표현 언어란?
표현 언어(Expression Language)는 값을 표현하는 데 사용되는 스크립트 언어로서 JSP의 기본 문법을 보완하는 역할을 한다.
자바 코드보다 좀 더 간단하게 사용 가능하여 디자이너, 프론트엔드 개발자가 쉽게 이해할 수 있어야 하는 필요성에 의해 사용됨
표현 언어가 제공하는 기능
- JSP의 스코프(scope)에 맞는 속성 사용
- 집합 객체에 대한 접근 방법 제공
- 변수 사용 시 수치 연산, 관계 연산, 논리 연산자 제공
- 변수 뿐만 아니라 자바 클래스 메소드 호출 기능도 제공
- 표현언어만의 기본 객체 제공
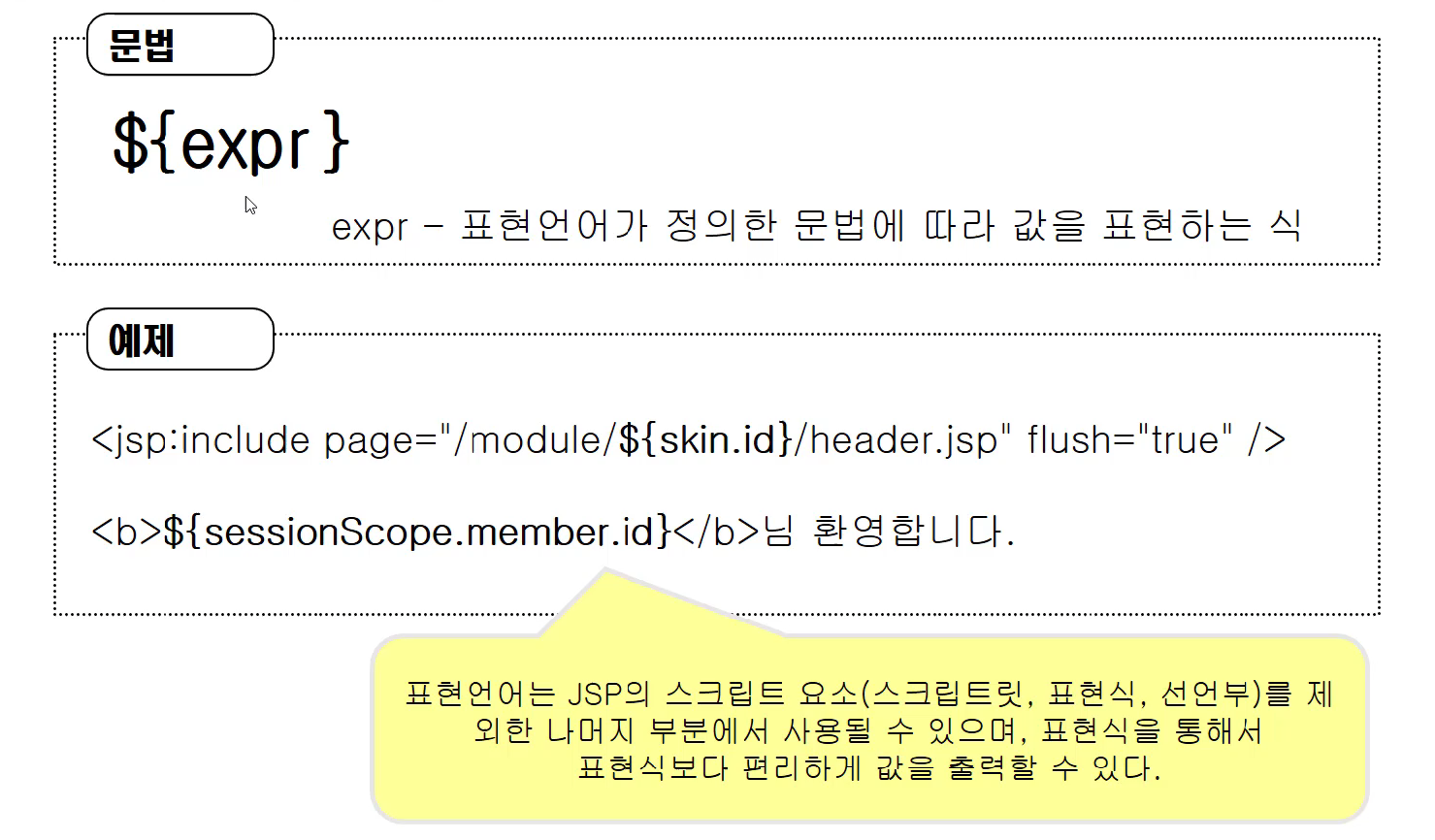
표현 언어의 표현 방법

표현 언어 속성
표현 언어의 기본 객체

Scope, parameter, cookie, header 등의 객체를 제공
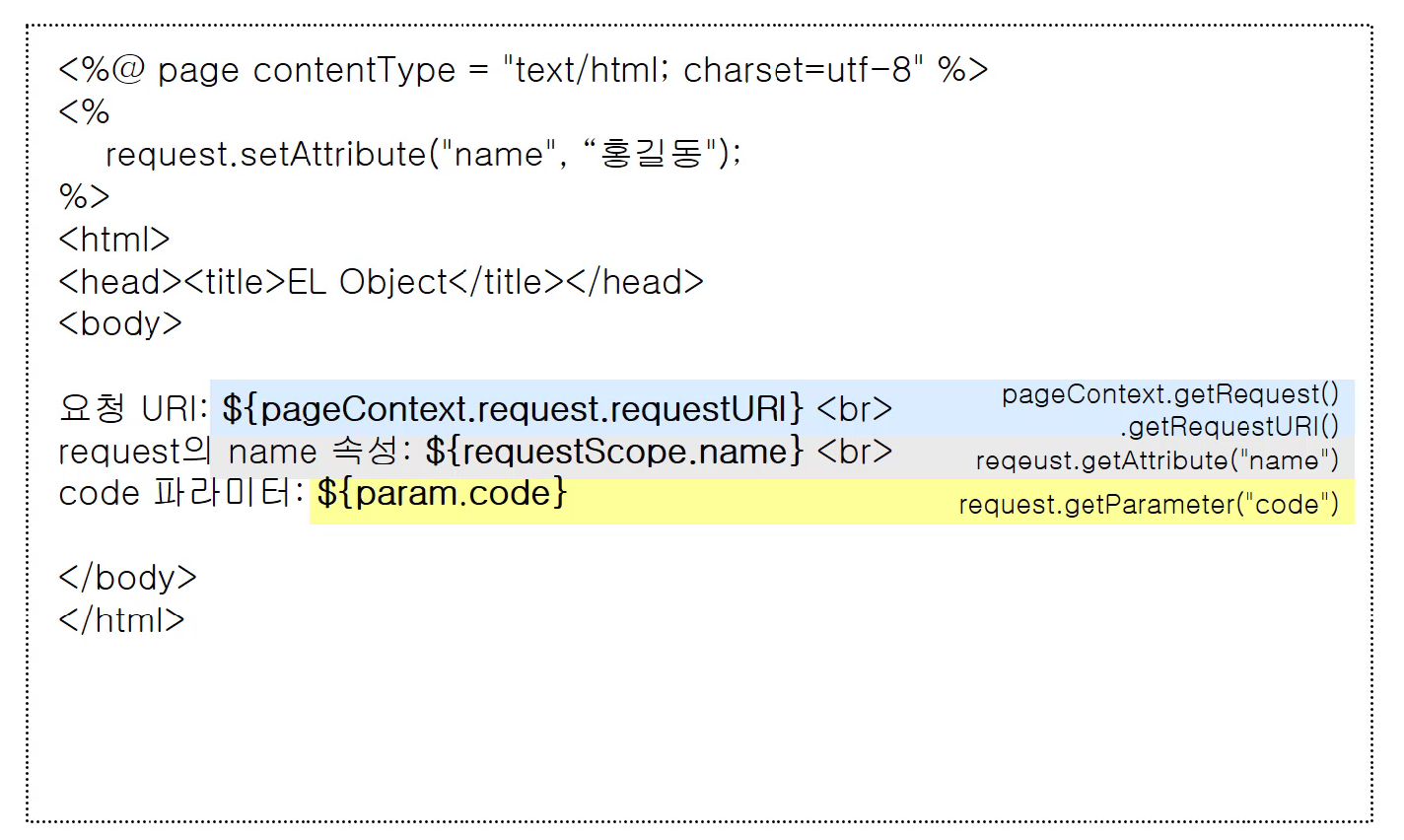
기본 객체 사용 예제

표현 언어를 사용하면 우측 자바 코드에 비해 좀 더 직관적으로 결과 값을 디스플레이할 수 있다.
표현 언어의 데이터 타입
- 불리언 타입 - true, false
- 정수타입 - 0~9로 이루어진 정수 값, 음수의 경우 '-'가 붙음
- 실수타입 - 0~9로 이루어짐, 소수점('.') 사용 가능, 3.24e3과 같이 지수형으로 표현 가능
- 문자열 타입 - 따옴표( ' 또는" )로 둘러싼 문자열. 만약 작은 따옴표(')를 사용해서 표현할 경우 값에 포함된 작은 따옴표는
\'와 같이\기호와 함께 사용해야 함
\기호 자체는\\로 표시 - 널 타입 - null
객체 접근 규칙
$ {<표현1>.<표현2>}- 표현 1이나 표현 2가
null이면 null을 반환한다. - 표현1이
Map일 경우 표현2를 key로한 값을 반환 - 표현1이
List나 배열이면 표현2가 정수일 경우 해당 정수 번째 index에 해당하는 값을 반환, 만약 정수가 아닐 경우에는 오류 발생 - 표현1이
객체일 경우는 표현2에 해당하는 getter메소드에 해당하는 메소드를 호출한 결과를 반환한다.
