
HTML의 요소들은 텍스트 요소, 구조를 나타내는 요소, 목록과 표, 임베디드 요소, 폼관련 요소, 메타데이터 요소, 전역 속성으로 나누어 살펴보고자한다. 그중 기본으로 알아야할 HTML에 대해 간단히 알아보고자 한다.
(공부한 내용을 바탕으로 잊지 않기 위해 공부 후 요약처럼 작성하고자함!)
[ 참 고 사 항 ]
평소에 mdn이라는 사이트를 참고하여 개념을 익히고자 노력하고 있다. 이사이트의 검색창에 알고자 하는 요소에 대해 검색하면 그 요소에 대한 정보를 자세하고 쉽게 알 수 있는 사이트이다.
HTML 텍스트 요소
1. 제목 H1~H2
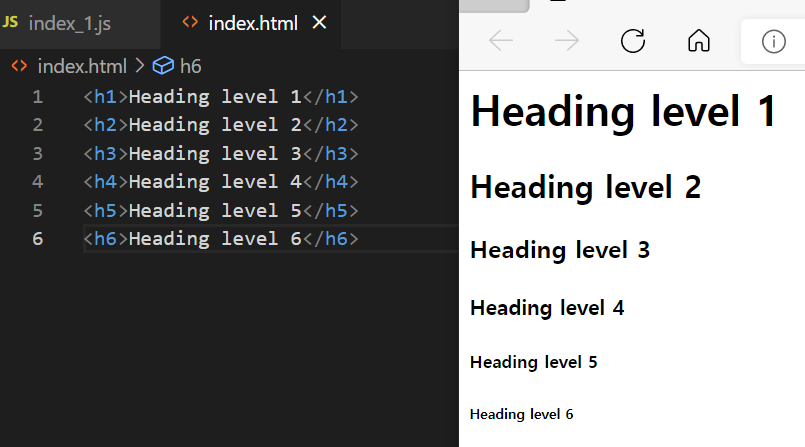
: HTML 구획 제목 요소를 나타내는 것으로 h1, h2, h3, h4, h5, h6 로 나타낼 수 있다.
: h1이 가장 높으며 h6이 가장 낮다고 생각하면 된다. h6로 갈 수록 글씨체가 작아진다.
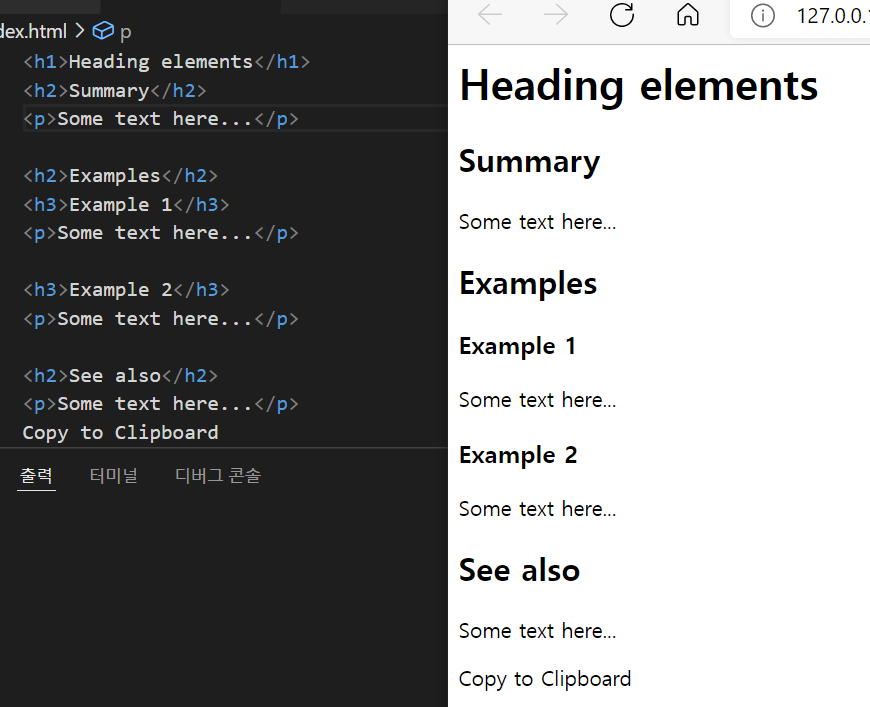
: mdn의 사이트를 참고하여 코드의 예시를 보자면 다음과 같다.

