1. 클라이언트 - 서버 아키텍처
- 클라이언트 - 서버 아키텍처, 다른 말로는 2티어 아키텍처라고 불리는 설계 방식에 대해 알아보자.
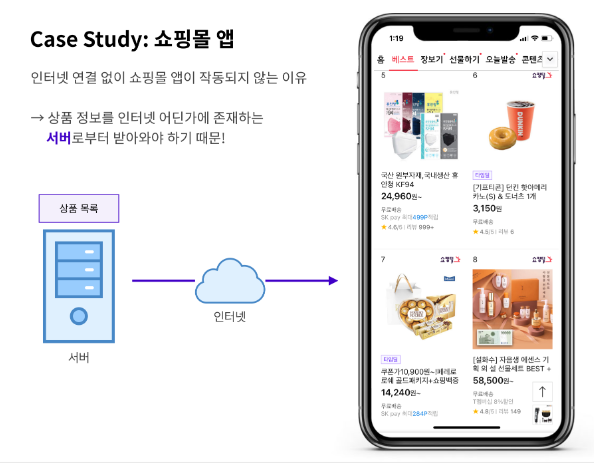
🛒 예시: 쇼핑몰 앱
- 스마트폰이 있다면 다들 한 번쯤은 쇼핑몰 앱을 사용해본 적이 있을 것이다.
이때 인터넷 연결 없이 쇼핑몰 앱을 실행시키면 쇼핑몰 앱이 정상적으로 동작하지 않는다. 왜일까?
바로 상품의 정보를 인터넷 어딘가에 존재하는 서버로부터 받아오기 때문이다.

- 서버(server)는 영어 단어 그대로 제공(serve)하는 주체이다.
- 판매하려는 상품 정보가 전부 앱 안에 담긴 경우를 가정해보자.
만약 앱과 연결된 서버가 존재하지 않는다면 어떤 문제가 생길까?
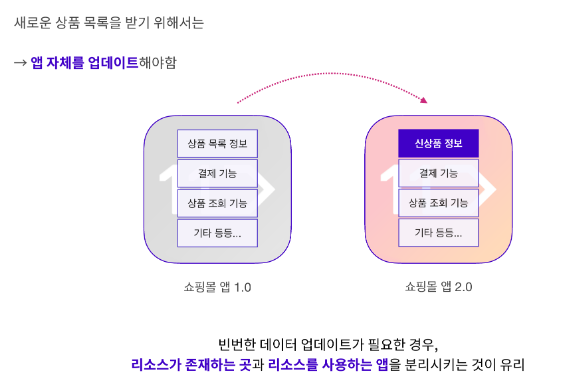
이 경우에는 끊임없이 앱을 업데이트 해야 할 것이다.

- 쇼핑몰 앱 1.0버전을 잘 사용하더라도, 새로운 상품을 업데이터하면 1.0 버전 내에는 신상품에 대한 정보가 없어 앱 자체를 전부 업데이트 해야하기 때문에 앱을 사용하는 사람들에게 상품의 정보를 실시간으로 전달하기가 매우 어려울 것이다.
- 이 외에도 서버가 없다면 "결제"라는 행동을 할 수 없다. "결제"도 결국 금전 정보를 주고받는 은행 서버와의 연결이 필요하다.
클라이언트-서버 아키텍처
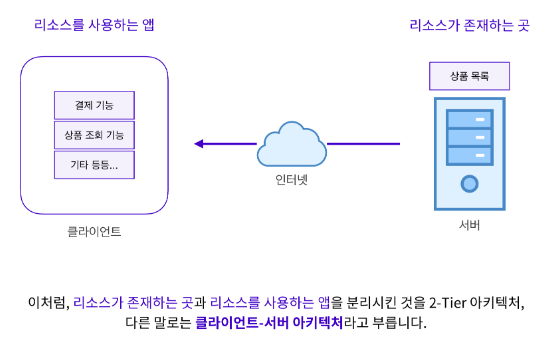
- 이렇게 상품 정보와 같은 리소스를 제공하는 곳과 그 리소스를 사용하는 앱을 분리시킨 것을 클라이언트-서버 아키텍처(2티어 아키텍처)라고 한다.

- 이 아키텍처에서 리소스를 사용하는 앱을 "클라이언트"(
client)라고 부르며,
리소스(serve)를 제공하는 곳을 "서버"(server)라고 부른다.
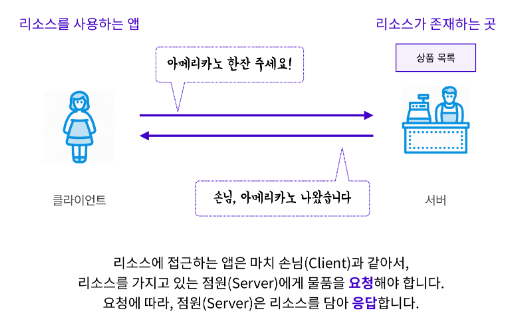
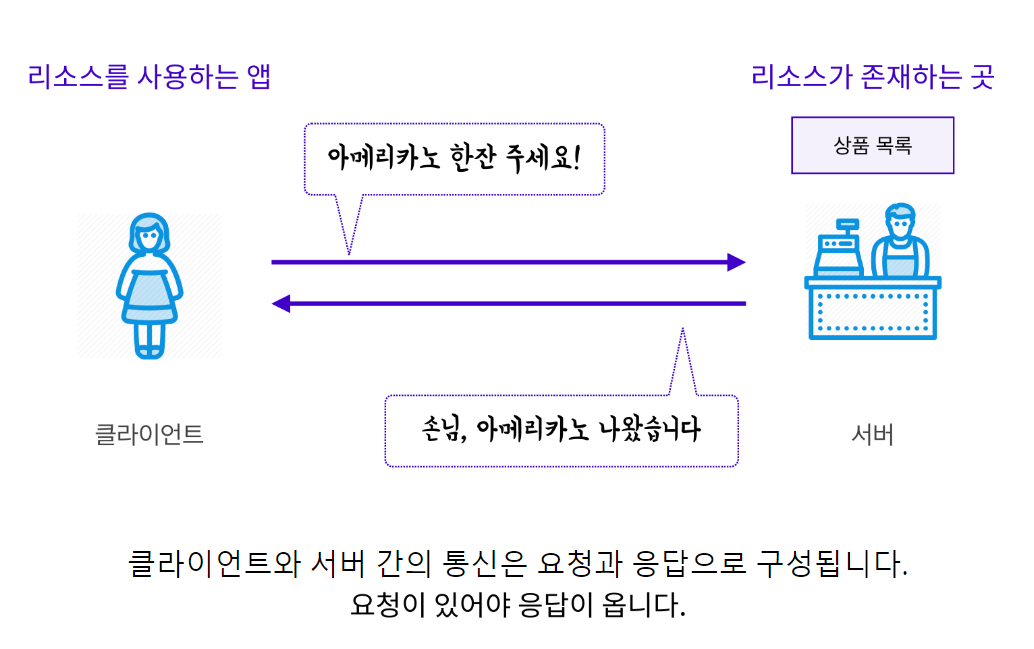
- 클라이언트와 서버는 카페에서 손님과 점원과 같은 관계이다.

