웹프로그래밍을 수강중인데, 해당 교과목은 3시간 수업 후 20~30분 이내에 교수님이 띄워주신 것을 만들어 내야하는 수업입니다.
(html -> css -> Js) 순의 커리큘럼
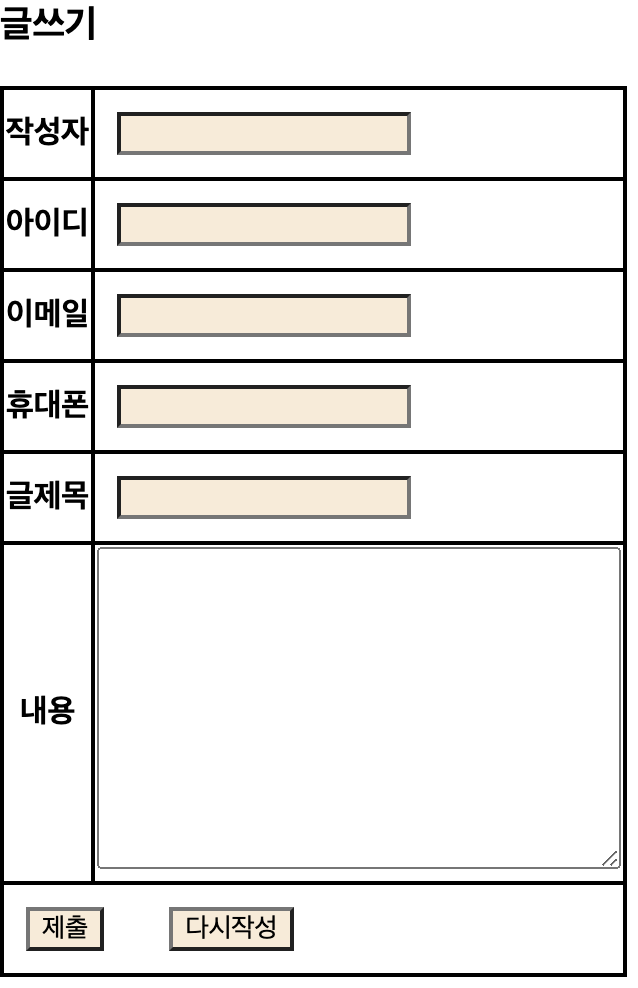
1

(원래는 다른 ui이나, 위에 예시는 제가 만든 것임을 참고하여 주시면 감사하겠습니다.)
- 조건1, 테이블 앞 부분(열)을 클릭(이벤트)시 뒷 열 text input에 입력할 수 있게끔 처리.
- 조건2, 나중에 db랑 연동할 예정임으로 각각의 저장소(?)를 지정하여라.
- 조건3, 빈칸 클릭시 색상변경
- 조건4, 내용 빈칸 란은 작성 크기 크게 작성할 수 있게끔 처리
- 조건5, box가 table의 테두리와 맞닿지 않게 처리.
- 조건6, 빈칸 색상 변경 및 위와 같은 ui가 나올 수 있도록 처리
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input:hover{background-color: aqua;}
textarea:hover{background-color: aqua;}
input{margin:10px;}
input{background-color: antiquewhite;}
textarea{margin:10px;}
</style>
</head>
<body>
<!-- 마우스 포커스 가면 다른색상 -->
<h3>글쓰기</h3>
<!-- bordercolor로 테두리 블랙(기본)으로 지정 및 테두리 cellspacing"0" 으로 지정해서 두껍게해줌-->
<table bordercolor="black" border="1" cellspacing="0">
<tr>
<th><label for="writer">작성자</label></th>
<td><input type="text" id="writer" required></td>
</tr>
<tr>
<th><label for="id">아이디</label></th>
<td><input type="text" id="id"></td>
</tr>
<tr>
<th><label for="email">이메일</label></th>
<td><input type="email" id="email" required></td>
</tr>
<tr>
<th><label for="tel">휴대폰</label></th>
<td><input type="tel" id="tel"></td>
</tr>
<tr>
<th><label for="h1">글제목</label></th>
<td><input type="text" id="h1" required></td>
</tr>
<tr>
<th><label for="text">내용</label></th>
<td><textarea type="text" name="text" id="text" cols="30" rows="10" required></textarea></td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="제출">
