Promise
Promise를 실행해서 나온 인스턴스를 리턴하고
resolve를 매개변수로 가져옴
function a(){
return new Promise((resolve)=>{
setTimeout(()=>{
console.log('A')
resolve()
},1000)
}, 1000)
}
Promise 에서는
then이라는 매소드를 쓸수있음
function a(){
return new Promise((resolve)=>{
setTimeout(()=>{
console.log('A')
resolve()
},1000)
}, 1000)
}
function b(){
console.log('b')
}
const p = a()
p.then(()=> {
b()
})
//then(()=> { b()}) 콜백이 resolve로 들어가게되는 것임function a(){
return new Promise((resolve)=>{
setTimeout(()=>{
console.log('A')
resolve()
},1000)
})
}
function b(){
return new Promise((resolve)=>{
setTimeout(()=>{
console.log('B')
resolve()
},1000)
})
}
function c(){
return new Promise((resolve)=>{
setTimeout(()=>{
console.log('C')
resolve()
},1000)
})
}
function d(){
return new Promise((resolve)=>{
setTimeout(()=>{
console.log('D')
resolve()
},1000)
})
}
a().then(()=> {
b().then(()=> {
c().then(()=> {
d()
})
})
})abcd를 순차적으로 실행할수 있음
하지만 콜백 아도겐과 다를게없어보임 ??
이렇게 쓰지않음
밑에서 다시 적어보겠음
a().then(() => b()).then()
a().then(b).then()
//두개가 같은거임💡🤷🏻 .then(b)에 .then(b())를 해야하는거 아닌가요?
❌ NO 아닙니다. 두개는 다른 것
b => 함수임 function
b() => promise 인스턴스
async & await
async & await
;()() => 즉시실행함수
;(async function() {
await a()
await b()
await c()
await d()
})()
// 이런 결과물이 나옴resolve : 해결됨
reject : 거부
reject 기다리는거 멈춰!
보통은 해결되는 상황만 써도 되긴하는데, 거부되는 상황이 나올 수도 있음
예) 인터넷이 안되는상황이면 해결될때까지 계속 기다릴 수없으니 거부되는 상황에는
그냥 멈추라고 로직을 짜주는 것임
reject쓰면 최종적으로 .catch를 쓸수 있음
function a(ok){
return new Promise((resolve, reject)=>{
setTimeout(()=>{
if(!ok){
reject()
return
//멈출꺼면 꼭 리턴을 써야함 안쓰면 x여도, A찍히고 x도 찍힘
}
console.log('A')
resolve()
},1000)
})
}
//a호출에 true라는 매개변수넣어주면 O뜨고 false넣어주면 X 뜸
a(false)
.then(()=>{
console.log('Resolved! O')
})
.catch(()=>{
console.log('Rejected! X')
})
//resolve(1234)를 넣어서 res(작명)라는 이름으로 받을 수 있음
function a(ok){
return new Promise((resolve, reject)=>{
setTimeout(()=>{
if(!ok){
reject()
return
}
console.log('A')
resolve(1234)
},1000)
})
}
a(true)
.then((res)=>{
console.log('Resolved! O')
console.log(res)
})
.catch(()=>{
console.log('Rejected! X')
}) - console 출력 (이미지참고)

// reject('Err') 넣으면 .catch((err)=>{})에서 받을 수 있음
function a(ok){
return new Promise((resolve, reject)=>{
setTimeout(()=>{
if(!ok){
reject('Err')
return
//멈출꺼면 꼭 리턴을 써야함 안쓰면 x여도 A나오고 x도나옴
}
console.log('A')
resolve(1234)
},1000)
})
}
