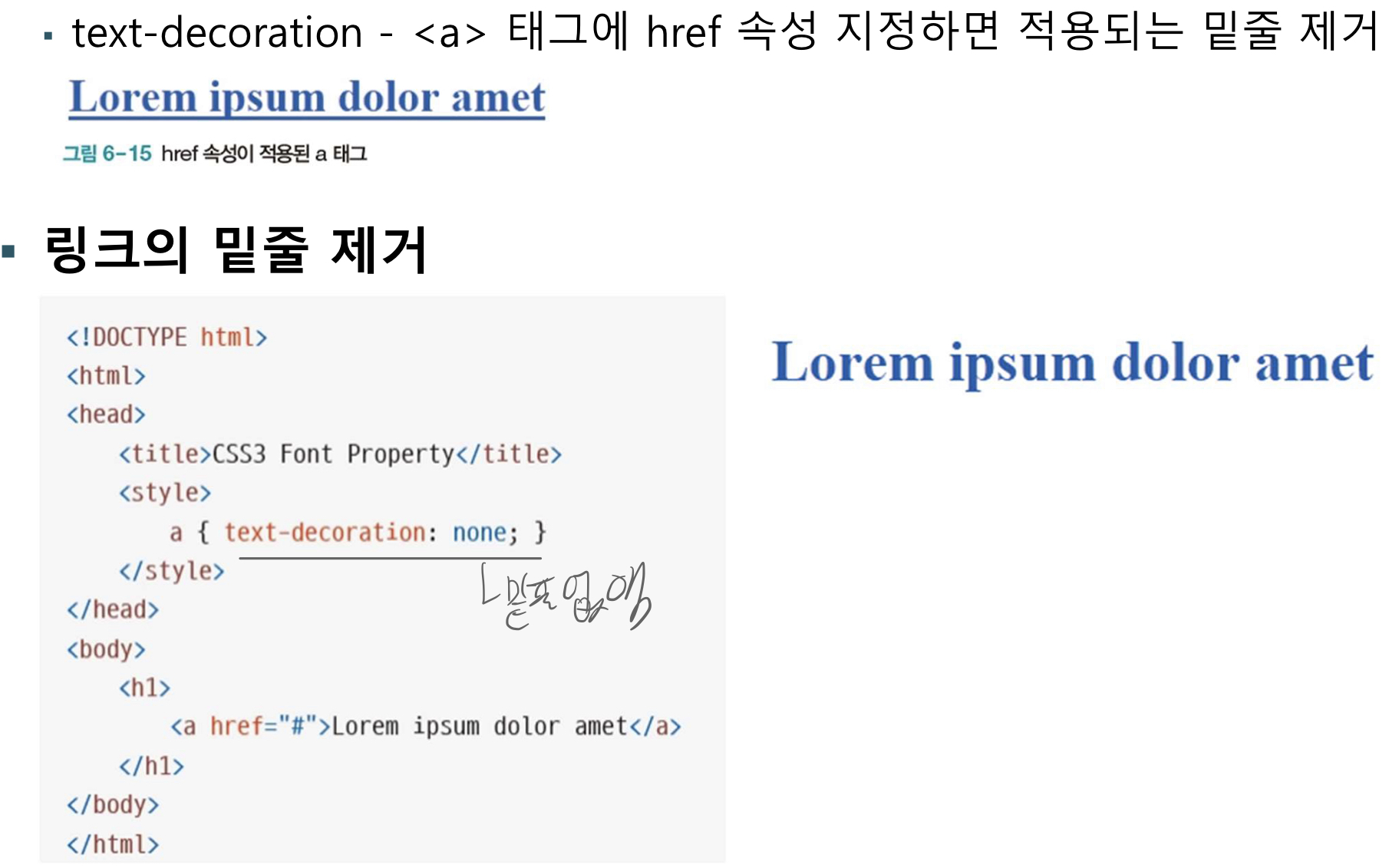
링크 글자의 밑줄
(정말 자주 쓰임)