setTimeout()
setTimeout은 일정 시간이 지난 후 함수가 실행되도록 해준다.
function fn(){
console.log(3);
}
setTimeout(fn, 3000);- setTimeout은 매개변수로 두가지를 받는데, 첫째로 함수와 둘째로 시간이다(ms)

-
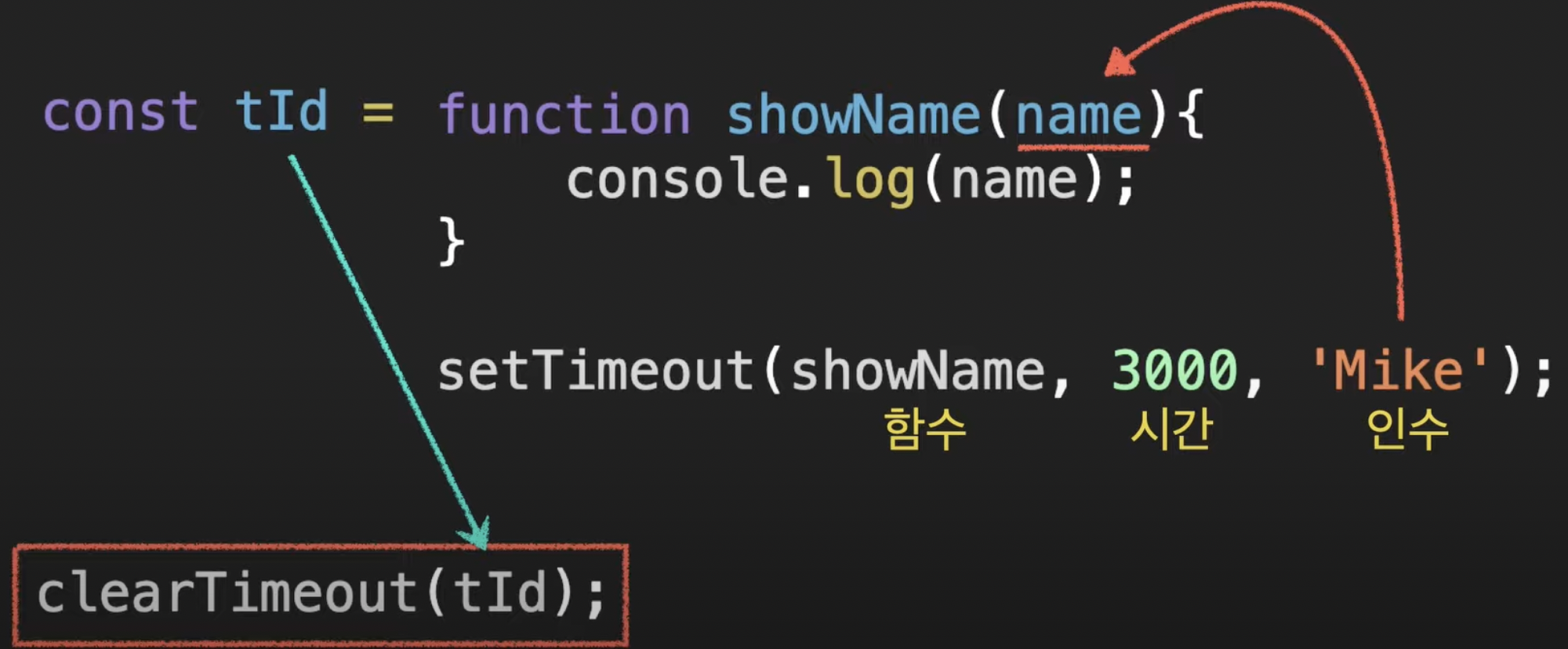
다음과 같이 인수를 넘겨줄수도 있음.
-
clearTimeout(tId)를 통해 Timeout을 제거할 수도 있음
setInterval()
setInterval은 일정 시간 간격으로 함수를 반복하도록 해준다.

