1. URL과 URI
- 브라우저의 주소창에 입력한
URL은 서버가 제공되는 환경에 존재하는 파일의 위치를 나타낸다.
예를 들어 https://codestates.com:443/ 사이트에 접속하게 되면, codestates.com 주소가 가리키는 서버의 기본 폴더를 뜻한다.
CLI환경에서 폴더와 파일의 위치를 찾아 이동하듯이, 슬래시(/)를 이용해 서버의 폴더에 진입하거나 파일을 요청할 수 있다.
-
그러나 기본적인 보안의 일환으로 외부에서 직접 접근이 가능한 경우는 거의 없다.
-
브라우저로 PC의 폴더와 파일을 탐색하는 방법
# Ubuntu: file://127.0.0.1/home/username/Desktop/ # macOS: file://127.0.0.1/Users/username/Desktop/username에는 사용자 이름을 입력한다.
-
위 URL을 크롬 브라우저에 입력하면, 크롬 브라우저를 파일 탐색기로 쓸 수 있다.
이어서 입력한URL의 각 부분이 무엇을 나타내는지 살펴보자.
URL, URI의 구성

URL
URL은 Uniform Resource Locator의 줄임말로,
네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타낸다.
-
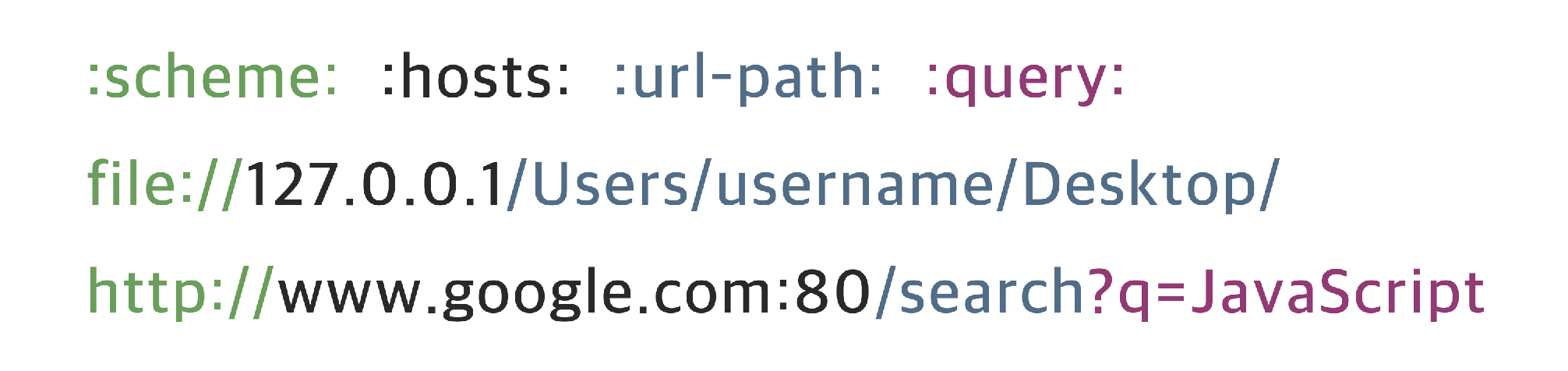
URL은scheme,hosts,url-path로 구분할 수 있다.-
가장 먼저 작성하는
scheme은 통신 방식(프로토콜)을 결정한다.
일반적인 웹 브라우저에서는http(s)를 사용한다. -
hosts는 웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타낸다. -
url-path는 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타낸다.
-
URI
URI는 Uniform Resource Identifier의 줄임말로,
일반적으로URL의 기본 요소인scheme,hosts,url-path에 더해query,fragment를 포함한다.
query는 웹 서버에 보내는 추가적인 질문이다. 위 그림의http://www.google.com:80/search?q=JavaScript를 브라우저의 검색창에 입력하면, 구글에서 JavaScript를 검색한 결과가 나타난다.
