여기에서는 플러터를 설치, 사용, Playground 사용하는 법을 배워보자
일단 설치 전에 DartPad에 플러터 구동을 확인할 수도 있다. import 'package:flutter/material.dart'를 집어 넣어서 말이다.
설치할 수 없거나 귀찮다면 여기서 앱코드 이런 걸 집어넣는다면 구동이 되는 걸 확인 할 수 있다.
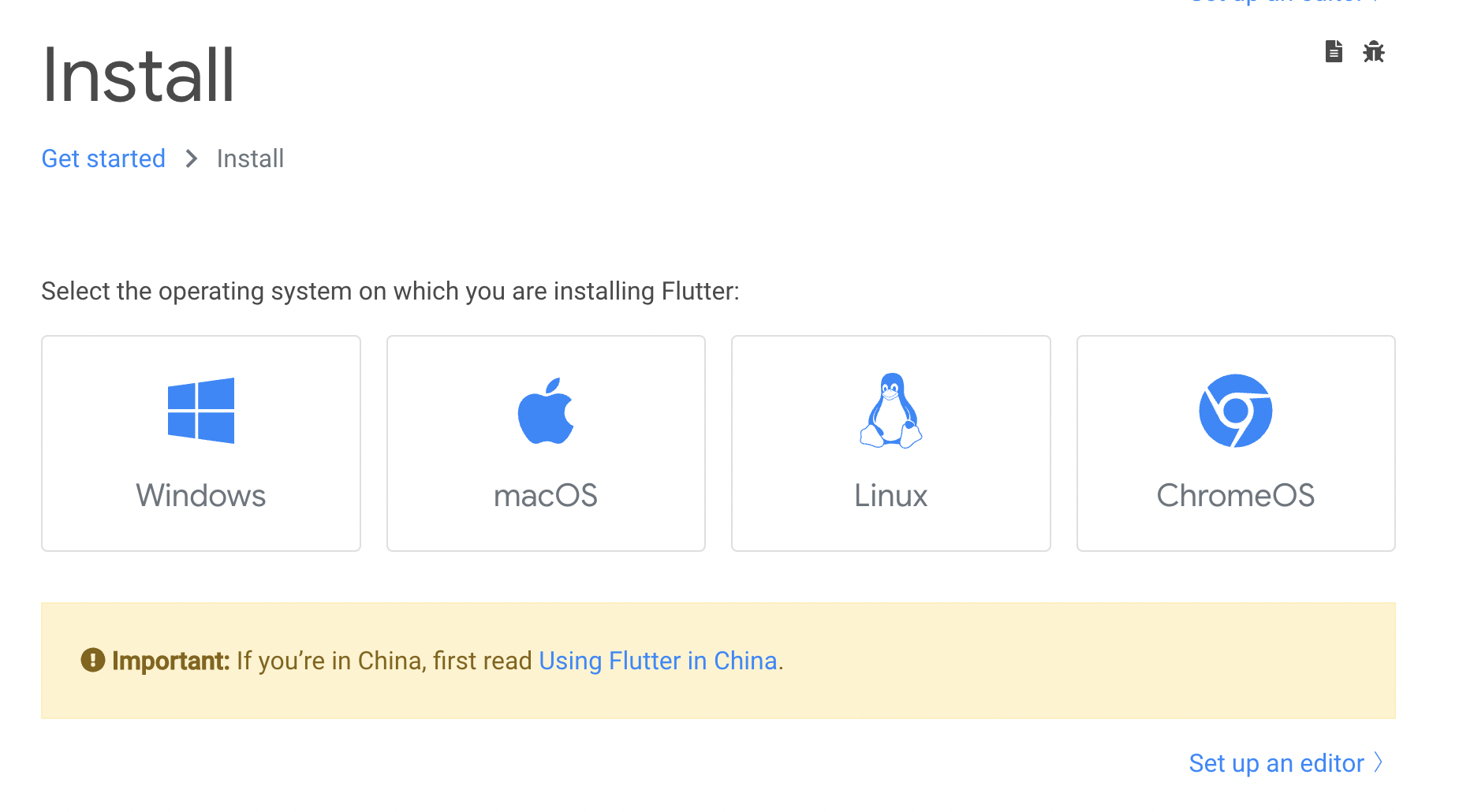
일단 https://docs.flutter.dev/get-started/install 로 가서 설치를 보자.
