JSTL이란?
-
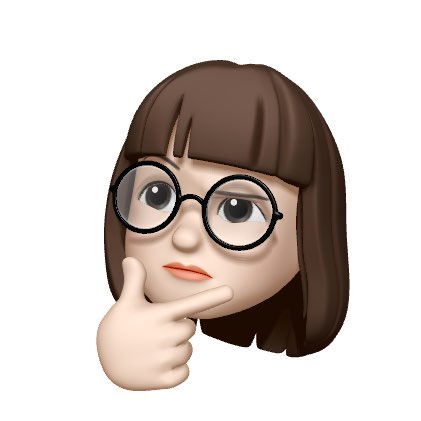
JSTL(JSP Standard Tag Library)은 JSP 페이지에서 조건문 처리, 반복문 처리 등을 html tag형태로 작성할 수 있게 도와줌
-
등장한 이유: JSP는 html과 자바 코드가 섞여있어 프론트 개발자가 수정하기 어려움 -> 유지보수 어려워짐

JSTL을 사용하려면?
http://tomcat.apache.org/download-taglibs.cgi
위의 사이트에서 3가지(Impl, Spec, EL) jar파일을 다운로드 한 후 WEB-INF/lib/ 폴더에 복사 (이클립스 Project Explorer에서 붙여넣기)