- 손님(client)은 아메리카노(serve)를 주문하기 위해 점원(server)에게 요청하고,
요청에 따라 점원은 리소스를 제공해 응답한다.
- 클라이언트-서버 아키텍처에서는 요청이 선행되고 응답이 그 후에 온다.
3-Tier 아키텍처
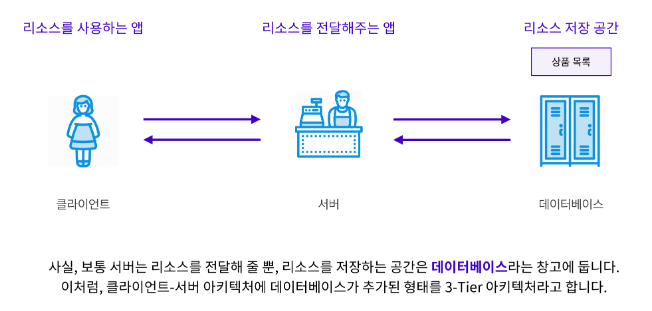
- 3-Tier 아키텍처는 일반적으로 서버가 리소스를 전달하는 역할뿐만 아니라 데이터베이스(
database)에 리소스를 저장하는 역할도 담당한다.
- 데이터베이스는 창고와 같은 역할을 하며, 기존 2티어 아키텍처에 데이터베이스가 추가된 형태를 의미한다.

- 따라서 3티어 아키텍처는
클라이언트,서버,데이터베이스3개의 계층으로 구성된 아키텍처를 의미한다.
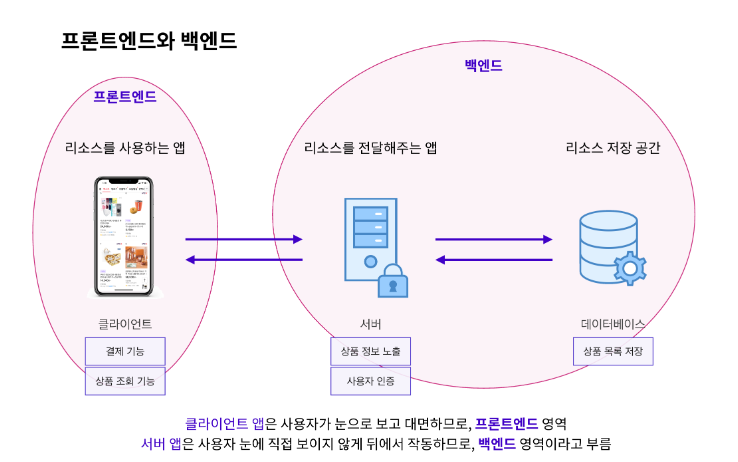
프론트엔드와 백엔드
- 프론트엔드와 백엔드는 웹 개발자 직군에서 사용되는 용어로, 아키텍처에서 어떤 분야를 다루는지에 따라 구분된다.

-
프론트엔드 개발자는 클라이언트처럼 사용자가 직접 눈으로 보고, UI를 클릭 또는 터치하는 등의 상호작용을 할 수 있는 앱을 주로 개발한다.
-
반면 백엔드 개발자는 사용자 눈에 보이지 않지만, 상품 정보를 API로 노출하거나 로그인/로그아웃, 권한 관리 등의 사용자 인증을 주로 다룬다. 또한 백엔드 개발자는 데이터베이스 등의 시스템 설계까지 맡아서 하는 경우가 많다.
클라이언트와 서버 종류
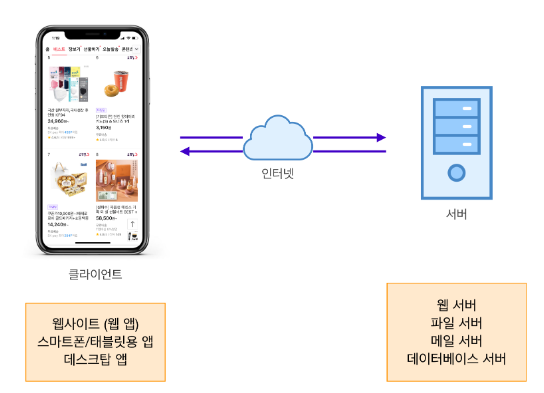
- 클라이언트는 보통 플랫폼에 따라 구분된다.
브라우저를 통해 주로 이용하는 웹(Web) 플랫폼에서의 클라이언트는 웹사이트 또는 웹 앱이라고 부른다.
iOS나 안드로이드와 같은 스마트폰/태블릿 플랫폼,
그리고 윈도우와 같은 데스크탑 플랫폼에서 이용하는 앱 역시 클라이언트가 될 수 있다.
- 서버는 '무엇을 하느냐'에 따라 종류가 달라진다.

- 파일 서버는 파일을 제공하는 앱,
- 웹 서버는 웹사이트에서 필요로 하는 정보들을 제공하는 앱,
- 메일 서버는 메일을 주고받을 수 있도록 도와주는 앱이다.
- 데이터베이스도 데이터 제공자로서 일하므로 일종의 서버라고 볼 수 있다.
2. 클라이언트 - 서버 통신과 API
이번에는 클라이언트와 서버가 어떤 식으로 통신하는지, 그리고 이때 등장하는 API라는 것은 무엇을 의미하는지 알아보자.
클라이언트와 서버의 통신
- 클라이언트와 서버 간의 통신은 요청과 응답으로 이루어진다.
이것을 이해하기 위해 커피 전문점을 예시로 들어보자.

