alert , prompt , confirm 에 대하여
1) alert
알림창을 띄워주는 용도로 사용자와 상호작용 한다기 보단 일방적으로 알리기 위한 함수

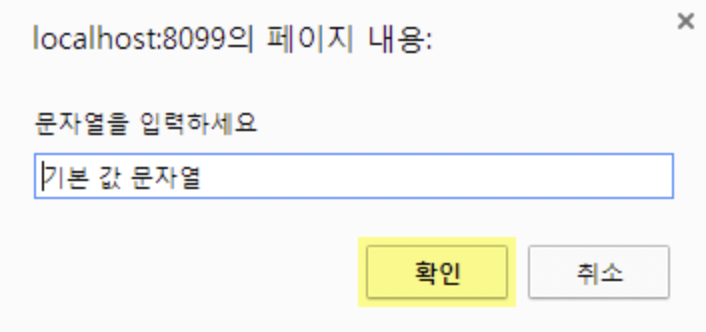
2) prompt
사용자에게 어떤 값을 입력받을 때 보통 사용한다.
- var inputString = prompt('문자열을 입력하세요', '기본 값 문자열');
= 두번째 값은 입력값의 default값으로 무언가를 안내하거나 미리 설명해주기에 용이한 설명이 됨

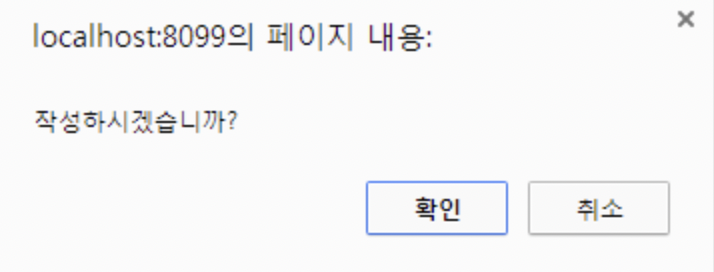
3) confirm
무언가를 확인 받을 때 사용할 수 있다.
var input = confirm('작성하시겠습니까?');

- 확인을 누르면 true , 취소를 누르면 false 값이 반환된다.
위 세가지의 단점
- 창이 떠있는 동안 스크립트 일시 정지로 작업에 방해를 받음
- 스타일링이 불가능하다. (위치 , 모양이 브라우저마다 다름)
형변환
형변환은 왜 필요할까?
자료형이 다르면 의도치 않은 동작이 발생할 수 있다. 따라서 자료형을 맞춰주어야 하는 상황에 형변환을 사용해줘야 한다.
1) String()
문자형으로 변환
- String(3) : "3"
- String(true) : "true"
- String(false) : "false"
2) Number()
괄호안에 타입을 숫자로 변환해준다.
- Number("123") : 123
- Number(true) : 1
- Number(false) : 0
- Number("123asfd") : NaN
3) Boolean()
-
false
: 숫자 0 , 빈 문자열 , null , undefined -
true
: false 외에 모든 것
- Boolean(0) : false
- Boolean(null) : false
- Boolean(1) : true
