1. SafeArea ❗
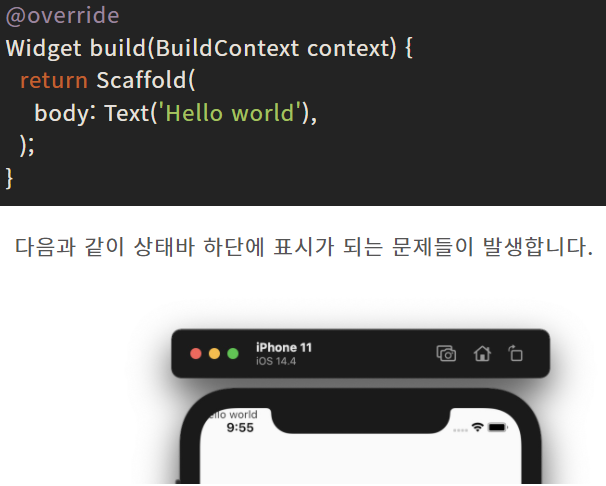
iOS의 노치 디자인이나 안드로이드의 상태바 하단 등 앱이 표시되는 영역으로 인해 발생하는 문제를 해결

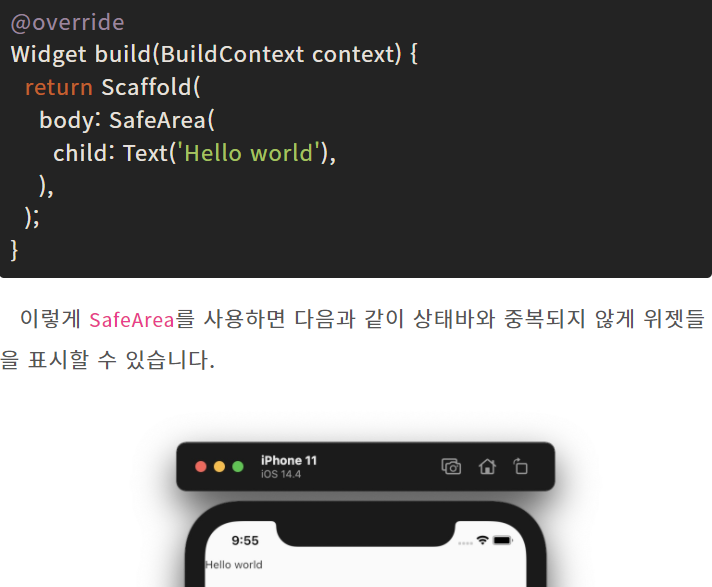
-> 이를 해결하기 위한 방법 SafeArea 사용

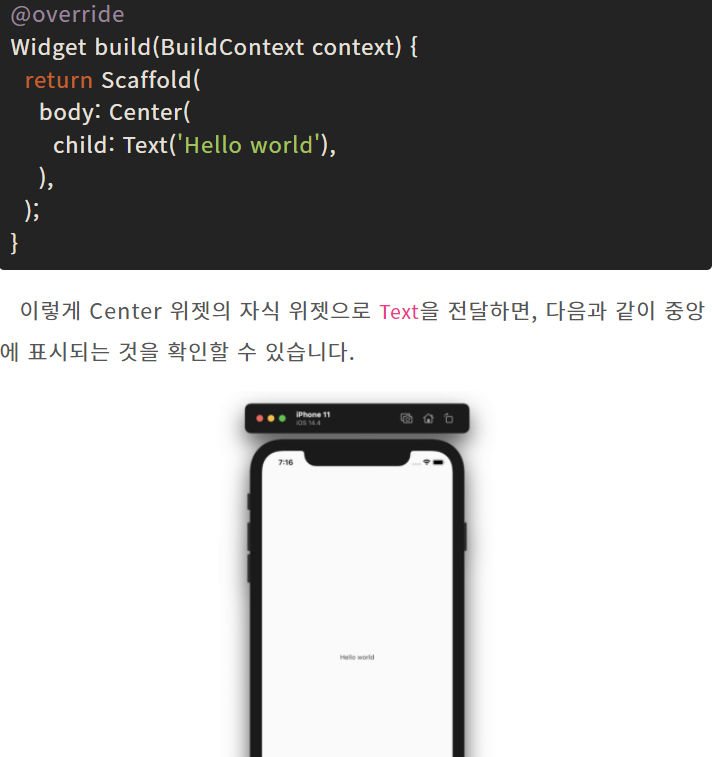
2. center ❗
center 위젯은 자식 위젯을 중앙에 표시함

3. padding ❗
padding 위젯은 자식 위젯 주위에 padding을 표시

-> left , top , right , bottom 순서
- 다른 방법
padding: EdgeInsets.all(10) // 모든 부분에 padding을 10 만큼
4. Container ❗ ( child 속성 )
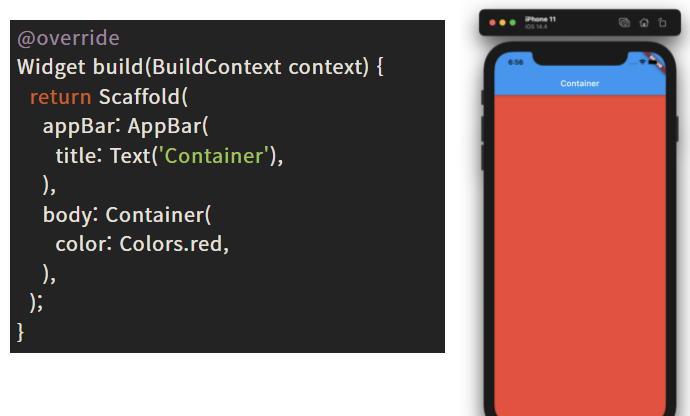
Container 위젯을 사용하면 , 기본적으로 최대한의 공간을 차지하여 표시

-> 이렇게 최대한의 공간 (화면 전체) 에 표시
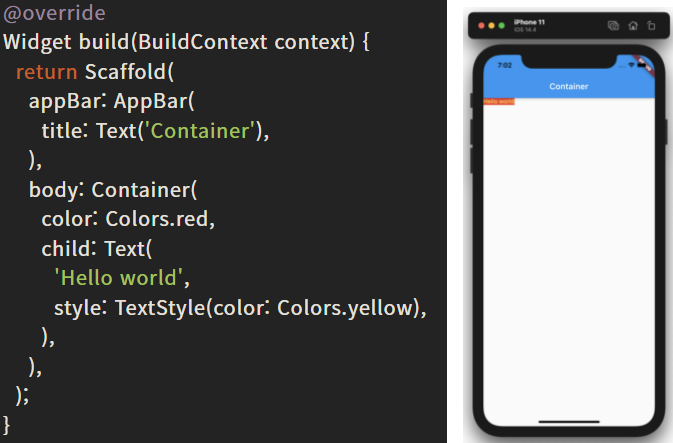
📢 만약 Container에 자식 위젯이 제공되면, Container는 자식 위젯의 사이즈로 표시

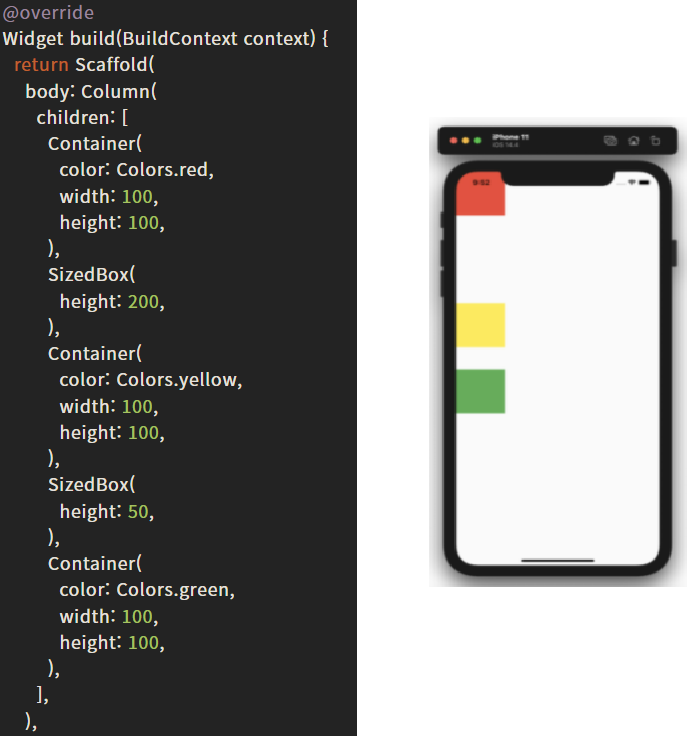
5. Column ❗ ( childern [] 속성 )
Column 위젯은 자식 위젯들을 세로로 정렬하여 표시 , 세로의 모든 영역 차지
