React 시작하기
리액트 프로젝트를 생성하는 create-react-app 명령을 설치
이제 global로 설치해서 다음 리액트 만들때는 안해도됨
npm install -g create-react-appnpx 로 프로젝트를 생성해야하므로 npm으로 npx 설치
npm install npx -g프로젝트 생성 (buur)
프로젝트 이름으로 영어 대문자 사용 불가능
npx create-react-app [프로젝트 이름]


프로젝트 실행
cd [프로젝트 이름]
npm start
http://localhost:3000/ 주소 브라우저 열림
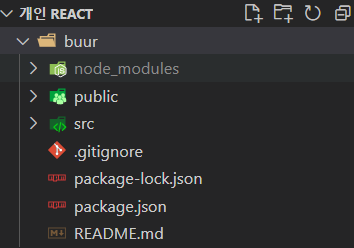
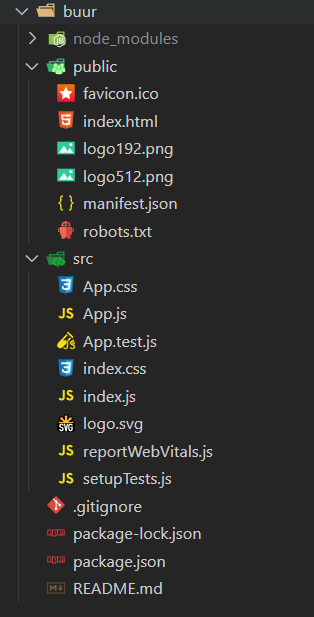
불필요한 파일 제거
- src/App.css
- src/App.test.js
- src/logo.svg
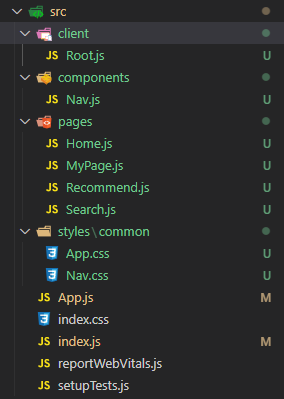
생성할 폴더
- src/components: 컴포넌트들이 위치하는 디렉토리입니다.
- src/pages: 각 라우트들이 위치하는 디렉토리 입니다.
- src/client: 브라우저 측에서 사용할 최상위 컴포넌트 입니다. 우리가 추후 서버사이드 렌더링을 구현 할 것이기 때문에 디렉토리를 따로 구분하였습니다. (서버사이드 렌더링을 할 때에는 서버 전용 라우터를 써야합니다.) 여기서 라우터를 설정합니다.
- src/server: 서버측에서 사용 할 리액트 관련 코드를 여기에 넣습니다.
- src/shared: 서버와 클라이언트에서 공용으로 사용되는 컴포넌트 App.js 가 여기에 위치합니다.
- src/lib: 나중에 웹 연동을 구현 할 때 사용 할 API와 코드스플리팅 할 때 필요한 코드가 여기에 위치합니다.
Root.js > App.js > pages or components
Component 모듈화
Root.js > App.js 를 최상위 Class로 하여 사용
Nav로
Home / Recommend / Search / Mypage
이동할 것임

Router 이용하기
react-router-dom : 브라우저에서 사용되는 리액트 라우터
npm install react-router-dom --save이후에 <router> inside another <router> 에러가 발생하여 다운그레이드 해줌
npm install react-router-dom@5.3.0Root.js
를 Root.js 에 import하여 App을 감싸준다
// src/client/Root.js
import React from "react";
import App from '../App';
import { BrowserRouter } from 'react-router-dom';
const Root = () => (
<BrowserRouter>
<App/>
</BrowserRouter>
);
export default Root;App.js
// src/App.js
import React from "react";
import { Route, Switch } from "react-router-dom";
import Home from './pages/Home';
import Recommend from './pages/Recommend';
import Search from './pages/Search';
import MyPage from './pages/MyPage';
import Nav from './components/Nav';
import './styles/common/App.css';
class App extends React.Component {
render() {
return (
<div className="App">
<Switch>
<Route exact path="/" component={Home} />
<Route path="/recommend" component={ Recommend} />
<Route path="/search" component={ Search} />
<Route path="/mypage" component={MyPage} />
</Switch>
<Nav />
</div>
)
}
}
export default App;// src/styles/common/App.css
* {
box-sizing: border-box;
}
.app {
width: 100%;
height: 100%;
}Nav.js
// src/components/Nav.js
import React from "react";
import { NavLink } from "react-router-dom";
import '../styles/common/Nav.css'
const Nav = () => {
return (
<nav>
<div>
<NavLink to="/">
Home
</NavLink>
</div>
<div>
<NavLink to="/recommend">
Recommend
</NavLink>
</div>
<div>
<NavLink to="/search">
Search
</NavLink>
</div>
<div>
<NavLink to="/mypage">
MyPage
</NavLink>
</div>
</nav>
);
};
export default Nav;// src/styles/common/Nav.css
nav {
position: fixed;
bottom: 0;
width: 100%;
height: 60px;
display: flex;
border: solid 2px;
}
nav > div {
width: 100%;
display: flex;
justify-content: center;
align-items: center;
}Pages 폴더에는 router에 관련된 파일들을 넣어줌
형식다 같음
Home / MyPages / Recommend / Search
// src/pages/...
import React from "react";
class Home extends React.Component {
render () {
return (
<h1>Home</h1>
)
}
}
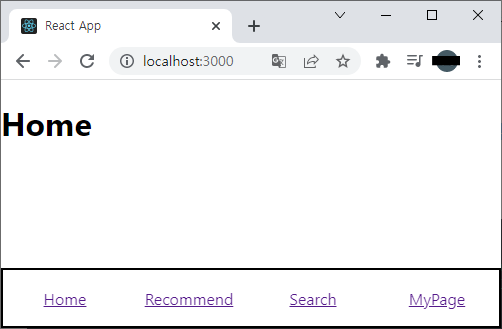
export default Home;실행 결과





리액트 달인이시네요