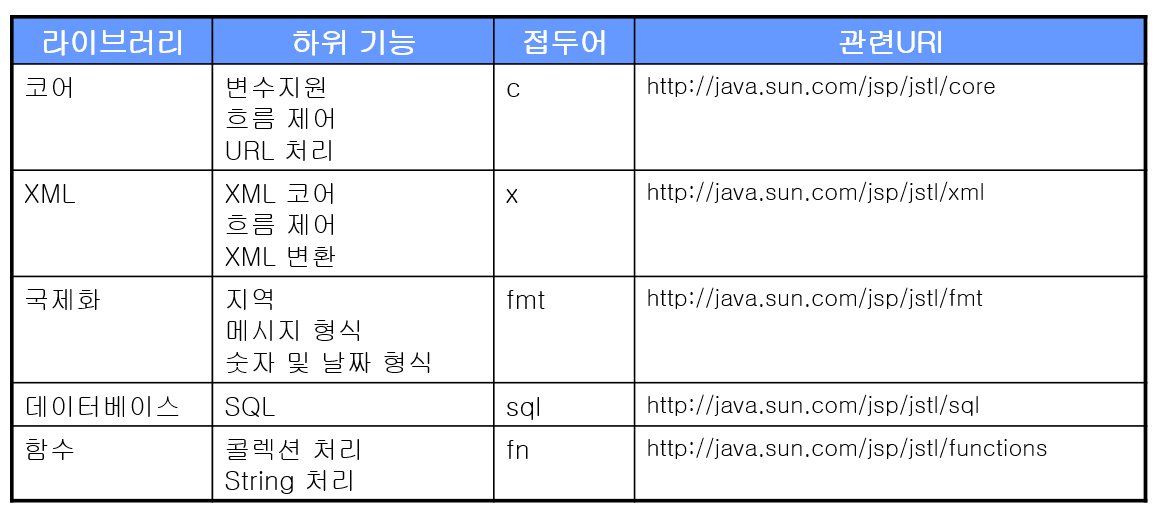
코어 라이브러리의 태그

논리적 흐름을 태그로 처리할 수 있도록 함
URL 내용 읽어오거나 출력
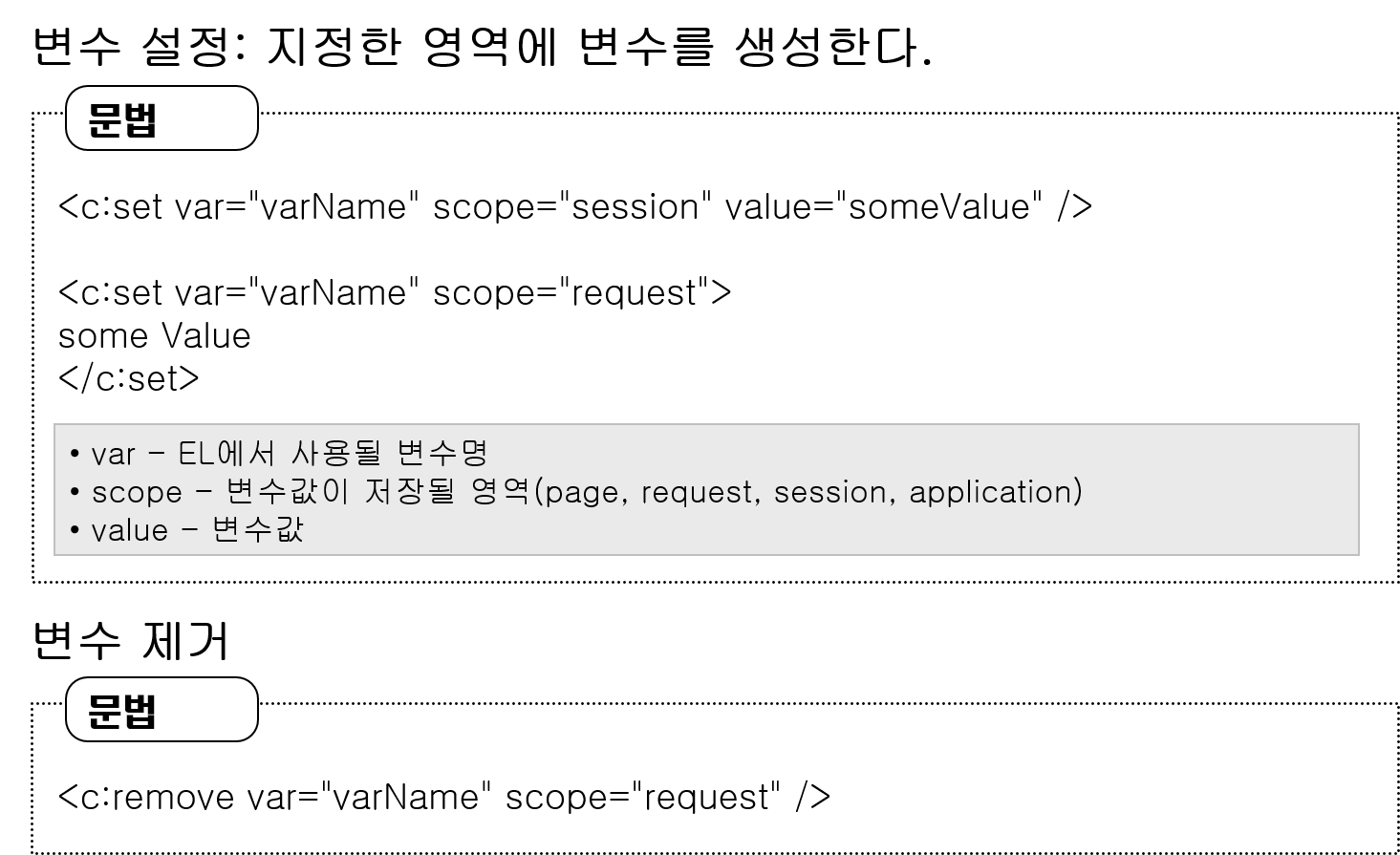
변수 지원 태그 - set, remove

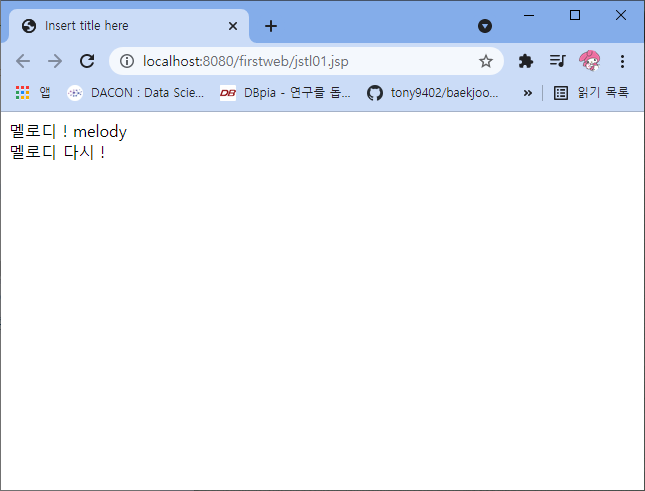
실습
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 지정한 uri의 태그 사용함을 알림 -->
