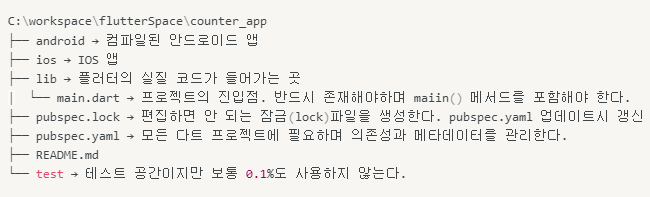
1. 플러터 프로젝트 파일 구조 🔔

1.2 플러터 앱 해부
import 'package:flutter/material.dart';
-> material 라이브러리를 임포트 했는데 이는 구글의 material 디자인 시스템 기본 위젯을 제공한다
flutter/cupertino.dart 라는 IOS 스타일 컴포넌트도 존재
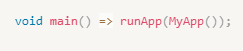
1.3 앱 진입점

- 플러터 앱도
main함수가 진입점 - 플러터에서 runApp이라는 메서드로 최상위 위젯을 감싼다
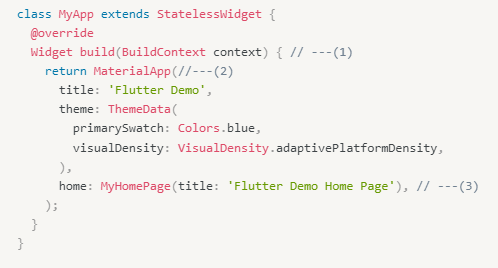
1.4 bulid 메서드
- 모든 위젯은 다른 위젯을 반환하는 build 메서드를 반드시 포함해야 한다

- 모든 위젯은 다른 위젯을 반환하는 build 메서드를 포함한다.
- 앱의 모든 위젯에서 Material 디자인 기능을 이용할 수 있도록 MaterialApp(내장위젯)으로 앱을 감싼다.
- 위젯은 인수를 받는 생성자를 포함하는 클래스 , MaterialApp은 title, theme, home을 선택형 파라미터로 String, ThemeData , Widget을 지정 파라미터로 받음
1.5 핫 리로드 (hot-reload)
❗ JIT(just-in-time) : 실시간으로 코드를 컴파일하고 실행한다는 의미
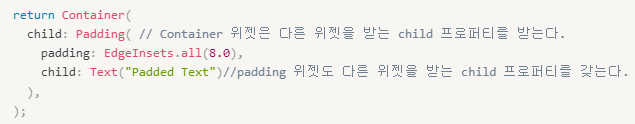
2. 위젯 트리와 형식 , State 객체

-> Container는 Padding의 부모이고 , Padding은 Text 위젯의 부모
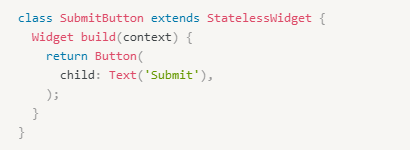
2.1 상태를 갖지 않는 위젯(StatelessWidget)
- 설정이나 자신이 표시하는 데이터를 신경쓰지 않음
- 상태를 바꿀 수 없는 위젯
- 화면이 로드될 때 한 번만 그려지는 State 가 없는 위젯

- 위젯으로 전달한 모든 데이터를 설정으로 활용
- 버튼의 텍스트로 설정할 데이터 필요
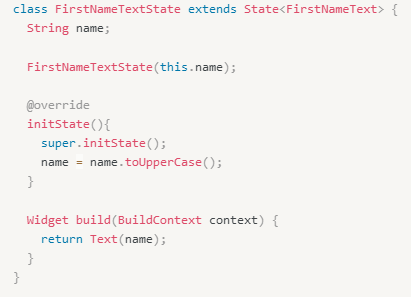
2.2 상태를 갖는 위젯(StatefulWidget)
- 내부 상태를 가지며 이를 관리한다
- 상태 객체를 갖는다
MyHomePage 트리 노드는 MyHomePageState트리 노드와 연결
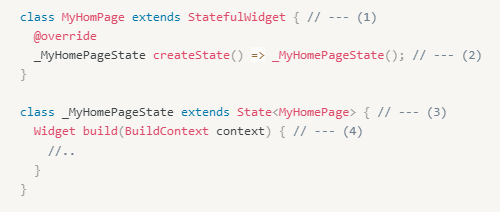
모든 StatefulWidget 인스턴스는 실제로 클래스 두 개 갖는다