- 클라이언트와 서버의 관계에서 커피 전문점에서 손님이 주문을 해야 커피가 나오는 것처럼,
요청이 있어야만 서버가 응답을 보낸다.
주문하지 않은 커피가 갑자기 나올 수도 있겠지만, 보통은 손님으로부터 주문이 들어가야 커피가 나온다.
- 클라이언트-서버 아키텍처에서 서버는 마음대로 클라이언트에게 리소스를 제공하지 않는다.
프로토콜 (Protocol)
- 클라이언트와 서버 간의 통신을 알아보려면, 먼저 프로토콜(
Protocol)이라는 개념을 이해해야 한다.
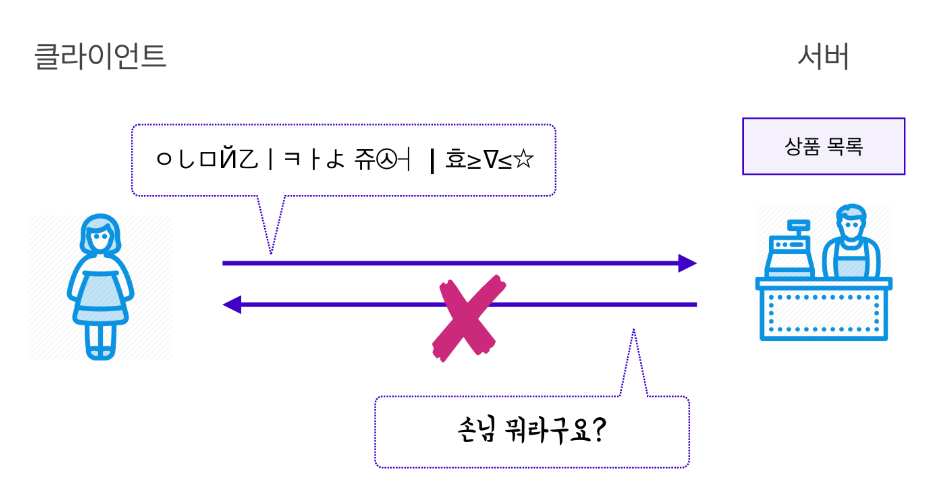
- 프로토콜은 통신 규약, 즉 약속이다. 손님이 주문을 받는 사람에게 대뜸 찾아가 외계어로 주문을 할 수 없듯, 주문을 하기 위해서는 꼭 지켜야 하는 약속이 몇 가지 존재한다.

웹 애플리케이션 프로토콜: HTTP
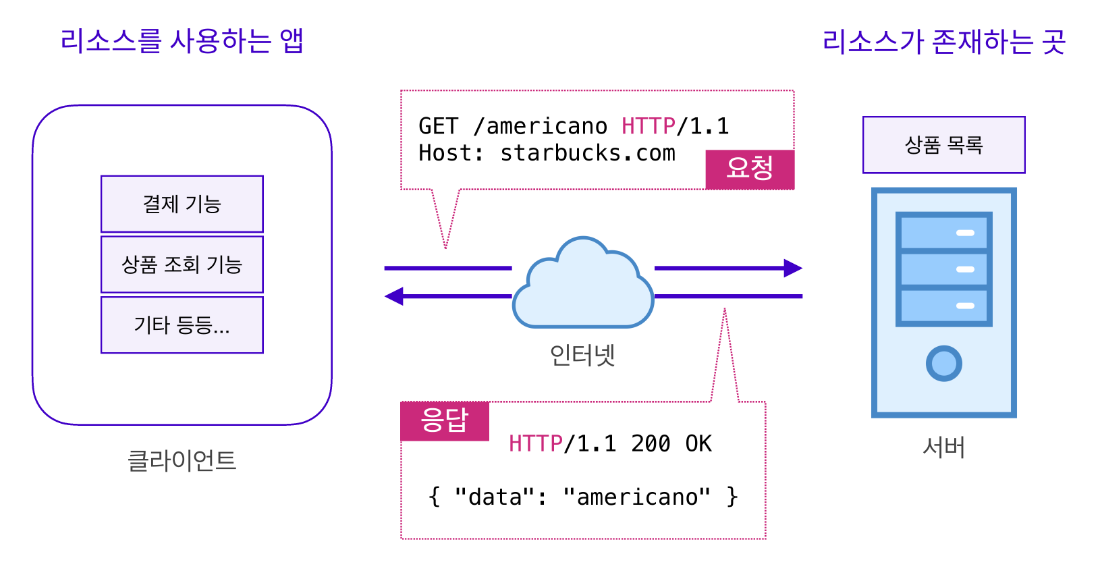
- 웹 애플리케이션 아키텍처에서는
클라이언트와서버가 서로HTTP라는 프로토콜을 이용해서 서로 대화를 나눈다. HTTP를 이용해 주고받는 메시지는 "HTTP 메시지"라고 부른다.

☕ 프로토콜 예시 : 커피 주문
- 커피 주문을 예시로 들어, 프로토콜에 대한 이해를 해보자.

