JavaScript
1.[JavaScript] 1. 변수 및 자료형

JavaScript 에서 변수를 선언할때는 , 변하지 않는 값은 const 변할 수 있는 값은 let으로 선언해라.const BIRTH_DAY = "99.09.26";let clothes = 3;1) 변수는 문자와 숫자 , $와 \_만 사용한다.2) 첫 글자는 숫자가
2.[JavaScript] 2. 대화상자와 형변환

알림창을 띄워주는 용도로 사용자와 상호작용 한다기 보단 일방적으로 알리기 위한 함수사용자에게 어떤 값을 입력받을 때 보통 사용한다.var inputString = prompt('문자열을 입력하세요', '기본 값 문자열');= 두번째 값은 입력값의 default값으로 무
3.[JavaScript] 3. 함수 표현식

함수 선언문함수 표현식위 두가지의 실행 방식과 동작 방식은 동일하다 어떤 차이가 있을까 ??정답은 함수를 호출할 수 있는 타이밍이다 !함수 선언문은 어디서든 호출이 가능하다 함수 선언보다 함수를 호출하는 부분이 윗부분에 있어도 실행이 되는데 , 순차적으로 실행되는 JS
4.[JavaScript] 4. Object

접근superman.name // 'clark'superman'age' // 33추가superman.gender = 'male';superman'hairColor' = 'black';삭제delete superman.hairColor;this 는 실행하는 시점 즉 , 런
5.[JavaScript] 5. 생성자 함수 & object method , Computed property

생성자 함수는 첫글자를 대문자로 한다.생성자 함수는 new 를 꼭 붙여주어야 한다.computed property : 계산된 프로퍼티\[ "name","Mike" , "age",30 ,"gender","male"]{ name : 'Mike' , age:30 , ge
6.[JavaScript] 6. 심볼(Symbol)

Symbol 은 유일한 식별자를 만들 때 사용한다. (유일성 보장)Symbol 을 객체의 property key로 사용할 수 있다.그러나 이전에 배운 여러 객체 메소드들은 심볼형을 건너뛴다.하나의 심볼만 보장받을 수 있음없으면 만들고, 있으면 가져오기 때문Symbol
7.[JavaScript] 7. Number , Math

10진수 -> 2진수 / 16진수JS는 수학과 관련된 프로퍼티와 메소드들을 가지고 있는 Math라는 내장 객체가 있음toFixed 메소드는 문자열로 반환되기 때문에 반환한 후 Number를 통해 숫자로 변경해준 후 작업숫자 여부를 판별할 때 보통 사용한다문자를 숫자로
8.[JavaScript] 8. Array의 함수들

push() : 뒤에 삽입pop() : 뒤에 삭제unshift() : 앞에 삽입shift() : 앞에 삭제\--> m자리에 0을 넣으면 추가하고 싶은 위치에 추가할 수 있음. 또 splice 함수를 반환한 값을 변수에 넣어보면 삭제되고 남은 배열이 아닌 삭제된 것들이
9.[JavaScript] 9. Array 함수들 (2) arr.sort() / arr.reduce()

배열 정렬 / 배열자체가 변경되니 주의할 것 ! 따라서 위와 같이 복잡하게 정렬하기 보다는 Lodash 라는 라이브러리를 사용하는 것이 편리하다.Lodash 를 사용하면 \_.sortBy(arr); 을 통해서 정렬할 수 있다.공식사이트에서 학습하도록 하자 !배열의 값을
10.[JavaScript] 10. 구조 분해 할당 (Destructuring assignment)

구조 분해 할당 구문은 배열이나 객체의 속성을 분해해서 그 값을 변수에 담을 수 있게 하는 표현식을 의미한다.기존 새로운 변수를 하나 더 만들어 임시로 값을 저장하고 swap 했다면 , 배열 구조 분해를 통해 다음과 배열의 값을 바꿔치기 할 수 있다.
11.[JavaScript] 11. 나머지 매개변수, 전개 구문 (Rest parameters, Spread syntax)