-
fragment는 일종의 북마크 기능을 수행하며URL에 fragment(#)와 특정 HTML 요소의id를 전달하면 해당 요소가 있는 곳으로 스크롤을 이동할 수 있다. -
브라우저의 검색창을 클릭하면 나타나는 주소가
URI이다.
URI는URL을 포함하는 상위개념이다.
따라서, 'URL은URI다.' 는 참이고, 'URI는URL이다.' 는 거짓이다.부분 명칭 설명 file://,http://,https://scheme 통신 프로토콜 127.0.0.1,www.google.comhosts 웹 페이지, 이미지, 동영상 등의 파일이 위치한
웹 서버, 도메인 또는 IP:80,:443,:3000port 웹 서버에 접속하기 위한 통로 /search,/Users/username/Desktopurl-path 웹 서버의 루트 디렉토리로부터
웹 페이지, 이미지, 동영상 등의 파일이 위치까지의 경로q=JavaScriptquery 웹 서버에 전달하는 추가 질문 -
127.0.0.1은 로컬 PC를 나타낸다. -
port는 서버로 진입할 수 있는 통로이다.
2. IP와 PORT(포트)
- 서울특별시청을 찾아가기 위해서는 서울특별시청의 주소를 알아야 한다.
마찬가지로 네트워크 상에서 서울특별시청에 근무하는 김코딩 사무관의 PC에 접속하기 위해서는, 김코딩 사무관의 PC를 가리키는 주소를 알아야 한다.
- 이렇게 네트워크에 연결된 특정 PC의 주소를 나타내는 체계를 IP address(Internet Protocol address, IP 주소)라고 한다.
- 이번에는 네트워크 상에서 특정 PC를 나타내는
IP주소와 그 주소에 진입할 수 있는 정해진 통로,PORT(포트)에 대해 알아보자.
IP address

-
공유기를 설치하고 비밀번호를 설정하려면, 공유기 관리 페이지에 접속해야 한다.
웹 브라우저에 닷(.)으로 구분된 네 덩이의 숫자를 입력하면, 공유기의 관리 페이지로 접속할 수 있다. -
이때 사용되는 네 덩이의 숫자를
IP 주소라고 한다. -
IP는 Internet Protocol의 줄임말로, 인터넷상에서 사용하는 주소체계를 의미한다. -
인터넷에 연결된 모든 PC는
IP 주소체계를 따라 네 덩이의 숫자로 구분된다. -
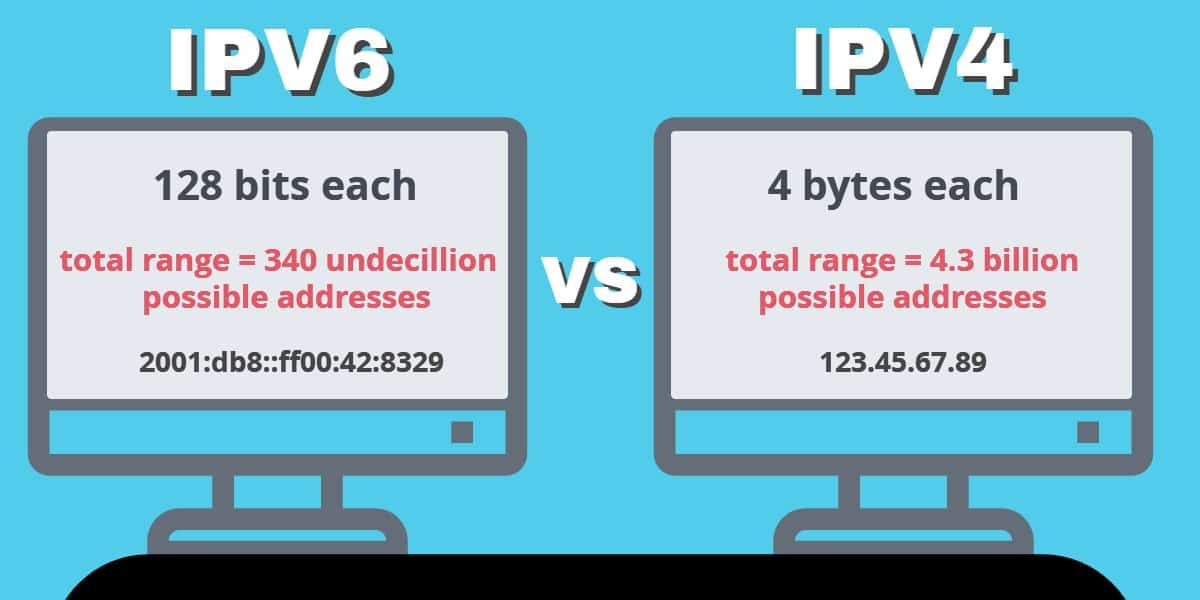
이렇게 네 덩이의 숫자로 구분된
IP 주소체계를IPv4라고 한다.