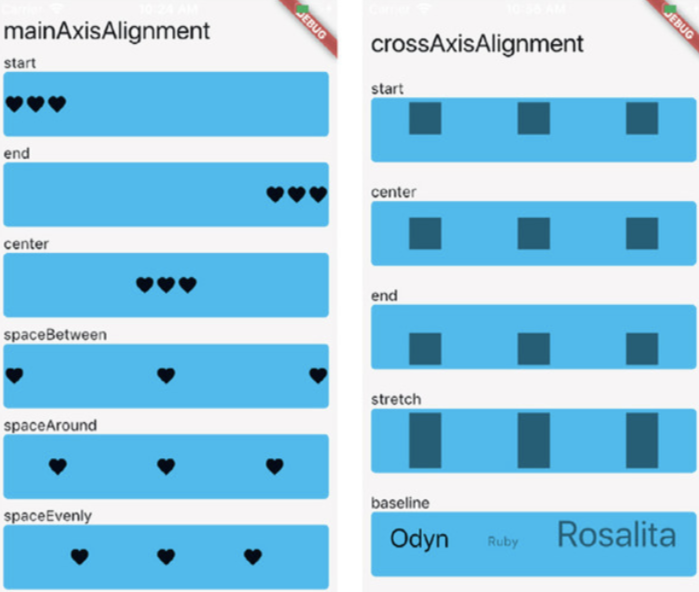
- column의 mainAxisAlignment 파라미터를 이용하여 자식 위젯 정렬
mainAxisAlignment가 세로 축 ,crossAxisAlignment가 가로 축- center , end , spaceAround ... etc
mainAxisSize : MainAxisSize.min
--> 세로의 모든 영역을 차지하던 Column이 딱 크기만큼만 차지하게 한다 , Row도 마찬가지
- Column 요소들을 화면의 맨 우측 정렬 시키고 싶을 때 (end가 아님 , end는 요소의 크기에 맞춰 끝 쪽 정렬)
invisibleBox를 이용한다
Container(
width: double.infinity,
height:20,
)
--> 가로를 차지할 수 있을 때까지 늘리고 , 그 후에 요소들을 정렬하기 때문에 우측정렬이 된다.
- Column 요소들을 가로로 꽉 차게 하고 싶을 때
crossAxisAlignment: CrossAxisAlignment.stretch
6. Row ❗ ( children [] 속성 )
Row 위젯은 자식 위젯들을 가로로 정렬하여 표시 , Row 위젯은 가로의 모든 영역 차지
- Row의
mainAxisAlignment,crossAxisAlignment파라미터를 이용하여 자식 위젯 정렬mainAxisalignment가 가로 축 ,crossAxisAlignment가 세로 축- center , end , spaceAround ... etc