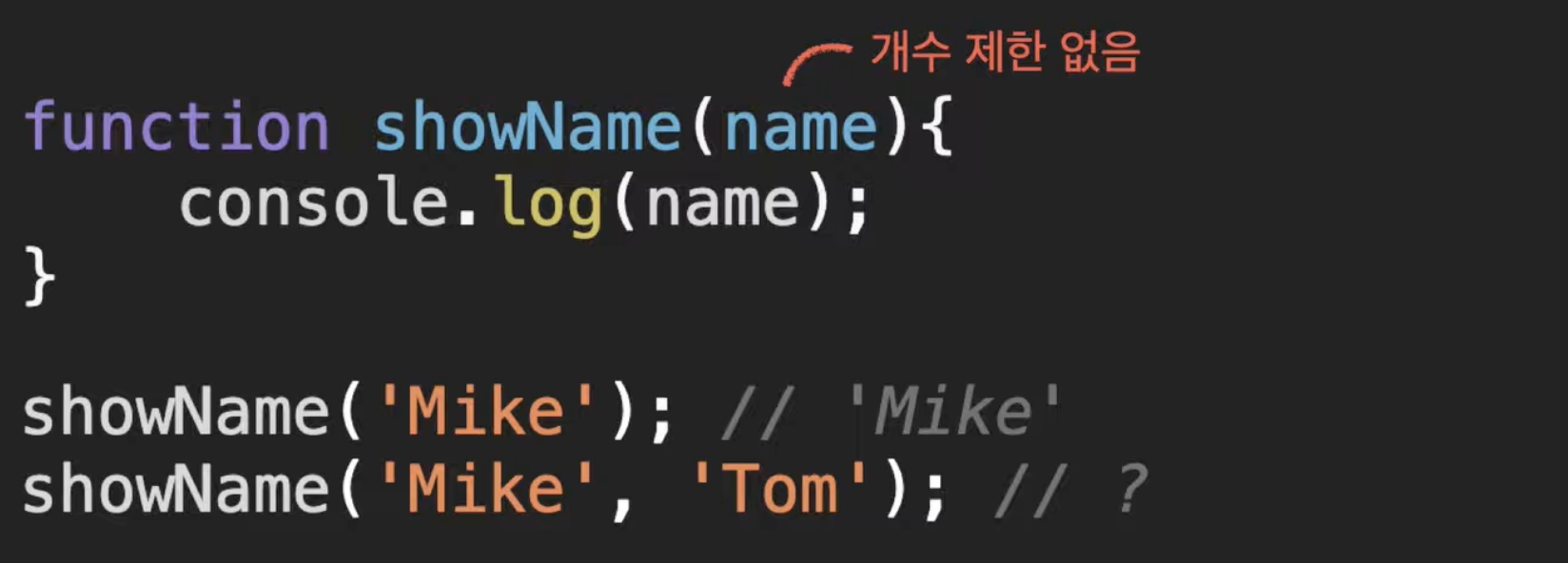
js에서 함수에 넘겨주는 인수에 개수는 제한이 없다. 호출할 때 그 개수를 정확하게 맞출 필요가 없다.함수의 인수를 얻는 방법은 두가지가 있는데 하나는 argument로 접근하는 것과 나머지 매개변수 Rest parameters로 접근하는 것이다.매개변수에 전개 구문을
12.[JavaScript] 12. 클로저 (Closure)

