
오늘 진행한 일
Spring REST Docs 보이지 않는 이슈 해결
어제부터 우리 팀을 괴롭혔던 REST Docs가 보이지 않는 이슈를 해결했다. 표면적인 이유는 Jenkins 빌드 시 workspace를 삭제하도록 변경한 이후로 REST Docs가 보이지 않는 것이 맞았다. 하지만 실제 원인은 다른 곳에 있었는데, 애초에 REST Docs가 빌드 과정에 제대로 포함되지 않는 것 때문이었다. 이는 gradle 빌드를 할 때 각각의 task 수행 순서를 고려하지 않았기 때문이었고, 결국 최종적으로 만들어진 REST Docs 결과물을 jar 파일을 만들기 전에 build 디렉토리에 넣어줘서 jar에 포함될 수 있도록 하는 것으로 해결했다.
백엔드 서버를 HTTPS로 전환
이번 스프린트의 요구 사항 중 하나인 HTTPS + 443포트 리버스 프록시 를 수행하기 위해서 프론트엔드와 백엔드 서버를 HTTPS로 전환하는 것을 시작했다. 내가 위에 설명한 Spring REST Docs 문제 해결을 하고 있는 동안 칙촉이 백엔드 서버에 HTTPS를 적용하는 것을 성공했다.
왜 백엔드 서버에 먼저 HTTPS를 적용했냐면, 우선 클라이언트에만 HTTPS를 적용하고 api 서버에 HTTPS를 적용하지 않으면 브라우저에서 secure한 통신이 아니라면서 api 서버가 보내준 결과물을 다 무시해버리기 때문인 것이 첫째 이유요, 마침 칙촉이 HTTPS 연습 용으로 값싸게 사놓은 .shop 도메인이 있었던 것이 둘째 이유였다. 아무래도 사용자들이 직접 사이트에 비해서 백엔드 api서버는 딱히 예쁜 도메인을 쓸 필요가 없기 때문이다. (우리가 쇼핑몰이 아닌데 .shop은 좀 이상한 것 같아서…)
우선 도메인 적용은 쉬웠는데, nginx 설정에 몇 줄 적어주기만 하면 됐다. /etc/nginx/sites-available/default 파일을 수정해주었다.
server {
server_name f-12.shop www.f-12.shop; // f-12.shop과 www.f-12.shop을 연결
location / {
proxy_pass http://{ec2 private ip}:8080;
}
}이렇게 설정해주면 f-12.shop, www.f-12.shop 요청에 대해 8080 포트에 열려있는 우리 팀의 백엔드 서버로 요청을 넘겨주도록 설정된다.
Let’s Encrypt와 Certbot으로 SSL 인증서 적용
도메인을 적용했으니 SSL 인증서를 적용하여 HTTPS 서버로 만들어야 할 차례였다. 인증서는 Let’s Encrypt를 통해 무료로 발급받기로 했고, 인증서 발급과 HTTPS 적용을 한 번에 쉽게 해주는 Certbot을 설치해서 사용하기로 했다. 예전에는 그냥 sudo apt-get install certbot을 하면 됐던 것 같은데 이제는 apt가 아니라 snap을 사용해서 설치해야 하는 것 같다. snap을 사용해서 cerbot을 설치했다.
sudo snap install certbot --classiccertbot을 설치하고 난 뒤 이어서 certbot을 통해 인증서 발급과 nginx에 HTTPS 설정을 해 주었다.
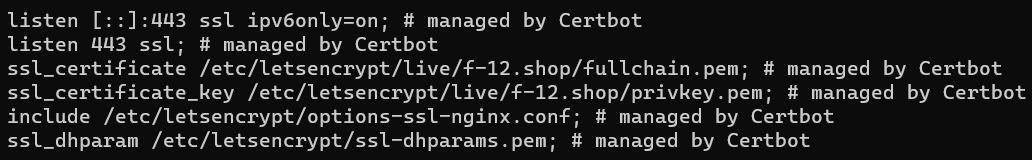
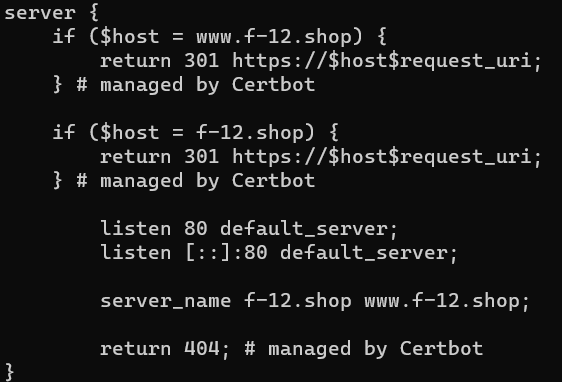
sudo certbot --nginx -d f-12.shop -d www.f-12.shop여기서 -d 옵션의 경우 인증할 도메인을 지정해주는 옵션으로, -d 뒤에 우리가 사용할 도메인을 적어주면 해당 도메인에 대해 SSL 인증을 하게 된다. 놀라운 점은, certbot의 역할이 단지 인증에서 끝나지 않고 nginx에 HTTPS 설정을 자동으로 해준다는 점이다. certbot은 /etc/nginx/sites-available에 있는 default 파일에 자동으로 HTTPS 관련 설정을 작성한다.

심지어 80 포트로 들어오는 요청, 즉 http 요청에 대해 443 포트, https로 포트포워딩 해주는 설정까지 자동으로 해준다.

만약 certbot이 없었다면 우리가 직접 설정 파일로 작성해야 하는 것은
- SSL 인증서 적용
- nginx 설정 파일에 443 포트 listen 추가
- 80 포트로 들어오는 요청에 대해 443 포트로 redirect
인데, certbot을 통해 이 과정을 명령어 한 줄로 처리할 수 있었다.
오늘 발생한 이슈
기존에 있던 배포 이슈는 해결했고, 오늘 추가로 나온 이슈는 없다.
내일 목표
주말 동안 코드 리뷰를 하면서 QueryDSL에 대해 공부할 예정이다.

사랑해요 f12~~ ❤ㅋㅋㅋ