DOM (문서 객체 모델)이란 ?
문서 객체 모델, 즉 DOM은 웹 페이지(HTML이나 XML 문서)의 콘텐츠 및 구조, 그리고 스타일 요소를 구조화 시켜 표현하여 프로그래밍 언어가 해당 문서에 접근하여 읽고 조작할 수 있도록 API를 제공하는 일종의 인터페이스이다. 즉 자바스크립트 같은 스크립팅 언어가 쉽게 웹 페이지에 접근하여 조작할 수 있게끔 연결시켜주는 역할을 한다.
즉, 문서 객체란 <html>이나 <body> 같은 html문서의 태그들을 JavaScript가 이용할 수 있는 객체(object)로 만든 것을 말한다.
DOM은 어떻게 생성되고 보여질까 ?
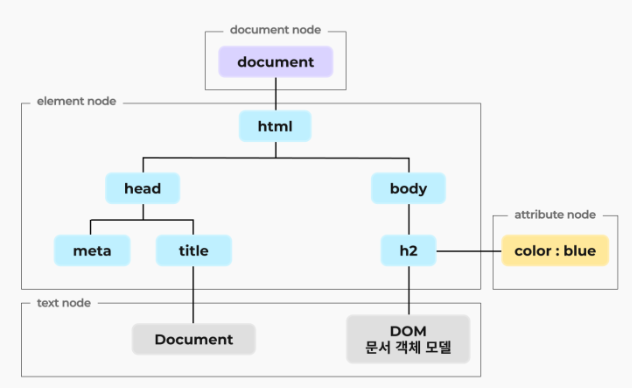
DOM은 웹 페이지, 즉 HTML 문서를 계층적 구조와 정보로 표현하며, 이를 제어할 수 있는 프로퍼티와 메서드를 제공하는 트리 자료구조이기도 하다. 따라서 HTML DOM, 혹은 HTML DOM Tree 로 부르기도 한다.

document node (문서 노드)
DOM Tree에서 최상위 루트 노드를 나타내며, document 객체를 가리킴. HTML 문서에 오로지 1개만 존재하며
window.document,document로 참조해 사용할 수 있다.
element node (요소 노드)
모든 HTML 요소 (body,h2,div 등)는 요소 노드이다. 속성 노드를 가질 수 있는 유일한 노드로 부모-자식 관계를 가지게 되므로 계층적 구조를 이룬다.
attribute node (속성 노드)
모든 HTML 요소의 속성은 이 속성 노드이다. 요소 노드에 대한 정보를 가지고 있다.
text node (텍스트 노드)
텍스트 노드는 정보를 표현하며, 가장 마지막에 위치한 자식 노드이므로 리프 노드라고 불리기도 함
JavaScript DOM
자바스크립트는 DOM을 조작할 수 있는 프로그래밍 언어 중 가장 유명한 언어로 자바스크립트와 DOM은 엄밀히 다른 개념이며, 꼭 자바스크립트로만 DOM을 다룰 수 있는 것은 아니다.
DOM의 정적 생성과 동적 생성

- JavaScript가 접근하여 DOM을 조작한 흔적이 없기 때문에 정적 생성 과정이다.

- JavaScript가 접근하여 DOM을 조작한 흔적이 있기 때문에 동적 생성 과정이다.
DOM의 데이터타입 (DataType)
먼저 DOM 객체의 구성 요소를 알아보자 !
- 프로퍼티(Property) : DOM 객체의 멤버 변수로 HTML 태그의 속성을 반영한다.
- 메소드(method) : DOM 객체의 멤버 함수로 HTML 태그를 제어함
- 컬렉션(collection) : 정보를 집합적으로 표현하는 일종의 배열 (childern 컬렉션은 DOM 객체의 모든 자식 DOM 객체에 대한 주소를 가진다.)
- 이벤트 리스너(Event Listener) : HTML 태그에 작성된 이벤트 리스너(onclick, onchange등) 들을 그대로 가진다
- 스타일(style) : 이 프로퍼티를 통해 HTML 태그에 적용된 CSS 스타일 시트에 접근 가능
JavaScript DOM 접근하는 방법 (접근 메소드)
자바스크립트로 DOM에 접근하는 방법은, DOM의 인터페이스를 이용하여 접근할 수 있다.
- document.querySelector(selectors)
- document.querySelectorAll(selectors)
- document.getElementById(id)
- document.getElementsByTagName(name)
- document.createElement(name)
- node.append(node)
- node.appendChild(node)
- node.remove(node)
- node.removeChild(node)
- element.innerHTML
- node.textContent
- element.setAttribute(name,value)
- element.getAttribute(name)
- element.addEventListener(type,listener
1) document 🔍
member(프로퍼티 혹은 메서드)가 document 타입의 object를 리턴할 때, 이 object는 root document object 자체이다.
2) element 🔍
element는 DOM API의 member에 의해 return된 element 또는 element 타입의 노드를 의미한다.
3) nodeList 🔍
nodeList는 element의 배열이다. (document.getElementsByTagName() method에 의해 리턴된 것과 같다) nodeList의 Items는 index를 통해 접근 가능하다.
