1. 자료형에 대한 이해
-
json 파일을 파일 입출력을 통해 가져오게 되면 json 데이터는 텍스트 데이터이기 때문에
String 형으로 들어오게 된다. -
Dart 에서 json을 다루기 위해 Map<String,dynamic> 이라는 자료형을 사용한다
json 데이터는 키와 값으로 이루어져 있고 키는 반드시 String이며 값은 자료형이 정해져 있지 않다. 때문에 Map<String, dynamic> 자료형으로 모든 json 데이터를 다룰 수 있다. -
마지막으로 json을 사용한다는 것은 결국 데이터를 최종 결과물인 객체로 생성해내는 것이다.
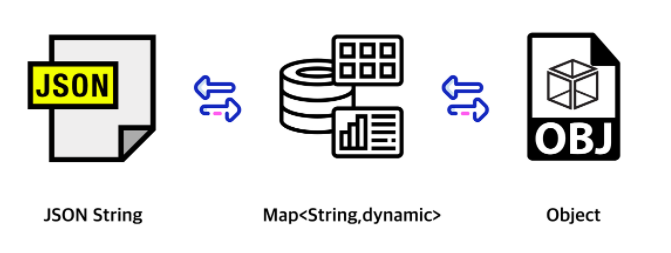
Dart에서 json을 사용한다는 것은 위 세가지를 순서에 맞게 변형시켜주는 것.

-
json 스트링 : json 텍스트 데이터 (자료형 : String )
-
json 자료형 : Dart에서 json 데이터를 다루기 위해 사용되는 자료형 ( 자료형 : Map<String , dynamic> )
-
json 객체 : json 데이터를 파싱하여 얻은 객체 , 사용자가 직접 정의해야함 ( 자료형 : Object )
2. json 스트링을 Map< String, dynamic > 자료형으로 변환
String jsonString = '''
{
"name" : "bebe",
"age" : 26,
"is_man" : true
}
''';
-> json 스트링을 얻었으니 json 자료형으로 변환 해야함
!! dart에서 제공하는 기본 라이브러리 함수를 사용하여 수행가능
Map<String,dynamic> jsonData = jsonDecode(jsonString);
3. Map< String, dynamic > 자료형을 객체로 변환
- 먼저 json 데이터와 매칭되는 객체를 정의해주어야 한다 .
class User{
String name;
int age;
bool isMan;
User({
this.name,
this.age,
this.isMan,
});
}-> 이 후 클래스 내부에 팩토리 함수를 이용하여 fromJson 이라는 함수를 정의해야 한다
factory User.fromJson(Map<String, dynamic> jsonData){
return User(
name: jsonData['name'],
age: jsonData['age'],
isMan: jsonData['is_man'],
);
}
Map<String, dynamic> jsonData = jsonDecode(jsonString);
User user = User.fromJson(jsonData); // fromJson 팩토리 함수로 user 객체를 찍어낸다.
--> 여기 까지 json 스트링을 객체로 파싱하는 방법
