append 와 appendChild 메서드는 모두 부모 노드에 자식 노드를 추가하는 메서드이다. 하지만 두 메서드에도 몇 가지 차이점이 존재한다.
append ?
append 메서드를 활용하면 노드 객체(Node object)나 DOMString(text)를 사용할 수 있다. 또한 한번에 여러 개의 자식 요소를 설정할 수 있다.
Node object
const parent = document.createElement('div');
const child = document.createElement('p');
parent.append(child);
// <div><p></p></div>문자열(DOM String)
const parent = document.createElement('div');
parent.append('append 되었습니다.');
// <div>append 되었습니다.</div>여러 개 자식 요소 설정
const div = document.createElement('div');
const span = document.createElement('span');
const p = document.createElement('p');
document.body.append(div,'Hello world', span,p);
// result
<body>
<div></div>
Hello world
<span></span>
<p></p>
</body>appendChild
appendChild 메서드는 append 메서드와 다르게 오직 Node 객체만 받을 수 있다. 또한 한번에 오직 하나의 노드만 추가할 수 있다.
const parent = document.createElement('div');
const child = document.createElement('p');
parent.appendChild(child);
// <div><p></p></div>insertAdjacentHTML
문법
element.insertAjdacentHTML(position, text);
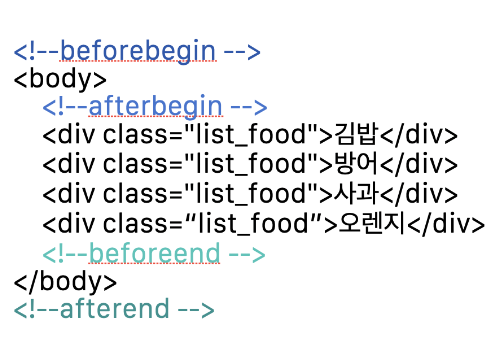
- position : beforebegin, afterbegin, beforeend, afterend
- text : 해당 위치에 삽입될 HTML 요소의 text 값