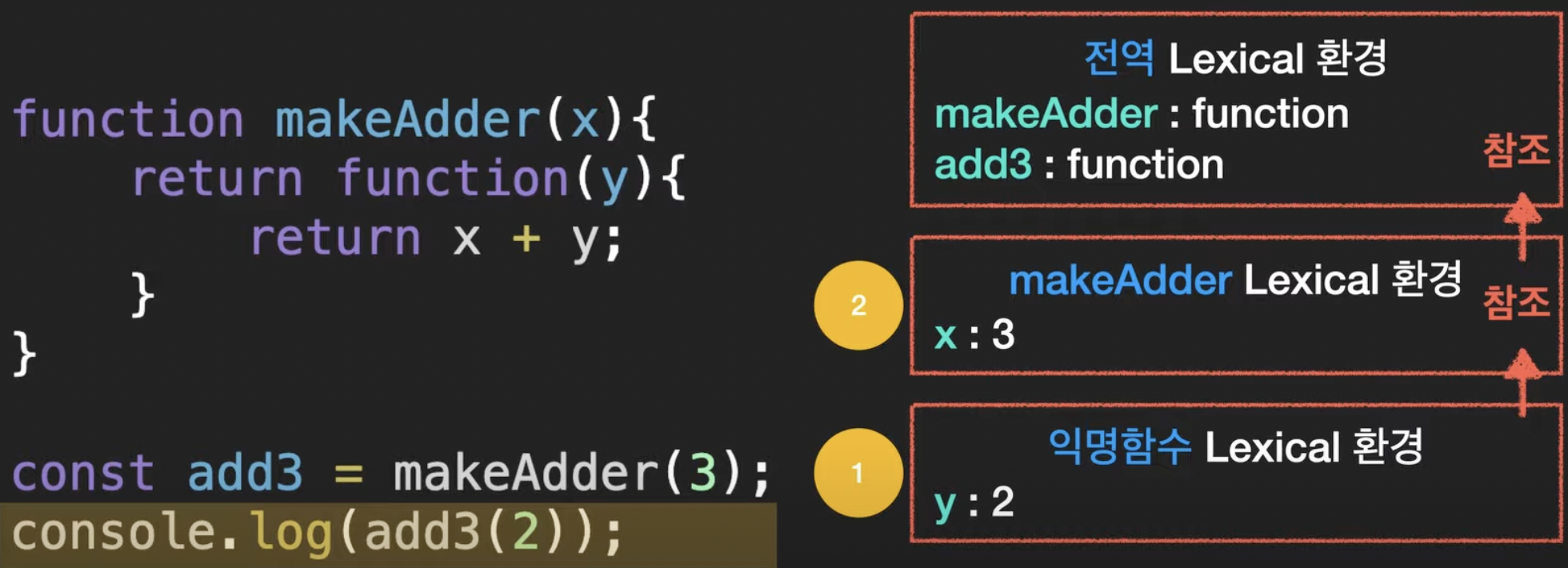
어휘적 환경 (Lexical 환경) JS 코드의 동작을 살펴보면 코드를 실행하면 스크립트내의 선언된 변수들이 Lexical 환경에 올라간다. 이후 순차적으로 실행되는데, let one; 을 만났을 때 one : undefined 되며 사용가능 상태로 바뀐다. on
13.[JavaScript] 13. setTimeout / setInterval (스케쥴링 함수)

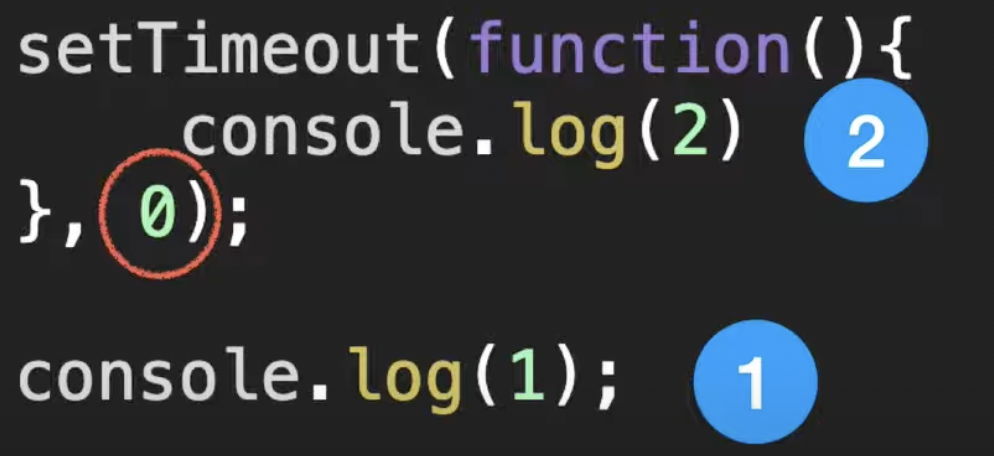
setTimeout() > setTimeout은 일정 시간이 지난 후 함수가 실행되도록 해준다. setTimeout은 매개변수로 두가지를 받는데, 첫째로 함수와 둘째로 시간이다(ms) 다음과 같이 인수를 넘겨줄수도 있음. clearTimeout(tId)를 통해
14.[JavaScript] 14. call , apply , bind