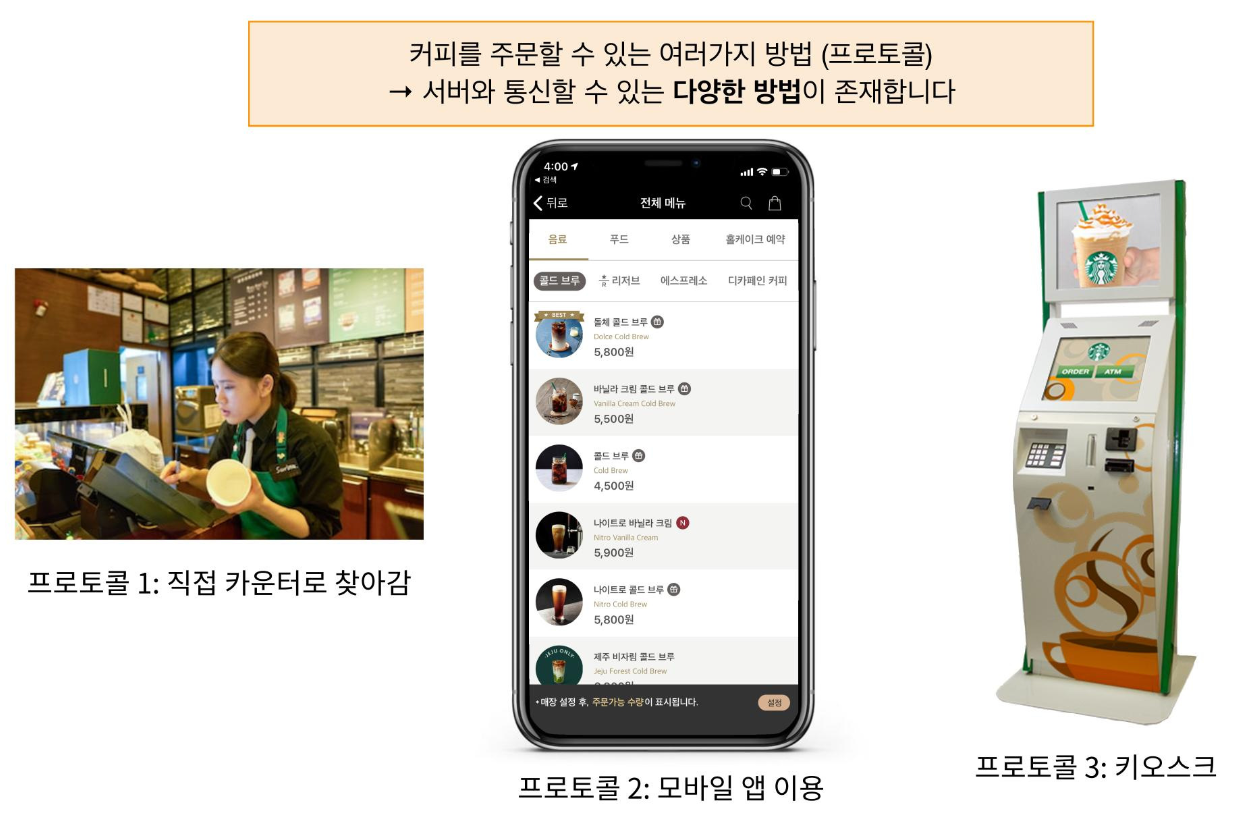
- 커피 전문점에서 커피를 주문할 때는 여러 가지 방법을 사용할 수 있다.
카운터를 이용하거나, 앱을 이용하거나, 키오스크를 이용하는 등 각각의 방법을 하나의 프로토콜이라고 할 수 있다.
같은 일을 하기 위해 "다양한 방법"이 존재할 수 있는 것이다.
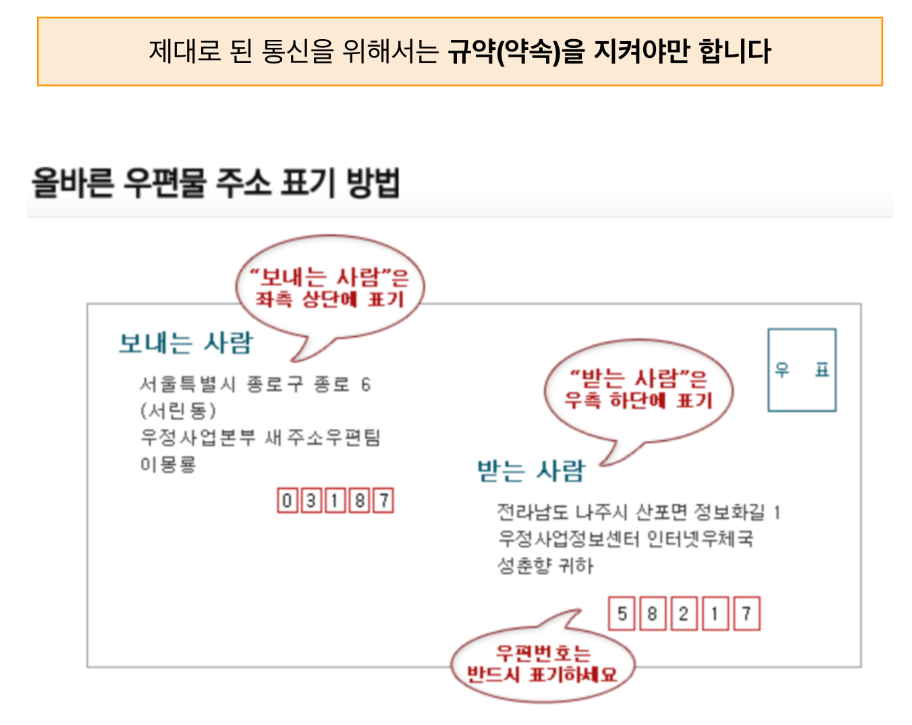
📫 프로토콜 예시 : 우편
- 이번에는 "규약"이라는 측면에서 프로토콜을 이해해보자.

