
Flutter를 배우기 전 꼭 Dart를 배우고 오자! 다양한 문법들이 쏟아져 나오니 기본 언어부터 익히고 들어가야 Flutter의 문법이나 활용도도 잘 배울 수 있기 때문
Flutter
Google에서 개발한 오픈 소스 UI 소프트웨어 개발 키트
Dart의 프레임워크라고 보면 된다.
참고로 Flutter라는 이름은 빠른, 경쾌한 움직임을 의미하는 영어 단어이다. 사용자 인터페이스의 부드럽고 화려한 애니메이션 및 효과를 강조하는 의미를 담고 있다나 뭐라나~
쓰는 이유
1. 크로스 플랫폼
플러터의 가장 큰 특징이자 쓰는 이유 중 가장 큰 것은 동일한 코드베이스 하나로 크로스 플랫폼 개발을 할 수 있는 것이다.
플러터가 처음에 출범했을 땐 IOS, 안드로이드로만 개발할 수 있게 만들어졌었는데 맥OS, 윈도우, 웹(JS), 심지어 임베디드까지 가능하다. 그래서 엄청 빵 뜬 것!
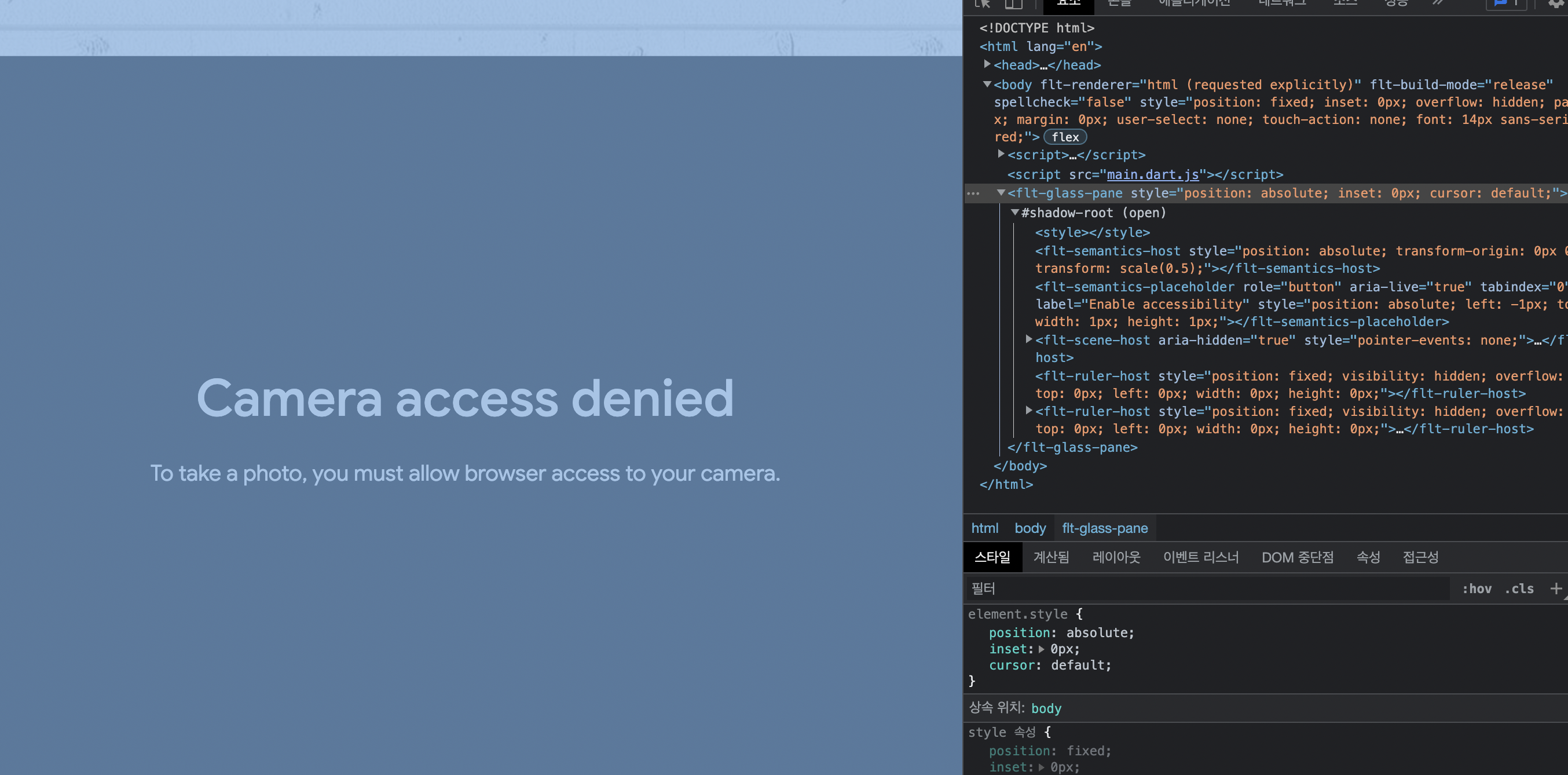
가장 강조되는 것 중 하나가 웹인데 예를 들어 구글 I/O 포토부스 사이트가 있다.

