🤔Redux란?
Redux(리덕스)란 JavaScript(자바스트립트) 상태관리 라이브러리이다.
상태관리 라이브러리
보통 상태관리 라고 함은, 변화하는 데이터들을 관리하는 것
- 상태의 초기 값을 저장하거나
- 현재 상태의 값을 읽거나
- 새로운 데이터로 상태를 업데이트
가 가능한 행위를 뜻한다
왜❓ 상태관리 라이브러리가 필요한가
자식 컴포넌트들 간의 직접적인 데이터 전달 방법이 없다!
=> 자식1 -> 부모 -> 자식2
이렇게 부모를 거쳐가는 불편한 방법을 해야한다..
하지만 상태관리 라이브러리를 사용하면 데이터를 전역 상태로 관리할 수 있다!
Context API vs Redux
Context API
전역상태 관리를 위해선 Context API를 통해서도 가능하다
하지만 Context API는 상태관리라고 하기엔 조금 애매하다
Context API는 이런 상태들을 직접적으로 관리해주지 않고,
단순히 이미 존재하는 상태를 다른 컴포넌트들과 쉽게 공유할 수 있게 해주는 역할을 한다.
상태관리는 컴포넌트에서 useState 와 useReducer 가 하는것...
Redux
반면 Redux는 "액션" 이라는 이벤트를 사용해서 어플리케이션의 상태를 우리가 예측 가능한 방식으로 업데이트 할 수 있게 도와주는 상태관리 라이브러리이며
Redux 에서는 컴포넌트에서 글로벌 상태의 특정 값을 의존하게 될 때 해당 값이 바뀔 때에만 리렌더링이 되도록 성능이 최적화가 되어있다.
(Context의 경우, 특정 값을 의존할 때 해당 값 말고 다른 값이 변경 될 때에도 컴포넌트에서는 리렌더링이 발생)
또한 Redux의 가장 큰 장점은 미들웨어 기능으로 비동기 작업을 훨씬 효율적으로 관리할 수 있다는 점이 아닐까 싶다
=> 그저 전역관리가 필요하면 Context API로 충분하지만,
프로젝트의 규모가 클 경우에는 Redux가 좋을 듯 하다!
Redux 패턴
Redux는 기본적으로 Flux패턴을 사용한다
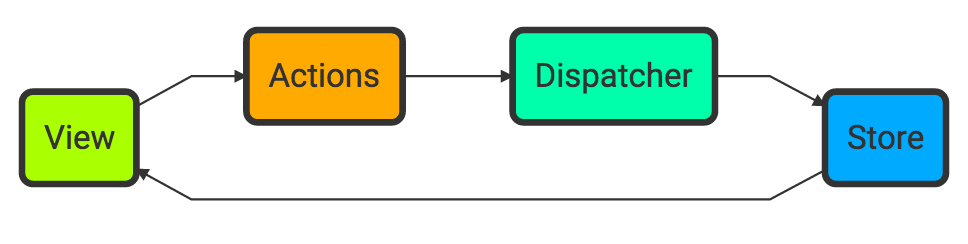
Flux 패턴

디스패처(Dispatcher),스토어(Store),뷰(View)로 이루어진 구조- 어떤 action이 발생하면 dispatcher에 의해 store에 변경된 사항이 저장되고 저장된 데이터들에 의해 view가 변경되는 단방향 패턴이다
- 단방향 패턴이므로 데이터의 흐름을 예측하기 쉽기때문에 데이터를 관리하기 좋다는 장점이 있다
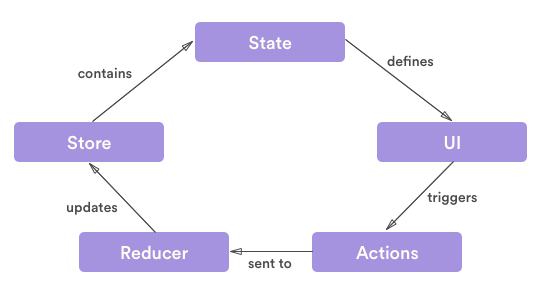
Redux패턴
View -> Action -> Dispatcher -> Store(Middleware -> Reducer -> State) -> View

❗ Redux 세가지 규칙 ❗
1. 단일 스토어
하나의 애플리케이션 안에는 하나의 스토어만
여러 개의 스토어 사용 가능하지만 상태관리가 복잡해지므로 권장 X
2. 읽기 전용 상태
= 불변성을 지켜야한다
상태를 업데이트할 때 기존의 객체는 건드리지 않고 새로운 객체를 생성해야함(ex. spread연산자 사용)
불변성을 유지해야하는 이유는 내부적으로 데이터가 변경되는 것을 감지하기 위해 얕은 비교검사를 하기 때문
3. 리듀서는 순수한 함수
순수한 함수의 조건
- 리듀서 함수는 이전 상태와 액션 객체를 파라미터로 받는다
- 파라미터 외의 값에는 의존하면 안 된다
- 이전 상태는 절대로 건드리지 X, 변화를 준 새로운 상태 객체를 만들어서 반환해야한다
- 똑같은 파라미터로 호출된 리듀서 함수는 언제나 똑같은 결과 값을 반환해야 한다
=> 리듀서 함수 내부에서 랜덤값 만들거나, Date 함수등 같은 파라미터여도 다른 값을 낼 수 있는 것은 사용 X
참고
Context API vs Redux
- https://ridicorp.com/story/how-to-use-redux-in-ridi/
- https://mingule.tistory.com/74
- https://olaf-go.medium.com/context-api-vs-redux-e8a53df99b8
Redux란?- https://hanamon.kr/redux%EB%9E%80-%EB%A6%AC%EB%8D%95%EC%8A%A4-%EC%83%81%ED%83%9C-%EA%B4%80%EB%A6%AC-%EB%9D%BC%EC%9D%B4%EB%B8%8C%EB%9F%AC%EB%A6%AC/
- https://www.zerocho.com/category/React/post/57b60e7fcfbef617003bf456
- 리액트를 다루는 기술 (김민준 지음)