-
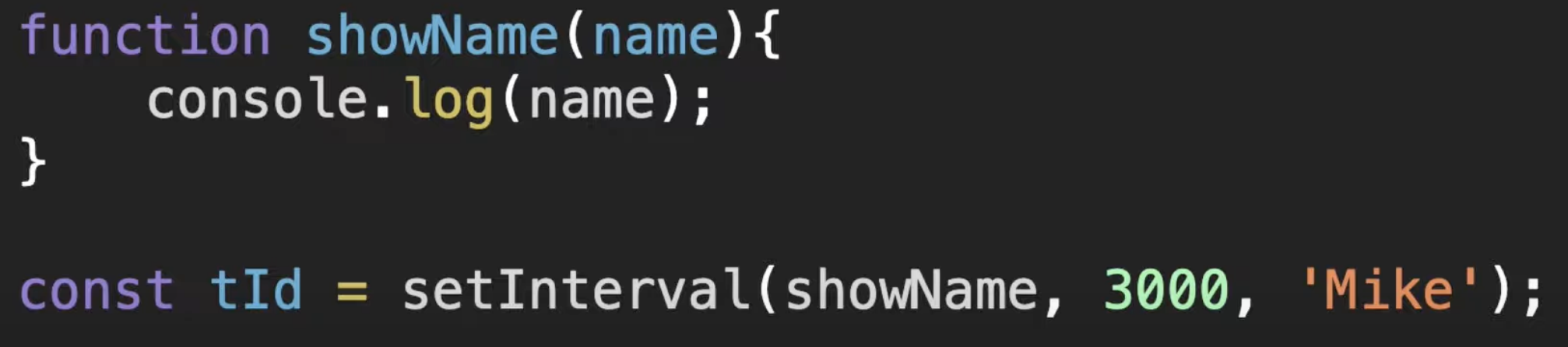
setTimeout과 사용법이 동일하지만 시간 간격으로 반복해서 함수를 실행해준다는 차이가 있음.
-
중단하려면 clearInterval(tId) 하면된다.
주의할 점

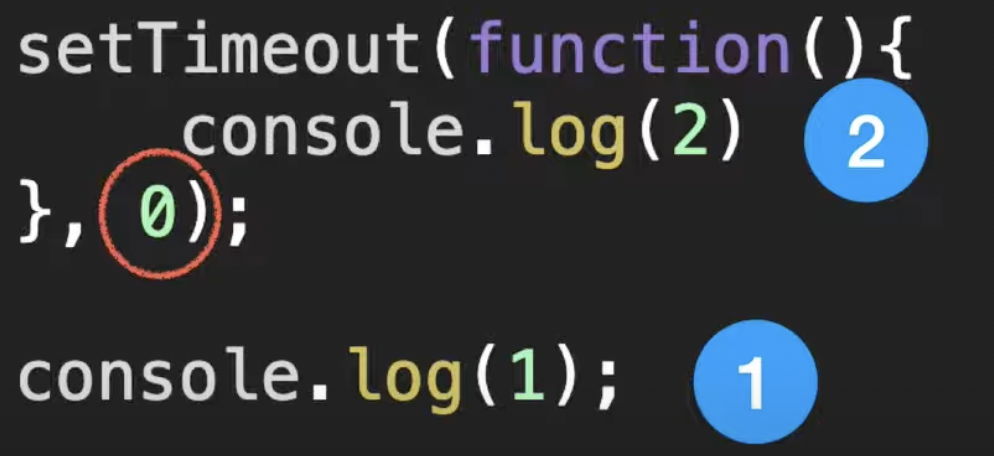
다음과 같은 상황에서 시간을 0ms 로 지정했는데도 , 아래 코드가 먼저 실행되는 이유는 스케쥴링 함수는 스크립트내의 코드가 모두 실행되고 나서 실행되기 때문이다