사진을 보면 기본 HTML 태그가 아니라 플러터 태그인 flt로 작성돼있는 것을 볼 수 있다.
이렇게 모바일 지향 언어였지만 다양한 크로스 플랫폼을 지원하게 된 것이다.
2. 뛰어난 성능
플러터는 네이티브 컴파일된 코드로 작동하기 때문에 높은 성능을 제공한다.
플러터 엔진은 UI 렌더링, 제스처 처리, 애니메이션 등을 빠르고 부드럽게 처리할 수 있다.
심지어 게임도 가능하다!!! 구글 I/O 핀볼이라고 해서 핀볼 게임도 브라우저에서 가능하다.

네이티브로 설치하지도 않고 웹으로 이정도 애니메이션을 구현할 수 있는 것이다.
3. 공통된 내장 UI 디자인
플러터는 아름다운 사용자 인터페이스(UI)를 구축하기 위한 다양한 디자인 요소와 테마를 제공한다. 구글의 Material Design과 Cupertino 스타일의 위젯이 내장되어 있어 각 플랫폼에 특화된 UI를 쉽게 구현할 수 있다. 공식 문서에서 튜토리얼과 종류를 확인할 수 있다.
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Material Design Example'),
),
body: Center(
child: RaisedButton(
child: Text('Button'),
onPressed: () {
// 버튼이 눌렸을 때 실행될 동작
},
),
),
),
));
}이런 식으로 flutter/material.dart 패키지를 가져와서 사용할 수 있다. 그리고 공통된 UI라서 다양한 플랫폼에도 사용할 수 있다.
4. 빠른 개발 속도
플러터는 Hot Reload라는 기능을 제공하여 애플리케이션 코드의 변경을 실시간으로 반영할 수 있다. 이로 인해 빠른 반응성과 빠른 개발 속도를 얻을 수 있다.
이 건 추후 플러터를 계속 공부하며 실시간으로 테스트할 때 보여주도록 하겠다.
5. 강력한 커뮤니티
플러터의 커뮤니티는 초기에는 당연히 작았다. 하지만 지금은 커뮤니티가 활발하게 운영되고 있으며, 개발자들 사이에서 지속적인 지원과 리소스 공유가 이루어지고 있다.
이는 문제 해결, 학습 자료 및 오픈 소스 패키지의 가용성 측면에서 큰 장점이다.
Flutter가 실행되는 과정
거시적인 관점에서 플러터가 실행되는 관점을 보고, 왜 플러터가 크로스플랫폼 최강자인지 살펴보고, 단점도 사용하며 알아야하기 때문에 잠깐 플러터 공식문서 보자.
