Intersection Observer API
Intersection Observer API는 타겟 요소와 상위 요소 또는 최상위 document 의 viewport 사이의 intersection 내의 변화를 비동기적으로 관찰하는 방법입니다. 즉, 특정 요소가 화면에 보이냐 안보이냐를 확인을 해주고 타겟과 뷰포트가 교차가 일어나면 특정 동작을 수행한다.
스크롤 이벤트와 차이점
document.addEventListener('scroll', debounce (e) => {
const { clientHeight, scrollTop, scrollHeight } = e.target.scrollingElement;
if (clientHeight + scrollTop >= scrollHeight) {
// (뷰포트높이 + 현재 뷰포트 상단 스크롤 값) >= 문서 총 높이일경우 로직 수행
}
});스크롤 이벤트를 사용할 시 리플로우가 반복적으로 일어난다는 단점이 있다.
스크롤 이벤트는 계속해서 호출되기 때문에 성능 저하를 막기위해 throttle, debounce를 사용해야한다. 하지만 반복적인 호출은 계속 되기때문에 레이아웃 계산을 지속적으로 한다.

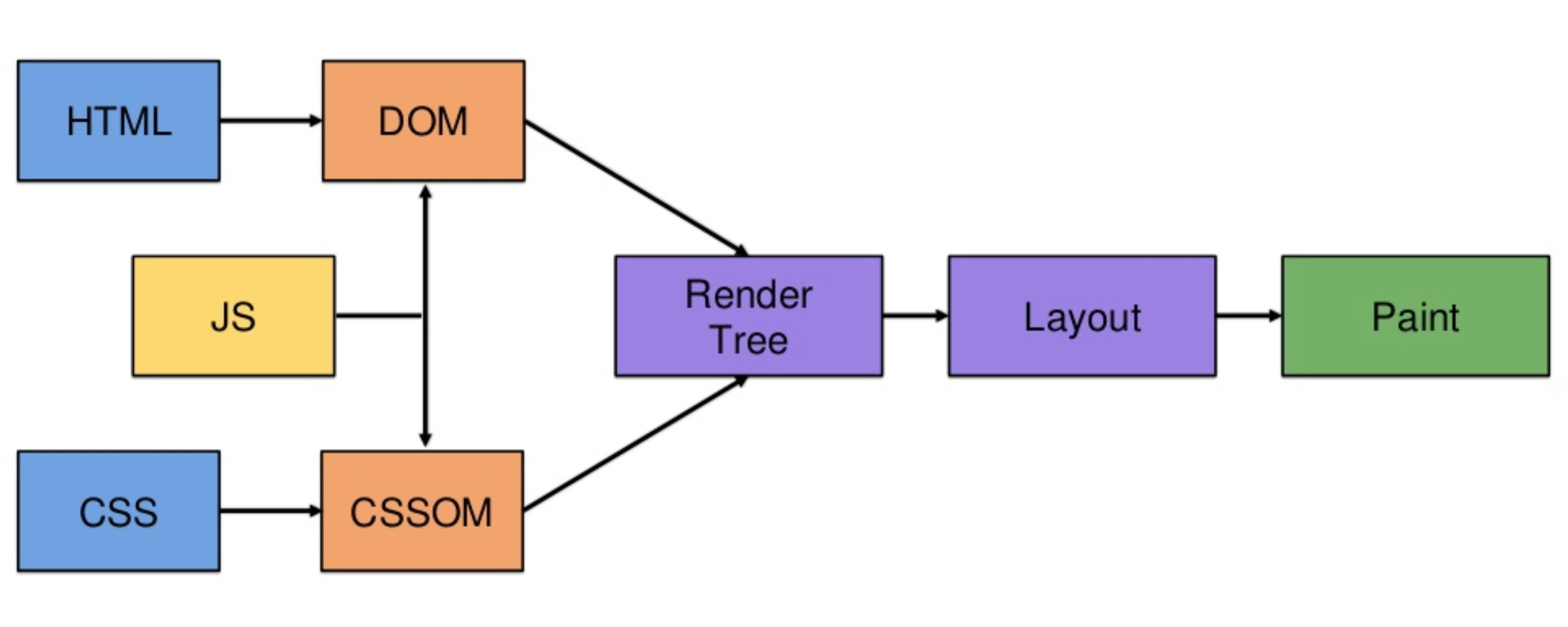
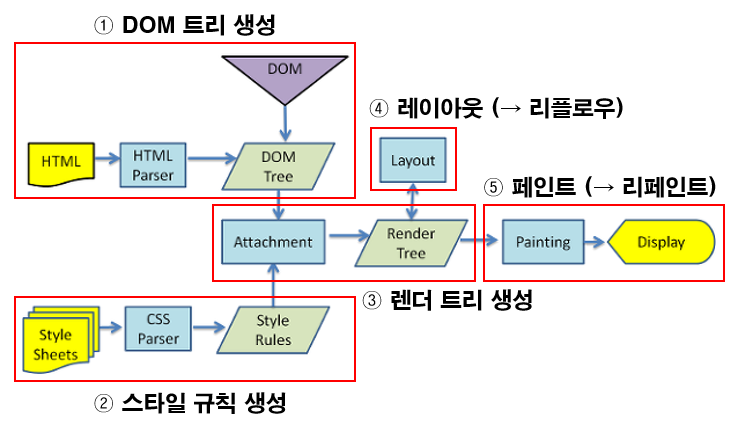
브라우저 렌더링에서는 html과 css는 렌더트리를 통해서 레이아웃이 정해진다. 그 후에 자바스크립트에서 DOM API를 통해 DOM 또는 CSSOM이 변경되면 다시 렌더트리로 결합되고 레이아웃이 계산된다.

이 과정에서 리플로우가 반복적으로 일어나면 리페인트도 같이 발생하면서 레이아웃이 새로 계산이 되고 성능저하 일어난다. 레이아웃 계산은 모든 요소들의 위치와 크기를 파악하기 위해 계산하는데 계산을 다시 하는 과정이 반복되는 것을 지양해야한다. 따라서 리플로우 자주 발생하도록 하는 코드는 지양해야한다.
사용법
const io = new IntersectionObserver(function (entries) {
entries.forEach(entry => {
if (entry.isIntersecting) {
moreMovies();
}
});
});
io.observe(observerEl);callback과 option
const io = new IntersectionObserver(callback, options)
io.observe(element) // 관찰할 요소io.observe(element) 관찰할 대상 등록
new IntersectionObserver((entries, observer), options)관찰 대상이 뷰포트와 교차가 되는 변화가 생기면 콜백함수 실행한다.
- callback.entries: 객체들을 배열로 반환
- boundingClientRect: 관찰 대상의 사각형 정보
- intersectionRect: 관찰 대상의 교차한 영역 정보
- intersectionRatio: 관찰 대상의 교차한 영역 백분율
- isIntersecting: 관찰 대상의 교차 상태(Boolean)
- rootBounds: 지정한 루트 요소의 사각형 정보
- target: 관찰 대상 요소
- time: 변경이 발생한 시간 정보
- options
- 관찰이 시작되는 상황에 대해 옵션을 설정할 수 있다
- 기본값이 있어서 필수는 아니다.
methods
IntersectionObserver.observe(target): 관찰 시작
IntersectionObserver.unobserve(target): 관찰 종료
IntersectionObserver.disconnect(target): 관찰 멈추기