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="value1" scope="request" value="melody"/>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
멜로디 ! ${value1 } <br>
<c:remove var="value1" scope="request"/>
멜로디 다시 ! ${value1 } <br>
</body>
</html>
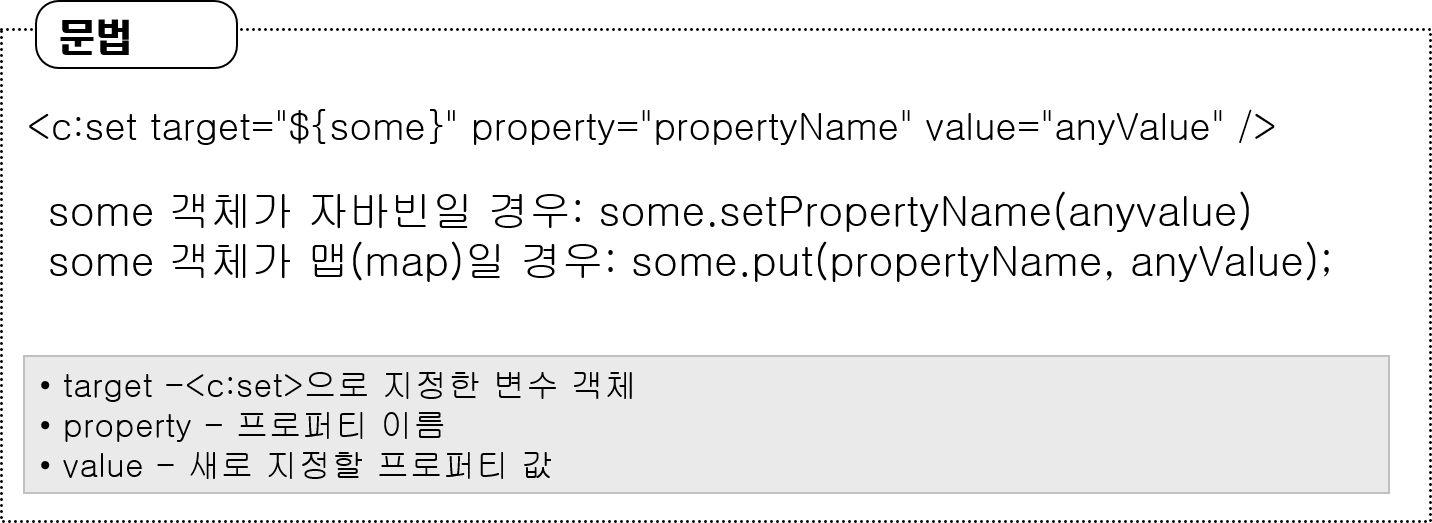
변수 지원 태그 - property, map 처리

setter메서드가 property의 이름대로 호출됨 -> getter, setter는 룰을 반드시 지켜서 생성해야 함!
