
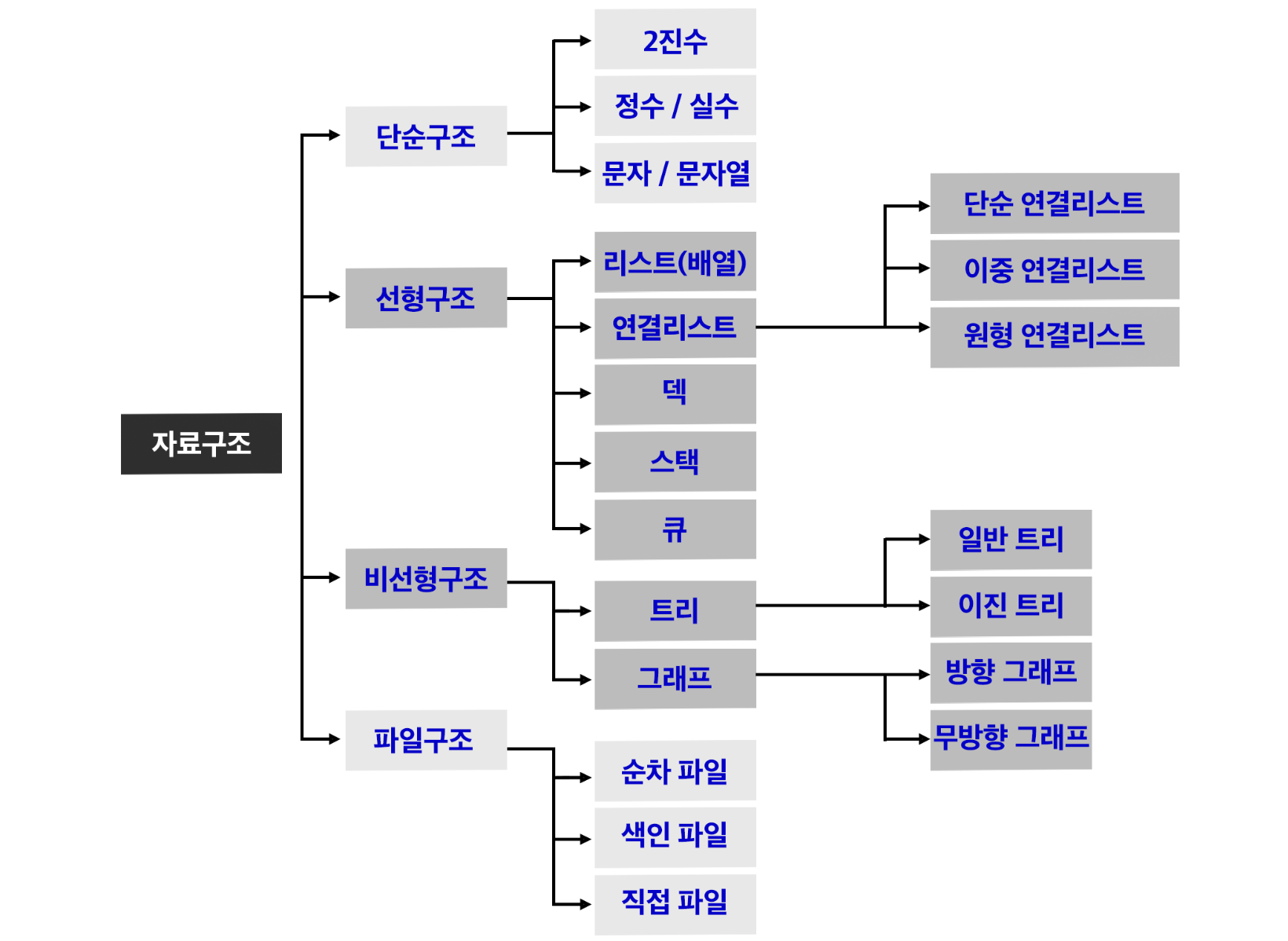
스택과 큐는 기본적으로 데이터를 순차적으로 나열시킨 선형 구조다! 이를 알고 선형을 쓰는 자료구조를 배워보자
스택
후입선출, 스택은 말 그대로 데이터를 쌓아 올린다. 데이터(data)를 순서대로 쌓는 자료구조
LIFO(Last In First Out) 정책을 가지고 있음(나중에 들어간 데이터가 먼저 나옴), 반대인 FILO로 부르는 사람도 있음
특징
- LIFO
- 후입선출
예1) 1, 2, 3, 4를 스택에 차례대로 넣는다.
stack.push(데이터)
---------------------------
1 <- 2 <- 3 <- 4
---------------------------
들어간 순서대로, 1번이 제일 먼저 들어가고 4번이 마지막으로 들어가게 된다.