함수 호출 방식과 관계없이 this를 지정할 수 있다.다음에서 마찬가지로 call을 통해 this 를 지정해주면 this가 성공적으로 지정되어 출력된다.call과 매개변수를 처리하는 방식만 빼면 동일하다.call은 매개변수를 직접 받지만 , apply는 배열 형태로 매
15.[JavaScript] 15. 상속 , 프로토타입 (Prototype)

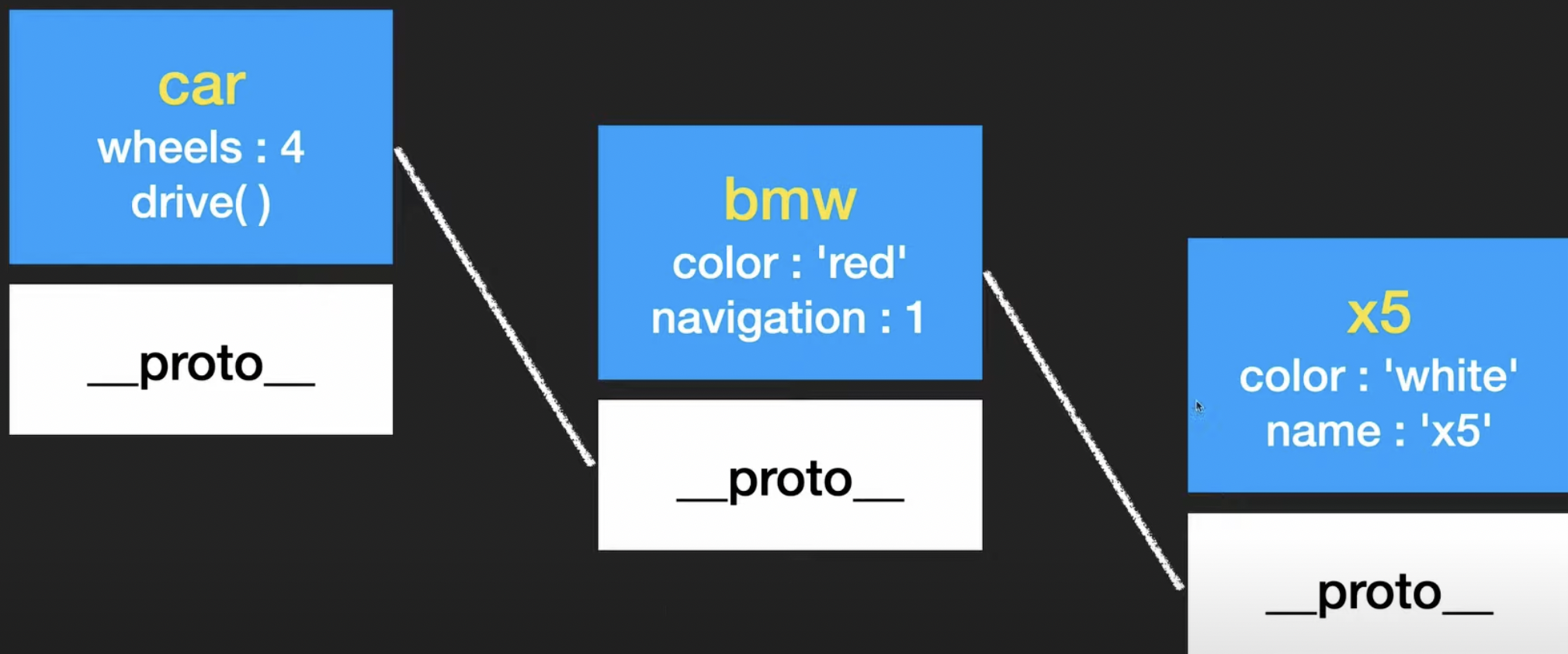
자바스크립트의 모든 객체는 프로토타입(prototype)이라는 객체를 가지고 있습니다.모든 객체는 그들의 프로토타입으로부터 프로퍼티와 메소드를 상속받습니다.이처럼 자바스크립트의 모든 객체는 최소한 하나 이상의 다른 객체로부터 상속을 받으며, 이때 상속되는 정보를 제공하
16.[JavaScript] 16. 클래스 (class)