일단 기본적으로 Dart와 Flutter는 다른 언어와 달리 운영 체제에 바로 명령을 내리지 않는다.
무슨 말이냐면 네이티브 언어들은 DOM 요소 같은 화면을 그리는 것들을 만든다고 생각했을 때 운영 체제에 바로 요구를 하는데 플러터는 플러터 엔진을 통해 작동한다.

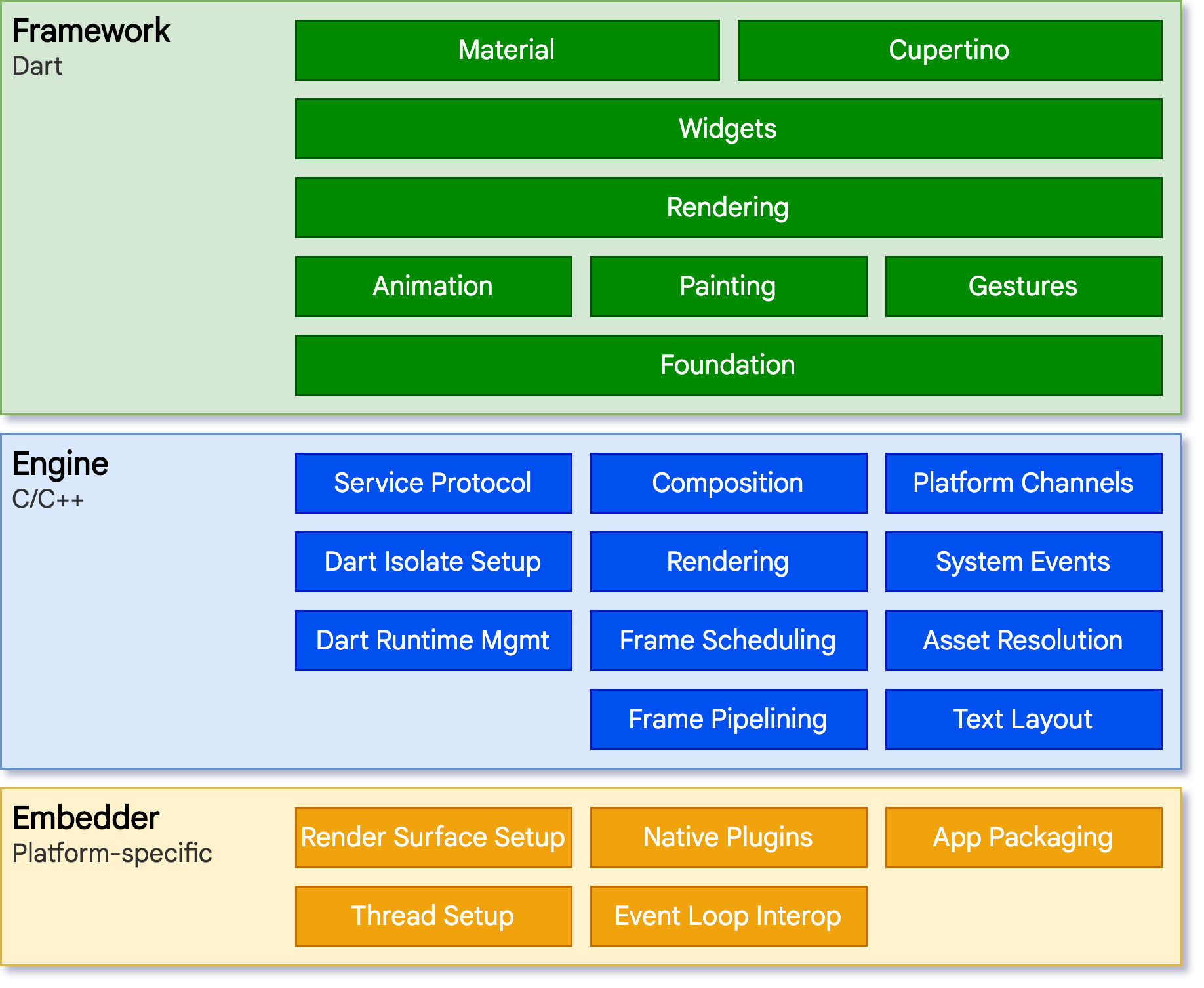
위 사진을 보면 우리가 Dart로 코드를 작성하고 나면 C/C++로 이루어진 Flutter 엔진이 코드를 해석하는 단계를 거쳐 트리가 렌더링 되기 때문에 운영 체제에 플러터가 직접 명령을 내리지 않는 것이다.
즉, 운영 체제는 플러터 엔진만 돌려줄 뿐 그리고 렌더링하는 것은 플러터 엔진이 한다는 것이다. ARM64나 IOS, AOS, 웹 브라우저(크롬의 Blink와 V8, 사파리의 Webkit 등) 등등의 운영 체제들이 받아준다는 것이다.
이게 사실 원리가 게임과 비슷하다. 유니티 같은 게임도 운영 체제가 아닌 본인들 스스로 그래픽을 그리고 전달만 해주는 식으로 렌더링 된다.
정리해보자면
- 사용자가 운영 체제를 통해 앱을 실행시킴.
- 플러터를 기반으로 다트로 작성된 코드를 가져옴.
- 운영 체제는 플러터 엔진을 실행시켜 다트/플러터 코드를 해석.
- 플러터 엔진은 다트/플러터 코드를 렌더링하기 위한 중간 표현(플러터 엔진만의 코드)으로 변환.
- 변환된 코드는 Embedder를 통해 운영 체제에 전달되어 화면에 렌더링.
How does Flutter run my code 부분을 보면 알 수 있다.
한마디로 하자면 플러터는 같은 코드를 플러터 엔진이 쓸 수 있는, 다양한 운영체제에 똑같이 쓸 수 있는 코드로 변환해서 렌더링하기에 다양한 크로스 플랫폼을 지원하는 것이다.
Embedder는 뭔데?
플러터 엔진의 플랫폼 특화 기능과 플랫폼 간의 인터페이스를 관리하며, 플러터 애플리케이션이 특정 플랫폼에서 원활하게 실행되고 상호작용할 수 있도록 지원하는 도구.
Embedder는 각 플랫폼에 맞게 구현되어야 하며, 플러터의 크로스 플랫폼 개발을 가능하게 한다.
플러터 Engine은 코드를 해석하는 번역기라고 한다면 Embedder는 특정 플랫폼(호스트)에 맞게 적응하여 렌더링해주는 것이다. 렌더링하는데에 알아서 해주니 참고만 하자.