IPv4는 Internet Protocol version 4의 줄임말로, IP 주소체계의 네 번째 버전을 뜻한다.
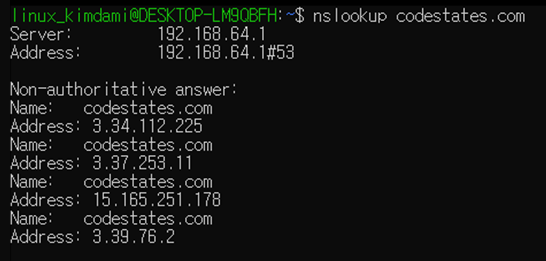
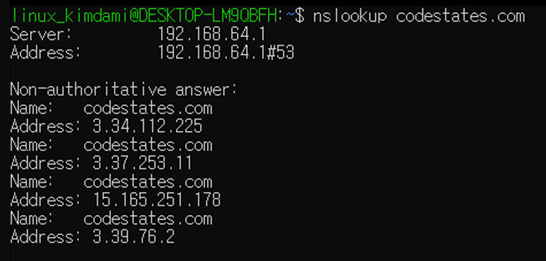
터미널에서 IP 주소를 확인하는 방법 : nslookup을 이용
- 터미널에서 간단한 명령어로, 자주 이용하는 코드스테이츠의
IPv4주소를 확인할 수 있다.
터미널을 열고,nslookup codestates.com을 입력하면, 다음과 같은 화면을 만날 수 있다.

IPv4는 각 덩어리마다 0부터 255까지 나타낼 수 있다.
따라서 2^(32)인 약 43억 개의IP 주소를 표현할 수 있다.
- 그중에서 몇 가지는 이미 용도가 정해져 있는데, 특히 다음과 같은
IP 주소는 반드시 기억해야 한다.localhost,127.0.0.1: 현재 사용 중인 로컬 PC를 지칭한다.0.0.0.0255.255.255.255: broadcast address, 로컬 네트워크에 접속된 모든 장치와 소통하는 주소이다.
서버에서 접근 가능IP주소를 broadcast address 로 지정하면, 모든 기기에서 서버에 접근할 수 있다.
IPv4와 IPv6
- 인터넷 보급률이 낮았던 초기에는
IPv4(IP version 4)으로 네트워크에 연결된 PC에 주소를 할당하는 일이 가능했다. - 그러나 개인 PC의 보급으로 전 세계의 누구나 PC를 이용해 인터넷에 접속하고, 각종 서비스를 위해 서버를 생산하면서
IPv4로 할당할 수 있는 PC가 한계를 넘어서게 되었다. - 이를 위해 세상에 나오게 된 것이
IPv6(IP version 6) 이다.
IPv6는 표기법을 달리 책정하여 2^(128)개의 IP 주소를 표현할 수 있다.

PORT
- 터미널에서 리액트를 실행하면 나타나는 화면에는, 로컬 PC의
IP주소인 127.0.0.1 뒤에 :3000과 같은 숫자가 표현된다.
- 이 숫자는
IP주소가 가리키는 PC에 접속할 수 있는 통로(채널)를 의미한다.
리액트를 실행했을 때에는 로컬 PC의IP주소로 접근하여,3000번의 통로를 통해 실행 중인 리액트를 확인할 수 있다.