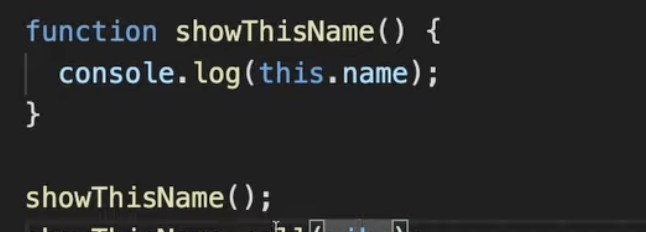
JavaScript 의 Class는 ES6에 추가된 스펙이다.위와 같이 클래스로 작성했을 때의 차이를 알아보자클래스로 작성한 문법을 이용해 객체를 생성하게 되면 클래스 내부의 showName() 메소드는 User2의 프로토타입에 저장되게 된다. 따라서 위에서 mike객
17.[JavaScript] 17. Promise

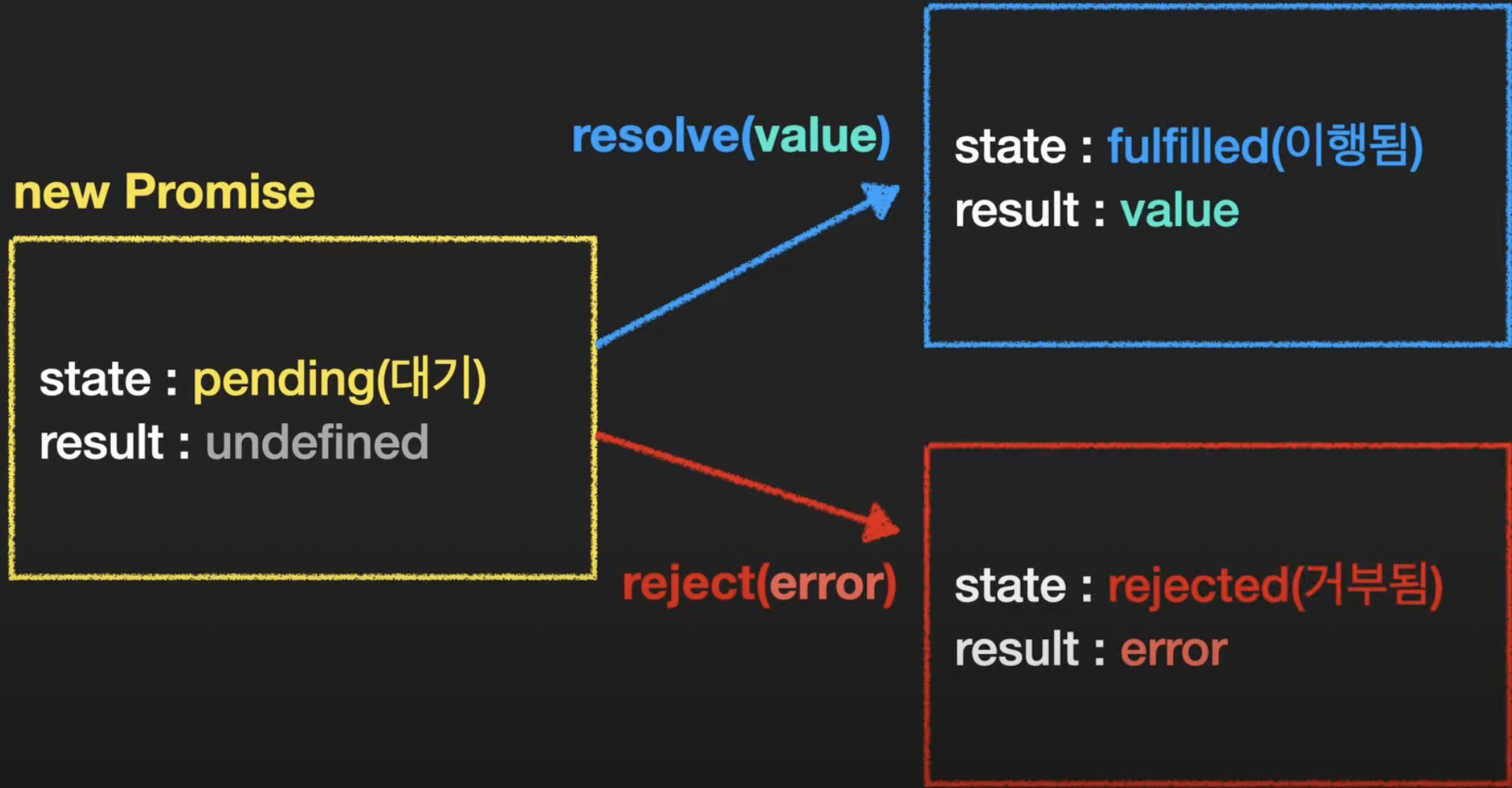
promise를 실생활에 빗대어 설명하면 어느 한 상점에 손님이 물건을 요구하고 해당 상점은 물건을 제작합니다. 손님은 요구한 물건이 나오기 전까지 10초마다 물건의 완성여부를 묻는 행동을 한다고 가정했을 때, 상점측은 "아니요" , "만들다가 실패했어요" 등의 대답을
18.[JavaScript] 18. async / await

