스파르타 코딩수업이 벌써 2주차가 끝났다
직장과 병행하려 하니 시간이 너무 촉박하다 ㅠ
모쪼록 시간을 내서라도 수업을 들으면 기분이 좋다 배워간다는 그 기분이
물론 대학생때처럼 이것만 할수 있는 시간이 주어지는 게 아니라서 복습은 꼭 꼭 주말에라도
다시 들으려고 한다
오늘은 2주차 강의 숙제를 하는 날인데 1주차에 만들어 놓은 쇼핑몰에 실시간 환율을 적용할거다
2주차에서는 ajax를 배웠는데 ajax는 꼭 jquary와 함께 쓸수 있다
jquery란? html의 요소들을 조작하는, 편리한 javascript를 미리 작성해둔 것!
Javascript로도 모든 기능(예 - 버튼 글씨 바꾸기 등)을 구현할 수는 있지만,
1) 코드가 복잡하고, 2) 브라우저 간 호환성 문제도 고려해야해서,
jQuery라는 라이브러리가 등장하게 되었답니다.
jQuery는 Javascript와 다른 특별한 소프트웨어가 아니라 미리 작성된 Javascript 코드입니다. 전문 개발자들이 짜둔 코드를 잘 가져와서 사용하는 것임을 기억해주세요! (그렇게 때문에, 쓰기 전에 "임포트"를 해야합니다!)
Javascript로 길고 복잡하게 써야 하는 것을
document.getElementById("element").style.display = "none";jQuery로 보다 직관적으로 쓸 수 있어요. 편리하죠? :-)
$('#element').hide();ajax란, 자바스크립트를 통해서 서버에 데이터를 비동기 방식으로 요청하는 것인데 쉽게 설명하자면 웹페이지를 reload하지 않고도 데이터를 불러오는 방식
이라고 생각하면 이해가 좀 더 쉽다
비동기 방식이 편한점은 필요한 부분만 불러와 사용할 수 있다는 점이다
예를 들면 페이지 전체를 다 불러올 경우 전체 소스를 다 불러와야 하는데 일이 귀찮아지는 걸
ajax로 필요한 부분만 불러와서 사용하면 편하다
단!! 참고! Ajax는 jQuery를 임포트한 페이지에서만 동작 가능하다
즉, http://google.com/ 과 같은 화면에서 개발자도구를 열면, jQuery가 임포트 되어있지 않기 때문에 아래와 같은 에러가 뜬다
Uncaught TypeError: $.ajax is not a function
→ ajax라는 게 없다는 뜻
Ajax 코드 해설
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})- type: "GET" → GET 방식으로 요청한다.
- url: 요청할 url
- data: 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
- success: 성공하면, response 값에 서버의 결과 값을 담아서 함수를 실행한다.
과제를 하는 파이참에 코드를 써본다

그리고, 수업에서 튜터분이 꼭 강조하시는 부분이 있는데 코드를 쓰고 나서
개발자도구(f12) 콘솔에 값을 찍어 데이터가 제대로 출력이 됐는지 확인하는 것을 생활화하면 좋다고 하셨다
확인할 때 코드는
success: function(response)
console.log(response)
이렇게 찍고 개발자도구에서 제대로 확인이 되면 console.log(response)는 지워준다!

다시 이미지를 불러와서 설명을 해보자면
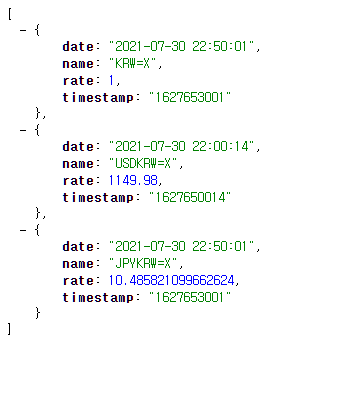
url은 실시간 환율 api다
url : https://api.manana.kr/exchange/rate.json을 인터넷 창에 치면 이런 화면이 보인다

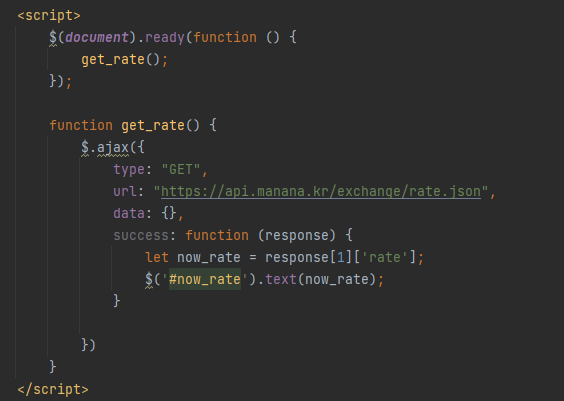
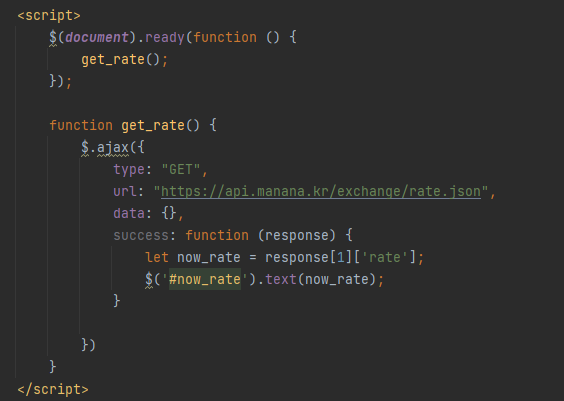
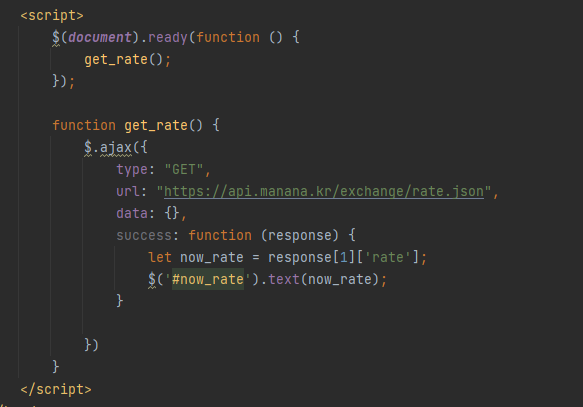
원달러 환율을 쇼핑몰 페이지에 넣어야하니 ajax 콜을 하고 실시간 환율을 불러오면 이렇다

이렇게 써주면

이렇게 잘 입혀졌다
이렇게 2주차 과제를 제출했고 나의 두번째 개발일지 작성도 끝났다 !
