
오늘 진행한 일
코드 리뷰
개발팀(코린/티키, 클레이)이 작성한 코드에 대한 코드 리뷰를 진행했다. 개발팀을 둘로 나눠서 진행하고 워낙 많은 수정 사항이 있어서 코드 리뷰를 할 양이 많았다. 핵심적인 변경사항이 있었는데, 우선 사용자 검색 기능과 카테고리를 기반으로 한 검색 기능이 추가되어 앞으로 동적 쿼리가 필요하게 되었다. 동적 쿼리는 JPQL로도 작성할 수 있지만 QueryDSL을 사용하는 것이 차라리 편하겠다는 의견에 따라 QueryDSL을 적용하게 되었다. 그래서 그 부분을 리뷰하느라 생각보다 시간이 오래걸렸다.
배포 구성에 대한 논의
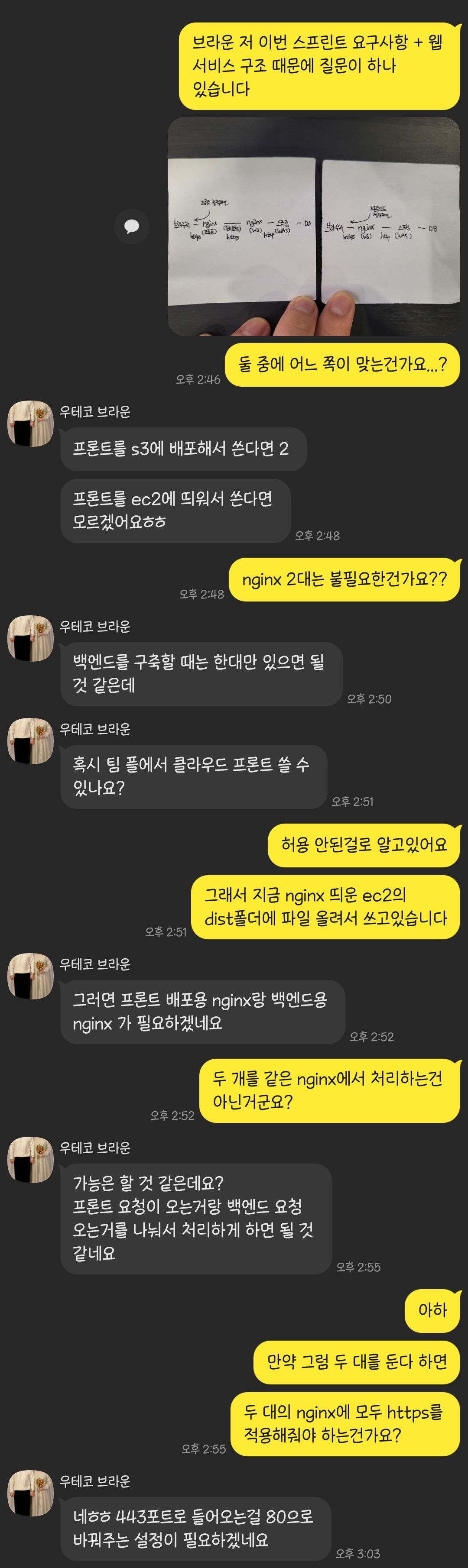
아무래도 크루들과 함께 다니다 보니 이번 스프린트의 배포 요구사항을 어떻게 구현할지에 대한 이런 저런 이야기들이 들린다. 그 중 이번에 모라고라체크메이트 팀의 포키가 nginx를 몇 대를 띄울 것인가 에 대해 우리 팀은 어떻게 하는지 물어봤고, 난 당연히 두 대라고 했는데 한 대로도 가능해서 한 대만 띄우는 팀들이 있다는 이야기를 해 주었다. 전혀 생각해보지 않았던 문제라서, 생각해보다가 보통은 어떤 식으로 하는지 코치의 힘을 빌리기로 했다. 그래서 브라운께 인프라 구조에 대해서 여쭤보았다.