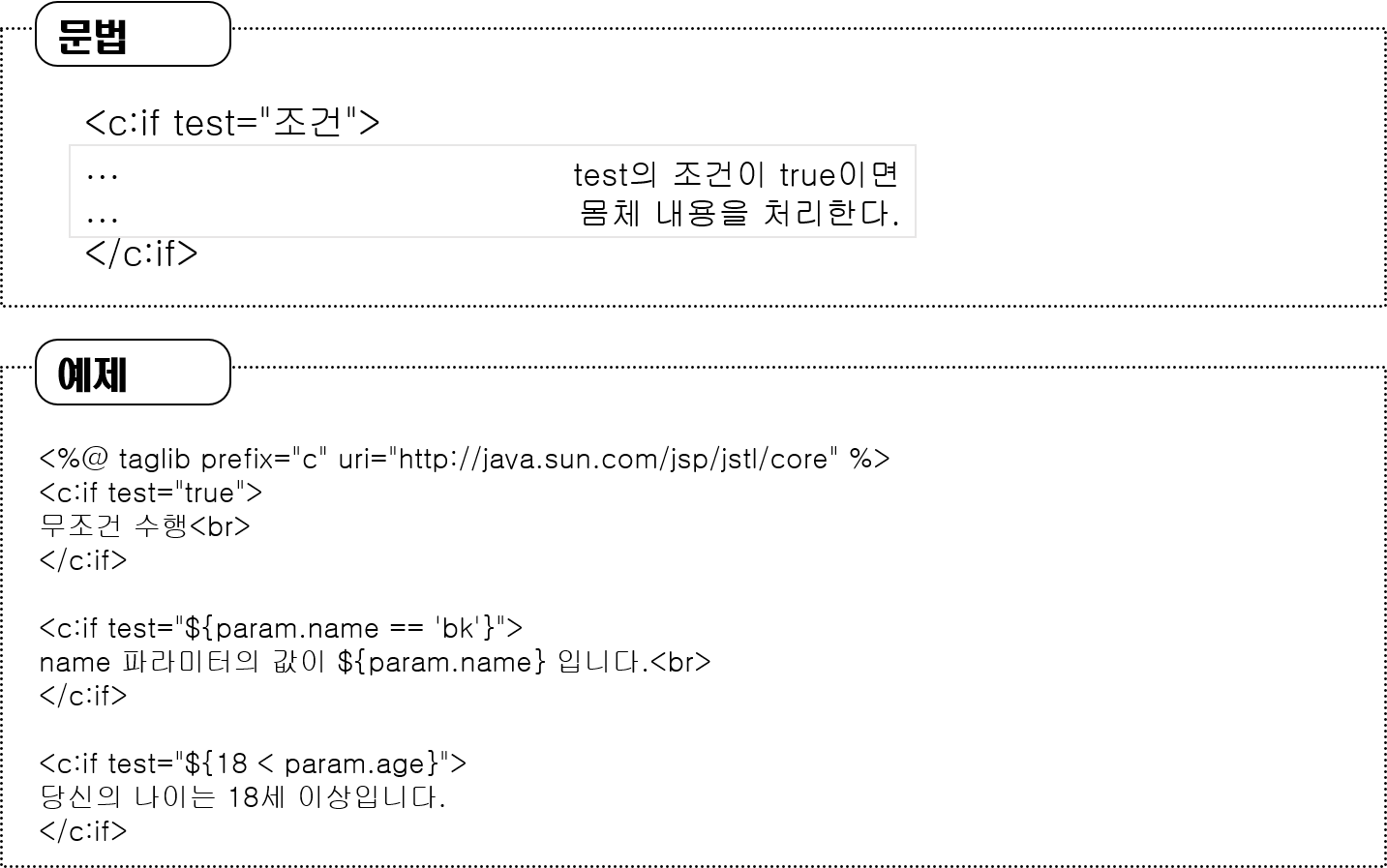
흐름 제어 태그 - if

실습
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri = "http://java.sun.com/jsp/jstl/core" %>
<!-- Scriptlet으로 request scope 변수 생성 -->
<%
request.setAttribute("n", 10);
%>
<!-- JSTL set으로 request scope 변수 생성 -->
<c:set var="n" scope="request" value="10"/>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<c:if test="${n==0}">
n과 0은 같습니다.
</c:if>
<c:if test="${n==10}">
n과 10은 같습니다.
</c:if>
</body>
</html>흐름 제어 태그 - choose

아래 예제와 같이 switch처럼 활용할 수 있다
실습
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
request.setAttribute("score", 83);
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<c:choose>
<c:when test="${score>=90}">
A학점입니다.
</c:when>
<c:when test="${score>=80}">
B학점입니다.
</c:when>
<c:when test="${score>=70}">
C학점입니다.
</c:when>
<c:when test="${score>=60}">
D학점입니다.
</c:when>
<c:otherwise">
F학점입니다.
