1. Thread
프로세스내에서 실행되는 흐름의 단위
- Dart는 싱글 스레드로 운영되는 언어이다.
-> 한번에 오직 하나의 작업만 수행한다는 의미
2. Dart의 내부적인 작업 처리 과정 ( Event loop )
-
플러터 앱을 실행시키는 순간
isolate라는 새로운 thread 프로세스가 생성, 즉시 작업시작 -
thread가 생성되는 순간 dart는 3가지의 작업을 수행
-
First In First Out(FIFO) 방식으로 "MicroTask와 Event" 준비
-
main 함수 실행
-
Event loop 실행
더 이상 내부적으로 진행할 MicroTask가 없다면 gesture, drawing , Reading files , Future , Stream 등등 순서대로 처리한다
-> 외적인 이벤트가 발생하면 이벤트와 관련된 코드들이 이벤트 큐에 등록이 된다는 의미
Future와 Stream도 이벤트 큐에 등록되어 event loop를 통해 수행된다
3. Future
- 다트에 의해서 future 객체가 내부적인 배열에 등록
- Future 관련해서 실행되어야 하는 코드들이 이벤트 큐에 등록
- 불완전한 future 객체가 반환
- Synchronous 방식으로 실행되어야 할 코드 먼저 실행
- 최종적으로 실제적인 data 값이 future객체로 전달

-
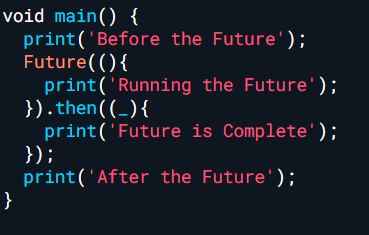
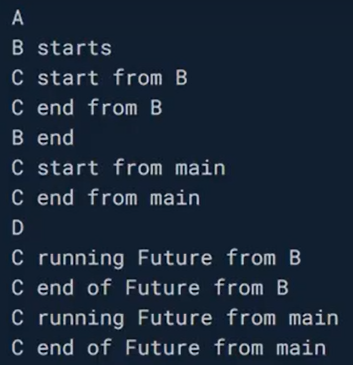
첫번째 print 문 출력
-
두번째 Future 만나고 , 이를 추후에 처리하기 위해 event 큐에 등록한다
-
.then은 Future가 처리되고 난 후에 처리되는 부분이기 때문에 이 역시 나중에 처리된다
-
따라서 , 마지막 print문이 두번째로 출력되고 이후에 Future가 처리되면서 남은 두 문장이
출력되는 것이다.
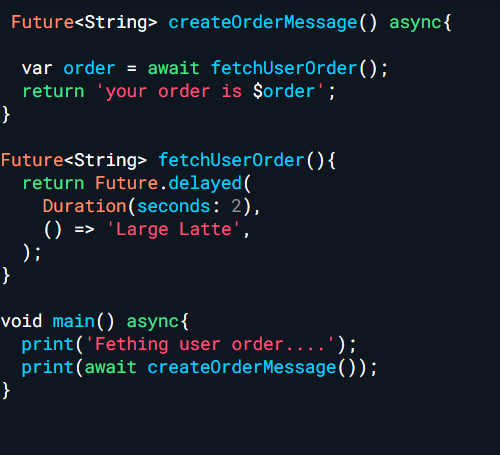
4. Async method
- 메서드를 통해서 나오는 결과들은 future
- Await 키워드를 만날때까지 synchronous 방식으로 코드처리
- await 키워드를 만나면 future가 완료될 때까지 대기
- future가 완료 되자마자 그 다음 코드들을 실행

-> 결과

-
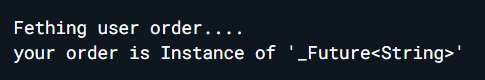
원하는 결과를 얻지 못했다
-
Instance of '_Future<String>order변수에fetchUserOrder함수에서 return 값이 할당되지 않은채로createOrderMessage함수가 실행되어서 이런 현상이 발생하였다.
❗ 이를 해결하기 위한 방법이 필요한 것이 async