: 제목 단계에서 건너 뛰는 것을 피해야 하며 일관성 있게 작성해야 한다.
하지만 건너뛰게 작성하게 될 경우 웹이 엉망이 되지 않지만, 웹 접근성에 주의해야하기 때문에 이를 준수해야 한다.
: 글씨 크기를 위해 태그를 사용하지 않아야 하며 스타일은 모두 css를 통해 작업하는 것이 좋다.
: 한 페이지 당 하나의 h1만 사용해야 함을 기억하자!
🌵 h1 ~ h6 에서 하지 말아야 할 것
h1 에서 단계를 뛰어 넘어 바로 h3 제목을 사용하지 말것 이렇게 단계를 뛰어 넘게 되면 중간에 빠진 제목이 어디 있는 것인지 모르게 되어 혼란을 가져올 수 있다. 차례차례 h1, h2, h3, h4, h5, h6 순서대로 작성할것!
2. 본문 P (block)
: 하나의 문단을 나타내는 요소로, 문단에 들어갈 내용은 서로 관련 있는 콘텐츠 무엇이나 될 수 있다. 이 또한 여백의 기준은 css를 통해 여백설정을 하는 것이 좋다. 또한 빈태그를 위해 사용하지 말것!
: 시각적인 매체에서 문단은 보통 인접 블록과의 여백과 첫줄의 들여쓰기로 구분하지만 HTML에서 문단은 이미지나 입력 폼 등 서로 관련있는 콘텐츠 무엇이나 될 수 있음을 알 수 있다.
: 자신의 닫는 태그 이전에 다른 블록 레벨 태그가 분석되면 자동으로 닫힌다.
- 다음 사진 처럼 제목과 내용을 함께 작성이 가능하다.

3. 본문 BR
: 줄을 바꿔주는 요소이다. (캐리지 리턴) 생성
: enter 대신 해주는 역할이라고 생각하면 이해하기 쉽다.(주소나 시조 등 줄의 구분이 중요한 내용을 작성할때 유용하다.)
: br 태그를 많이 사용할 수록 enter처리가 그만큼 됨을 알 수 있다.
: 더 많은 여백을 생성하고자 한다면 css을 통해 만드는 것이 좋다.
: 중간에 p태그를 사용하며 한 템포 끊어주는 것도 잊지말기!
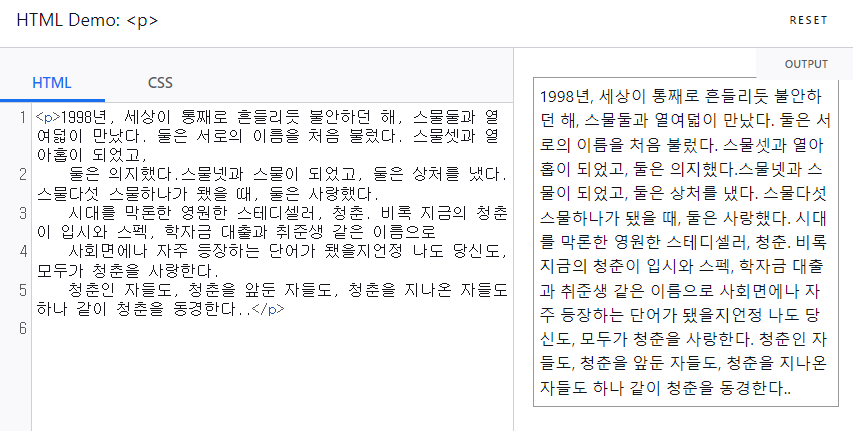
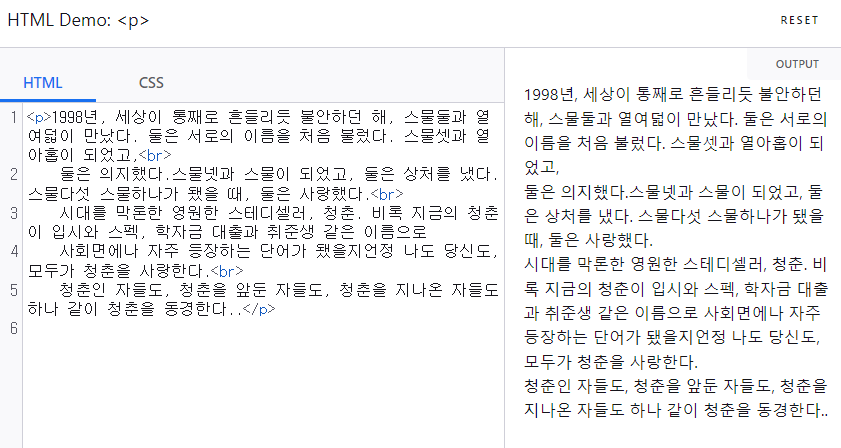
👉🏻 드라마 '스물하나 스물다섯' 줄거리를 작성하여 br과 p를 연습해 보았다.
 br로 끊어주는 것도 해보았다. css스타일링을 모두 지우고 단순하게 보이는 글로만 보이지만 css로 꾸며준다면 글이 더 명확하게 보일 수 있을 것이라 생각된다.
br로 끊어주는 것도 해보았다. css스타일링을 모두 지우고 단순하게 보이는 글로만 보이지만 css로 꾸며준다면 글이 더 명확하게 보일 수 있을 것이라 생각된다.