//a호출에 true라는 매개변수넣어주면 O뜨고 false넣어주면 X 뜸
a(false)
.then((res)=>{
console.log('Resolved! O')
console.log(res)
})
.catch((err)=>{
console.log('Rejected! X')
console.log(err)
})webAPI
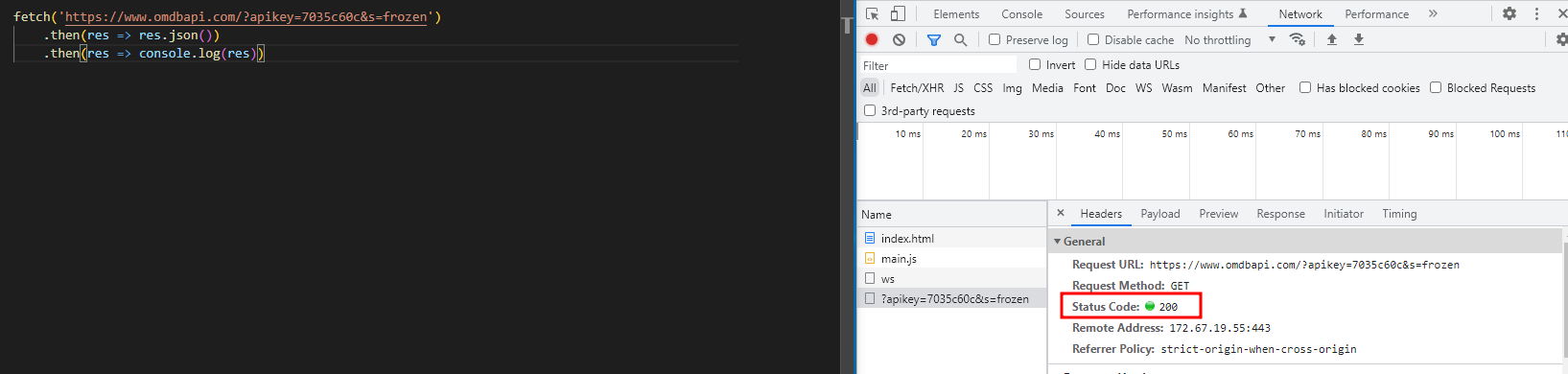
fetch()
document.querySelector()
- http 상태 코드

200대는 정상
400대는 요청오류 (프론트 오류일 확률 매우 높음)
401 권한 없음 (apk key 잘못됐을 확률)
fetch('https://www.omdbapi.com/?apikey=틀린api키&s=frozen')
.then(res => res.json())
.then(res => console.log(res))
.catch(err => console.log('Error:', err))에러나도 fetch는 따로 로직을 짜주지 않는 이상 잡아내지못함
.catch()부분이 뜨지 않음. => Axios는 잘 잡아냄(설치해야함)
서버에서는 오류가 나서 에러메세지를 보내도 메세지가 보내진거니까 데이터를 정상적인 응답에 해당함
function http(url){
return new Promise((resolve, reject) => {
fetch(url)
.then(res => res.json())
.then(res => {
if(res.Response === 'False'){
reject(res.Error)
return //다른코드가 있다면
}
console.log(123) //다른코드가 있다면
resolve(res)
})
.catch(err => reject(err))
})
}
http('https://www.omdbapi.com/?apikey=틀린api키&s=frozen')
.then(res => console.log('Resolved O:' , res))
.catch(err => console.log('Resolved X:' , err))이런식으로 로직을 추가해줘야 에러를 잡아낼수있음
async 쓸수있음
;(async () => {
const res = await http('https://www.omdbapi.com/?apikey=7035c60c123&s=frozen')
console.log('Resolved O:' , res) //정상코드
})()try catch => 시도해봤는데 에러가 나면 catch로 넘어간다
+finally => 에러가 안생겨도 생겨도 finally 무조건실행 (필수는 아니고 무조건 실행해야할 코드가 있을때만 쓰임)
;(async () => {
try{
const res = await http('https://www.omdbapi.com/?apikey=7035c60c123&s=frozen')
console.log('Resolved O:' , res) //정상코드
} catch (err){
console.log('Resolved X:' , err)
}
})()중간 전체코드 정리
function http(url){
return new Promise((resolve, reject) => {
fetch(url)
// .then(res => res.json()) //json메소드를 통해 파싱중
.then(res => {
console.log(res)
// if(!res.ok) reject() => 만약 오류가 나면 reject로 넘어가라
return res.json()
})
.then(res => {
if(res.Response === 'False'){
reject(res.Error)
return //다른코드가 있다면
}
console.log(123) //다른코드가 있다면
resolve(res)
})
.catch(err => reject(err))
})
}
// http('https://www.omdbapi.com/?apikey=7035c60c123&s=frozen')
// .then(res => console.log('Resolved O:' , res))
// .catch(err => console.log('Resolved X:' , err))
;(async () => {
try{
const res = await http('https://www.omdbapi.com/?apikey=7035c60c&s=frozen')
console.log('Resolved O:' , res) //정상코드
} catch (error){
console.log('Resolved X:' , error)
}
})()new promise()
기다린 다음을 약속해준다고 기억하기