- 이미 사용 중인 포트는 중복해서 사용할 수 없다.
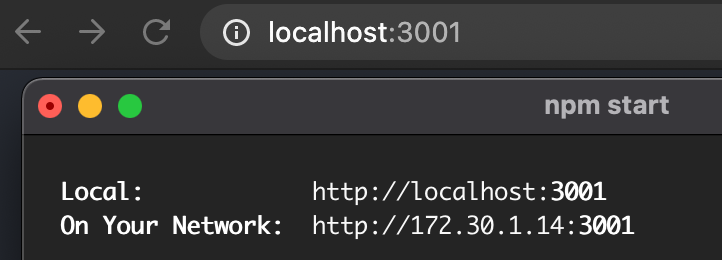
만약 다른 프로그램에서3000번포트를 사용 중이라면, 다음과 같이 다른 포트 번호(3001)로 리액트가 실행된다.

- 포트 번호는
0~ 65535번까지 사용할 수 있다.
- 그 중에서
0 ~ 1024번까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져 있다.
반드시 알아야 할 잘 알려진 포트 번호는 다음과 같다.- 22 : SSH
- 80 : HTTP
- 443: HTTPS
- 더 많은 포트 번호 확인하기
- 이미 정해진 포트 번호라도, 필요에 따라 자유롭게 사용할 수 있다.
HTTP(:80),HTTPS(:443)과 같이 잘 알려진 포트의 경우,https://codestates.com:443이 아닌https://codestates.com처럼 포트 번호를URI에 생략할 수 있지만,
그 외의 잘 알려지지 않은 포트(3000과 같은 임시 포트)는 반드시 포트 번호를 포함해야 한다.
3. 도메인과 DNS
Domain name
- 웹 브라우저를 통해 특정 사이트에 진입을 할 때,
IP 주소를 대신하여 사용하는 주소가 있다.
만약IP 주소가 지번 또는 도로명 주소라면, 도메인 이름은 해당 주소에 위치한 상호로 볼 수 있다.
예시
- 택시를 타고 목적지에 도착하는 상황을 가정해보자.
서울 중구 세종대로 110이라는 도로명 주소가 있다.
택시를 타고, 기사님께 도로명 주소를 전달하면, 무사히 목적지에 도착할 수 있다.
그러나 도로명 주소 특성상 주소 자체가 상당히 길고, 주소지만 보면 어떤 건물이 있는지 파악하기 어렵다.- 도로명 주소를 대신해서, 상호나 건물의 이름을 택시 기사님께 전달할 수도 있다.
기사님께서울시청까지 가달라는 메시지를 전달해도, 무사히 목적지에 도착할 수 있다.
- 이와 유사하게 도메인 이름을 이용하면, 한눈에 파악하기 힘든
IP 주소를 보다 간단하게 나타낼 수 있다.
- 다음과 같이, 터미널에서 도메인 이름을 통해
IP 주소를 확인하는 명령어nslookup으로codestates.com의IP 주소를 확인할 수 있다.

- 위 그림에서
IP 주소는3.34.112.225이고,도메인 이름은codestates.com이다.
DNS
- 네트워크 상에 존재하는 모든 PC는
IP 주소가 있다.
- 그러나 모든
IP 주소가 도메인 이름을 가지는 것은 아니다.
로컬 PC를 나타내는127.0.0.1은localhost로 사용할 수 있지만,
그 외의 모든 도메인 이름은 일정 기간 동안 대여하여 사용한다.
- 그렇다면 이렇게 대여한
도메인 이름과IP 주소는 어떻게 매칭하는 걸까?
- 브라우저의 검색창에 도메인 이름을 입력하여 해당 사이트로 이동하기 위해서는 해당 도메인 이름과 매칭된
IP 주소를 확인하는 작업이 반드시 필요하다.
-
네트워크에는 이것을 위한 서버가 별도로 있는데 이를
DNS(Domain Name System)이라고 한다.