<input type="reset" value="다시작성"> </td>
</tr>
</table>
<!-- 앞쪽에 레이블 한 것 정확히 기억해야함. 내용을 눌러도 뒤쪽 빈칸에 들어가게끔 효과줌 -->
</body>
</html>2
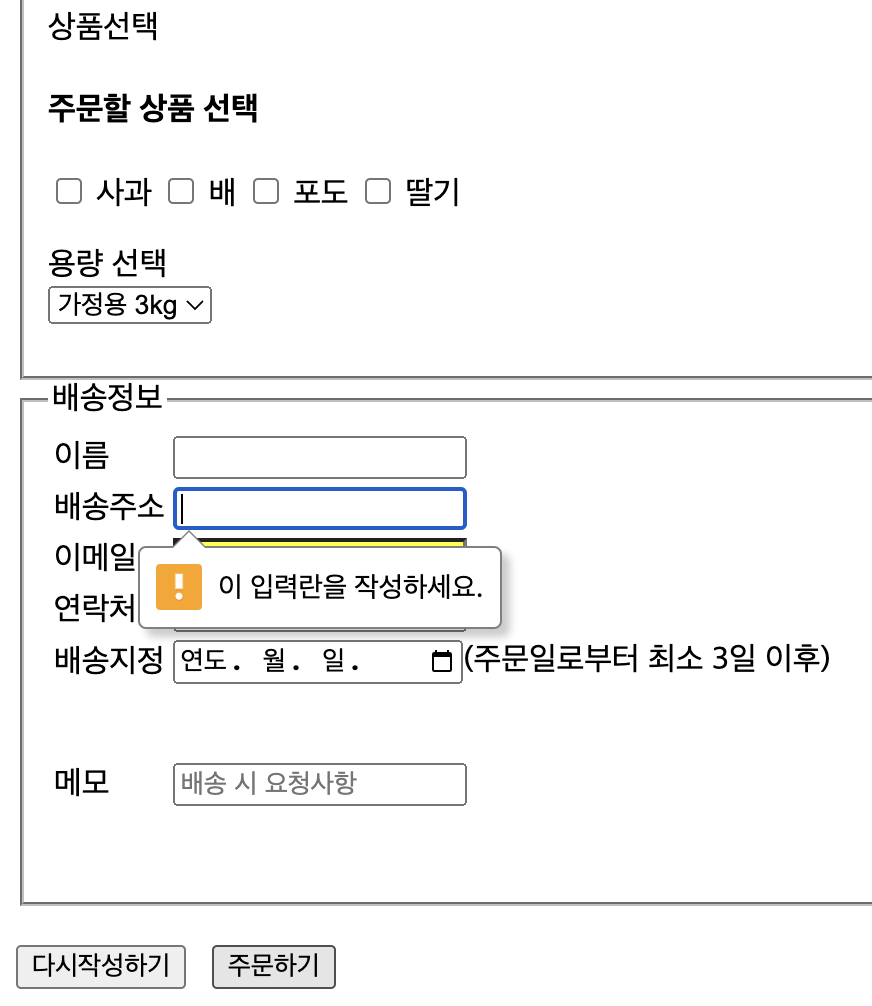
 (이전에 했던 것 활용하기)
(이전에 했던 것 활용하기)
(textarea 를 제대로 인지 못했을 때)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input[type="email"]{background: yellow;}
</style>
</head>
<body>
<form method="post" autocomplete="off">
<fieldset>상품선택
<h4>주문할 상품 선택</h4>
<input type="checkbox" id="checkbox">
<label for="checkbox">사과</label>
<input type="checkbox" id="checkbox">
<label for="checkbox">배</label>
<input type="checkbox" id="checkbox">
<label for="checkbox">포도</label>
<input type="checkbox" id="checkbox">
<label for="checkbox">딸기</label>
<p>
용량 선택 <br>
<select>
<option>선물용 3kg</option>
<option>선물용 5kg</option>
<option>가정용 3kg</option>
<option>가정용 5kg</option>
</select>
</p>
</fieldset>
<fieldset>
<legend>배송정보</legend>
<table>
<tr>
<td><label for="name">이름</label></td>
<td> <input type="text" id="name" name="id"></td>
</tr>
<tr>
<td> <label for="adders">배송주소</label> </td>
<td> <input type="text" id="addres" name="addres" required></td>
<tr>
<td> <label for="email">이메일</label></td>
<td> <input type="email" id="email" name="email" placeholder="abc@abc.com" required></label></td>
</tr>
<tr>
<td> <label for="tel">연락처 </label></td>
<td> <input type="tel" id="tel" name="email" placeholder="숫자만입력" required></label></td>
</tr>
<tr>
<td> <label for="date">배송지정 </label></td>
<td> <input type="date" id="date" name="date" ></label>(주문일로부터 최소 3일 이후)</td>