SDK 설치

OS마다 다르긴 하지만 비슷한 과정을 밟는다.
SDK를 받고 플러터가 구동될 수 있는 환경을 만든다. 나는 맥 환경에서 구동할 거기 때문에 Mac에서 설치한다. 맥은 CPU 환경이 인텔맥, 애플 실리콘 2가지가 있기 때문에 환경에 따라 나누자.
근데 귀찮다? 윈도우는 Chocolatey, 맥은 HomeBrew를 사용하면 된다. 알아서 깔아준다.
에러
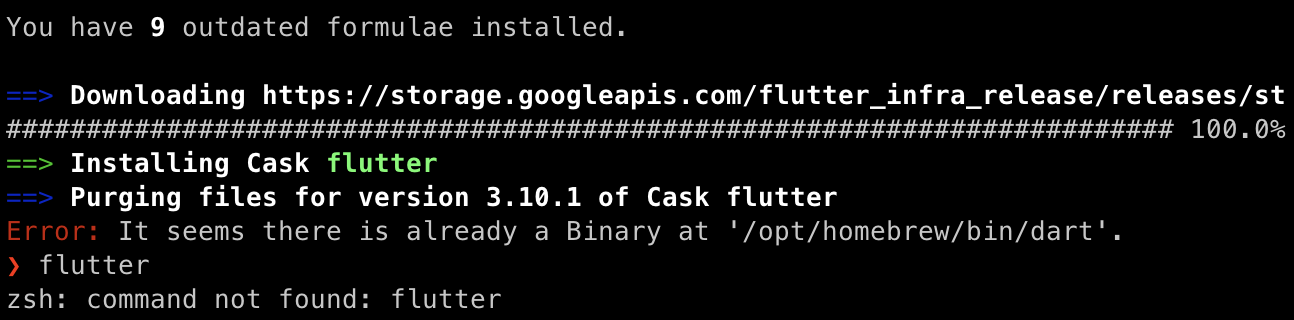
내가 깔다가 에러가 생겨서 트러블 슈팅한 흔적을 남겨보겠다.
Error: It seems there is already a Binary at '/opt/homebrew/bin/dart'. : 위 사진을 보면 이미 dart가 있어서 에러가 나는 모습을 볼 수 있다.
일단 Dart가 깔린 환경에서 저렇게 설치하면 저런 문구가 나와서 이게 맥에서만 이런지 윈도우OS도 이런 에러가 뜨는지는 잘 모르겠다.
그래서 아주 간단한 방법은
brew remove dart
brew install --cask flutter이런 식으로 다트를 삭제하고 다시 깔면 된다. 간단간단
이제 기본적인 SDK 설치가 끝났으면 시뮬레이터를 설치해야한다.
구동 환경이 Web인지, AOS, IOS, Mac 등등 어떤 환경을 개발할지에 따라 나뉜다.
플러터의 install에 오른쪽 사이드바 메뉴에 다 있다.
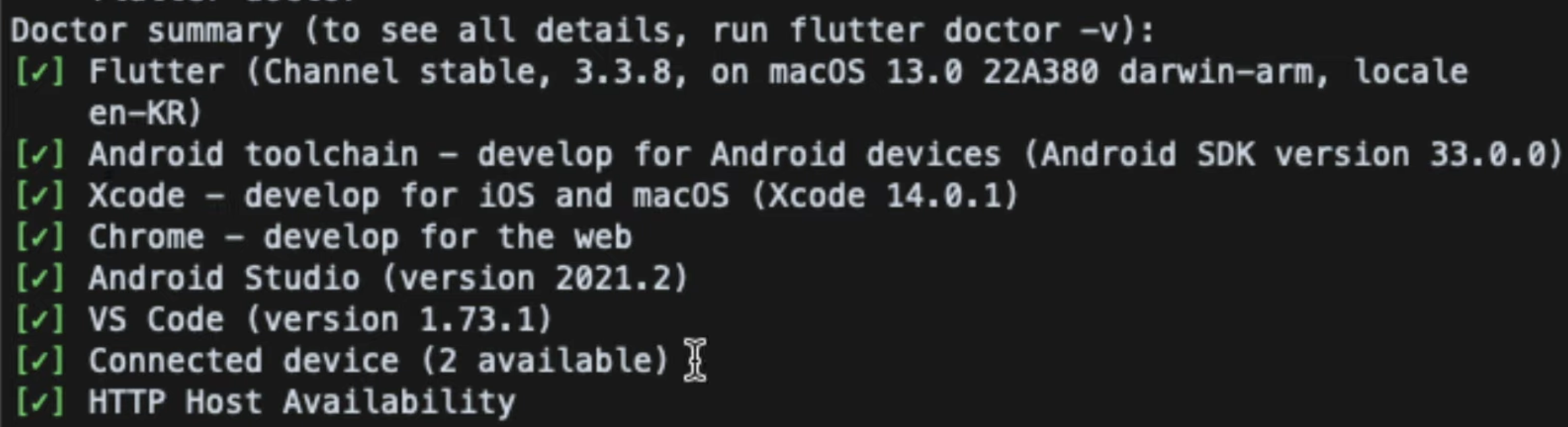
이렇게 설치하고 flutter doctor 명령어를 기반으로 검사하면 된다. 