async와 await는 자바스크립트의 비동기 처리 패턴 중 가장 최근에 나온 문법입니다. 기존의 비동기 처리 방식인 콜백 함수와 프로미스의 단점을 보완하고 개발자가 읽기 좋은 코드를 작성할 수 있게 도와줍니다.다음과 같은 함수가 있다고 가정해보자 , 이 함수 앞에 a
19.[JavaScript] 19. Generator

함수의 실행을 중간에 멈췄다가 재개할 수 있는 기능이다.다음과 같이 제너레이터 함수는 function 키워드 옆에 \* 을 붙여줍니다.yield 키워드 부분에서 함수를 멈출 수 있습니다.a 에는 fn() 실행을 통한 반환된 제너레이터 객체가 담겨져 있고 ,제너레이터
20.문서 객체 모델 DOM과 JS

문서 객체 모델, 즉 DOM은 웹 페이지(HTML이나 XML 문서)의 콘텐츠 및 구조, 그리고 스타일 요소를 구조화 시켜 표현하여 프로그래밍 언어가 해당 문서에 접근하여 읽고 조작할 수 있도록 API를 제공하는 일종의 인터페이스이다. 즉 자바스크립트 같은 스크립팅 언어
21.[JavaScript] innerHTML, innerText, textContent 차이점