예2) 스택이 빌 때까지 데이터를 전부 빼낸다.
stack.pop()
---------------------------
---------------------------
4, 3, 2, 1
제일 마지막에 있는 데이터부터 차례대로 나오게 된다.- 데이터는 하나씩
- 한꺼번에 여러개를 넣고 뺀다면 스택이 아님
- 단방향 데이터 흐름을 가짐
- 데이터 입출력 방향이 여러개면 Stack이 아님
- 저장되는 데이터는 유한하고 정적
- 스택에 저장되는 일반적인 데이터는 로컬 변수(value type 또는 프리미티브, 프리미티브 상수), 포인터 및 함수 프레임
- 스택의 크기는 제한
- 대부분의 언어는 스택에 저장할 수 있는 값의 크기가 제한
예시
- 웹 브라우저 방문기록 (뒤로 가기) : 가장 나중에 열린 페이지부터 다시 보여줌
- 새로운 페이지로 접속할 때, 현재 페이지를 Prev Stack에 보관
- 뒤로 가기 버튼을 눌러 이전 페이지로 돌아갈 때에는, 현재 페이지를 Next Stack에 보관하고 Prev Stack에 가장 나중에 보관된 페이지를 현재 페이지로 가져옴
- 앞으로 가기 버튼을 눌러 앞서 방문한 페이지로 이동을 원할 때에는, Next Stack의 가장 마지막으로 보관된 페이지 호출
- 마지막으로 현재 페이지를 Prev Stack에 보관
- 역순 문자열 만들기 : 가장 나중에 입력된 문자부터 출력
- 실행 취소 (undo) : 가장 나중에 실행된 것부터 실행을 취소(커맨드Z)
- 후위 표기법 계산
- 수식의 괄호 검사 (연산자 우선순위 표현을 위한 괄호 검사)
구현 소스
직접 스택을 구현해보자.
class Stack {
constructor() {
this.storage = {};
this.top = 0; // 스택의 가장 상단을 가리키는 포인터 변수를 초기화
}
size() {
return this.top;
}
// 스택에 데이터를 추가 가능
push(element) {
this.storage[this.top] = element;
this.top += 1;
}
// 가장 나중에 추가된 데이터가 가장 먼저 추출
pop() {
// 빈 스택에 pop 연산을 적용해도 에러가 발생 X
if (this.size() === 0) {
return;
}
// 마지막 top은 마지막 요소가 8이고 추가한 뒤 +1해줬기 때문에 마지막 요소 없앨라면 -1
const result = this.storage[this.top - 1];
delete this.storage[this.top - 1];
this.top -= 1;
return result;
}
}
// 결과
const stack = new Stack();
stack.size(); // 0
for(let i = 1; i < 10; i++) {
stack.push(i);
}
stack.pop(); // 9프로토타입으로 만들기 위해 클래스 함수에다가 ⭐️top이라는 포인터 변수를 만들어 가장 최근에 어떤 걸 넣었는지 알 수 있게 선언했다. 걍 인덱스를 객체형식으로 만들어 준거임
큐
선입선출, 데이터를 줄 세워 순서에 맞게 데이터를 관리
데이터를 넣는 것을enqueue, 데이터를 꺼내는 것을dequeue
FIFO(First-In-First-Out) 정책을 가짐(먼저 들어간 데이터가 먼저 나옴)
특징
1. FIFO (First In First Out)
먼저 들어간 데이터가 제일 처음에 나오는 선입선출의 구조
예1) 1, 2, 3, 4를 큐에 차례대로 넣습니다.
queue.enqueue(데이터)
출력 방향 <---------------------------< 입력 방향
1 <- 2 <- 3 <- 4
<---------------------------<
들어간 순서대로, 1번이 제일 먼저 들어가고 4번이 마지막으로 들어가게 됩니다.
예2) 큐가 빌 때까지 데이터를 전부 빼냅니다.
queue.dequeue(데이터)
출력 방향 <---------------------------< 입력 방향
<---------------------------<
1, 2, 3, 4
제일 첫 번째 있는 데이터부터 차례대로 나오게 됩니다.2. 데이터는 하나씩 넣고 뺄 수 있습니다.
