인수 전달

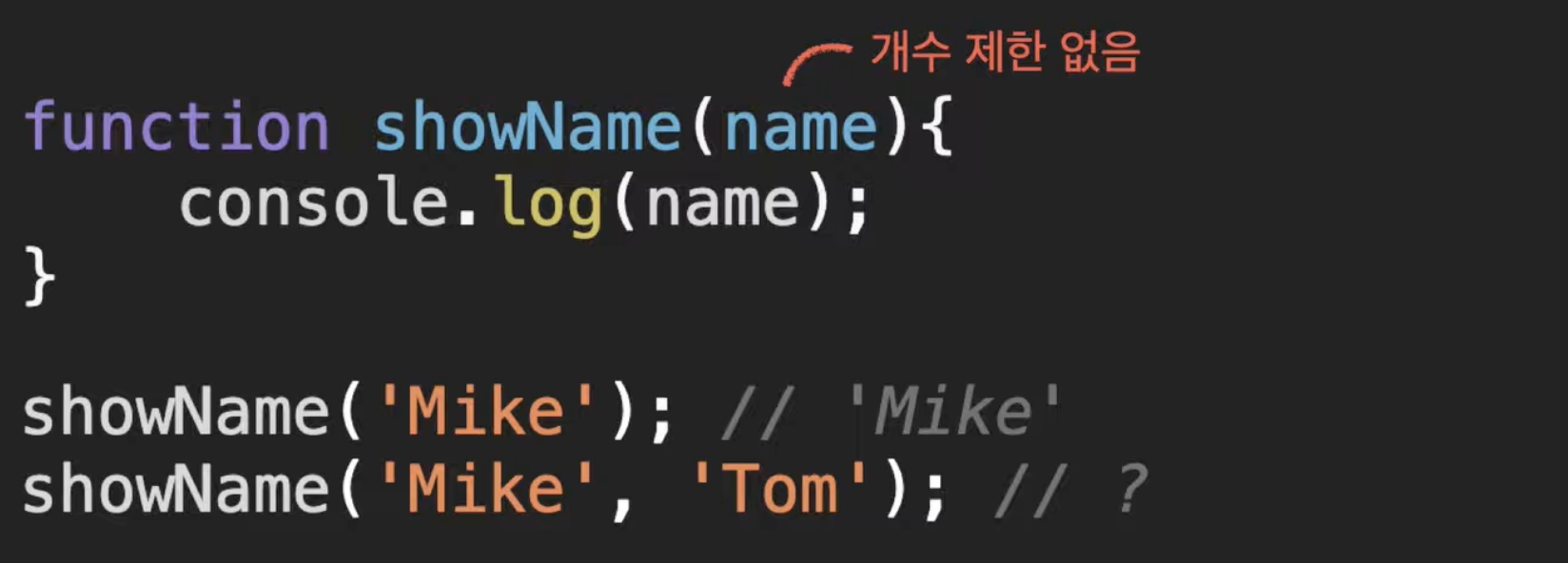
- js에서 함수에 넘겨주는 인수에 개수는 제한이 없다.
- 호출할 때 그 개수를 정확하게 맞출 필요가 없다.
함수의 인수를 얻는 방법은 두가지가 있는데 하나는 argument로 접근하는 것과 나머지 매개변수 Rest parameters로 접근하는 것이다.