위의 세 가지 속성은 node나 element의 텍스트값을 읽어오고 설정할 수 있다는 점에서 굉장히 비슷하다. 조금씩 다른 차이가 있고 이 차이를 잘 알고 사용해야 한다.innerHTML은 Element의 속성으로, element내에 포함 된 HTML또는 XML 마크업
22.[JavaScript] JS의 최신 기능들

arguments 객체는 함수에 전달된 인수에 해당하는 Array 형태의 객체이다. js는 유연한 언어로 함수 호출 시 인자 형식을 맞추지 않아도 에러가 발생하지 않는다. 📌 참고 : ES6 호환 코드를 작성 중이라면 되도록 나머지 매개변수 구문을 사용해야 한다.ar
23.[JavaScript] 노드

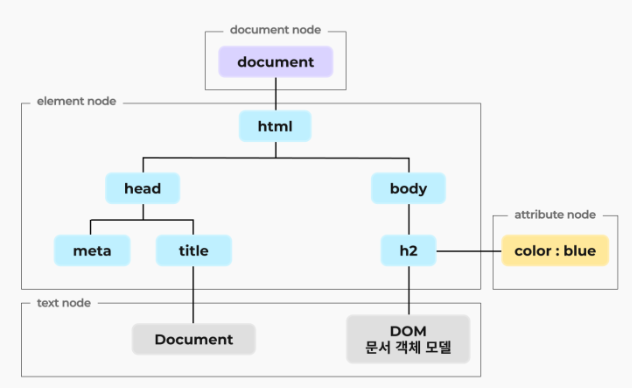
HTML DOM은 노드라고 불리는 계층적 단위에 정보를 제공한다. 노드 트리는 노드들의 집합이며 노드 간의 관계를 보여준다. 노드 트리는 최상위 레벨인 루트 노드로부터 시작하여, 가장 낮은 레벨인 텍스트 노드까지 내려간다.문서 노드(document node) : 문서
24.[JavaScript] 노드

HTML DOM은 노드라고 불리는 계층적 단위에 정보를 제공한다. 노드 트리는 노드들의 집합이며 노드 간의 관계를 보여준다. 노드 트리는 최상위 레벨인 루트 노드로부터 시작하여, 가장 낮은 레벨인 텍스트 노드까지 내려간다.문서 노드(document node) : 문서
25.[JavaScript] 노드

HTML DOM은 노드라고 불리는 계층적 단위에 정보를 제공한다. 노드 트리는 노드들의 집합이며 노드 간의 관계를 보여준다. 노드 트리는 최상위 레벨인 루트 노드로부터 시작하여, 가장 낮은 레벨인 텍스트 노드까지 내려간다.문서 노드(document node) : 문서
26.[JavaScript] append vs appendChild 차이

append 와 appendChild 메서드는 모두 부모 노드에 자식 노드를 추가하는 메서드이다. 하지만 두 메서드에도 몇 가지 차이점이 존재한다.append 메서드를 활용하면 노드 객체(Node object)나 DOMString(text)를 사용할 수 있다. 또한 한
27.[JavaScript] 폼 이벤트와 PreventDefault

폼 전송 시 이벤트 폼 요소의 submit 이벤트를 감시하여 폼 전송 전 추가 작업을 처리할 수 있다.해당 이벤트로 폼 전송 전의 데이터를 가공하거나 데이터 전송 여부를 확인할 수 있다. 전송 취소 후 재입력을 요구하고 싶을 때는 event.preventDefault(
28.[JavaScript] 이벤트 버블링 & 위임