Queue 자료구조는 데이터가 아무리 많이 있어도 하나씩 데이터를 넣고, 뺀다. 한꺼번에 여러 개를 넣거나 뺄 수 없음
3. 두 개의 입출력 방향을 가지고 있습니다.
Queue 자료구조는 데이터의 입력, 출력 방향이 다르다. 만약 입출력 방향이 같다면 Queue 자료구조라고 볼 수 없음
예시
- 우선순위가 같은 작업 예약 (프린터의 인쇄 대기열)
- 우리가 문서를 작성하고 출력 버튼을 누르면 해당 문서는 인쇄 작업 (임시 기억 장치의) Queue에 들어감
- 프린터는 인쇄 작업 Queue에 들어온 문서를 순서대로 인쇄
- 위 예시처럼 컴퓨터 장치들 사이에서 데이터(data)를 주고받을 때, 각 장치 사이에 존재하는 속도의 차이나 시간 차이를 극복하기 위해 임시 기억 장치의 자료구조로 Queue를 사용. 이것을 통틀어 버퍼(buffer). 여기에서 버퍼링(buffering)의 개념이 나온다.
- 버퍼링
- CPU는 빠른 속도로 인쇄에 필요한 데이터(data)를 만든 다음, 인쇄 작업 Queue에 저장하고 다른 작업을 수행합니다.
- 프린터는 인쇄 작업 Queue에서 데이터(data)를 받아 일정한 속도로 인쇄합니다.
- 은행 업무
- 콜센터 고객 대기시간
- 프로세스 관리
- 너비 우선 탐색(BFS, Breadth-First Search) 구현
- 캐시(Cache) 구현
구현 소스
직접 큐를 구현해보자.
class Queue {
constructor() {
this.storage = {};
this.front = 0;
this.rear = 0;
}
size() {
return this.rear - this.front;
}
// 큐에 데이터를 추가하게
enqueue(element) {
this.storage[this.rear] = element;
this.rear += 1;
}
// 가장 먼저 추가된 데이터가 가장 먼저 추출
dequeue() {
// 빈 큐에 dequeue 연산을 적용해도 에러가 발생 X
if (this.rear - this.front === 0) {
return;
}
const result = this.storage[this.front];
delete this.storage[this.front];
this.front += 1;
return result;
}
}
// 출력값
const queue = new Queue();
queue.size(); // 0
for(let i = 1; i < 10; i++) {
queue.enqueue(i);
}
queue.dequeue(); // 1
queue.dequeue(); // 2
queue.size(); // 7front는 앞 인덱스, rear는 뒤 인덱스로 설정한 포인터 변수
참고: 배열의 스택/큐
아까 전까지 새로운 클래스를 만들어 구현해봤다. 익숙한 이름도 봤지만 배열으로 스택/큐의 메소드를 구현할 수 있다. 바로 Array.prototype.shift(), Array.prototype.pop()들로 구현하는 것! 자료구조는 구현 방식에 제한이 없으니까~
꼭 알아둘 것이 shift같은 경우는 인덱스 값 자체가 바뀌어버리니 주의하기~
예제
코스 코플릿과 프로그래머스의 문제를 가져왔다.
코플릿
스택: 브라우저 뒤로 가기 앞으로 가기
- 조건
- 새로운 페이지로 접속할 경우 prev 스택에 원래 있던 페이지를 넣고 next 스택을 비우기