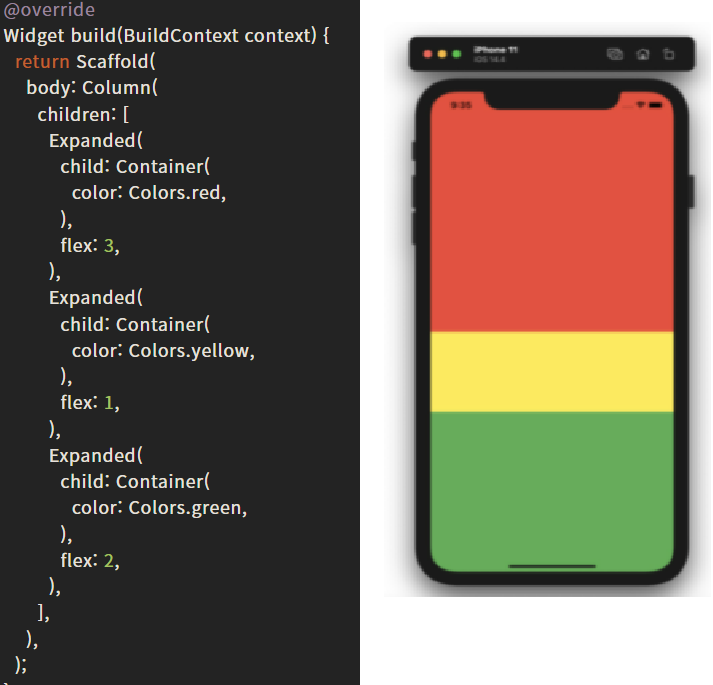
7. Expanded ❗
Expanded 위젯은 column 위젯 또는 Row 위젯과 함께 사용하여 웹 개발에서 사용되는 flex와 같은 기능을 구현할 수 있음

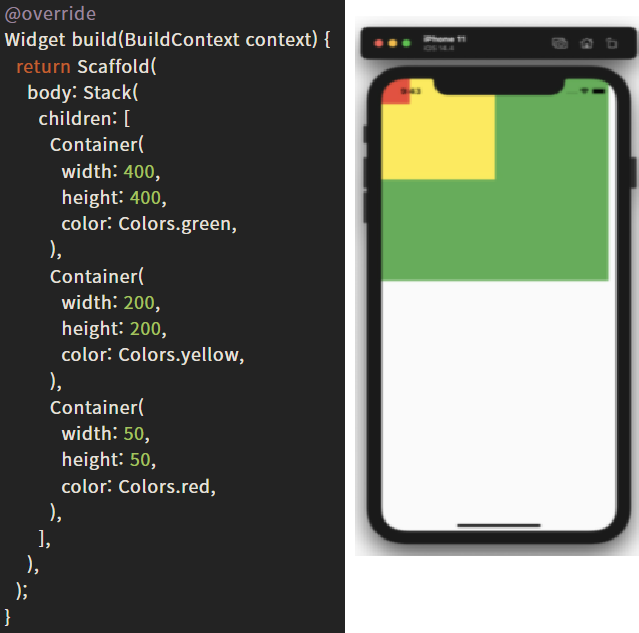
8. Stack ❗
위젯 위에 위젯을 표시할 수 있게 해준다

9. SizedBox ❗
위젯과 위젯 사이에 빈 공간을 추가할 때 , 자주 사용