</tr>
<tr>
<td rowspan="5"> <label for="textarea">메모 </label></td>
<td rowspan="5"> <input type="textarea" id="textarea" name="textarea" placeholder="배송 시 요청사항 ">
<tr><td> </td></tr>
<tr><td> </td></tr>
<tr><td> </td></tr>
<tr><td> </td></tr>
</label>
</td>
</tr>
</table>
</fieldset>
<table>
<br>
<input type="submit" value="다시작성하기">
<input type="submit" value="주문하기">
</table>
</form>
</body>
</html>(인지 후)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input [type="email"]{
background-color: yellow;
}
</style>
</head>
<body>
<form method="post" autocomplete="off">
<fieldset>상품 선택
<h4>주문할 상품 선택</h4>
<!-- 체크박스 처리하기 -->
<input type="checkbox" id="apple">
<label for="apple">사과</label>
<input type="checkbox" id="pear">
<label for="pear">배</label>
<input type="checkbox" id="grape">
<label for="grape">포도</label>
<input type="checkbox" id="strawberry">
<label for="strawberry">딸기</label>
<p>용량 선택
<br>
<select>
<option>선물용 3kg</option>
<option>선물용 5kg</option>
<option>가정용 3kg</option>
<option>가정용 5kg</option>
</select>
</p>
</fieldset>
<fieldset>
<legend>배송정보</legend>
<table>
<tr>
<td><label for="name">이름</label></td>
<td><input type="text" id="name"></td>
</tr>
<tr>
<td><label for="adress">배송주소</label></td>
<td><input type="text" id="daress" required></td>
</tr>
<tr>
<td><label for="email">이메일</label></td>
<td><input type="email" id="email" placeholder="abc@abc.com" required></td>
</tr>
<tr>
<td><label for="tel">연락처</label></td>
