✦ 포매팅 태그
❓ 포매팅 태그란?
글자에게 특정 의미를 부여하기 위해 사용되는 태그들을 의미한다
b 태그와 strong 태그
b태그와stron태그는 텍스트를 굵은 글씨체로 변경하여 강조 효과를 얻을 수 있으며, 부분적으로 강조 표시할 수 있는 점이 장점이다.
b태그는 특별한 의미는 없지만 그냥 강조하고 싶을 때 사용한다.strong태그는 특별한 의미가 있는 곳을 강조하고 싶을 때 사용한다.
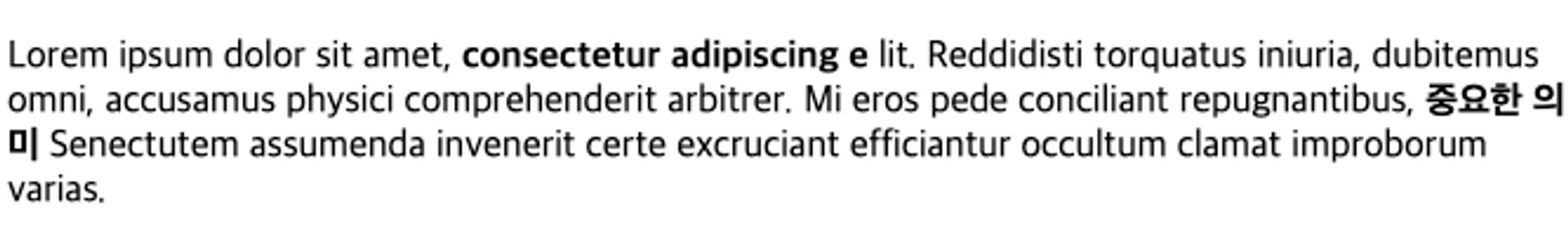
<p>
Lorem ipsum dolor sit amet, <b>consectetur adipiscing e</b> lit. Reddidisti torquatus iniuria, dubitemus omni, accusamus physici comprehenderit arbitrer.
Mi eros pede conciliant repugnantibus, <strong>중요한 의미</strong> Senectutem assumenda invenerit certe excruciant efficiantur occultum clamat improborum
varias.
</p>
i 태그와 em 태그
i태그와em태그는 기울임꼴로 텍스트를 표시한다.
i태그는 문단에서 구분해야 하는 부분을 표시하고자 할 때 사용한다. (대본 등)em강조할 때 사용한다.
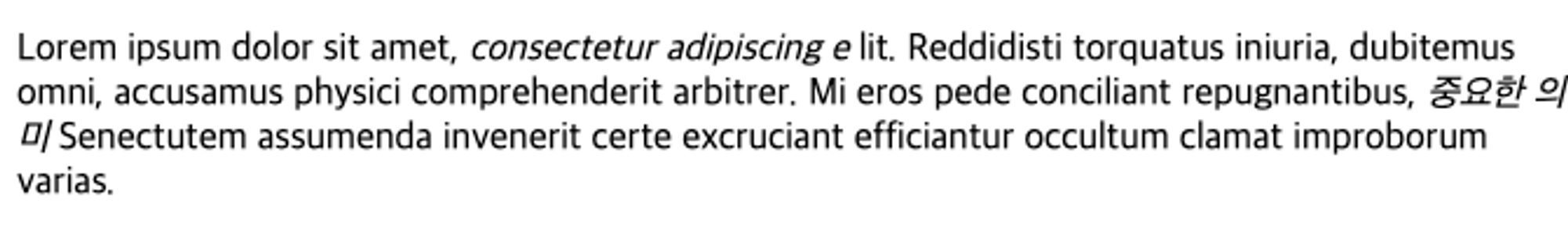
<p>
Lorem ipsum dolor sit amet, <b>consectetur adipiscing e</b> lit. Reddidisti torquatus iniuria, dubitemus omni, accusamus physici comprehenderit arbitrer.
Mi eros pede conciliant repugnantibus, <strong>중요한 의미</strong> Senectutem assumenda invenerit certe excruciant efficiantur occultum clamat improborum
varias.
</p>
그 외 태그들
mark하이라이트 태그small작은 글씨로 바꿔주는 태그sub위 첨자 태그sup아래 첨자 태그del문서에서 제거된 텍스트를 표시하는 태그ins문서에서 추가된 텍스트를 표시하는 태그code코드임을 나타내는 태그kbd키보드 입력 요소를 나타내는 태그
✦ 하이퍼링크
a 태그
<a>태그란?
페이지 간의 이동(하이퍼링크)이 가능하도록 해주는 태그이다.
< a 태그의 속성 >
href이동하고자 하는 링크를 작성한다.target이동하는 URL을 표시할 위치를 정한다. 새로운 탭인지 새로운 창인지 등을 결정할 수 있다._selfURL을 브라우저 현재 탭에서 표시해준다. (defalut값)_blankURL을 새로운 탭에 표시해준다. (단, 브라우저의 설정에 따라 새로운 창으로 열릴 수 있다.)_parentURL을 현재 탭의 부모 탭에 표시해준다. (단, 부모 탭이 없으면 기본값이 실행된다.)_topURL을 최상단 탭에 표시한다. (단, 부모 탭이 없으면 기본값이 실행된다.)
✦ 엔티티(Entity)
엔티티(Entity)란?
HTML에서 미리 정해놓은 문자를 기존에 사용하던 의미 그대로 사용하기 위해 별도로 만든 문자셋을 의미한다.
HTML 예약어(eserved characters)는 HTML에서 미리 정해놓은(찜하기!) 문자를 의미한다.
| 엔티티 문자 | 엔티티 이름 | 설명 |
|---|---|---|
| 줄 바꿈 없는 공백 | |
| < | < | 보다 작은 |
| > | > | 보다 큰 |
| & | & | AND 기호 |
| " | " | 큰따옴표 |
| ' | ' | 작은따옴표 |