- 뒤로 가기 버튼을 누를 경우 원래 있던 페이지를 next 스택에 넣고 prev 스택의 top에 있는 페이지로 이동한 뒤 prev 스택의 값을 pop
- 앞으로 가기 버튼을 누를 경우 원래 있던 페이지를 prev 스택에 넣고 next 스택의 top에 있는 페이지로 이동한 뒤 next 스택의 값을 pop
- 브라우저에서 뒤로 가기, 앞으로 가기 버튼이 비활성화일 경우(클릭이 되지 않을 경우)에는 스택에 push 하지 않음
이런식으로 
- 입력
- 인자 1: actions
String과 Number 타입을 요소로 갖는 브라우저에서 행동한 순서를 차례대로 나열한 배열 - 인자 2: start
String 타입의 시작 페이지를 나타내는 현재 접속해 있는 대문자 알파벳
- 인자 1: actions
- 기타: 배열로 출력. 앞으로 가기는 1, 뒤로가기는 -1로. start가 문자열이 아니라면
false출력. 방문한 페이지의 개수는 100개 이하 - 입출력 예시
const actions = ["B", "C", -1, "D", "A", -1, 1, -1, -1];
const start = "A";
const output = browserStack(actions, start);
console.log(output); // [["A"], "B", ["A", "D"]]
const actions2 = ["B", -1, "B", "A", "C", -1, -1, "D", -1, 1, "E", -1, -1, 1];
const start2 = "A";
const output2 = browserStack(actions2, start2);
console.log(output2); // [["A", "B"], "D", ["E"]]- 답
function browserStack(actions, start) {
// 제한요건 제외
if (typeof start !== "string") {
return false;
}
// prev 스택, next 스택, 현재 페이지 만들기
let prev = [];
let next = [];
let current = start;
/* 조건
* 1. 새알파벳: prev에 현재페이지 넣고 알파벳 현재페이지에 넣기
* 2. 뒤로가기: prev가 0이 아닐 때와 -1
* 3. 앞으로가기: next가 0이 아닐때와 1
*
*/
for (let i = 0; i < actions.length; i++) {
// 1: 주의- 새 페이지로 넘어가면 앞에거 다 없어지고 현재페이지만 남게되니 초기화 必
if (typeof actions[i] === "string") {
prev.push(current);
current = actions[i];
next = [];
}
// 2: 현재 페이지 next에 넣고 prev에서 최상위 값 가져오기(순서 잘맞추기)
else if (prev.length !== 0 && actions[i] === -1) {
next.push(current);
current = prev.pop();
}
// 3: 현재-prev, next에서 최상위 값
else if (next.length !== 0 && actions[i] === 1) {
prev.push(current);
current = next.pop();
}
}
return [prev, current, next];
}
큐: 프린터


- 로직
- 숫자 0 으로 채워진 printList를 만들어 준다.
- 담아줄 queue를 만들어야하기에!