이벤트 버블링은 특정 화면 요소에서 이벤트가 발생했을 때 해당 이벤트가 더 상위의 화면 요소들로 전달되어 가는 특성을 의미한다. 위 코드의 핸들러는 div 태그에 할당되어 있지만, em이나 code같은 중첩 태그를 클릭해도 동작하게 된다. (= 버블링)버블링의 원리는
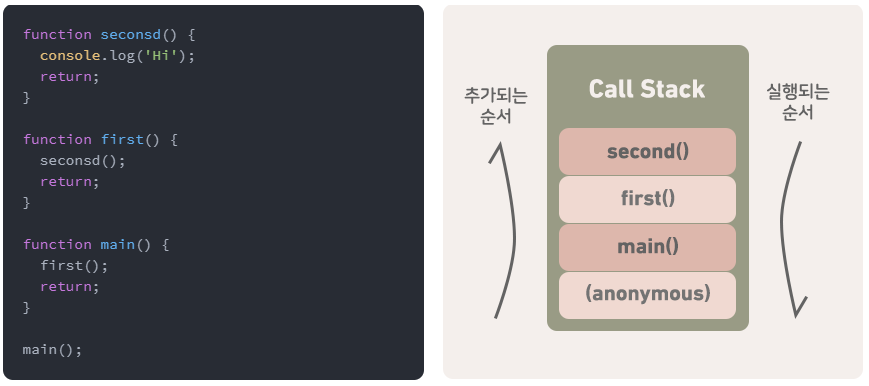
29.[JavaScript] 콜 스택 (Call Stack)과 WebAPI

JavaScript를 공부하다 보면 한 번쯤은 JavaScript가 단일 쓰레드 기반의 프로그래밍 언어라는 말을 들은 적이 있을 것이다. 그렇다면 setTimeout()함수로 특정 시간을 기다림과 동시에 다른 코드를 동작시키는 비동기 처리는 어떻게 가능한 것일까? 단일
30.[JavaScript] AJAX , APIs, JSON 개요

업로드중..Asynchronous Javascript And XML Js 통해 비동기식으로 서버에 데이터 요청하여 필요 데이터를 받아옴전체 페이지 새로 고침 X , 변경 필요한 페이지 부분만 고치는 기법화면 전환 없이 클라이언트,서버간 정보 교환이 목적EX)상품의 정렬
31.[JavaScript] HTTP Method (HTTP Verb)

HTTP Method (GET,POST 방식)HTTP Method 혹은 HTTP Verb라고 하는 URL로 통신하는 방법을 말한다. 흔히 GET 방식과 POST방식을 많이 사용한다어떤 정보를 가져올지에 대한 HTTP 요청 방식이다URL에 Parameter를 포함시켜 요
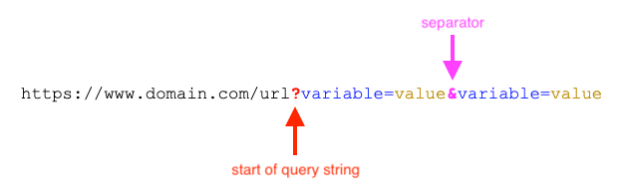
32.Query String 쿼리스트링이란 ?

사용자가 입력 데이터를 전달하는 방법 중 하나로, url 주소에 미리 협의된 데이터를 파라미터를 통해 넘기는 것을 말한다.https://www.google.com/search?q=밥 물음표 뒤에 =로 연결된 key value pair 부분을 url 뒤에 덧붙여
33.[JavaScript] XHR(XMLHttpRequest)

Javascript에서 XMLHttpRequest 객체를 사용하여 서버에 동기 또는 비동기식 요청을 보낼 수 있으며, 요청에 대한 응답 정보를 웹 페이지에 로드할 수 있다. 즉, 웹 페이지를 다시 로드하지 않아도 웹 페이지의 일부를 변경할 수 있다.XMLHttpRequ
34.[JavaScript] Fetch API

웹 개발을 할 때 AJAX 라는 비동기적인 통신 방법을 통해 클라이언트 쪽에서 서버에 추가 정보를 요청하여 가져올 수 있게 한다. fetch API는 그런 AJAX 통신 기술의 일종으로 별도의 라이브러리를 추가하지 않아도 최신 브라우저에 내장되어 있기 때문에 함수의 J
35.[JavaScript] Axios

웹 브라우저와 Node.js를 위한 HTTP 비동기 통신 라이브러리. Promise 객체를 기반으로 만들어지며 Ajax처럼 API를 이용한 비동기 통신을 할 때 주로 사용한다Ajax (비동기 자바스크립트) : 브라우저의 XMLHttpRequest 객체를 이용해 화면 전