StatefulWidget을 상속- 모든
StatefulWidget은state객체를 반환하는createState메서드 반드시 정의 - 상태 클래스는 플러터의
State클래스를 상속 StatefulWidget의 필수build메서드
❗ 사실 StatefulWidget 클래스는 build메서드 포함 x , 하지만 모든 StatefulWidget은 상태 객체(State)를 포함, 모든 상태 객체가 build 메서드를 포함한다.
언더바(_) 로 시작하는 다트의 비공개 값
언더바(_) 의 의미는 -> 비공개(private) 클래스를 의미
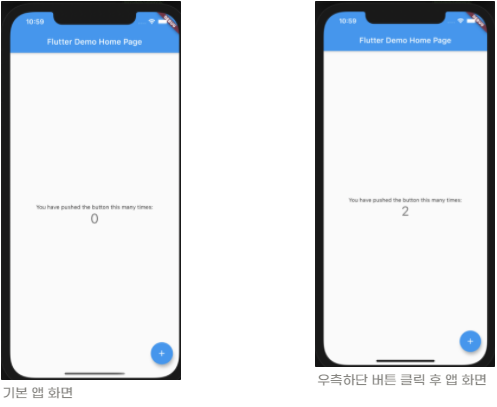
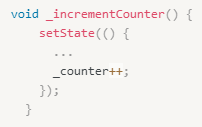
2.2.1 setState
- 객체의 상태와 관련 , 내부 파라미터로 전달 된 콜백메서드를 실행 후 설정이 바뀌는 모든 위젯을 다시 그려줌


-> setState 메서드 호출해 내부 콜백 메서드로 _MyHomePageState.build 메서드를 실행하며 설정이 바뀐 모든 위젯 다시 그린다
2.2.2 initState
플러터가 위젯을 그리기 전 필요한 모든 초기화를 State.initState메소드에서 수행

2.3 BuildContext

-
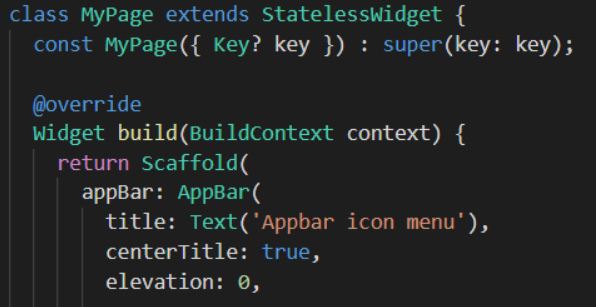
첫번째 정의 : build 함수는 Scaffold Widget을 리턴하는데 이때 위젯 트리상에서 어디에 위치하는가에 대한 context 정보를 넣어 리턴 해준다는 의미
-
두번째 정의 : BuildContext는 stateless 위젯이나 state 빌드 메서드에 의해서 리턴된 위젯의 부모가 된다.
-
Scaffold는 MyPage 라는 위젯을 가짐 , Scaffold 위젯이 리턴 되었을 때 Scaffold는 부모인 MyPage 위젯의 context를 그대로 물려받음
-
위젯 트리 상에서 Scaffold 위치를 알아내기 위해서는 Scaffold의 context를 참조하는게 아니라 Scaffold의 자식 위젯의 context를 통해 위치를 알아내야 함
https://darrengwon.tistory.com/371 < BuildContext 참고 사이트 >

잘 보고 갑니다 !!