이런 식으로 설치된 것, 시뮬레이터 점검을 해주기에 아주 간단히 확인이 가능하다.
Extension 준비
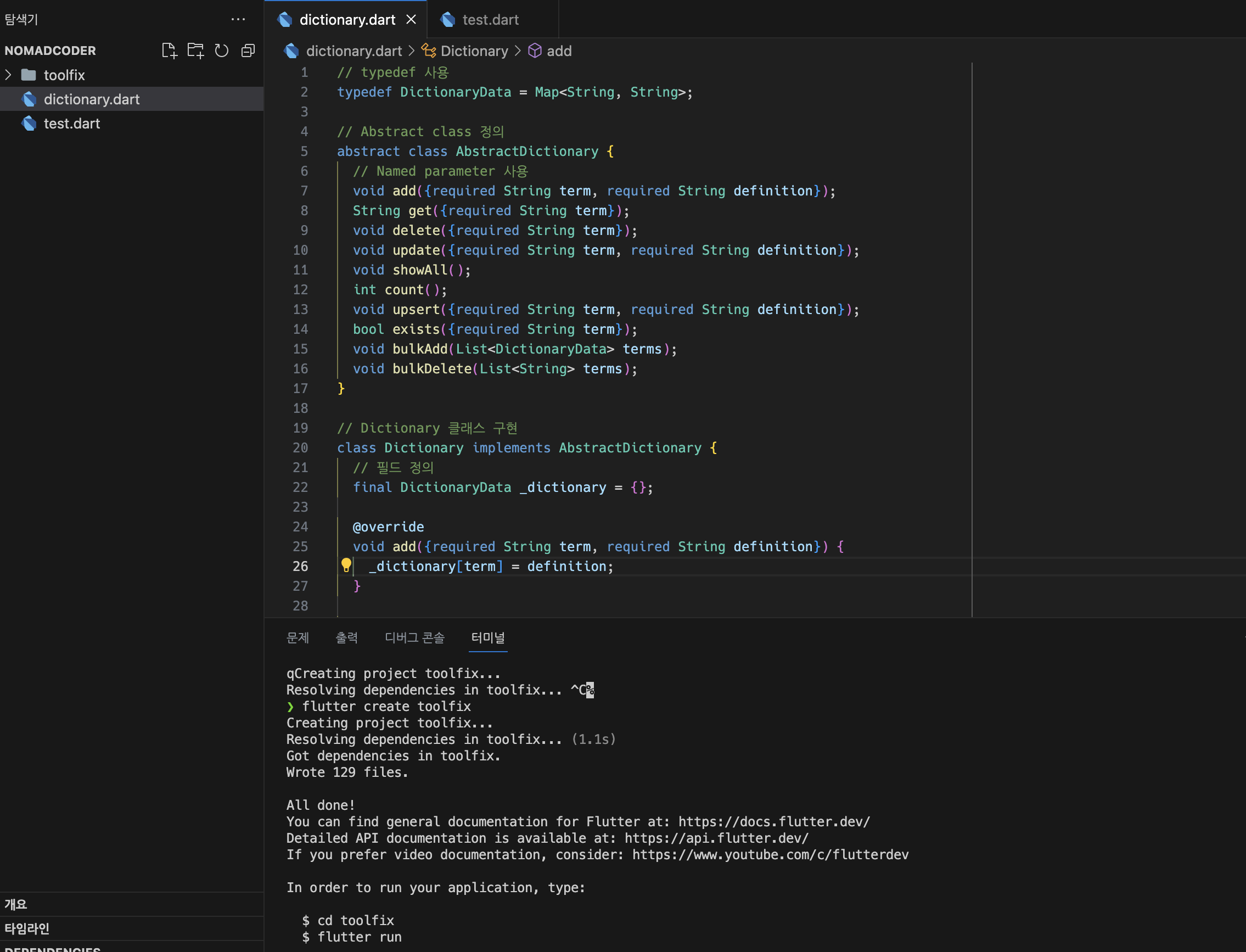
일단 생성 명령어는 자기가 만들고 싶은 파일에서 터미널에 flutter create {자기가 쓰고싶은 이름} 이렇게 쓰면 된다.