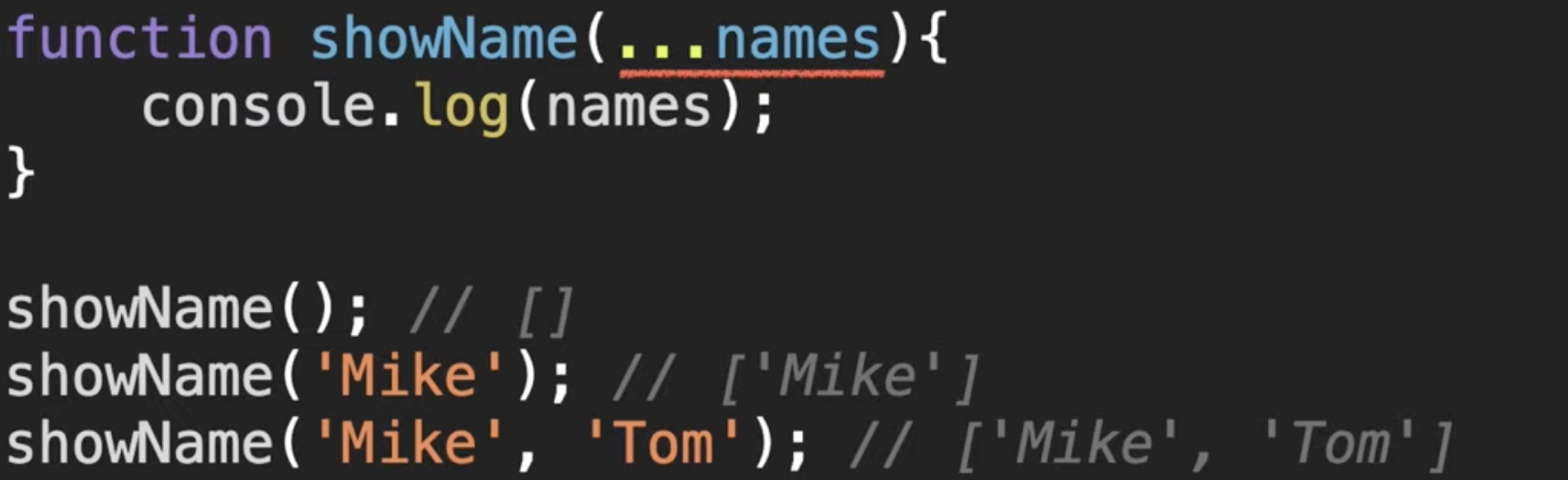
매개변수에 전개 구문을 활용하면, 함수를 호출할 때 넘쳐나는(?) 인자들을 하나의 배열로 모아주는 매개변수로 활용할 수 있다.
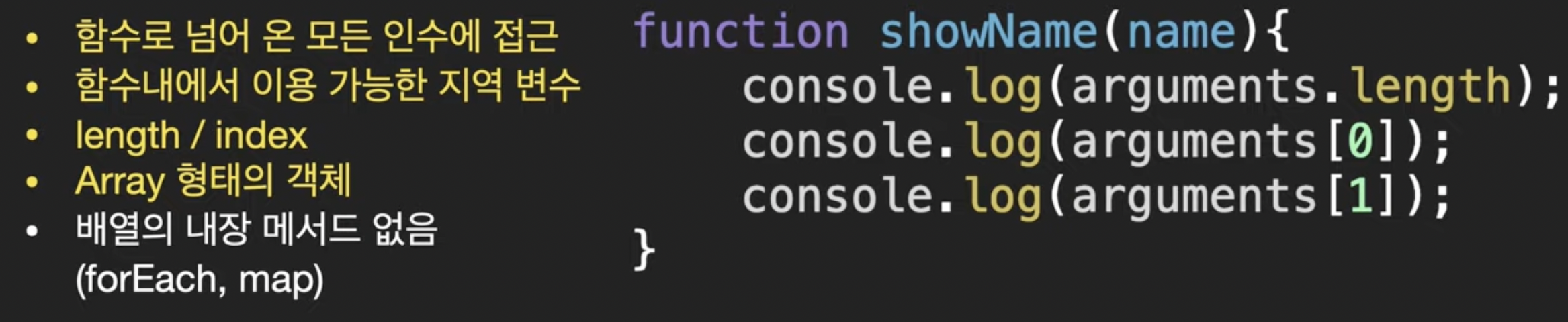
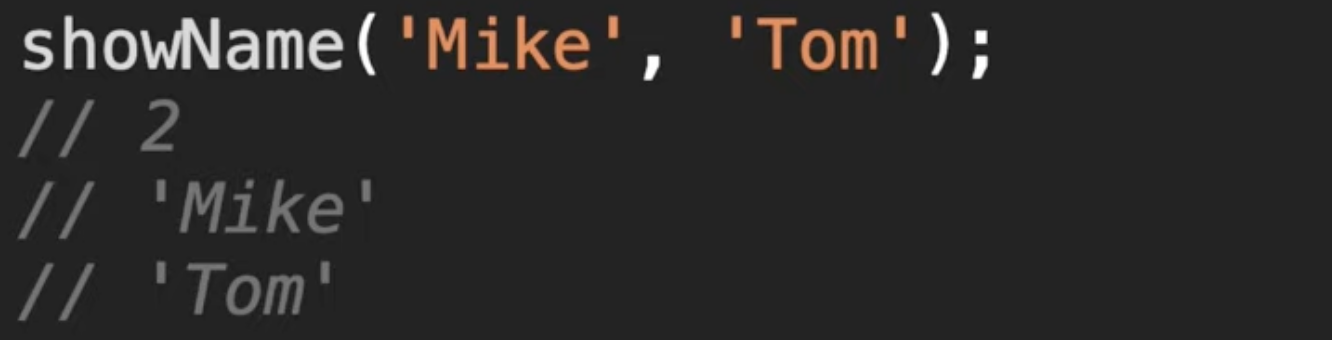
arguments


