
오늘 진행한 일
HTTPS 연결 완료
front-main, back-main, front-test, back-test 총 네 개의 EC2 인스턴스에 모두 HTTPS 적용을 완료했다. 가비아를 통해 구매한 도메인은 f12.app으로, 서브도메인을 활용하여 www.f12.app은 메인 프론트엔드에, prod.f12.app은 메인 백엔드에, test.f12.app은 테스트 프론트엔드에, dev.f12.app은 테스트 백엔드에 연결해주었다. 이전에 테스트 용으로 f12.shop을 연결해볼 때와 마찬가지로 certbot을 사용하니 간편하게 HTTPS 설정을 해줄 수 있었다.
테스트 리포트 추가
지난 주 우아한테크코스 아고라에 갔다가 CI 과정에서 GitHub Actions를 통해 테스트 코드에 대한 리포트를 작성하고 Pull Request에 코멘트를 작성해줄 수 있다는 사실을 알게 되었다. 그래서 이번 스프린트의 요구사항 중 하나인 테스트 자동화의 일환으로 자동으로 테스트 리포트가 작성되도록 GitHub Actions workflow를 변경했다.
name: backend
on:
push:
branches:
- main
- release
paths:
- 'backend/**'
pull_request:
branches:
- main
- release
paths:
- 'backend/**'
defaults:
run:
working-directory: backend
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: checkout
uses: actions/checkout@v3
- name: set up JDK
uses: actions/setup-java@v3
with:
java-version: '11'
distribution: 'temurin'
- name: grant execute permission for gradlew
run: chmod +x gradlew
- name: gradle build
run: ./gradlew build
- name: publish unit test results
uses: EnricoMi/publish-unit-test-result-action@v2
if: always()
with:
files: backend/build/test-results/test/TEST-*.xml
- name: add comments to a pull request
uses: mikepenz/action-junit-report@v3
if: always()
with:
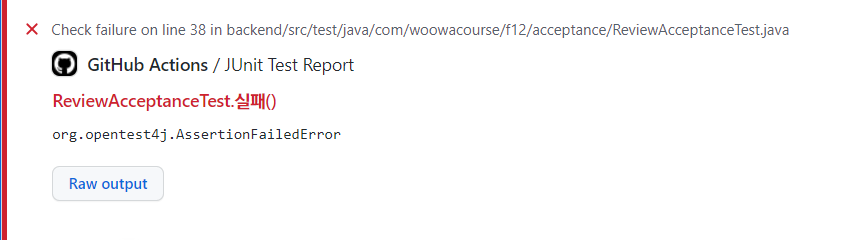
report_paths: backend/build/test-results/test/TEST-*.xml기존 yml 파일에서 추가된 부분은 gradle build 이후인데, publish-unit-test-result-action이라는 action을 통해 다음과 같은 테스트 리포트를 작성해줄 수 있다.

단순히 테스트 리포트만 작성하기 보다 테스트가 실패한 곳이 있으면 PR에 코멘트를 달아주면 더 좋기 때문에, action-junit-report action도 추가해주었다. 만약 테스트가 실패하면 테스트 실패를 유발하는 라인에 코멘트가 달리게 된다.

서브모듈 적용 방식 변경
기존에는 노출되어서는 안되는 정보를 담은 yml 파일을 프로필로 쓸 수 있도록 application-auth.yml이나 application-h2.yml같이 application-xxx.yml 형태의 파일로 만들고 서브모듈에 넣어주었다. 그 뒤 실제로 사용할때는 build.gradle에서 해당 파일들을 resources 디렉토리로 복사해준 뒤 application.yml에서 프로필을 include해서 사용했다. 이렇게 하려면 application-auth.yml, application-h2.yml을 .gitignore에 등록해주어야 했는데, 문제는 서브모듈로 숨겨야 하는 파일이 늘어날 때 마다 .gitignore에 계속 등록해주어야 한다는 점이었다. 그래서 그냥 resources 하위에 submodules라는 디렉토리로 서브모듈 파일들을 복사하도록 변경한 뒤, 이렇게 되면 프로필 include 방법을 쓸 수 없으므로 import를 사용해서 서브모듈을 불러오도록 했다.
spring:
config:
import:
- classpath:/submodules/application-auth.yml
- classpath:/submodules/application-h2.yml오늘 발생한 이슈
도메인이 아닌 ip로 접근할 수 없도록 설정
블링이 사이트에 설정된 도메인이 아니라 public ip로 요청을 보냈을 때는 응답을 보내지 않도록 설정해 달라는 요청을 했다. 도메인을 구입해서 설정을 다 해놓은 상황에서 굳이 public ip로 들어오는 요청을 받아줄 필요는 없을 것 같기도 했고, 애초에 public ip가 노출되는 것 자체가 별로 좋지 않은 것 같아 그렇게 설정하는게 맞다고 생각했다. 그리고 public ip로의 접근에서는 80 -> 443과 같은 포트포워딩도 제대로 안되고, SSL 인증서도 적용이 안되는 등의 문제도 있어서 막는 게 맞을 것 같았다.
설정은 간단했다. 지정해준 도메인을 제외한 80, 443 포트로의 요청이 들어오면 403 forbidden을 응답하도록 nginx를 설정해주었다.
server {
listen 80 default_server;
listen 443 ssl default_server;
ssl_certificate /etc/letsencrypt/live/f12.app/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/f12.app/privkey.pem;
return 403;
}그런데 지금 와서 생각해 보니, default_server가 아니라 public ip로 딱 제한해주는 것이 적당했을 것 같다. 저렇게 하니까 8080포트는 WAS 때문에 막을 수 없었는데, public ip에 대해 80, 443, 8080을 모두 막아버리고 8080포트와의 통신은 private ip로 하면 될 듯 싶다. 내일 수정해봐야겠다.
내일 목표
HTTPS도 적용했고, 테스트 자동화도 어느정도 끝냈고, CI CD 과정도 다 설정해놨기 때문에 배포팀 단독으로 할 만한 일은 크게 없다. 다만 데모데이를 앞두고 어떤 버그가 터질 지 모르는 상황이므로, 아직 완성하지 못한 기능들을 merge 하는 과정에서 생기는 예상치 못한 버그를 처리하는데 중점을 둘 예정이다.

고생 많으셨습니다 👍