- 상품을 구매할 때 이해할 수 없는 언어로 주문을 하거나, 우편을 보낼 때 수신자 정보가 없으면 전송 요청이 잘못될 수 있다. 또한, 수신자 정보를 적어도 우표를 붙이지 않으면 반송될 수 있다.
- 이는 "우편 전송"을 위해 꼭 지켜야 하는 규약이 있음을 의미한다.
각각의 프로토콜마다 지켜야 하는 규약이 존재한다.
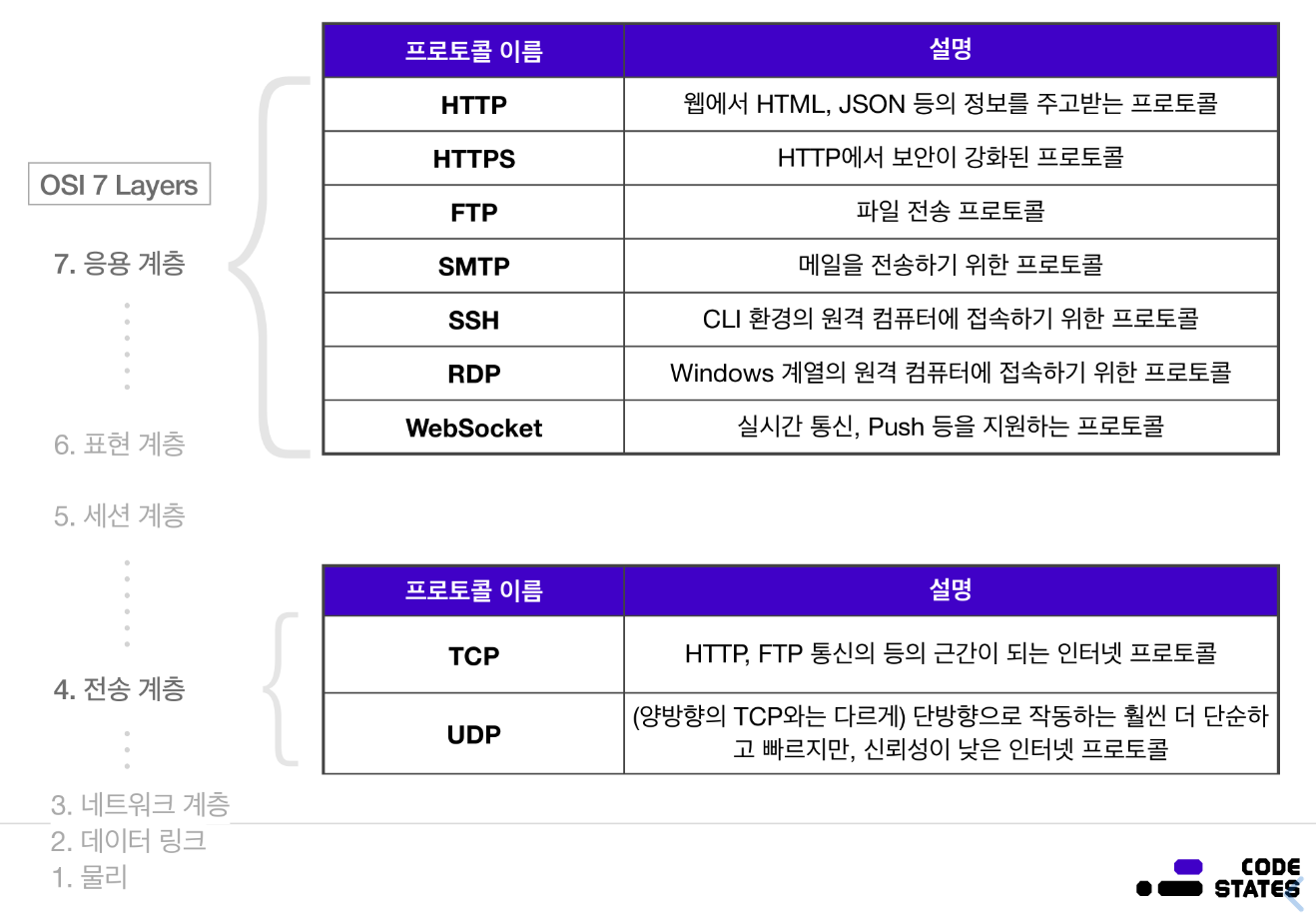
주요 프로토콜
- 여기서는 잠깐 어떤 종류의 프로토콜이 있는지 한번 살펴보고 넘어보자.

- OSI 7 Layers는 컴퓨터공학과 네트워크에서 자주 등장하는 개념이다.
해당 프로토콜이 어떤 계층(layer)에 속해있는지를 표시하고 있다.
- 이러한 네트워크 기초 지식은 면접에서 요구하는 경우가 있으므로 참고해두자.
API
-
다음은 API가 무엇인지 알아보자.
-
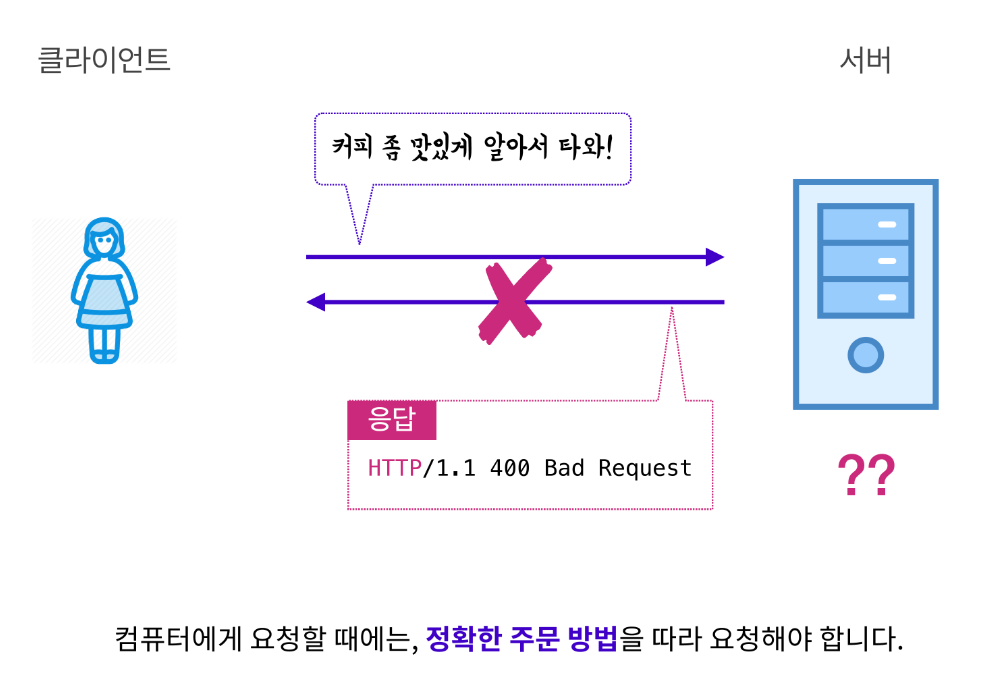
손님이 메뉴를 주문하려면 메뉴판을 보고 주문해야 한다.
컴퓨터 세계에서는 "알아서 맛있게 타와"라는 요청은 허용되지 않는다.
0과 1로 변환될 수 있는 요청을 원하며, 정확한 주문 방법에 따라 요청해야 한다.

