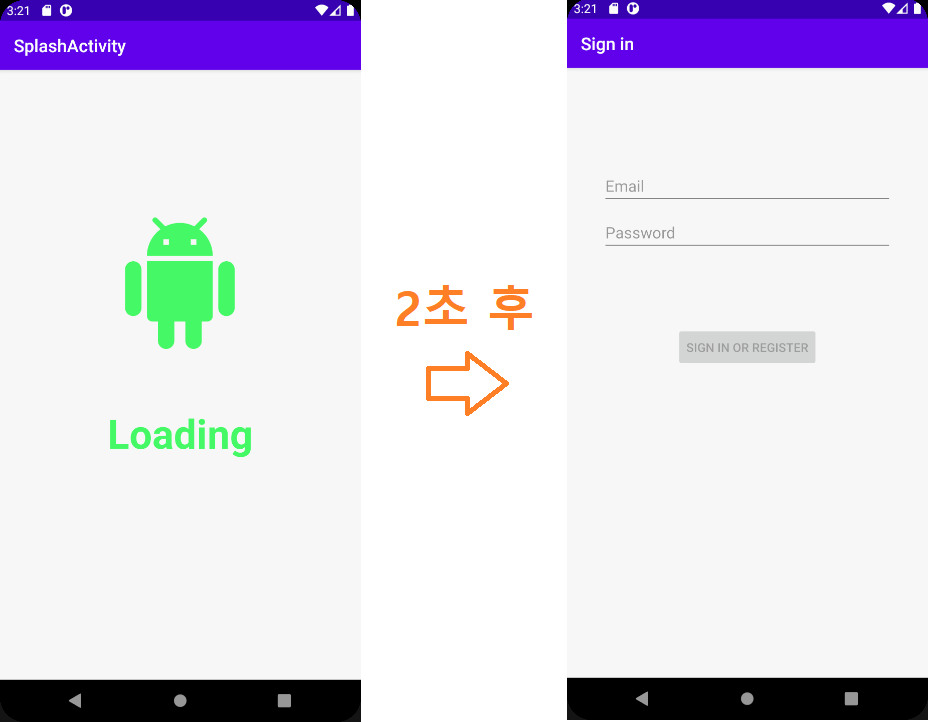
Splash
어플을 키면 제작사 로고가 잠깐 나타났다가 사라진 후 메인 화면이 보이는것!

구현하는 법1
1. SplashActivity 만들기
class SplashActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_splash)
Handler().postDelayed({
startActivity(Intent(this, MainActivity::class.java))
finish()
}, 3000) //3000 : 3초 동안 스프래시 화면 보여주기
}
}2. AndroidManifest.xml 수정하기
(1)intent-filter를 activity 앞으로 옮겨 쓰기
(2) android:exported="false" 에서 false를 true로!
<activity
android:name=".SplashActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".MainActivity"
android:exported="true">
</activity>3. activity_splash.xml
파일 꾸며주기!
구현하는법2 - 더 간단하게!
1. drawable에 splash.xml 파일 추가
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/white"/>
<item>
<bitmap android:src="@drawable/ic_flo_logo" android:gravity="center"/>
</item>
</layer-list>2. themes.xml에 splash테마 추가
<style name="SplashTheme" parent="Theme.AppCompat.NoActionBar">
<item name="android:windowBackground"> @drawable/splash
</item>3. AndroidManifest.xml에 테마추가 (메인액티비티에!)
<activity
android:name=".MainActivity"
android:exported="true"
android:theme="@style/SplashTheme">4. MainActivity에 테마 추가
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setTheme(R.style.Theme_FLO)
...