- 엔진 초기화: Embedder는 플러터 엔진을 초기화하고 필요한 설정과 리소스를 로드. 이 단계에서 Embedder는 플러터 엔진과 플랫폼 간의 연결을 설정하고 상호작용을 위한 환경을 구성.
- 플랫폼 이벤트 처리: Embedder는 플러터 엔진에게 플랫폼 이벤트를 전달하고, 엔진은 이벤트에 대한 적절한 동작을 수행.
예) 터치 이벤트, 제스처 이벤트, 키 이벤트 등의 입력 이벤트를 플러터 엔진에 전달하여 UI 상호작용을 처리. - 그래픽 처리: Embedder는 플러터 엔진이 렌더링 결과를 화면에 표시할 수 있도록 그래픽 처리를 담당.
이는 플랫폼의 그래픽 렌더링 API와의 상호작용을 포함하며, 엔진이 생성한 UI를 플랫폼에 맞게 그리고 표시. - 플러그인 및 통합: Embedder는 플러터 엔진과 플랫폼 간의 통합을 지원하고, 플랫폼의 기능을 활용하기 위한 플러그인 시스템을 제공.
이를 통해 플러터 애플리케이션은 플랫폼 특정 기능을 활용하고 다양한 외부 서비스와의 통합을 가능하게 함.
플러터의 단점
위 매우 큰 장점이 요 큰 단점을 만들어 버렸다. 바로 네이티브보다 아쉬운 현지화다.
1. 플러터만 사용하는 종속적인 기능
플러터는 크로스 플랫폼을 지원하기 위해 중립적인 UI 컴포넌트를 제공한다.
하지만 특정 플랫폼에만 존재하는 기능이나 특징을 활용하려면 플랫폼 별로 코드를 작성해야 할 수도 있고, 네이티브 UI와 아예 똑같이 만드는 것이 불가능 할 수 있다.
그래서 네이티브 앱보다는 좀 더 어색할 수 있는 UI를 가지곤 한다.
2. 성능 차이
플러터는 네이티브 애플리케이션처럼 네이티브 코드로 직접 컴파일되지 않고 중간 계층을 거친다. 그 말은 즉 렌더링 중간에 단계가 들어가 플러터 엔진이라는 거름망을 지나야한다는 것.
이로 인해 일부 경우에는 플러터 애플리케이션의 성능이 네이티브 애플리케이션보다 느릴 수 있다.
이러한 단점이 있다. 그 외에 운영 체제가 바뀌면 플러터의 코드도 못씀, 그래서 플러터의 지속적인 지원이 필요함. 다른 접근 방식이기에 러닝 커브도 높음. 등의 단점이 있다.
결론
비유로 끝내보겠다.
-
Flutter 애플리케이션은 하나의 캔버스처럼 동작한다고 생각하면 됨
-
유저가 Flutter로 만든 iOS, 안드로이드, 맥OS 어플리케이션 등을 열 때, 그냥 빈 캔버스 하나를 여는 것처럼 생각
-
어플리케이션이 시작되면 플러터 엔진이 즉시 가동되고, 모든 위젯들을 캔버스에 그려주는 역할을 함
-
이 위젯들은 절대 iOS, 안드로이드, 맥OS 혹은 윈도우 호스트와 직접적으로 소통하지 않음. 호스트는 단순히 캔버스를 렌더링하는 데에만 사용될 뿐
-
플러터 엔진이 캔버스에 불러와지고, 카메라의 모든 것을 조작하는 역할도 함. 이게 Flutter에서 멋진 애니메이션과 다양한 기능들을 구현할 수 있는 이유.
-
Embedder는 캔버스를 그리기 위해 필요한 도구들을 가지고 있는 도구 상자. Embedder는 플러터 엔진과 호스트 사이의 다리 역할
Embedder는 엔진이 캔버스를 활용할 수 있도록 필요한 리소스와 도구들을 제공하면서, 애플리케이션의 동작을 가능하게 만듦
이런 식이다. 그냥 플러터 코드로 만든 앱들의 위젯, UI들은 전부! 실제가 아니라 플러터 엔진의 복제품인 것이다. 즉, 네이티브하지 않다라는 이 포인트에서 플러터를 쓸 지 말 지 결정을 내리는 중요한 계기가 될 것이다.
플러터는 아직 다른 운영 체제에 명령을 내리는 네이티브 앱과 비교했을 때 부자연스럽고, 성능이 느리다.
하지만 확정성이라는 무시무시한 무기를 들고 적응성이라는 몬스터를 빨리 때려잡아 모든 플랫폼 개발을 통일했으면 조케따. 끝.




잘 읽었습니다. 단점으로 끝나니 ㅋㅋㅋ 이미지가 안좋게 끝나는 기분이네요 ㅠㅠ 그래두 평소에 관심 많았던 내용이라서 잘 읽었습니다. 고생하셨어요