</c:otherwise>
</c:choose>
</body>
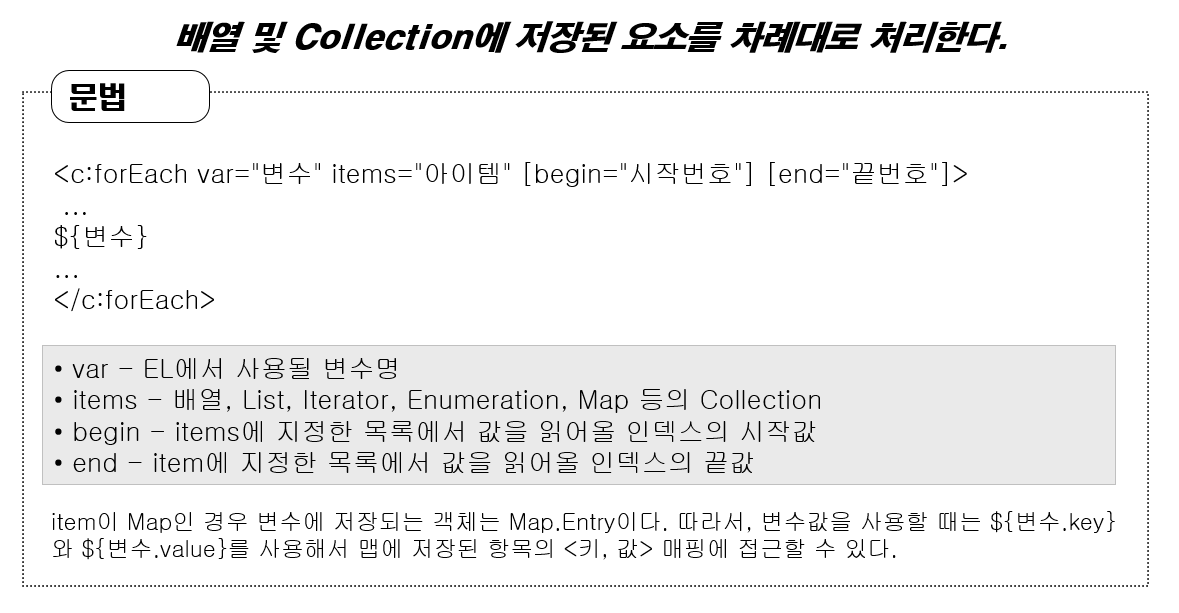
</html>흐름 제어 태그 - forEach

- 배열, 리스트같은 자료구조에서 element를 하나씩 꺼냄
- for문처럼 특정 조건만큼만 반복 가능
실습
<%@page import="java.util.ArrayList"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!-- Scriptlet으로 리스트 생성 -->
<%
List<String> list = new ArrayList<>();
list.add("hello");
list.add("world");
list.add("!!");
request.setAttribute("list",list);
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<c:forEach items="${list }" var = "item" begin="1">
${item }<br>
</c:forEach>
</body>
</html>
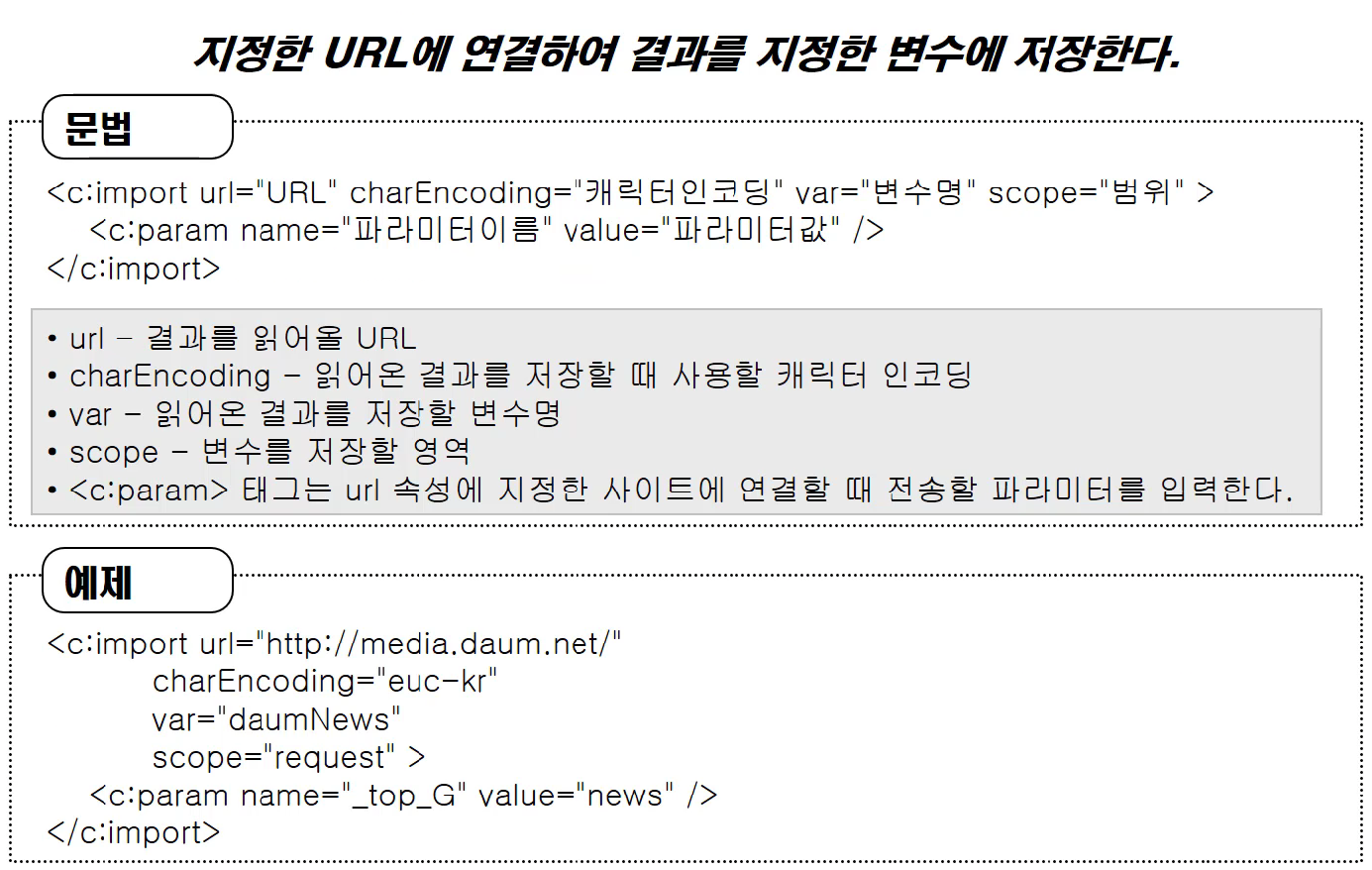
흐름 제어 태그 - import

실습