-
async키워드는future자체를 대신하는 것이 아니라 비동기 방식으로 실행되는 함수라는 것을dart에게 알려주는 기능을 하는 것이며,await키워드와 함께 미래의 어느 시점에 전달될 값을 기다리는 것 -
future는 하나의 객체로서, 객체가 생성되는 순간엔 미완성으로 존재하다가 미래의 어느 시점에 데이터를 전달받은 온전한 객체가 되거나 , 문제가 생기면 에러를 반환하는 객체가 된다.
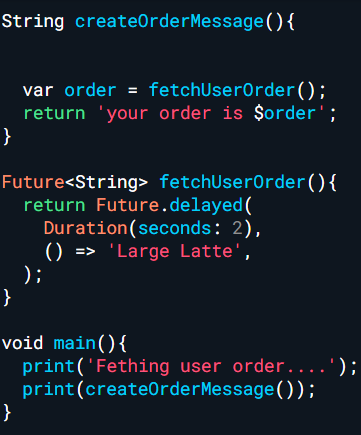
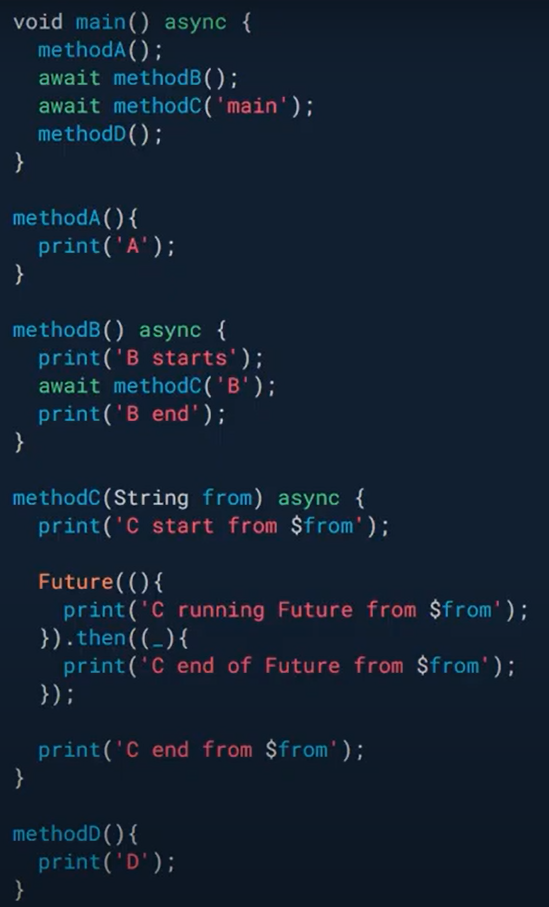
4.1 예제

-> 출력 결과는 어떻게 될까 ??

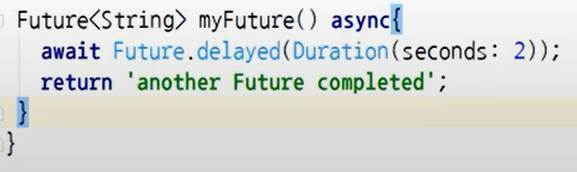
5. 시각적으로 Future에서 return된 String 화면에 표시하기

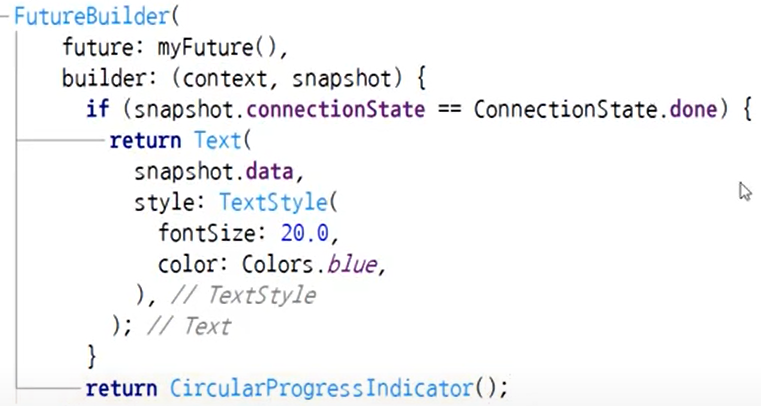
-> 시각적으로 표시하기 위해서 FutureBuilder 를 사용한다

-
snapshot : 특정 시점에 데이터를 복사해서 복원하는 것
-
이 후 조건문으로 snapshot에 데이터가 잘 들어가 있는지 확인하기 위해 연결 확인
-
그 후에 return
-
아직 연결이 되지 않았다면 흔히 로딩중을 표시하는 `CircularProgressIndicator() 위젯 사용