<td><input type="tel" id="tel" placeholder="숫자만 입력해주세요." required></td>
</tr>
<tr>
<td><label for="date">배송지정</label></td>
<td><input type="date" id="date"> (주문일로부터 최소 3일 이후)</td>
</tr>
<tr>
<td><label for="memo">메모</label></td>
<td>
<textarea name="memo" id="memo" cols="30" rows="10" placeholder="배송시 요청사항"></textarea>
</td>
</tr>
</table>
</fieldset>
<table>
<br>
<input type="submit" value="다시 작성하기">
<input type="submit" value="주문하기">
</table>
</form>
</body>
</html>3

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h2{padding: 10px;width: 300px;}
.none{border-style: none;}
.hidden{ border-style: hidden;}
.dotted{
border-width: thick; border-style: dotted;
}
.dashed{
/* 4각을 다 다르게 조건 줌 */
border-width:thin; border-style: dashed; border-radius: 50px 40px 20px 10px;
}
.solid{
border-width: initial;border-style: solid;
}
.double{
/* double 클래스에만 테두리 둥글게 해줌 */
border-width: medium;border-style: double; border-radius: 20px;
}
.groove{
border-width: 5px; border-style: groove;
}
.ridge{border-style:ridge;}
.inset{border-style:inset;}
.outset{border-style:outset;}
.xy{border: thick cyan dotted;}
</style>
</head>
<body>
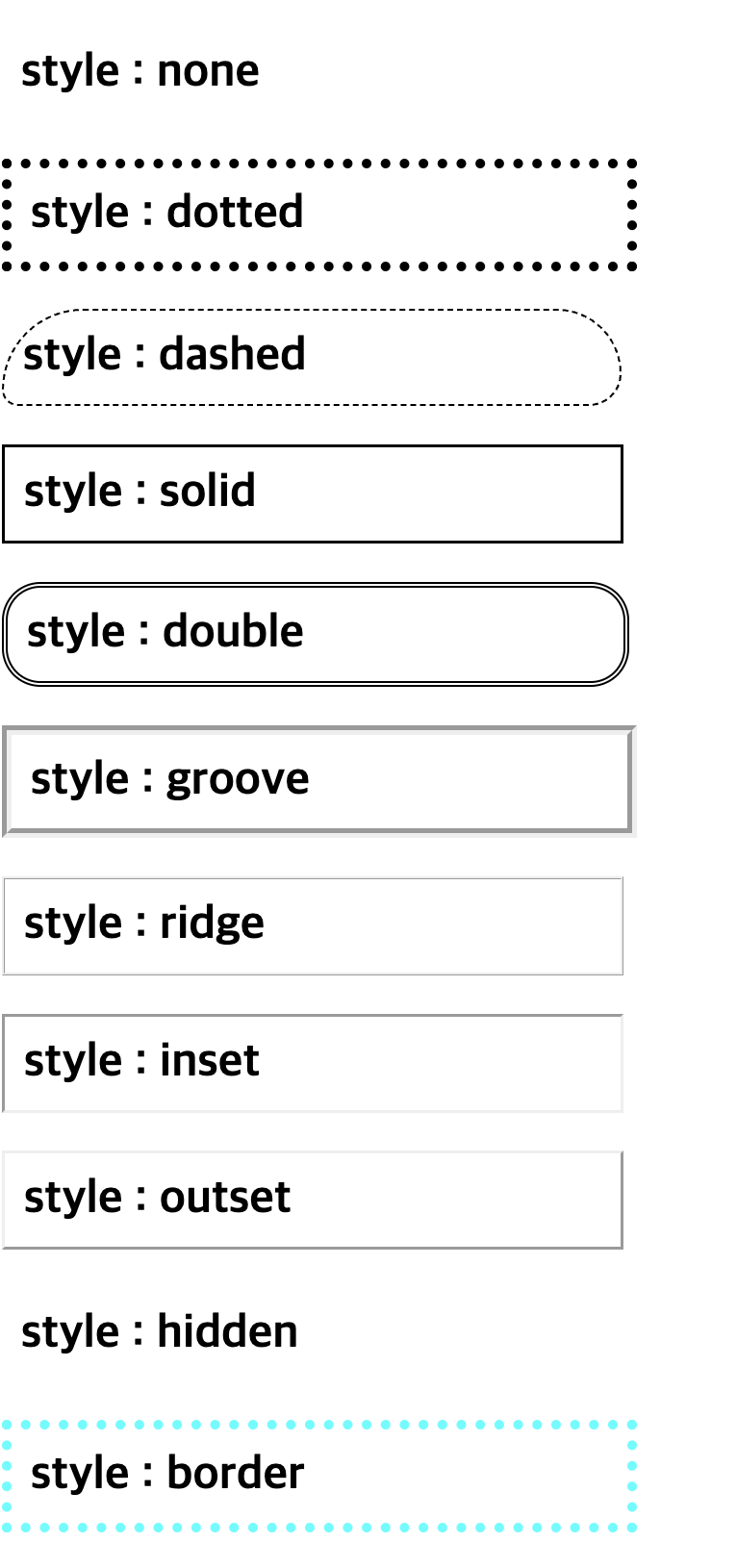
<h2 class="none">style : none </h2>
<h2 class="dotted">style : dotted </h2>
<h2 class="dashed">style : dashed </h2>
<h2 class="solid">style : solid </h2>
<h2 class="double">style : double </h2>
<h2 class="groove">style : groove </h2>
<h2 class="ridge">style : ridge </h2>
<h2 class="inset">style : inset </h2>
