Flutter를 이제 배울 것이다. 천천히 그리고 정확하게 말이다.
Flutter는 Dart 언어로 이루어져 있는 프레임워크다. Next.js보다 더 직접적이고, UI 디자인까지 있는 다트 언어 도구다. 그러므로 Dart를 먼저 배워보겠다.
Dart
구글의 멀티 플랫폼 상에서 동작되도록 하는 앱을 위해 디자인된 프로그래밍 언어
객체 지향 언어
TS의 객체 지향 프로그래밍의 모습과 흡사하다.
걍 Flutter를 위한 언어다. 하지만 기초인 JS를 잘 알아야 TS, React를 잘 하듯이, Flutter를 위해 다트를 좀 배워놔야 편하다. 배워보자.
왜 Dart?
- 구글의 연동성(Dart와 Flutter는 같은 식구)
리액트를 더 잘만들고 싶어서 JS를 수정할 수 없음. 하지만 Flutter를 위한 Dart라면? 구글이 그렇게 수정을 한다면? 언어 그 자체를 수정하는 것임. 사기임; - 최적화된 크로스 플랫폼 UI 개발 가능
- 생산적인 개발환경
- Native 환경에서 JIT(just-in-time), AOT(ahead-of-time)의 특성을 띰: 참고
- 모든 플랫폼 최적화
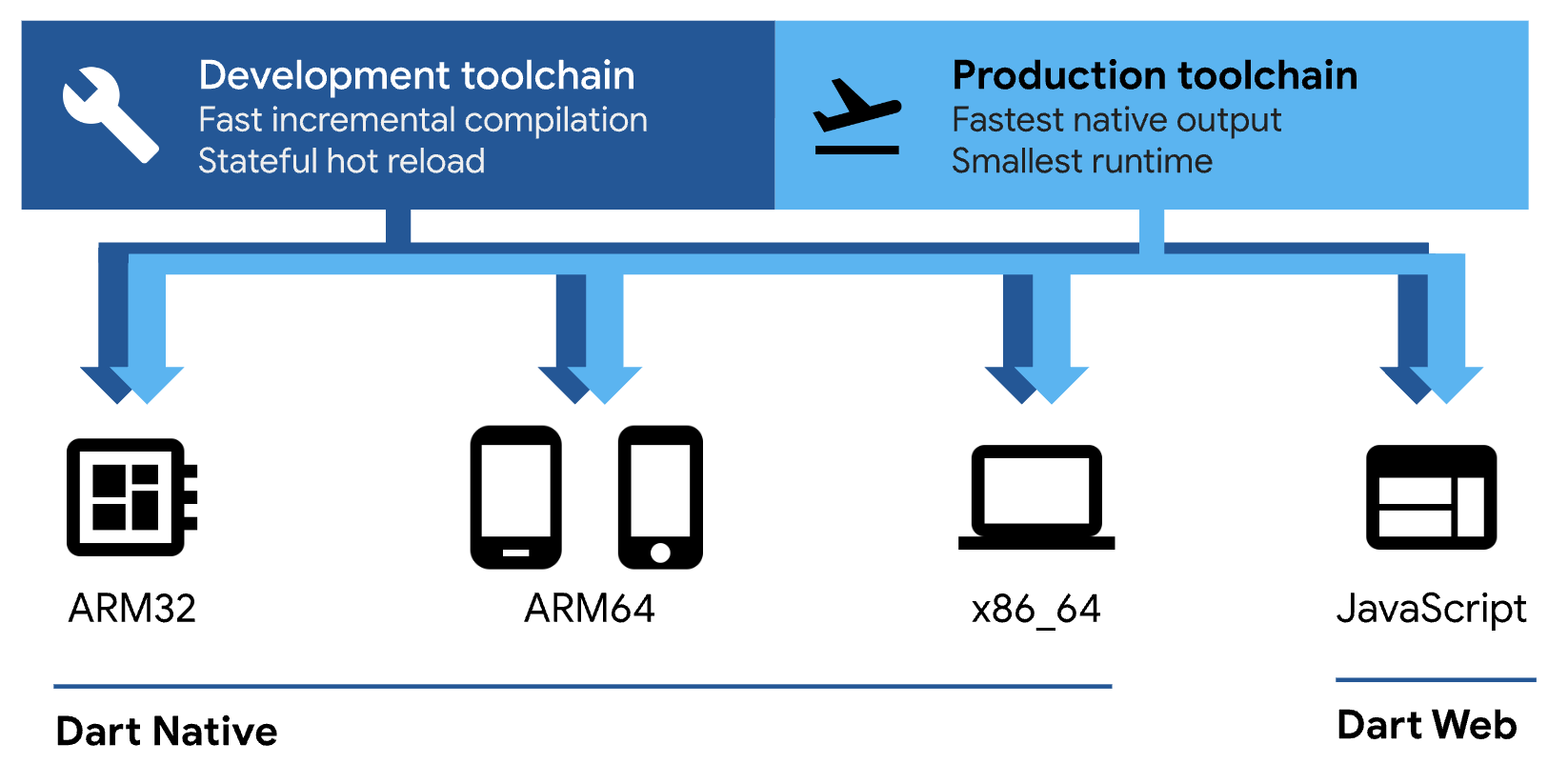
- 컴파일러 2개: Dart Web: JS로 변환, Dart Native: 여러 CPU의 아키텍처(ARM64, Mac, 안드 등)로 변환

- 컴파일러 2개: Dart Web: JS로 변환, Dart Native: 여러 CPU의 아키텍처(ARM64, Mac, 안드 등)로 변환
참고: JIT, AOT