이렇게 뜨면 완성이다! 되게 쉬워!
그리고 기본적인 단계 이전에 VSC extension을 설치해야한다. 필수 설치 항목은 아래와 같다.
- Dart
- Flutter
그냥 SDK가 아니라 VSC 확장프로그램이다. 꼭 깔아줘서 개발 환경을 올려보자.
설치하면 VSC의 우측하단에  dart와 No device라는 항목이 뜨는데, No Device를 클릭해보면
dart와 No device라는 항목이 뜨는데, No Device를 클릭해보면
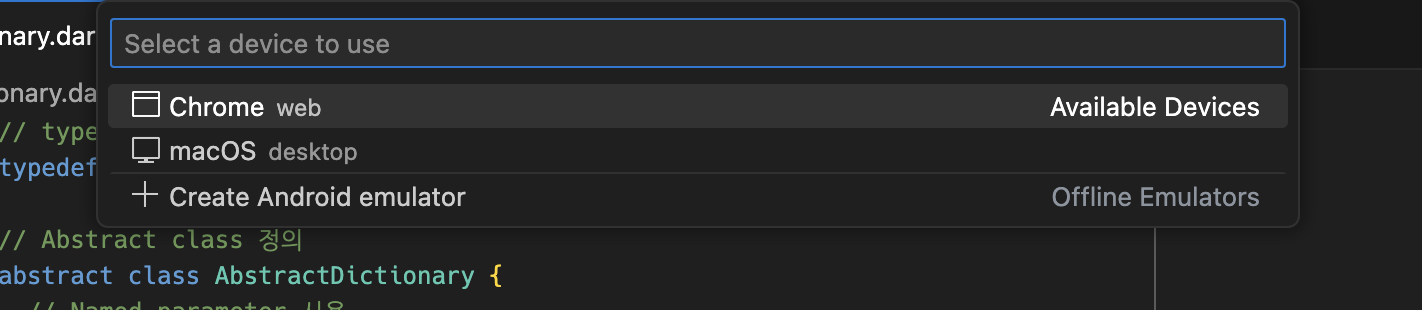
위와 같이 뜬다. 바로 구동환경을 확인할 수 있고, 설치된 구동 시뮬레이터도 같이 볼 수 있다. 나는 아직 아무 것도 설치 안해서 없다.
참고: IOS 구동 시뮬레이터 설치
간단하게 설명하고 넘어가겠다.
Xcode가 필요하기때문에 맥만 된다^^;; 그래서 일단 Xcode를 앱스토에서 찾아서 설치한다. 10기가가 넘어서 용량을 확보하고 가길 바란다.
그다음 터미널에
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
sudo xcodebuild -runFirstLaunch
sudo xcodebuild -license이렇게 입력해서 xcode의 구동 동의를 받고 실행을 해본다.
그다음 위에서 본 우측하단의 No Device를 클릭하여 시뮬레이터를 구동시켜보자.
