✦ 기본 목록 요소
ul 태그
순서가 없는 목록을 나타낼 때 사용한다.
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>보조메뉴
<ul>
<li>가</li>
<li>나</li>
<li>디</li>
</ul>
</li>
</ul>
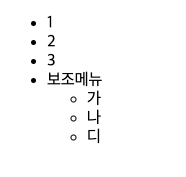
< 결과 확인 >
- 목록 안에 목록을 작성할 수 있다.
ol 태그
순서를 나타내고자 하는 목록에 사용한다. 추가로 별도의 설정 통해 숫자 이외로 표현이 가능하다.
type기본값인 숫자 이외의 언어로 넘버링할 수 있다. 속성의 값으로는1,A,a,I,i가 있다.start시작하는 값을 변경할 수 있다.reversed목록의 값을 뒤집어서 표현해준다.
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
<li>보조메뉴
<ol type="a" start="2">
<li>가</li>
<li>나</li>
<li>디</li>
</ol>
</li>
</ol>
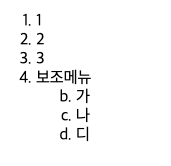
< 결과 확인 >
- 보조 메뉴의
type을a로start는2로 설정했더니, 알파벳 소문자로 목록을 표시되었고 시작 값이 알파벳 순서 기준 두 번째인b부터 출력이 되었다.
li 태그
목록 내의 아이템. 즉 리스트의 아이템을 나타낼 때 사용한다.
value속성은 ol 태그 내에서 사용 시, 시작하는 값을 변경할 수 있다.
✦ 정의 목록 요소
dl 태그
목록을 나타내지만, 어떠한 용어를 정의하거나 설명할 때 사용한다.
dt 태그
어떠한 용어의 이름을 작성할 때 사용한다.
dd 태그
dt요소의 용어에 대한 설명을 작성할 때 사용한다.
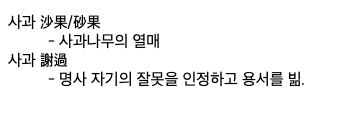
<dl>
<dt>사과 沙果/砂果 </dt>
<dd>- 사과나무의 열매</dd>
<dt>사과 謝過</dt>
<dd>- 명사 자기의 잘못을 인정하고 용서를 빎.</dd>
</dl>