✦ 테이블 요소
table 태그
HTML 문서 내에 행과 열로 구성된 2차원 테이블을 정의하며, 한 테이블에는 하나의
table만 사용한다.
tr 태그
한 개 이상의 셀(cell)들로 이루어진 하나의 행(row)을 정의할 때 사용한다.
th 태그
제목 행에서 하나의 셀(cell)을 정의할 때 사용한다.
< HTML5에서 사용 가능한 th 속성 >
addr는 테이블 헤더 셀 내부의 콘텐츠에 대한 짧은 설명을 명시할 때 사용한다.colspan은 헤더 셀을 열 기준으로 확장할 때 사용하며, 몇 개의 열을 사용할지 명시해야 한다.rowspan은 헤더 셀을 행 기준으로 확장할 때 사용하며, 몇 개의 행을 사용할지 명시해야 한다.headers는 테이블의 해더 셀과 연관된 하나 이상의 또 다른 헤더 셀을 명시한다.scope는 헤더 셀과 데이터 셀을 연결하는 방법을 명시한다.
td 태그
기본 행 혹은 열의 하나의 데이터 셀(cell)을 정의한다.
<table>
<tr>
<th>한글</th>
<th>영어</th>
<th>숫자</th>
</tr>
<tr>
<td>헤이</td>
<td>hey</td>
<td>11</td>
</tr>
<tr>
<td>안녕</td>
<td>hi</td>
<td>33</td>
</tr>
</table>
thead 태그
테이블의 헤더 콘텐츠를 하나의 그룹으로 표시하기 위해 사용한다.
이 태그를 사용할 때 꼭tbody혹은tfoot요소와 함께 사용해야 하며, 이 요소들은 무조건table태그의 자식 요소로 위치해야 한다.
tbody 태그
테이블의 내용 콘텐츠를 하나의 그룹으로 표시하기 위해 사용한다.
tfoot 태그
테이블의 푸터 콘텐츠를 하나의 그룹으로 표시하기 위해 사용한다.
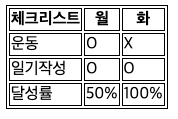
<table>
<thead>
<tr>
<th>체크리스트</th>
<th>월</th>
<th>화</th>
</tr>
</thead>
<tbody>
<tr>
<td>운동</td>
<td>O</td>
<td>X</td>
</tr>
<tr>
<td>일기작성</td>
<td>O</td>
<td>O</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>달성률</td>
<td>50%</td>
<td>100%</td>
</tr>
</tfoot>
</table>
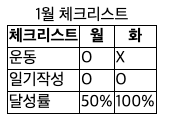
caption 태그
표의 전체적인 설명 혹은 제목, 부가적인 설명을 덧붙일 때 사용한다.
<table>
<caption>1월 체크리스트</caption>
<thead>
<tr>
<th>체크리스트</th>
<th>월</th>
<th>화</th>
</tr>
</thead>
<tbody>
<tr>
<td>운동</td>
<td>O</td>
<td>X</td>
</tr>
<tr>
<td>일기작성</td>
<td>O</td>
<td>O</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>달성률</td>
<td>50%</td>
<td>100%</td>
</tr>
</tfoot>
</table>