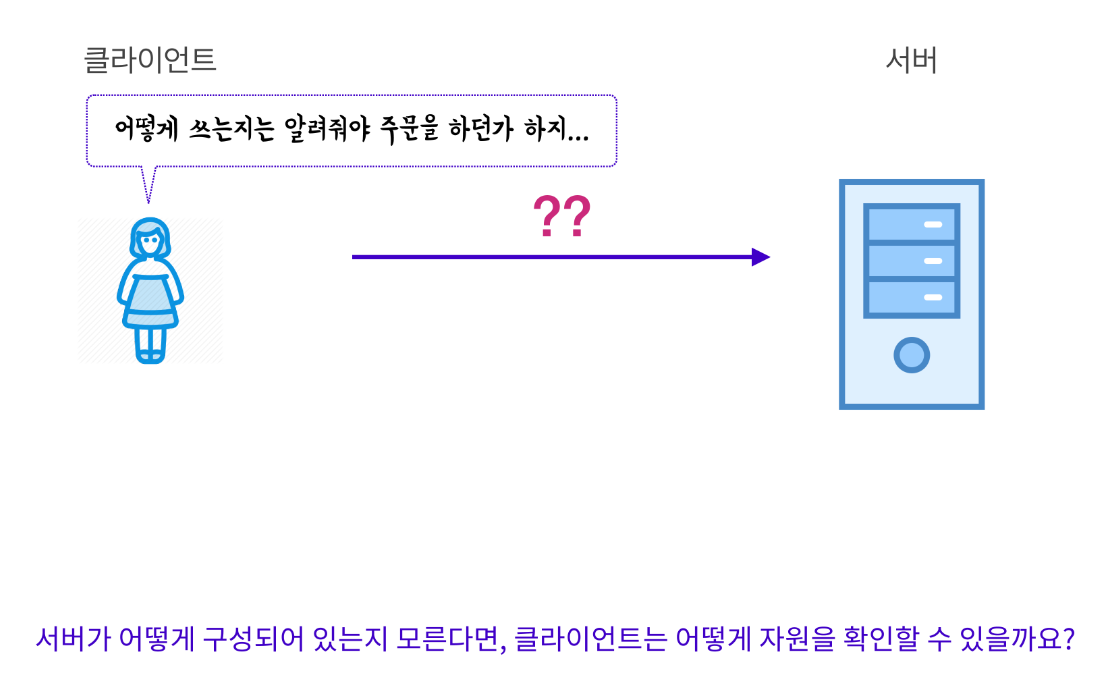
- 하지만 우리는 서버가 어떻게 구성되어 있는지 알 방법이 없다.
서버 코드를 직접 짠 사람도 아닌데, 어떻게 사용 가능한 자원을 파악할 수 있을까?

- 이에 대한 정답이 바로 API(Application Programming Interface)이다.

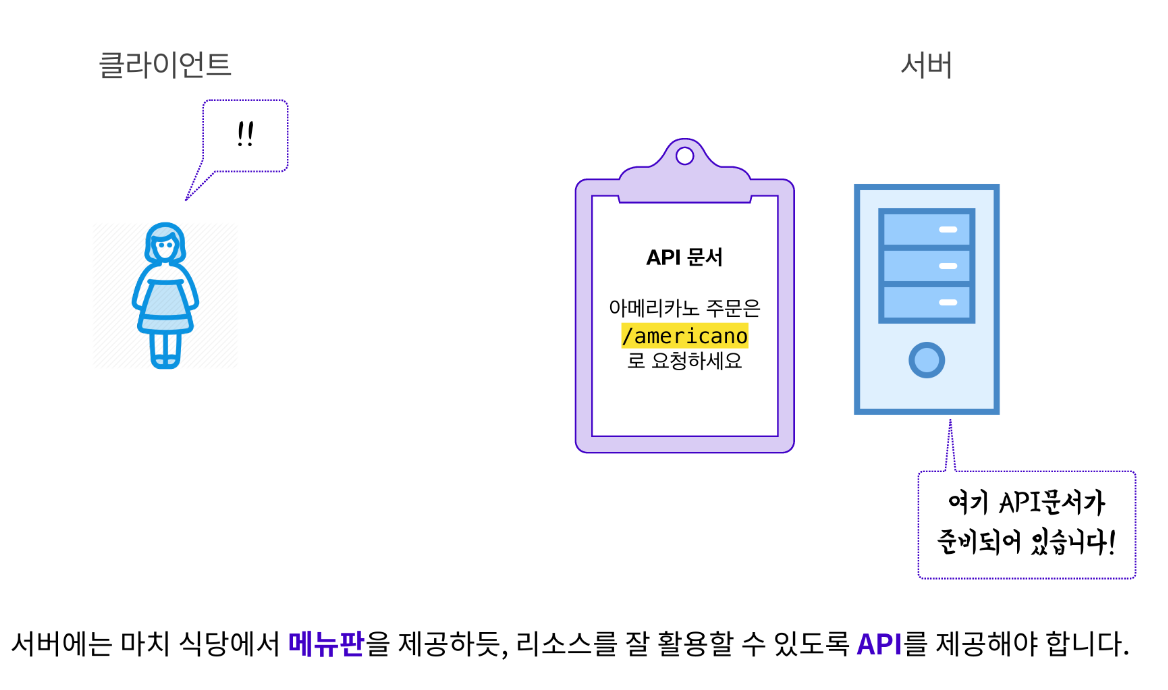
- 서버는 클라이언트에게 리소스를 잘 활용할 수 있도록 인터페이스(
interface)를 제공해 줘야 한다. 이것을API라고 한다.
API는 Application Programming Interface의 약자이며,
Interface의 사전적 의미는 "의사소통이 가능"하도록 만들어진 "접점"을 의미한다.
이 의미에 따르면, 메뉴판도 인터페이스라고 볼 수 있다.
- 다만 API는 앱이 요청할 수 있고 프로그래밍 가능한 인터페이스라는 점이 다르다.
☕ API 예시: 커피주문
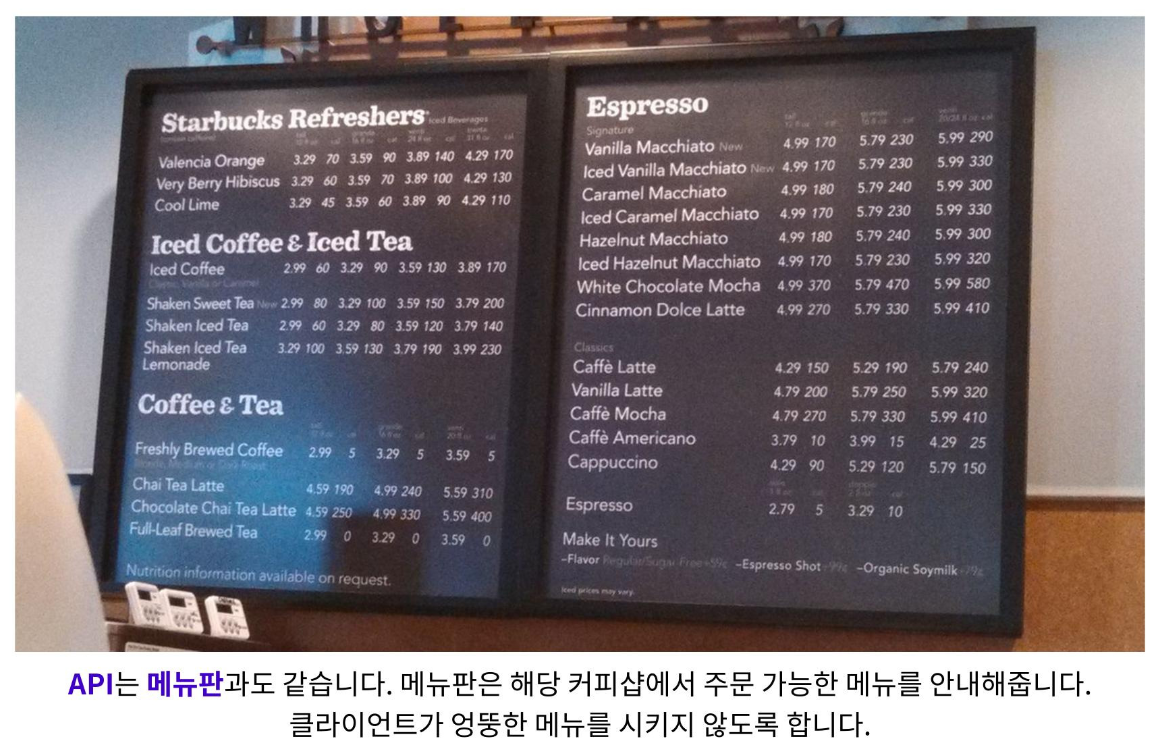
- 스타벅스를 예로 들면, 메뉴판과 같은 역할을 한다고 볼 수 있다.

