
ABOUT HTML🕵🏻♀️
🤚🏻 HTML을 알기전에 먼저, 웹표준과 웹접근성, 호환성에 대해 알고가자!
표준, 접근성, 호환성 이 3가지를 모두 방향성을 가져야만 좋은 코드를 작성할 수 있다.
- WEB STANDARD 표준을 지키지 않는다면, 모두 다른 모양의 형태를 보게 될 수 있다. 이를 준수하여 작성하면 우영체제, 브라우저 마다 보여지는 웹 페이지를 잘 만들어 갈 수 있다.
- WEB ACCESSIBILITY 장애를 가진 사람과 장애를 가지지 않은 사람 모두가 웹 사이트를 이용할 수 있게 하는 방식으로서 웹 브라우징에 쓰이는 보조과학기술들을 볼 수 있다. 예를 들면 키보드 없이도 키보드를 웹 브라우저에서 직접 작성 할 수 있게 하는 도구이다.
- CROSS BROWSING 웹 브라우저 버전, 종류와 관계없는 웹 사이트 접근이며 웹 표준 준수를 통한 브라우저 호환성을 확보할 수 있다.
👉🏻 HTML이란 무엇일까?
____Hyper Text Markup Language!!
하이퍼 텍스트 마크업 언어 (Hyper Text Markup Language)으로 제목, 단락 목록 등과 같은 본문을 위한 구조적의미를 나타내며 링크, 인용과 그 밖의 항목으로 구조적 문서를 만들 수 있는 방법을 제공하는 프로그램이다.
: 프로그래밍 언어는 아니며 우리가 보는 웹페이지가 어떻게 구조화 되어 있는지 브라우저로 하여금 알 수 있도록 하는 마크업 언어!
⏱ HTML의 HISTORY
-
1980년! : 유럽입자 물리 연구소의 계약자였던 물리학자 팀 버너스리가 HTML의 원형인 인콰이어를 제안하하였다.(여기서 인과이어는 CERN(유럽입자 물리연구소)의 연구원들이 문서를 이용하고 공유하기 위한 체계이다. )
-
1989년! : 팀 버너스라는 인터넷 기반 하이퍼텍스트 체계를 제안하는 메모를 작성했다.
-
1990년! : 1990년 말에 HTML을 명시하고 브라우저와 서버 소프트웨어를 작성하였다. 하지만 이해에 버너스리와 CERN 데이터 시스템 엔지니어 로버트 카일리아우와 함께 CERN측에 자금 지원을 요청하였지만 이 프로젝트는 CERN으로부터 정식으로 채택이 안되었다고 한다. (🙁 역시 무언가를 만드는 건 쉽지 않은 일이다.)
-
1991년! : 말에 버너스리가 처음으로 인터넷에서 문서를 "HTML 태그"로 부르면서 시작되었다.
-
HTML은 동적인 웹 페이지의 웹브라우저를 통한 이미자 양식으로서 문자 요소의 대부분은 1988년 ISO기술 보고서 9537 SGML을 이용한 기법에서 찾을 수 있다.
버너스리는 SGML응용브로그램이 되는 HTML을 고안해야 했고 그것은 공식적으로 IETF(국제 인터넷 표준화기구)에 의해 1993년 중반 HTML 규격에 대한 최초의 제안을 간행물로 정의했다.
: 정리하자면, 최초 제안자는 CERN의 물리학자 티머시 J.버너스리이며 URL, HTTP, WWW의 전신인 Enquire등도 그가 세트로 개발하고 제안했다. TCP/IP통신 규약을 만든 빈턴 G.서프(VINTON GRAY CERF)와 함께 인터넷의 아버지로 불린다.
🖐🏻HTML의 생김새? 구조?
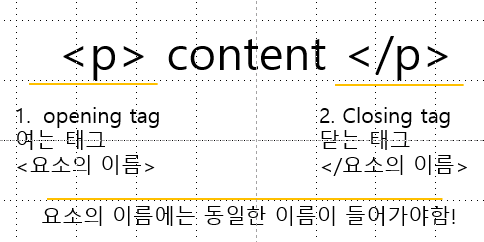
(1) 웹페이지를 구성하고 있는 요소 "태그"라는 표기법을 작성한다.