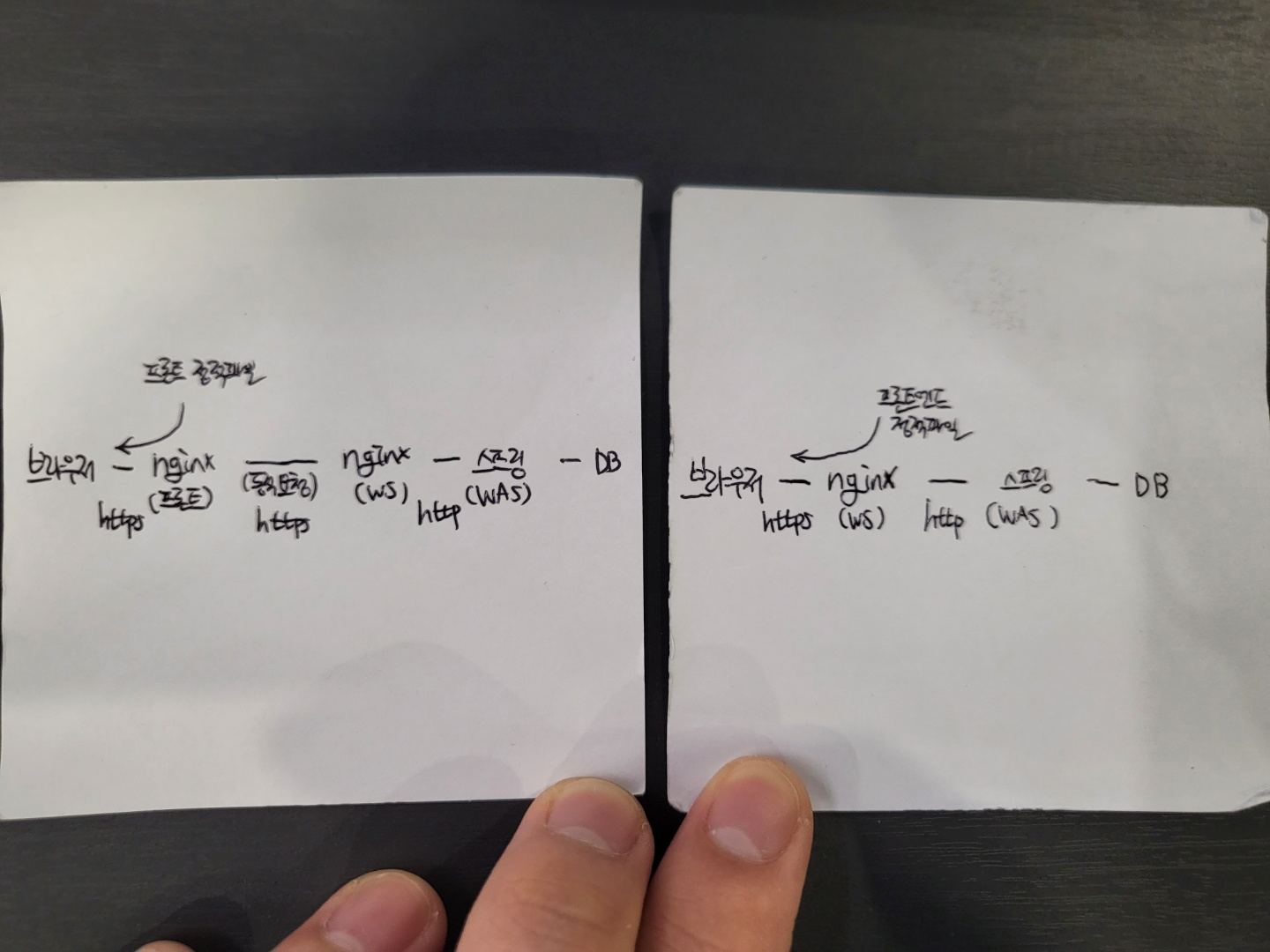
왼쪽이 우리 팀이 처음 구상했던 방식이고, 오른쪽이 nginx를 한 대만 띄우는 방식이다. 왼쪽 방식대로 처리하면 프론트쪽의 nginx는 클라이언트에게 정적 파일을 제공하는 역할을 하고, 뒷 단의 nginx는 WAS에 대한 리버스 프록시가 된다. 반면 오른쪽 구조로 인프라를 설계하면 nginx 한 대가 정적 파일 제공과 리버스 프록시 역할을 모두 하게 된다. 이 두 구조에 대해 브라운은 이렇게 말씀해주셨다.

이런 이야기를 나누고 다시 한 번 생각을 해 보았다. nginx 한 대로도 가능은 하다. 하지만 이건 가능하기만 한거지 역할로 따져보면 알맞지 않은 구조라고 생각했다. 만약 정적 파일을 보내주는 역할을 nginx가 아니라 express 프레임워크로 하거나, AWS CloudFront를 사용한다면? 그 때 nginx를 아예 없애버릴 수 있을까? 아니다. 리버스 프록시 용도로 사용해야 하기 때문이다. 그래서 우리팀은 그냥 단지 정적 파일 제공을 프론트 ec2에 띄워놓은 nginx가 할 뿐, 어차피 저 위치에 nginx든 express든 cloudfront든 정적 파일을 제공할 무언가는 필요하다 라고 생각해서 nginx를 하나로 합치지 않기로 결정하였다.
오늘 발생한 이슈
배포한 서버에 REST Docs가 보이지 않는 이슈(미해결)
REST Docs를 통해 API에 대한 소통을 해야 하는데, 서버에 배포하고 나니 REST Docs가 보이지 않았다. 원래는 http://{백엔드 서버 주소}/8080 으로 들어가면 자동으로 REST Docs가 나오도록 설정해뒀는데, 스프링의 에러 페이지가 나오는 이슈가 발생했다. 그래서 살펴보니 asciidoctor의 빌드 결과로 나오는 html파일이 빌드에 아예 포함되어지지 않고 있었다. 갑자기 그렇게 된 이유를 몇 가지 예상해보았다.
- build.gradle을 건드리는 과정(서브모듈 추가)에서 스크립트가 추가되어 문제가 생겼다.
- nginx를 달고 나서 안보이는 것 같으니 nginx 문제다.
- 젠킨스 빌드 끝나고 나면 workspace를 지우도록 했는데 거기서 뭔가 꼬이면서 문제가 생겼다.
하지만 세 시나리오를 모두 검증해봐도 저 과정 자체에는 문제가 없었다. 우선은 시간이 없어서 나중에 해결하기로 하고 넘어갔다.
내일 목표
REST Docs 보이지 않는 이슈를 해결해야 한다… 그리고 우선 메인 백엔드 서버에 https를 적용하는 것을 시도해보려고 한다.