- 고객이 주문할 수 있는 메뉴의 종류와 그에 대한 설명이 나와있기 때문에, 고객은 적절한 주문을 할 수 있다. 마찬가지로 서버도 API를 구축하여 클라이언트가 서버의 자원을 쉽게 활용할 수 있도록 해야 한다.
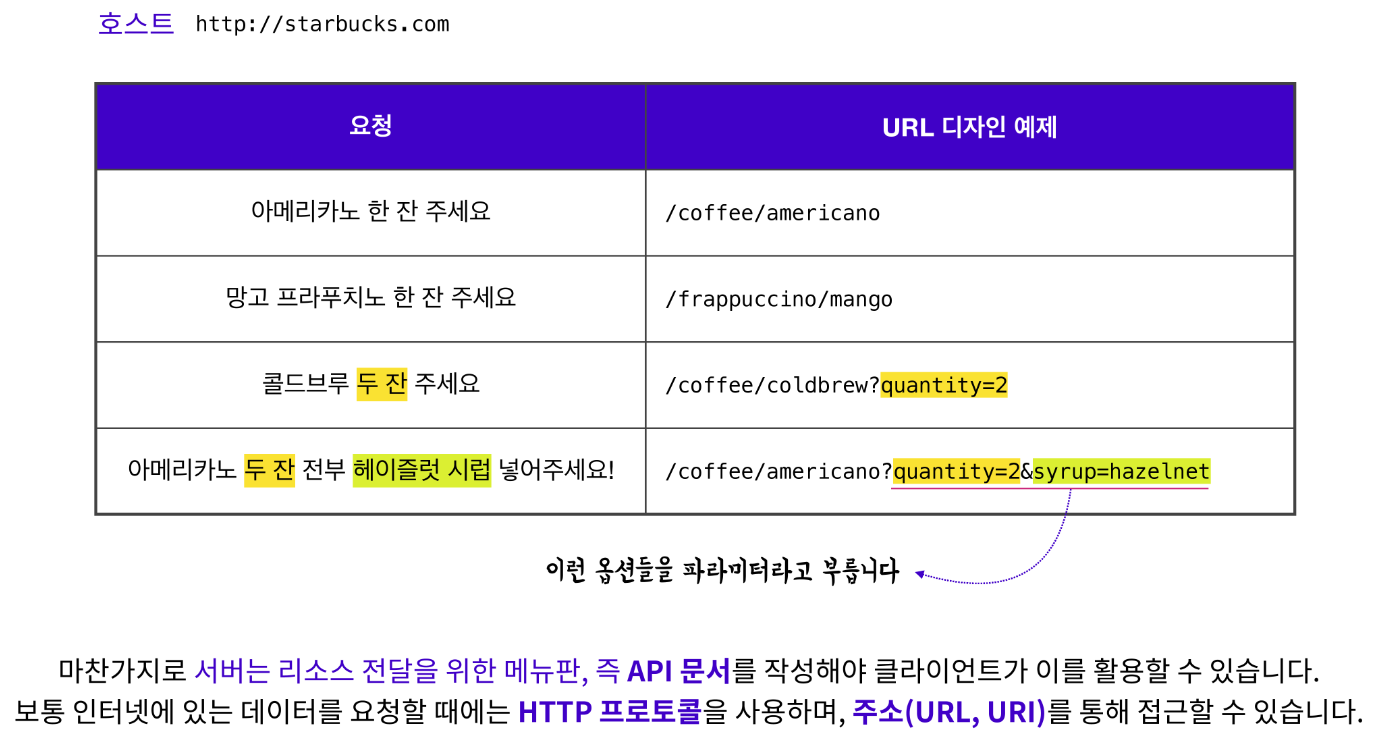
API는 보통HTTP프로토콜을 사용하며, 주소(URL,URI)을 통해 접근할 수 있다.
적절한 URL 디자인을 통해 파라미터를 사용할 수 있으며, 물음표(?)와&기호를 사용하여 파라미터를 구분한다.