(2) 태그를 통해 구성하는 제목, 이미지, 영상들을 명시 할 수 있다.
(3) HTML5웹 표준에 맞게 작성이 가능하다.

<h1>hello my dear</h1>
<h2>how are you today</h2>
<p>
about love
</p>: TAG 태그의 경우에는 대소문자를 구분하지는 않지만 HTML에서는 모두 소문자로 작성하는 것을 권장하고있따.
- 빈요소 (Empty elements) : 내용이 없는 요소를 빈요소라고한다. 이경우에는 따로 닫는 태그를 추가로 명시할 필요가 없다.
※주위할점🌵 : br 혹은 /br 로 작성하면 동일 동작하지만 주의할 점은 태그 p는 빈요소가 아니다!
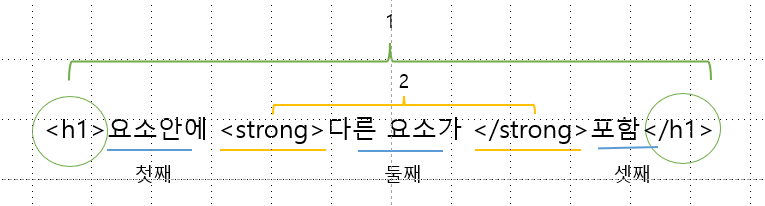
- 요소의 중첩 (Nesting) : 태그 안에 다른 태그를 포함 가능하다.
: 포함관계 / 열린 순서의 반대로 닫혀야함 / 포함관계를 구분하기 위해 들여쓰기 사용하기 = 가독성을 높일 수 있다.

- 주석 (comments)
: 주석은 개발자만의 메모장이라고 생각하자! 브라우저는 주석을 무시한다! 그러므로 필요한 내용만 적는것이 중요하다.
// HTML이 제외되어진 구조
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
<body>
</body>- HTML : 무조건 하나가 포함되어야한다. 최상위 요소로 전체를 감싸는 루트 ROOT요소이다.
- HEAD : 웹 브라우저 화면에 직접적으로 나타나진 않지만 웹의 페이지정보를 나타낸다. 부모의 첫번째 자식이라고 생각하면 쉽게 이해할 수 있다.
: 이 또한 무조건 하나가 있어야 하는 태그이다.
: 하나 이상의 메타 데이터 콘텐츠 단, 정확히 한개의 TITLE 요소를 포함해야한다.
: 주목적으로 기계처리를 위한 정보이다. - META : 문서의 일반적인 정보와 문자 인코딩을 명시한다.
- TITLE : 웹 브라우저 화면에 나타나는 모든 콘텐츠 (HEAD 정보의 모든 것!)
: 부모의 두번째 자식 요소라고 생각하면 쉽게 이해할 수 있다.
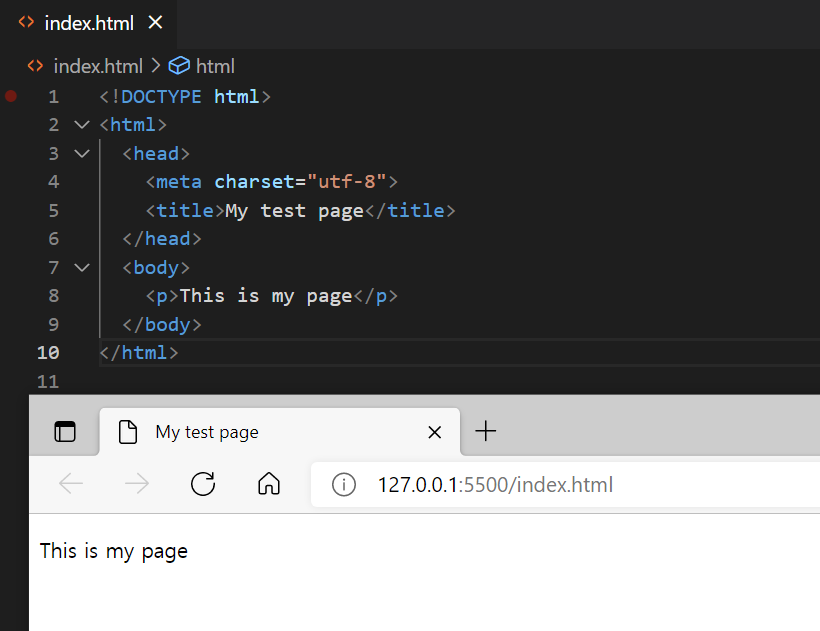
🖐🏻 HTML의 THIS IS MY PAGE (공부 후 개인 연습)
🌵태그를 구분짓는 특성 (BODY안에 들어가는 요소)
: 구획을 나누는 태그와 그 자체로 나누는 태그를 구분할 수 있어야한다.