JIT (Just-in-Time) 컴파일러: 개발 중인 코드를 빠르게 실행할 수 있도록 하기 위해 사용되는 기술
AOT (Ahead-of-Time) 컴파일러: 코드를 컴파일하여 실행 파일을 생성하는 기술
AOT 컴파일러는 C, C++, Rust, Go 등의 언어에서 많이 사용되며, 특정 아키텍처를 지정하여 컴파일하는 데 시간이 오래 걸린다. 여러 플랫폼에서의 개발 경험이 좋지 않을 것.
하지만 다트로 개발 중에는 JIT 컴파일러를 사용하여 dart VM로 코드 결과물을 볼 수 있어서 또 코드를 빠르게 반복하여 결과를 볼 수 있다.
개발이 완료된 후에는 dart VM 대신 AOT 컴파일러를 사용하여 실제 native ARM 또는 x64 기계어 코드 등으로 실행 파일을 생성하여 배포한다.
즉! 개발 환경에서 느리지만 가상환경을 경험할 수 있고, 실제 배포에선 바로 빠른 기계어, 컴파일된 바이너리를 만들 수 있다. 모바일 개발자 특성 상 개발환경에서 미리 볼 수 있다는 것과 빠르다는 점이 완전 좋다는 것.
세팅
웹 환경
편하게 개발환경을 직접 입력하고 구동하기위함은 웹 환경의 Dart 개발 환경 사이트를 들어가서 다양한 문법을 입력하여 익히자.
맥 환경
먼저 다트 SDK를 받아야한다. 난 맥 환경이기에 윈도우는 따로 여기서 확인해라.
맥은 homebrew를 사용하기에 이렇게 설치 해주자.
$ brew tap dart-lang/dart
$ brew install dart또 IDE 환경에서 개발하고 싶다면 파일명 뒤에 .dart를 붙이자. 자동으로 인식이 될 것이다. 유사 IDE인 VSC에서 확장프로그램도 다운 받자.