HTTP API 디자인을 잘 하는 방법
- HTTP API 디자인에는 Best Practice가 존재한다.
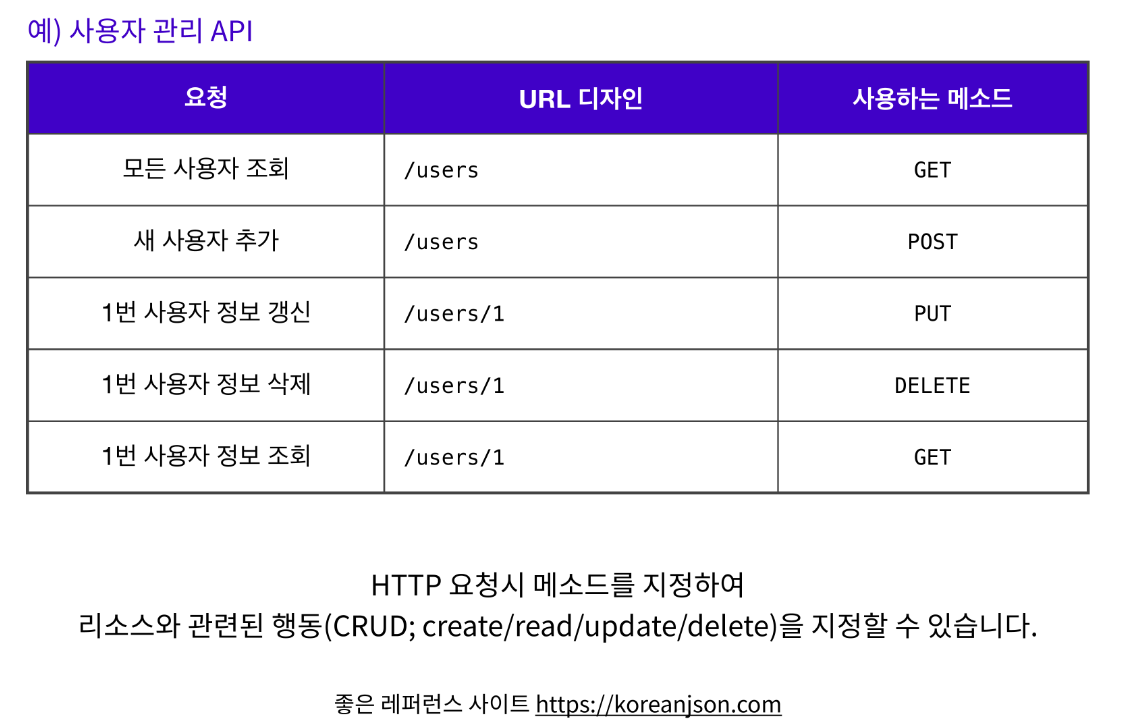
- 다음은 사용자 관리 API 예시이다.
URL 디자인은 비교적 단순하나 "메서드"라는 개념이 등장한다.

- HTTP 요청에는 메서드라는 것이 존재한다.
앞서 스타벅스에서는 리소스를 그저 달라고(GET) 요청했지만,
사용자 관리 API에서는 사용자를 추가해 달라고(CREATE) 요청하거나,
지워달라고(DELETE) 요청할 수도 있다.
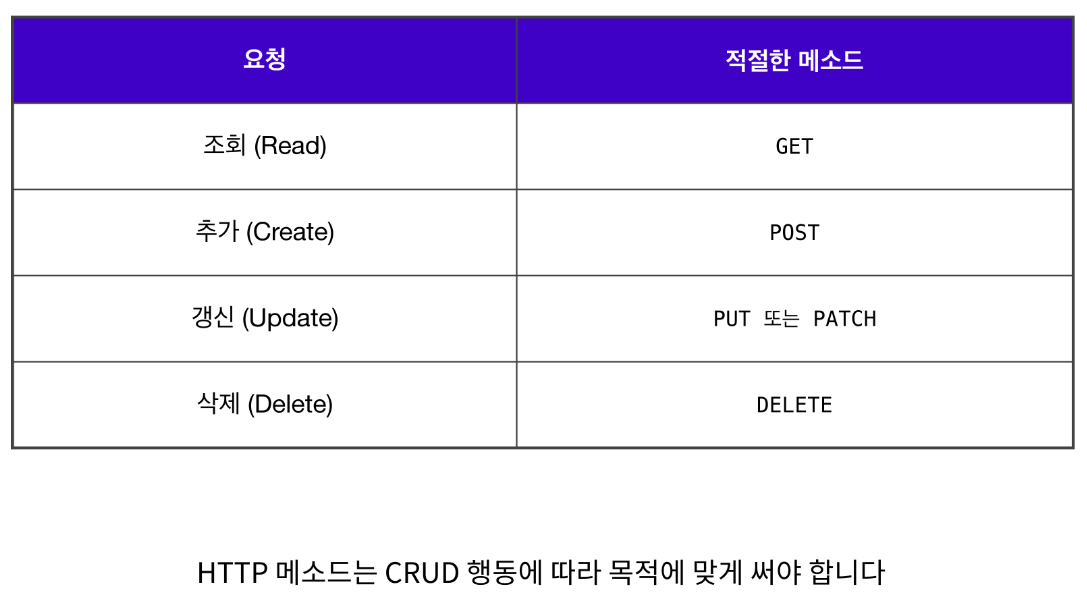
CRUD각각의 행동과 일치하는 HTTP 메서드의 종류가 존재한다.
- 기억해야 할 다섯 가지 메서드 (
GET,POST,PUT(또는PATCH),DELETE)

- 각각 조회, 추가, 갱신, 삭제와 관련이 있다. ( 메서드 설명은 MDN "HTTP 요청 메서드"를 참고 )
- 이때 HTTP 메서드는 리소스를 이용하여, 하려는 행동에 맞게 적절하게 써야 한다는 점을 주의하자.
- 만일 GET 요청을 했는데 갑자기 서버에서 리소스가 지워진다면 좋은 API 디자인이라고 볼 수 없다.