⭐️블록(BLOCK)과 인라인(INLINE)⭐️
(이 둘을 CSS에서 자세히 공부하겠지만 구분하는 것은 매우 중요)
- 블록 : 언제나 새로운 줄에서 시작하고 좌우 양쪽으로 최대한 늘어나 가능한 모든 너비를 차지한다.
: 모든 너비는 전체를 꽉 채우는 느낌보다는 허락한 가로 너비 정도! - 인라인 : 인라인 요소는 줄의 어느 곳에서 시작할 수 있으며 바로 이전 요소가 끝나는 지점부터 시작하면 요소의 내용 만큼만 차지한다.
🌵 같은 형태의 다른 요소를 포함가능 하지만 인라인 요소는 블록 요소에 포함이 불가능 하다.
- 블록 요소 : address, article, aside, blockquote, details, dialog, dd, div, dl, dt, fieldset, figcaption, figure, footer, form, h1~h6, header, hgroup, hr, li, main, nav, ol, p, pre, section, table, ul
- 인라인 요소 : a, abbr, audio, b, bdo, br, button, canvas, cite, code, data, datalist, del, dfn, em, embed, i, iframe, img, input, ins, kbd, label, map, mark, meter, noscrtipt, object, output, progress, q, ruby, s, samp, script, select, slot, small, span, strong, sub, sup, svg, template, textarea, time, u, var, video, wbr
🖐🏻 HTML의 HELLO WORLD!(공부 후 개인 연습)
<!doctype html>
<html>
<head>
<title>HELLO WORLD!</title>
</head>
<body>
<p>HELLO WORLD!</p>
</body>
</html>- 콘텐츠 카테고리
(1) 메타 데이터 콘텐츠 Metadata Content
(2) 플로우 콘텐츠 (거의 모든 요소) Flow Content
(3) 섹션 콘텐츠 Section Content
(4) 헤딩 콘텐츠 (제목) Heading Content
(5) 프레이징 콘텐츠 (구문) Phrasing Content
(6) 임베디드 콘텐츠 (내장) Embedded Content
(7) 인터렉티브 콘텐츠 (사용자와의 상호작용) Interactive Content
🐌 공부하면서 참고한 사이트
: 블록요소 인라인요소 (1)
: 블록요소 인라인요소 (2)
: 블록요소 인라인요소 (3)
: HTML에 대한 모든 것 (1)
: HTML에 대한 모든 것 (2)
: HTML, CSS, JS 쉽게 이해하기
: 나의 HTML&CSS 교과서
🐌 호기심 : ISO (International Organization for Standardization)
: 국제 표준화 기구 또는 영어 약어로 ISO는 여러 나라의 표준 제정 단체들의 대표들로 이루어진 국제적인 표준화 기구이다. 1947년에 출범하였으며 나라마다 다른 산업, 통상 표준의 문제점을 해결하고자 국제적으로 통용되는 표준을 개발하고 보급한다.
🐌 어떤 것을 배우기전에는 그것의 역사 문화 등등을 먼저 배우는것이 우선적으로 알아야한다고 생각한다. 그럼 그 언어를 받아들이고 배울때 더 쉽게 느껴지지 않을까 당연하게 생각되는 것들에도 이유가 있듯이 나는 처음부터 다시 공부를 하고 있다.
기초가 단단할수록 성장할 수 있는 개발자가 되기 위해 포기하지말자!