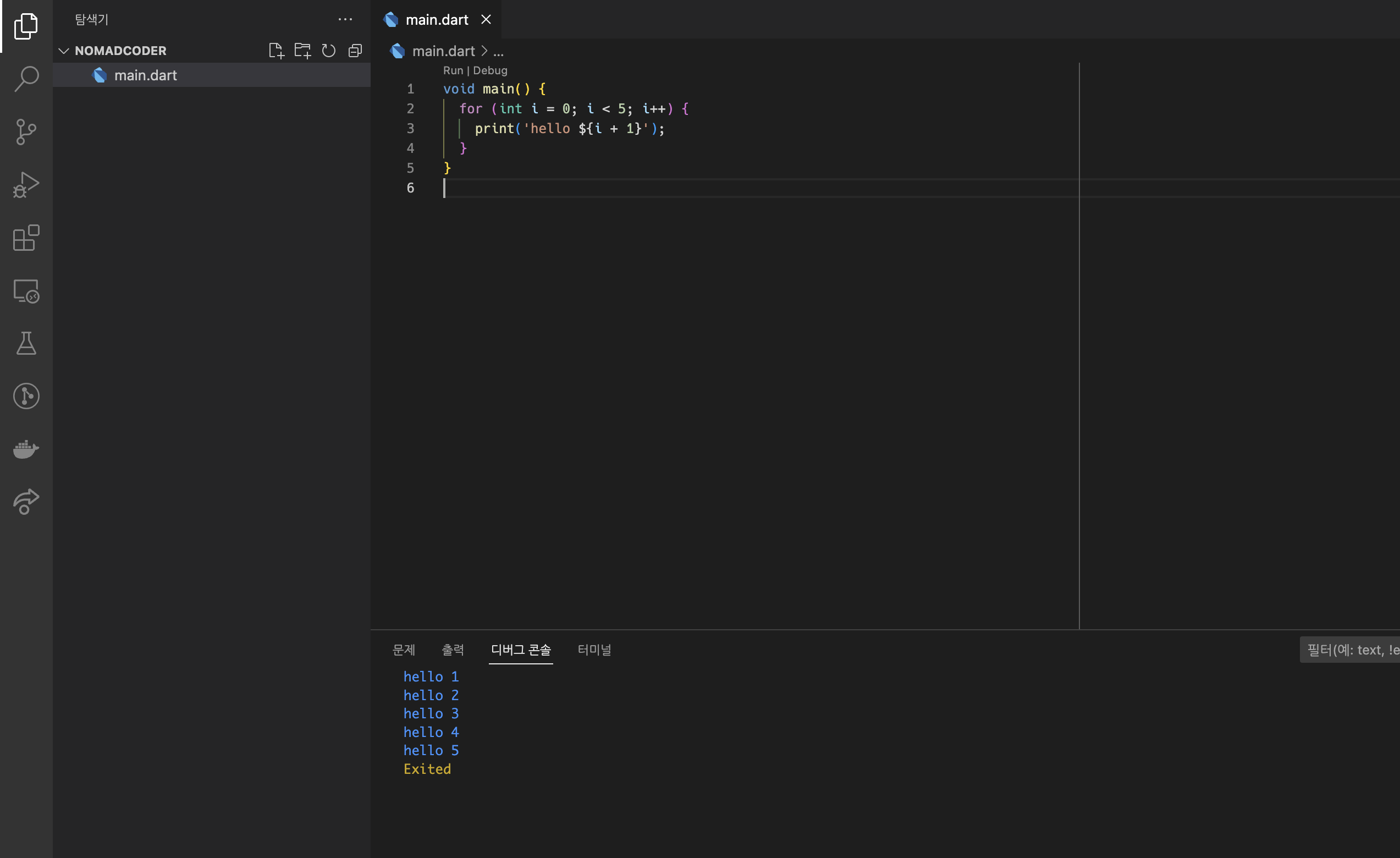
꼭 무언갈 설치했다면 재시작을 해주자! 그러고 이제 보면 코드 윗부분에 Run | Debug이 생겼음을 보인다. 실행하면 저렇게 터미널에 뜬다. 세팅 끝!
코드 윗부분에 Run | Debug이 생겼음을 보인다. 실행하면 저렇게 터미널에 뜬다. 세팅 끝!
hello world로부터 시작해서 변수, Built-in types, 함수, Operators, Exception에 대해 배울거다.
dart 객체 지향 언어기에 class 배우는 데 시간을 좀 쓸거다. flutter도 객체지향 프레임워크고 항상 class를 사용한다. 그래서 다트를 배우면서 플러터로 실습하며 배울 것이다.






오 ~ Flutter 공부할 생각 없었는데 태연님 블로깅 보고 사전 체험 하겠습니당