Rest parameters (나머지 매개변수)

function foo(...rest) {
console.log(Array.isArray(rest)); // true
console.log(rest); // [ 1, 2, 3, 4, 5 ]
}
foo(1, 2, 3, 4, 5);Spread syntax (전개 구문)
이 문법은 문법 이름 그대로 객체 혹은 배열들을 펼칠 수 있게 해 준다.
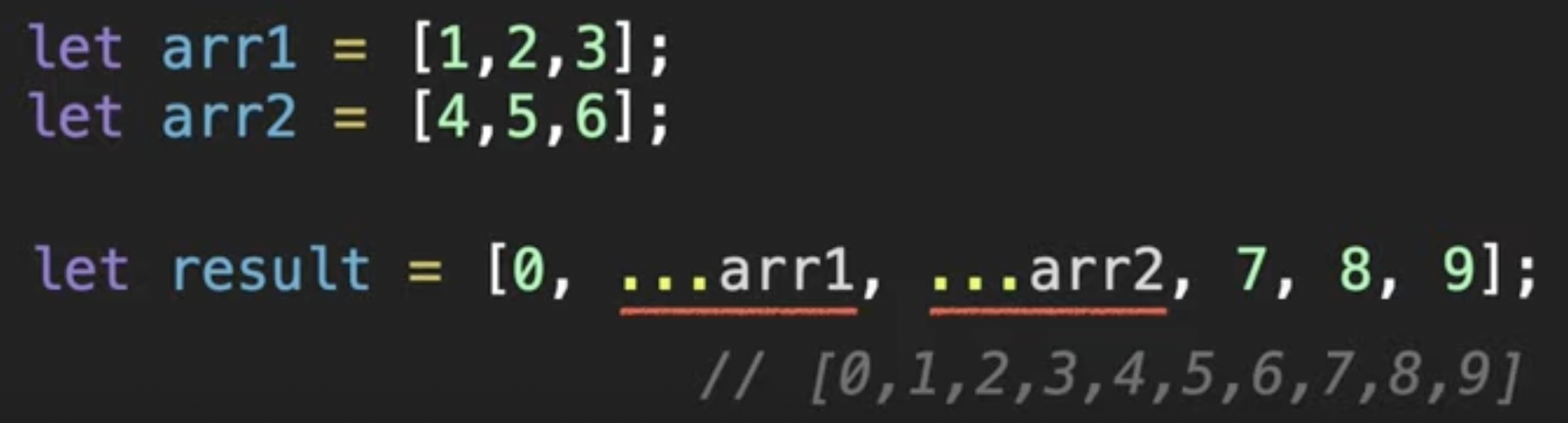
전개 구문 : 배열
// ...[1, 2, 3]는 [1, 2, 3]을 개별 요소로 분리한다(→ 1, 2, 3)
console.log(...[1, 2, 3]) // 1, 2, 3
// 문자열은 이터러블이다.
console.log(...'Hello'); // H e l l o
// Map과 Set은 이터러블이다.
console.log(...new Map([['a', '1'], ['b', '2']])); // [ 'a', '1' ] [ 'b', '2' ]
console.log(...new Set([1, 2, 3])); // 1 2 3
// 이터러블이 아닌 일반 객체는 Spread 문법의 대상이 될 수 없다.
console.log(...{ a: 1, b: 2 });
// TypeError: Found non-callable @@iterator다음과 같이 사용할 수도 있다.

-> 배열 내의 간편하게 push나 unshift를 통해 삽입하는 것이 아닌 Spread syntax 를 이용하여 넣을 수 있음.
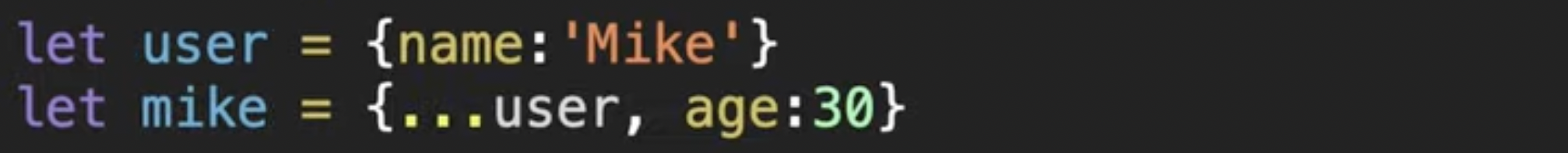
전개 구문 : 객체

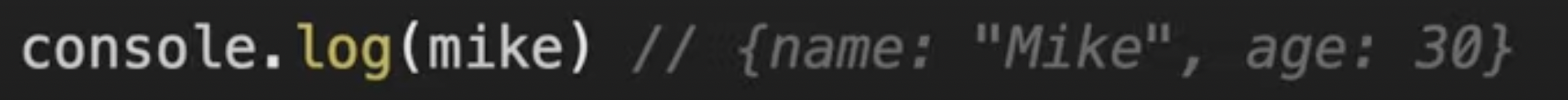
-> 출력

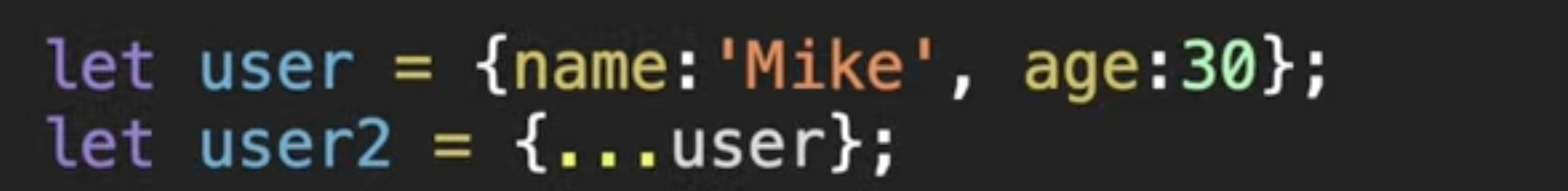
전개 구문 : 복제

-> 다음과 같이 복제할 수 있음.