- jsp파일을 하나 만들고, jsp파일의 url에 존재하는 데이터들을 또다른 jsp파일에서 불러와보자
http://google.co.kr을 url로 설정해서 jsp페이지에 로딩해보자
jstlValue.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 간단하게 단어를 출력하는 jsp 파일이다. -->
춘식이
jstl05.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:import url="http://localhost:8080/firstweb/jstlValue.jsp" var="urlValue" scope="request"></c:import>
<c:import url="http://google.co.kr" var="urlValue2" scope="request"></c:import>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- jstlValue.jsp에서 가져온 request scope 변수를 출력 -->
<H1> ${urlValue } </H1>
<!-- google에서 가져온 request scope 변수를 출력-->
${urlValue2 }
</body>
</html>
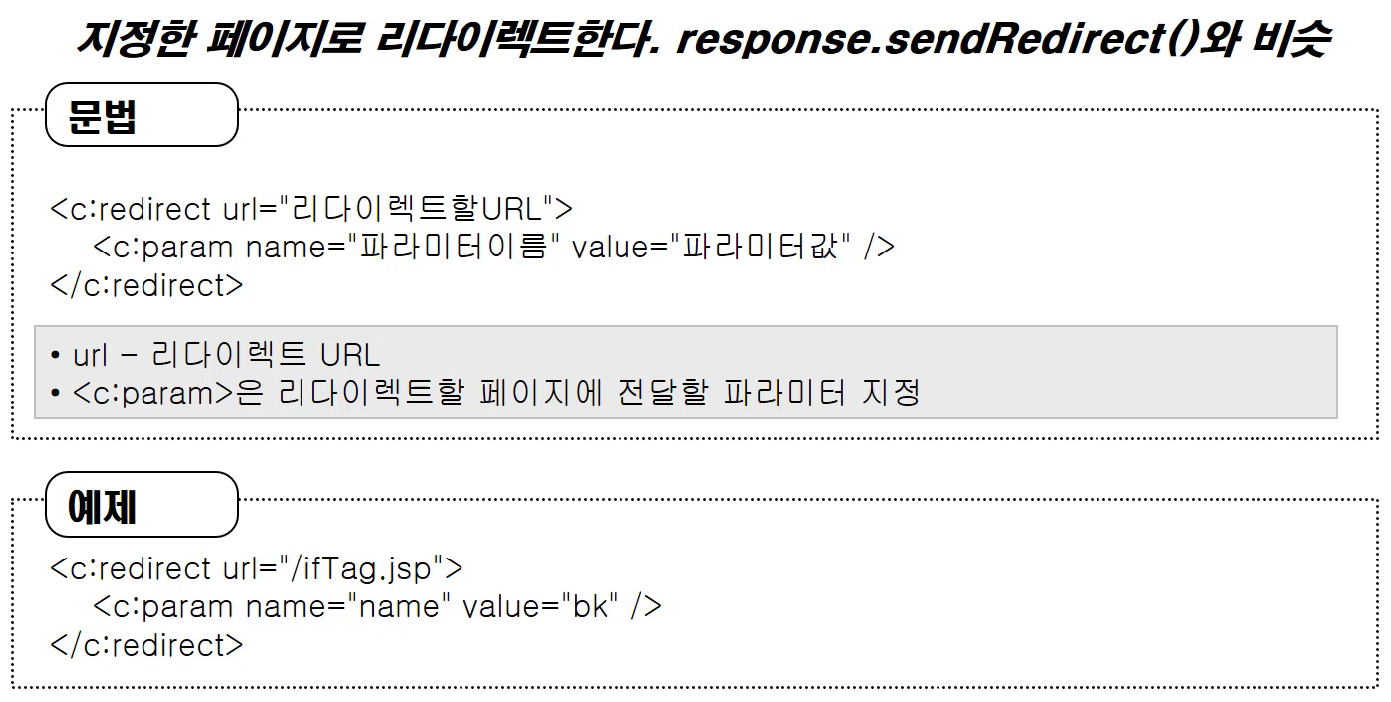
흐름 제어 태그 - redirect

실습
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!-- url을 http://localhost:8080/firstweb/jstl05.jsp로 설정해도 됨 -->
<c:redirect url="jstl05.jsp"></c:redirect>기타 태그 - out

escapeXml -> html tag를 변수에 저장하고 불러올 때 False는 html로 인식되지만 True는 문자열 그대로 인식됨
실습
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
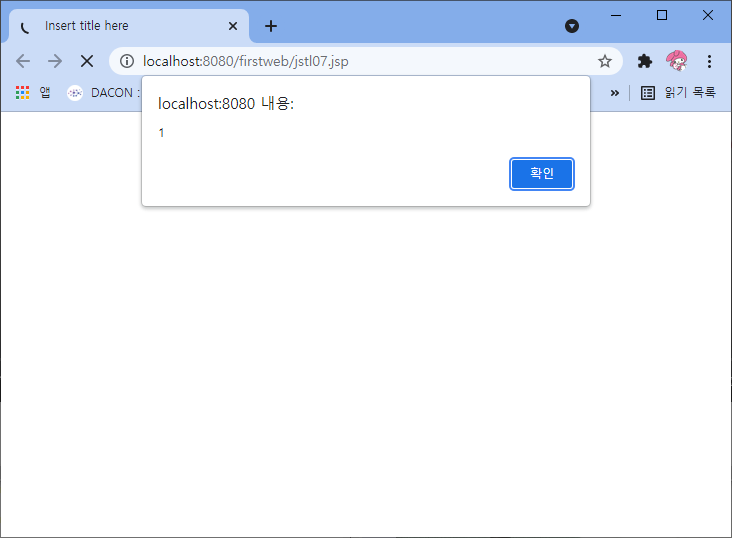
<c:set var = "t" value = "<script type='text/javascript'>alert(1);</script>"/>
<!-- ${t } 과 같은 역할, escapeXml을 true로 설정하면 javascript로 인식되지 않고 value값이 그대로 브라우저에 출력됨 -->
<c:out value="${t}" escapeXml="false"></c:out>
</body>
</html>