
⭐display vs visibility 차이
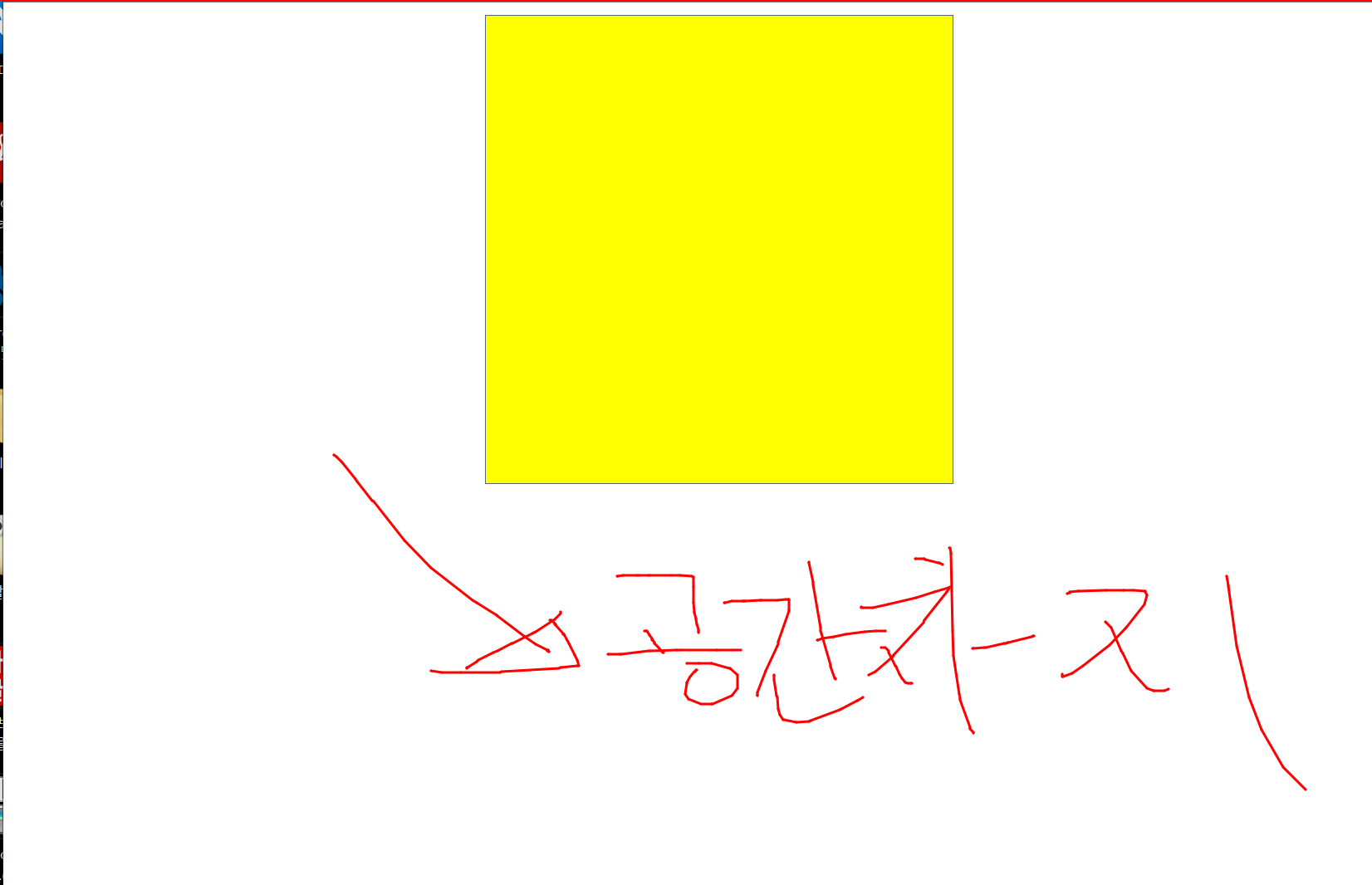
1.display:none은 숨김 후 공간반납
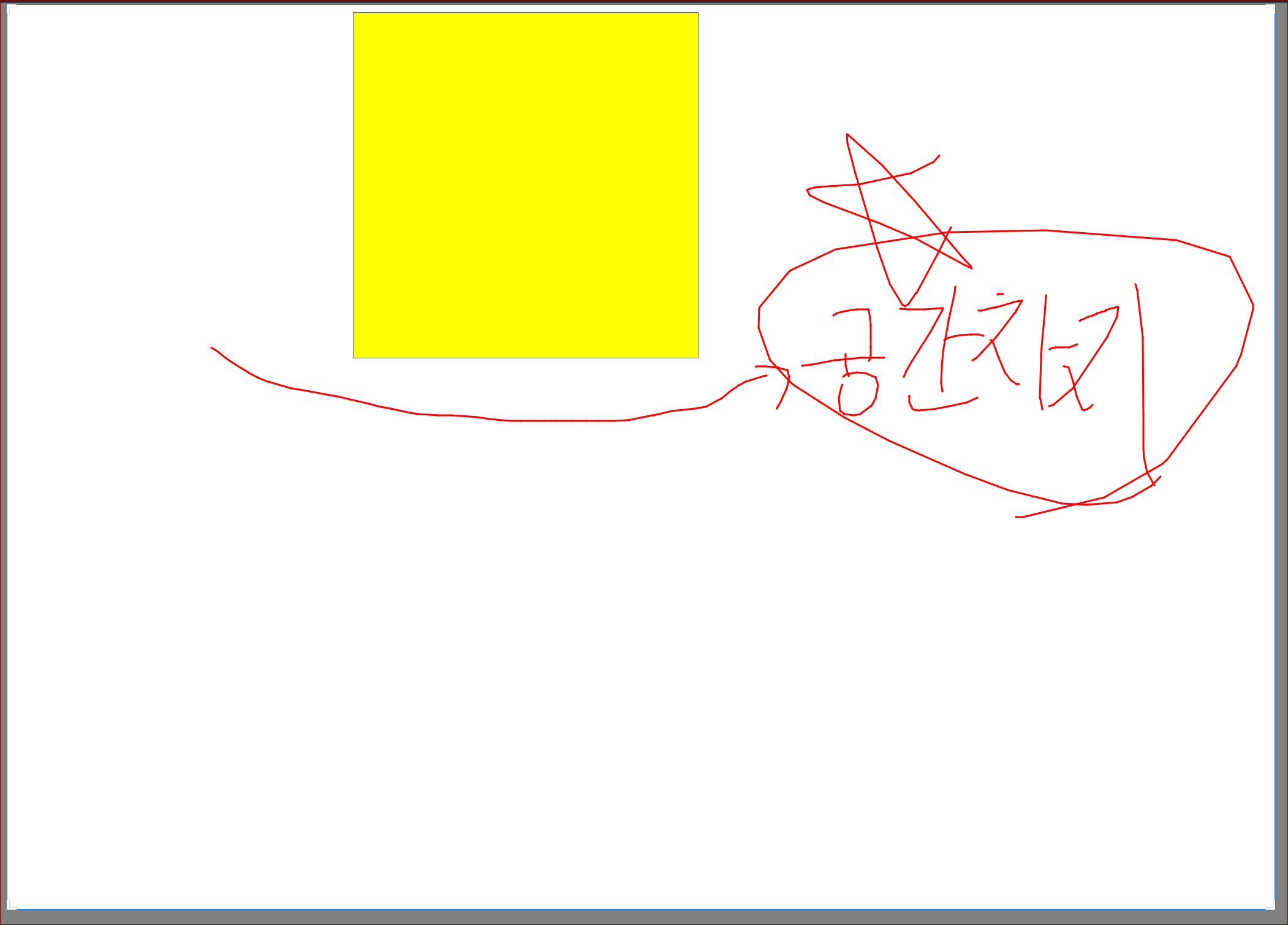
2.visibility:none은 숨김 후 공간차지
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
div{width:300px; height:300px; border:1px solid #567; float:left;}
/*visibility -> 숨김후 공간유지 hidden(숨김), visible(보여줌)*/
div:first-child{background:green; visibility:hidden;}
/*display ->숨김후 공간반납 none(숨김), block(보여줌)*/
div:nth-child(2){background:pink; display:none;}
div:last-child{background:yellow}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>결과