아이폰 시뮬레이터 예시:

실행
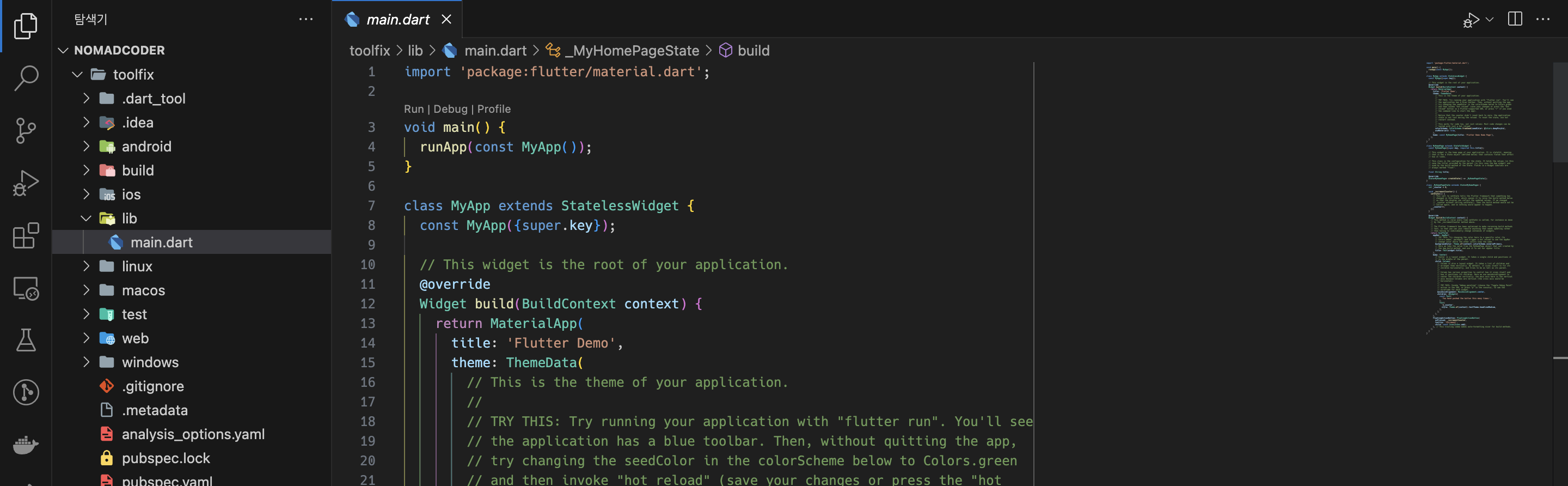
이제 실행을 해보자! 우리가 만들었던 폴더(flutter create)에 들어가보자.
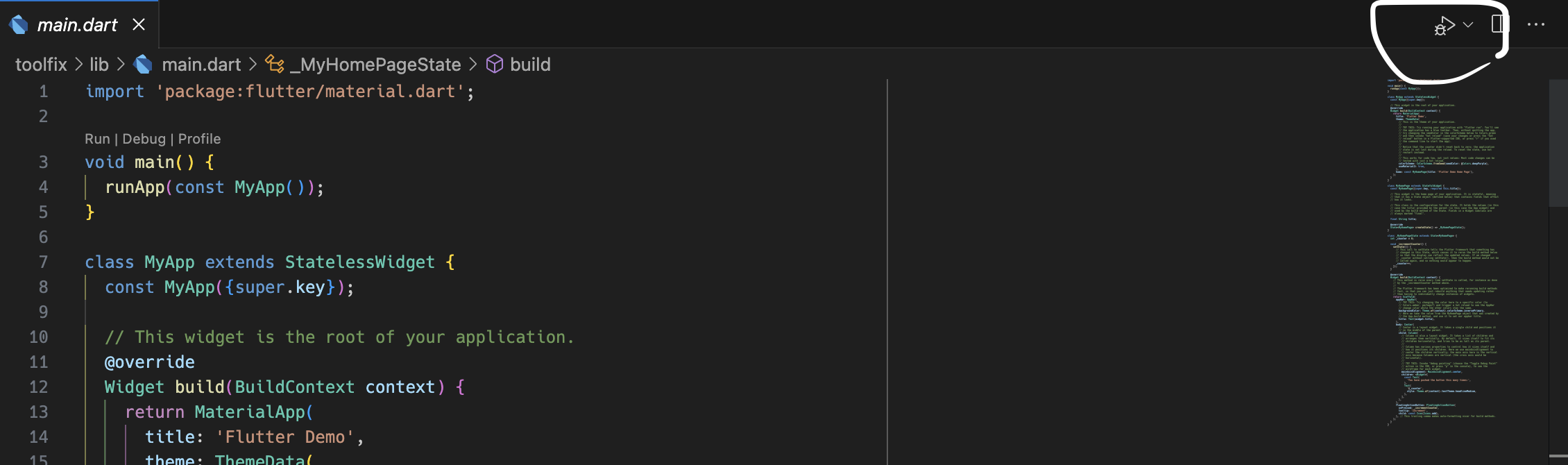
이제 여기서 
저 재생버튼을 누르면? 디버깅 툴이 나오면서 로딩이 된다. 그러면서 설정한 구동 환경에 맞게 디버깅 프로그램이 실행된다.