4. 본문 BLOCKQUOTE, Q
* BLOCKQUOTE, Q 는 서로 비슷한 맥락에서 사용이 되지만 차이점이 있다는 것 기억하자!
blockquote
q
5. 본문 PRE (Preformatted Text)
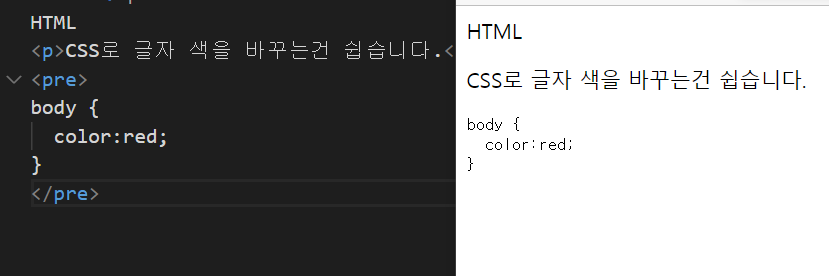
: 미리 서식을 지정한 텍스트를 나타내며 작성한 내용을 그대로 표현한다.
: 텍스트는 고정 폭 글꼴을 사용하여 렌더링하고 요소 내 공백 문자 그대로 유지한다.

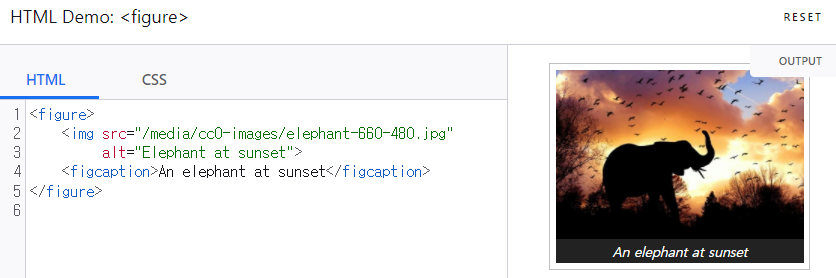
6. 본문 FIGURE, FIGCAPTION
: figure, figcaption은 같이 사용되어진다.
: figure 독립적인 콘텐츠를 표현한다. figure 태그 사용 없이 p태그로도 표현할 수 있지만 단독성이 사라진다는 점 기억하자.
: mdn figure에 명시된 개념들을 더 살펴보자면 figcaption 요소를 사용해 설명을 붙일 수 있다. 예제로는 이미지, 코드 조각, 인용문, 시를 통해 알 수 있다.

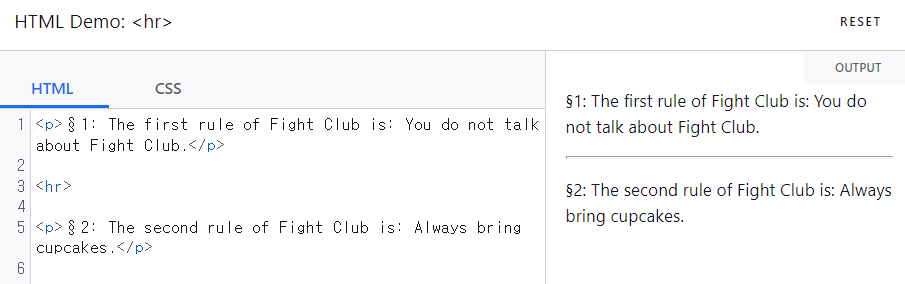
7. 본문 HR
: 수평선을 표현할 수 있다. br 태그와 마찬가지로 빈 요소이다.
: 문단의 분리(주제에 의한)를 위해 설정한다.
: 이야기 장면 전환, 구획 내 주제 변경 등 문단 레벨 요소에서 주제의 분리를 나타낸다.

8. 본문 ABBR, ADDRESS, CITE, BDO
(1) abbr : 약어 : 선택 속성인 title을 사용하면 준말의 전체 뜻이나 설명을 제공할 수 있다. title 속성은 전체 설명만을 가져야 하며 다른건 포함이 불가능하다.
(2) address : 주소
: 사람, 단체, 조직 등에 대한 연락처 정보를 나타낸다.
(3) cite : 인용의 출처 / 제목을 반드시 포함해야 한다.
(책, 논문, 에세이, 시, 악보, 음악, 대본, 영화, TV쇼, 게임, 조각, 그림, 연극, 공연, 오페라, 뮤지컬, 전시회, 판례, 컴퓨터 프로그램, 웹사이트, 웹페이지, 블로그 글과 댓글, 게시판 글과 댓글, 트윗, 페이스북 글, 설명서, 기타 등등으로 예시들을 볼 수 있다.)
(4) bdo : 글의 순서 작성 (이 글은 왼쪽에서 오른쪽으로 작성함)
-ltr : 텍스트를 왼쪽에서 오른쪽으로 작성해야 함을 나타낸다.
-rtl : 텍스트를 오른쪽에서 왼쪽으로 작성해야 함을 나타낸다.