-
DNS는 호스트의도메인 이름을IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템이다. -
만약 브라우저의 검색창에
naver.com을 입력한다면,
이 요청은DNS에서IP 주소(ex.125.209.222.142)를 찾는다. -
그리고 이
IP 주소에 해당하는 웹 서버로 요청을 전달하여 클라이언트와 서버가 통신할 수 있도록 한다.
4. 크롬 브라우저 에러 읽기
- Chrome 브라우저를 사용하다 보면 누구나 한 번쯤 에러 메시지를 만날 수 있다.
이 에러 메시지는 웹페이지를 제공하는 서버와 Chrome 브라우저가 소통하는 단계, 또는 기기와 네트워크의 연결, Chrome 브라우저가 해석할 수 없는 데이터를 전송받은 경우 발생한다.
- 아래에서 설명하는 에러 메시지는 Chrome 브라우저를 사용하면 만날 수 있는 잘 알려진 에러 메시지이다.
Chrome 브라우저의 Aw, Snap! (앗, 이런!) 에러 페이지

- Chrome 브라우저를 제공하는 구글은 이런 에러 메시지를 어떻게 핸들링해야 하는지 잘 설명해두었다.
- 이러한 에러 메시지를 만났을 때 어떤 에러인지 알아야 차분히 해결할 수 있다.
Aw, Snap! (앗, 이런!)
- 웹페이지 대신 '앗, 이런!' 에러 페이지 또는 다른 에러 메시지가 표시된다면, Chrome 브라우저가 웹 페이지를 로드하는 데에 문제가 발생한 경우이다.
이 경우 페이지가 느리게 로드되거나, 열리지 않을 수도 있다. - 다음 에러 메시지가 나타난다면, 페이지를 여는 중에 문제가 발생했다는 뜻이다.
에러 메시지와 설명
| Error Message | Description |
|---|---|
| "Aw, Snap!" ("앗, 이런!") | Chrome 브라우저에서 페이지를 로드하는 데 문제가 발생했습니다. |
| ERR_NAME_NOT_RESOLVED | 호스트 이름(웹 주소)이 존재하지 않습니다. |
| ERR_INTERNET_DISCONNECTED | 사용 중인 기기가 인터넷에 연결되지 않았습니다. |
| ERR_CONNECTION_TIMED_OUT ERR_TIMED_OUT | 페이지에 연결하는 데 시간이 너무 오래 걸립니다. 인터넷 연결이 너무 느리거나, 웹페이지에 접속한 사용자가 많아서 발생할 수 있습니다. |
| ERR_CONNECTION_RESET | 웹페이지 연결을 방해하는 요소가 어딘가에 발생했습니다. |
| ERR_NETWORK_CHANGED | 웹페이지를 로드하는 중에 기기의 네트워크 연결이 해제되었거나, 새로운 네트워크에 연결되었습니다. |
| ERR_CONNECTION_REFUSED | 웹페이지에서 Chrome 브라우저의 연결을 허용하지 않았습니다. |
| ERR_CACHE_MISS | 웹페이지로부터 이전에 입력한 정보를 다시 한번 제출하도록 요청받았습니다. |
| ERR_EMPTY_RESPONSE | 웹페이지에서 데이터를 전혀 전송하지 않았으며, 데이터를 전송할 서버가 다운되었을 수 있습니다. |
| ERR_SSL_PROTOCOL_ERROR | 페이지에서 전송된 데이터를 Chrome 브라우저가 해석하지 못했습니다. |
| ERR_BAD_SSL_CLIENT_AUTH_CERT | 클라이언트 인증서(은행 또는 회사 내부 웹사이트 등)에 오류가 발생하여 웹페이지에 로그인할 수 없습니다. |
- 전체 에러 메시지 목록은 크롬 브라우저의 검색창에
chrome://network-errors/를 입력하여 확인할 수 있다.
- 위의 에러 메시지를 만나면, 다음과 같은 문제가 발생할 수 있다.
- 웹페이지가 열리지 않는다.
- HTTPS가 적용된 웹페이지가 열리지 않는다.
- 사진이 로드되지 않는다.
- 새 탭이 로드되지 않는다.