- documents의 가장 앞에 있는 요소를 제거해서, Queue의 가장 뒤쪽 요소와 바꿔준다.
- Queue 의 맨 앞의 값을 제거해주고, Queue 안에 들어있는 데이터의 합을 계산해서, 다음 데이터를 넣을 수 있다면 넣어준다.
- 다음 데이터를 넣을 수 없다면 0 을 넣어준다.
- 위의 두 과정을 반복할 때 마다 시간을 센다.
- Queue의 데이터의 합이 0이 될 때 까지(인쇄가 완료될 때) 위 작업을
반복한다.(아래 코드에서는 documents가 0일때 종료되고 2를 추가하는 식으로 했음)
- 숫자 0 으로 채워진 printList를 만들어 준다.
function queuePrinter(bufferSize, capacities, documents) {
//buffersize : 인쇄 작업 목록 크기
//capacities : 최대로 담을 수 있는 문서의 용량
//time: 인쇄대기목록에 documents 문서들 모두 넣는데 걸리는 시간
let time = 0;
//printList : buffersize 의 길이를 가지는 배열 만들어놓기 , 0으로 다채우기
let printList = Array(bufferSize).fill(0); //[0,0]
while (documents.length !== 0) {
//가장 먼저 대기중인 인쇄 대기열 첫번째 문서 출력
printList.shift();
//현재 인쇄 대기 목록에 있는 총 용량의 크기
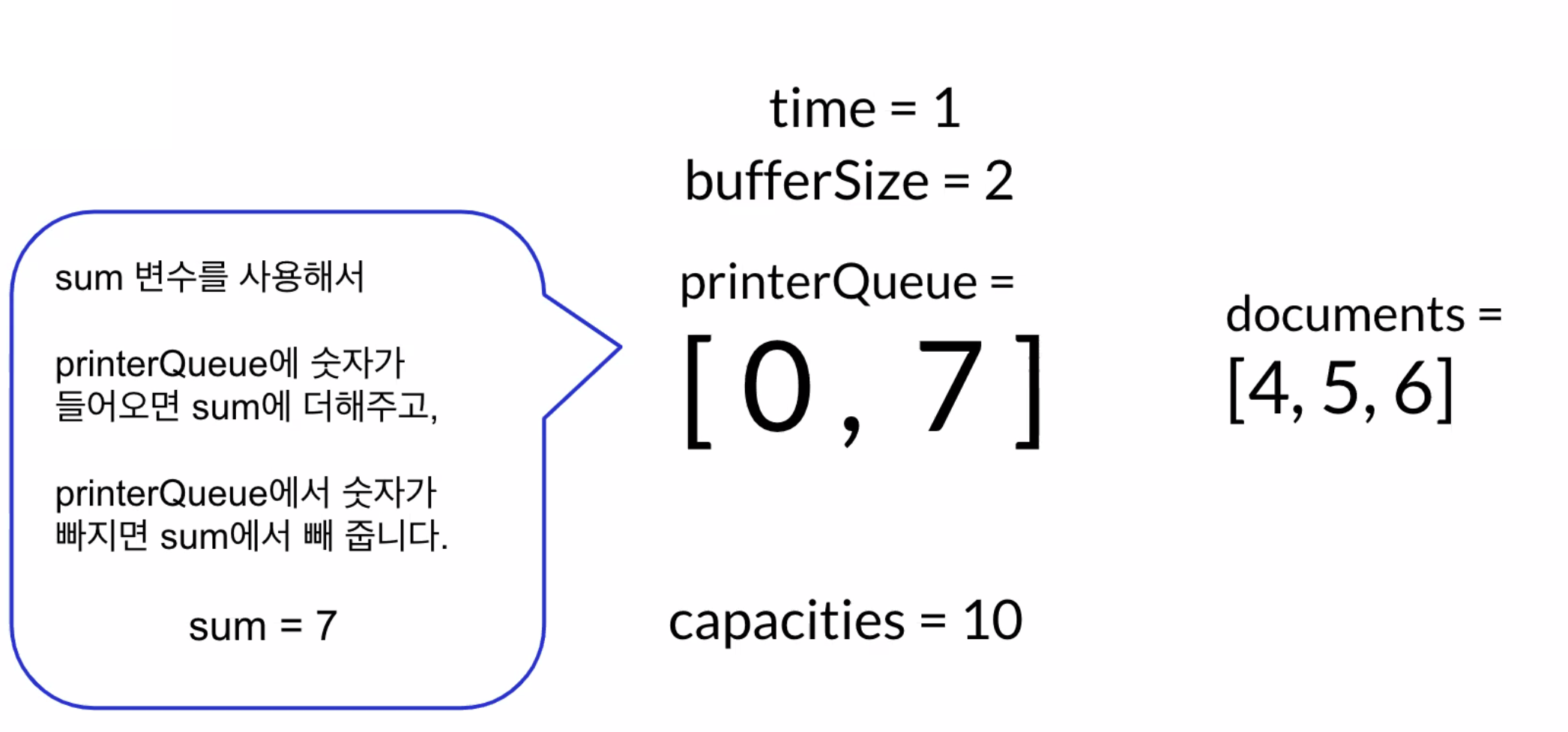
let currentCap = printList.reduce((acc, cur) => acc + cur, 0); //[0,7] [7, 4]
if (currentCap + documents[0] <= capacities) {
// [0,0] 7 => 7 / 10
//인쇄할 documents[0] 을 현재 인쇄 대기목록에 추가해도 capacities 를 넘지 않는다면
//인쇄 대기 목록에 해당 문서를 push 하고
//기존의 documents 에서는 해당 문서는 이제 대기 목록으로 갔으니 shift로 제거 4,5,6
printList.push(documents.shift());
} else {
//capacities 를 초과한다면
//인쇄 대기 목록에 들어갈 수 없고
//더미 데이터인 0을 맨 뒤에 추가(어차피 매 순환마다 shift 를 통해 인쇄 대기열 맨 앞 원소 하나씩 빠짐)
printList.push(0);
//[0,0]
//[0,7] 4 >10 x
//[0,7,0]
//[7, 0]
}
//documents 원소가 들어가거나 공간 확보시마다 1초씩 time 증가 계산
time++;
}
//인쇄완료하는데 걸리는 시간 = 문서들 모두 대기 목록에 넣는 시간 + 해당 대기목록 크기(=프린트할 문서 갯수)
return time + bufferSize;
}
참고하자
- ⭐️스택/큐는 while을 많이 쓴다. 스택/큐의 안 배열이 없을 때 까지! 반복하는 걸 명시적으로 보여주기 위해서?
- 핵심: 자료구조는 자료의 집합을 구조화하고, 이를 표현하는 데에 초점이 맞춰져 있다. 우리는 이미 자료구조를 알게 모르게 많이 접했다. 사람이 사용하기에 편리하려고, 사용하기 좋으려고 만들어진 것이 자료구조다.
- 제발 시뮬레이션하며, 상상하며 결괏값을 내려고 노력해보자 ㅠㅠ 힘들긴 한데 그래도 해봐야지 않겠냐!! 잘해보자!@