<h2 class="outset">style : outset </h2>
<h2 class="hidden">style : hidden </h2>
<h2 class="xy">style : border </h2>
</body>
</html>4

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input[type="text"]{background: red;}
input[type="text"]{background: blue;}
.set{
/* 크기는 이렇게 width: 60%; 식으로 해줘야함 */
width:40%;
}
/* input 태그가 사용가능할 때 배경색 지정 */
input:enabled{background-color: palegoldenrod;}
/* 사용 불가능할 때 */
/* input:disabled{background-color: powderblue;} */
/* input 태그에 포커스 있을 떄 배경색 지정 */
input:focus{background-color: lightpink;}
</style>
</head>
<body>
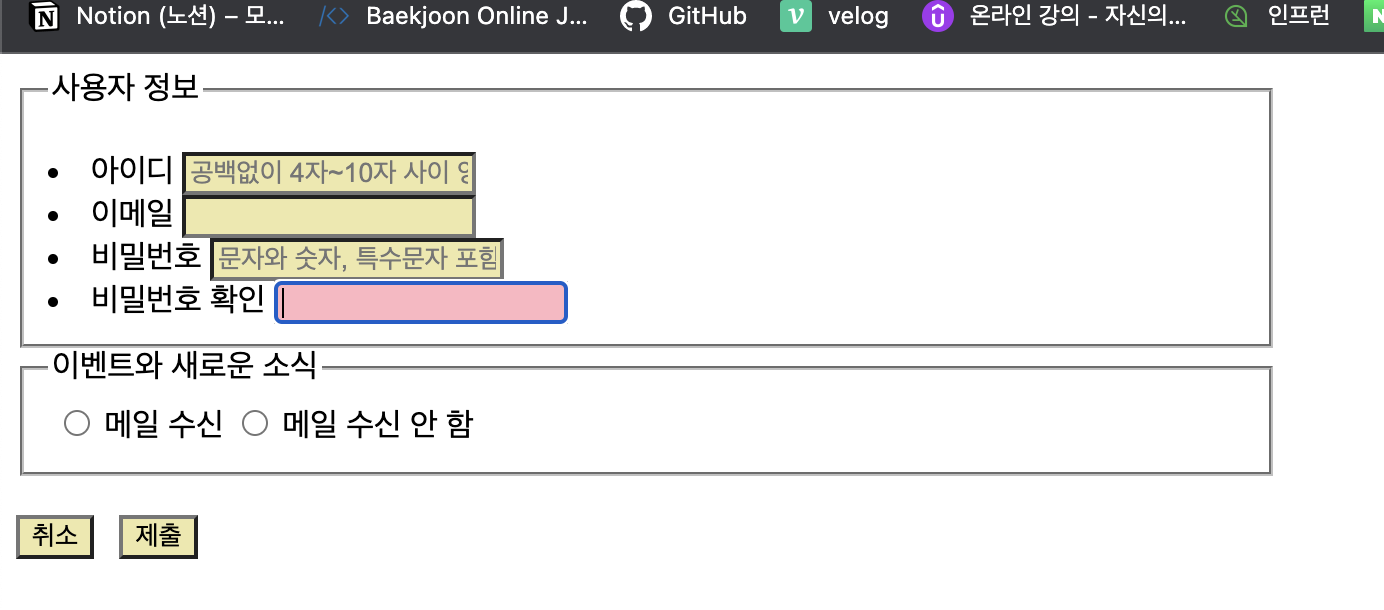
<fieldset class="set">
<legend>사용자 정보</legend>
<ul></ul>
<li><label for="name">아이디</label>
<input type="text" id="name" name="id" placeholder="공백없이 4자~10자 사이 영숫자"></li>
<li> <label for="email">이메일</label>
<input type="email" id="email" name="email"></li>
<li> <label for="password">비밀번호</label>
<input type="password" id="password" placeholder="문자와 숫자, 특수문자 포함 9자~15자이내"></label></li>
<li> <label for="passwordcheck">비밀번호 확인</label>
<input type="passwordcheck" id="passwordcheck" ></label></li>
</ul>
</fieldset>
<fieldset class="set">
<legend>이벤트와 새로운 소식</legend>
<table>
<tr>
<td> <input id="mailacess" type="radio" name="mailaccess">
<label for="mailacess">메일 수신</label>
<input id="mailacess" type="radio" name="mailaccess">
<label for="mailacess">메일 수신 안 함</label>
</td>
</tr>
</table>
</fieldset>
<table>
<br>
<input type="submit" value="취소">
<input type="submit" value="제출">
</table>
</body>
</html>