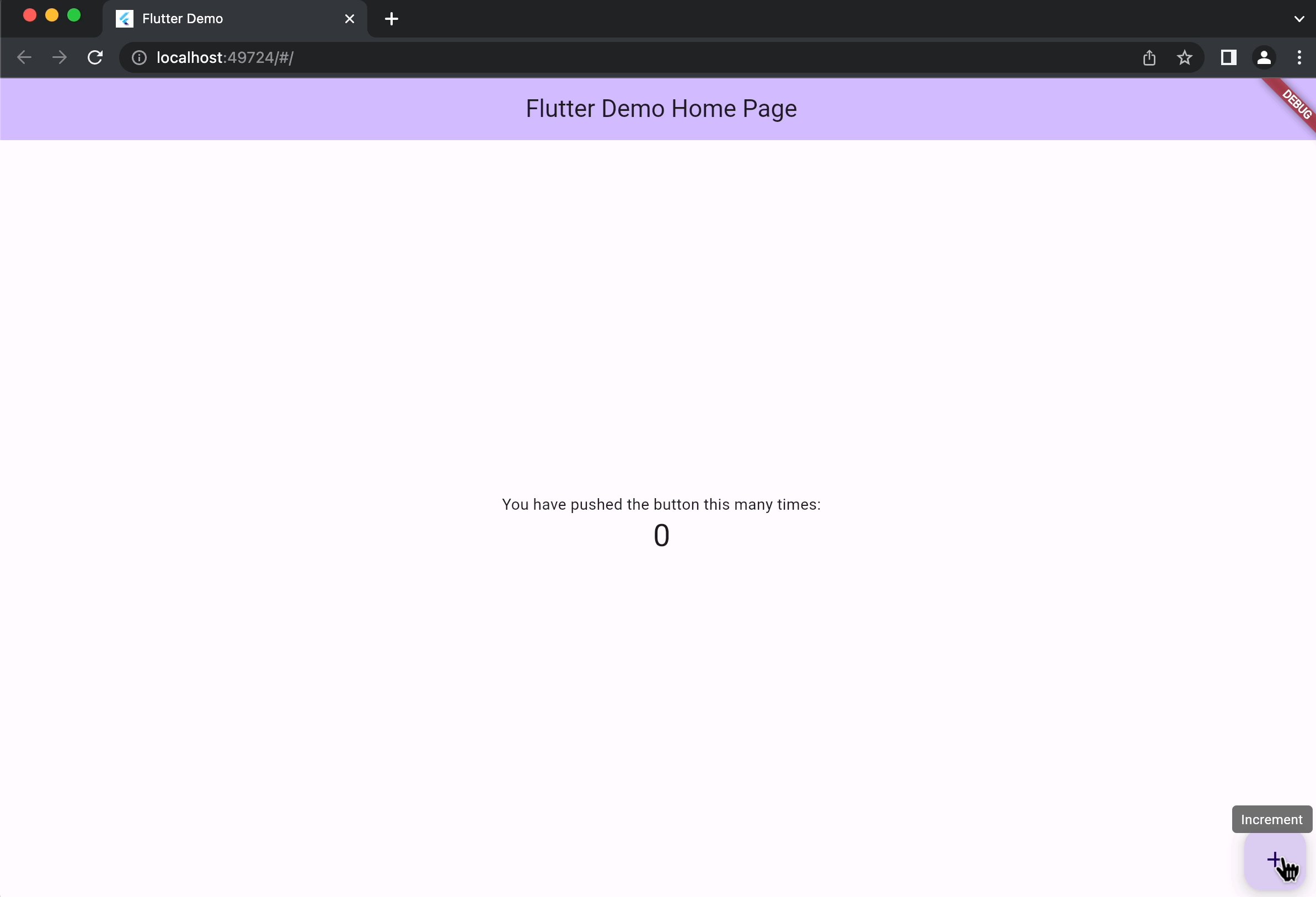
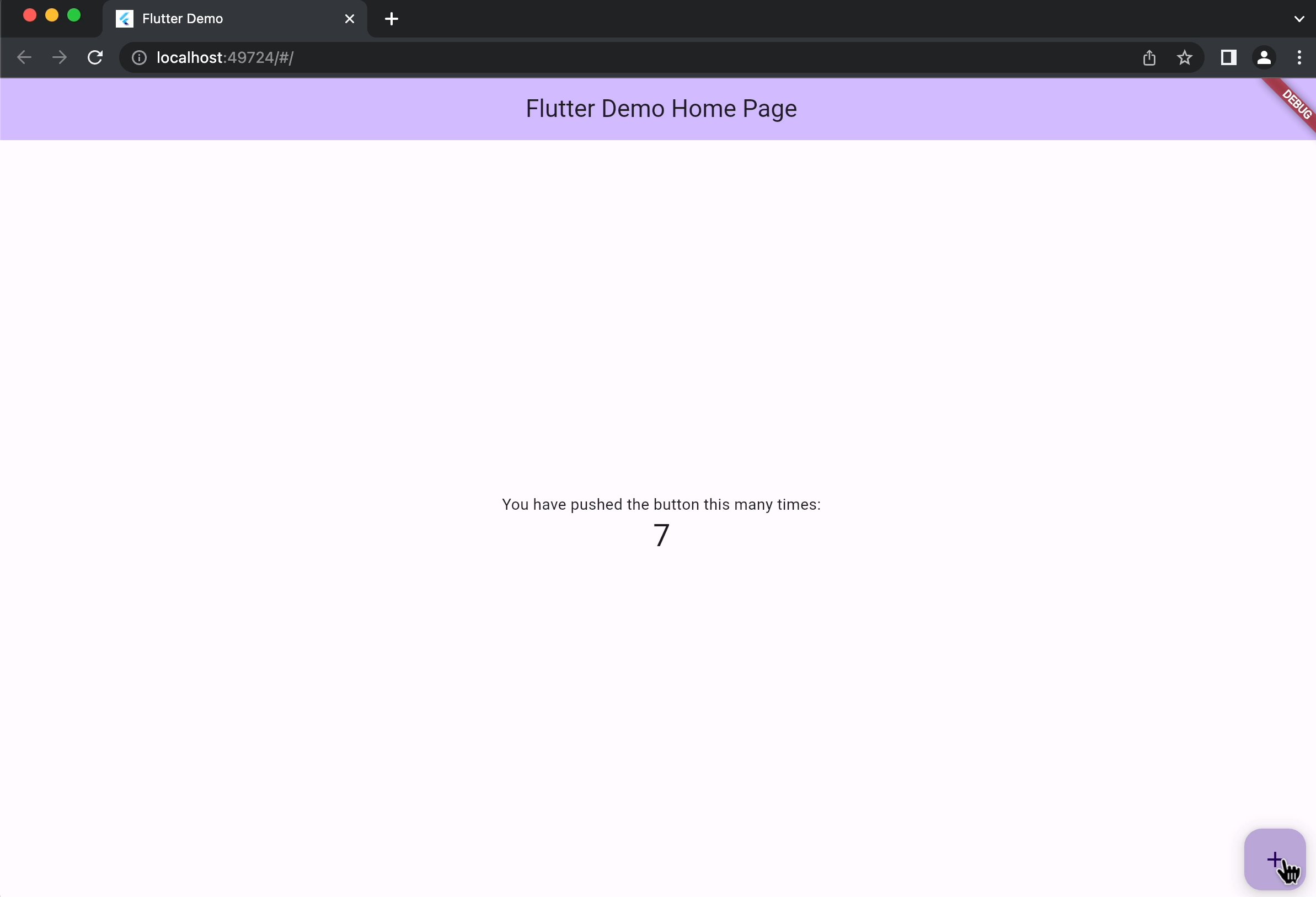
나는 크롬으로 했기 때문에 크롬으로 기본앱이 나오는 모습을 볼 수 있다.
이게 플러터의 찐 장점이다! 어떤 앱이든, 웹이든 실행 환경을 바로 보고 디버깅이 가능하다는 점은 DX 면에서 아주 최강이다.




언젠가 여유가 되면 플러터 써보고 싶네요. ! 고생하셨습니다