ex) Student.name -> Student의 getName 호출 결과를 반환
표현 언어의 수치 연산자
+ : 덧셈
- : 뺄셈
* : 곱셈
/ 또는 div : 나눗셈
% 또는 mod : 나머지
- 숫자가 아닌 객체와 수치 연산자를 사용할 경우 객체를 숫자 값으로 변환 후 연산자를 수행 :
${"10"+1} → ${10+1} - 숫자로 변환할 수 없는 객체와 수치 연산자를 함께 사용하면 에러를 발생 :
${"열"+1}→ 에러 - 수치 연산자에서 사용되는 객체가 null이면 0으로 처리 :
${null + 1}→${0+1}
비교 연산자
== 또는 eq
!= 또는 ne
< 또는 lt
> 또는 gt
<= 또는 le
>= 또는 ge
문자열 비교: ${str == '값'} str.compareTo("값") == 0 과 동일
논리 연산자
&& 또는 and
|| 또는 or
! 또는 not
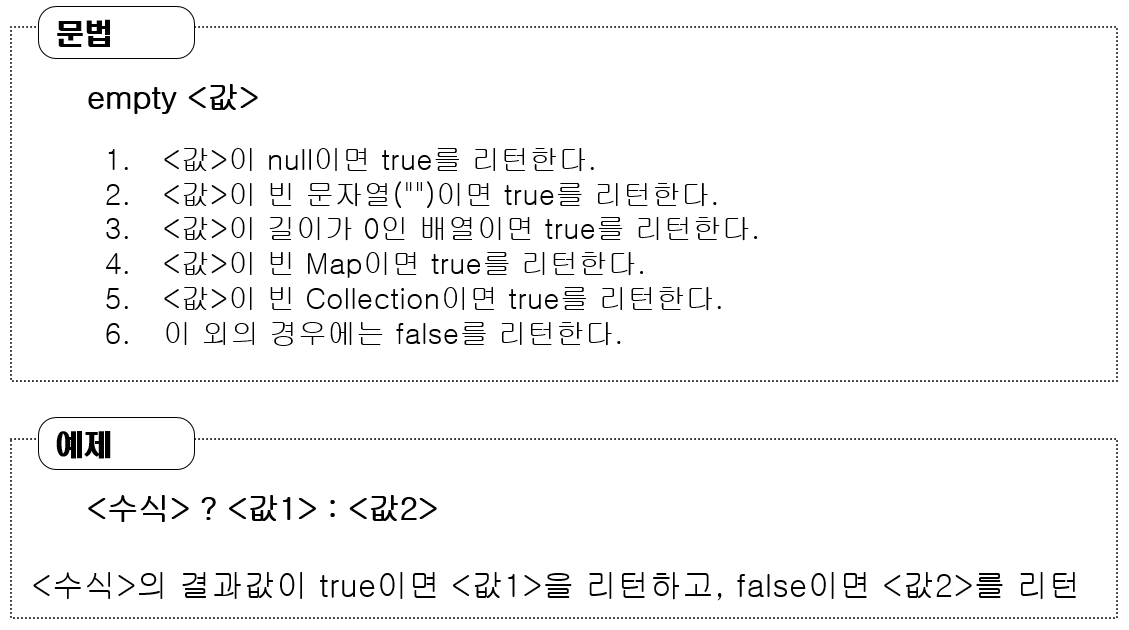
empty 연산자, 비교선택 연산자

연산자 우선순위
[] .()- (단일) not ! empty* / div % mod+ -< > <= >= lt gt le ge== != eq ne&& and|| or? :
표현 언어 비활성화 : JSP에 명시하기
<%@ page isELIgnored = "true" %>
최근 버전에는 기본적으로 활성화된 상태
표현식과 표현 언어로 각각 Scope값 출력해보기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!-- page, request, session, application별로 scope 생성 -->
<%
pageContext.setAttribute("p1", "page scope value");
request.setAttribute("r1", "request scope value");
session.setAttribute("s1", "session scope value");
application.setAttribute("a1", "application scope value");
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<H1> JSP 표현식으로 Scope 값을 출력하자!</H1>
pageContext.getAttribute("p1"): <%=pageContext.getAttribute("p1") %><br>
request.getAttribute("r1"): <%=request.getAttribute("r1") %><br>
session.getAttribute("s1"): <%=session.getAttribute("s1") %><br>
application.getAttribute("a1"): <%=application.getAttribute("a1") %><br>
<H1> EL로 Scope 값을 출력하자!</H1>
pageContext.getAttribute("p1"): ${pageScope.p1}<br>
request.getAttribute("r1"): ${requestScope.r1}<br>
session.getAttribute("s1"): ${sessionScope.s1}<br>
application.getAttribute("a1"): ${applicationScope.a1}<br>
</body>
</html>