CardView
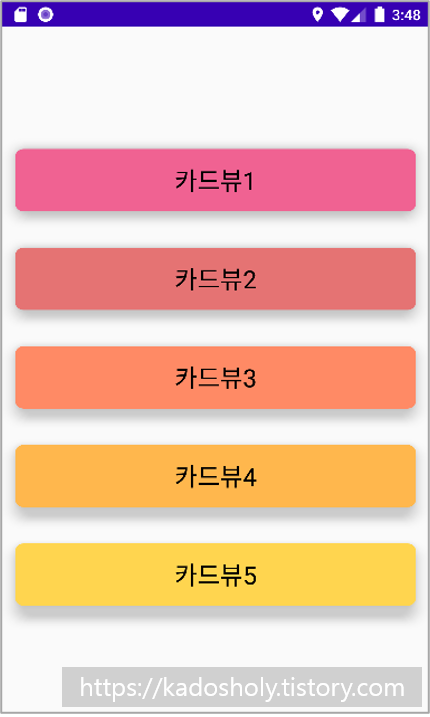
각 모서리의 라운드 처리 뿐 아니라 뷰의 그림자 효과를 쉽게 줄 수 있도록 되어 있어 손쉽게 해당 뷰가 사용자의 눈에 띄도록 표현할 수 있음.
따라서 보통 리스트뷰 계열의 데이터 목록에서 각 아이템을 표현하고자 할 때 자주 사용

자주 사용되는 속성
- cardCornerRadius : 카드뷰의 각 모서리를 둥글게 처리하는 반경을 지정.
- cardBackgroundColor : 카드뷰의 배경색을 지정.
- cardElevation : 카드뷰의 그림자를 표시하며, 이때 음영의 깊이를 지정.
- cardUseCompatPadding : 카드뷰의 그림자가 표시될 공간을 확보할지 여부를 지정.
- contentPadding : 카드뷰의 내부 Padding값을 지정.
<androidx.cardview.widget.CardView
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
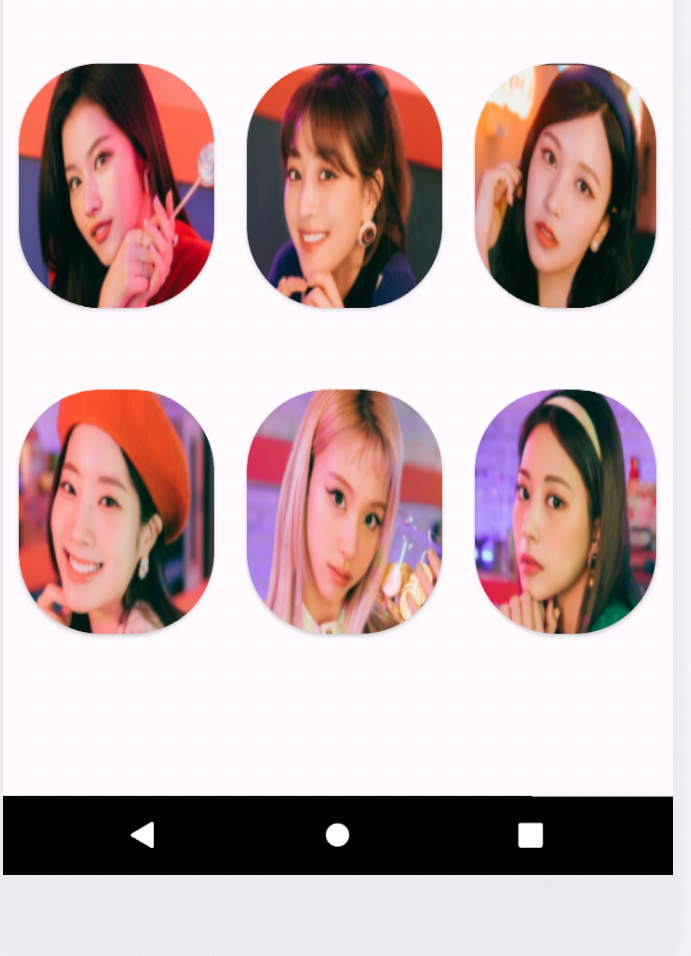
app:cardCornerRadius="50dp" // 카드뷰 둥글게!! >
<ImageView
android:id="@+id/member3"
android:scaleType="fitXY"
// 가로,세로 비율에 상관없이 이미지뷰 레이아웃에 꽉차게!!
android:layout_width="120dp"
android:layout_height="150dp"
android:src="@drawable/member_3"/>
</androidx.cardview.widget.CardView>