Higher Order Component (고착 컴포넌트)
HOC 개요
React 공식 문서에도 설명이 될 정도로 매우 중요하고 잘 다뤄지는 용어입니다.
하지만 최근에는 그 중요도가 낮아지고 있습니다.
그 이유는 Higher Order Component 와 비슷한 역할을 할 수 있는 Hook이 새로 나왔기 때문입니다.

- Higher Order Component 라는 용어는 React에서만 국한된 용어는 아닙니다.
- React의 컴포넌트를 상속 받거나 재활용하는 방식이 아니라 조합방식으로 만드는 리액트 컴포넌트이며, 이것은 React로 부터 야기된 패턴으로 정의할 수 있다고 합니다.
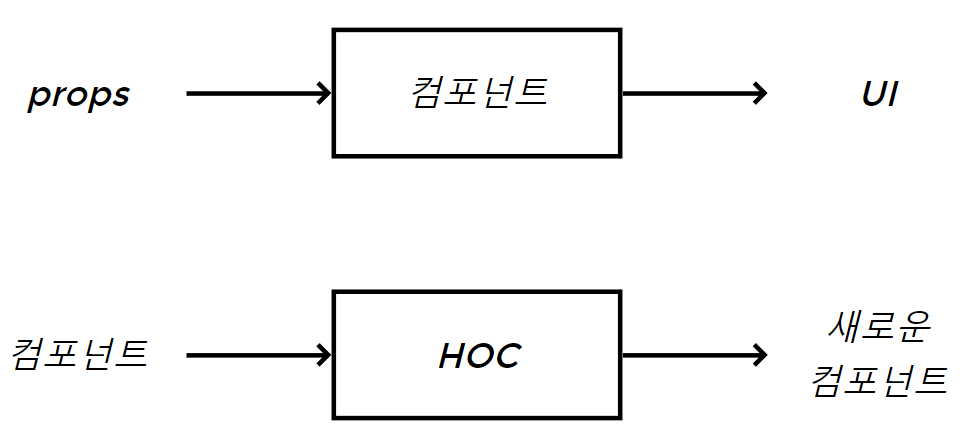
HOC는 함수입니다.
HOC = function(컴포넌트) { return 새로운 컴포넌트; }
HOC 는 <컴포넌트> 를 인자로 받아
<새로운 컴포넌트> 를 리턴하는 함수입니다.
이것으로 무엇을 할 수 있을까요?

기존의 컴포넌트는 props를 인자로 받아 props 의존적으로 보여줍니다.
HOC는 props 대신에 컴포넌트를 인자를 받아 새로운 컴포넌트를 return합니다.
우리는 컴포넌트를 인자로 넣고, 공통적이거나 재활용되는 로직들이 추가된 새로운 컴포넌트를 받을 수 있습니다.
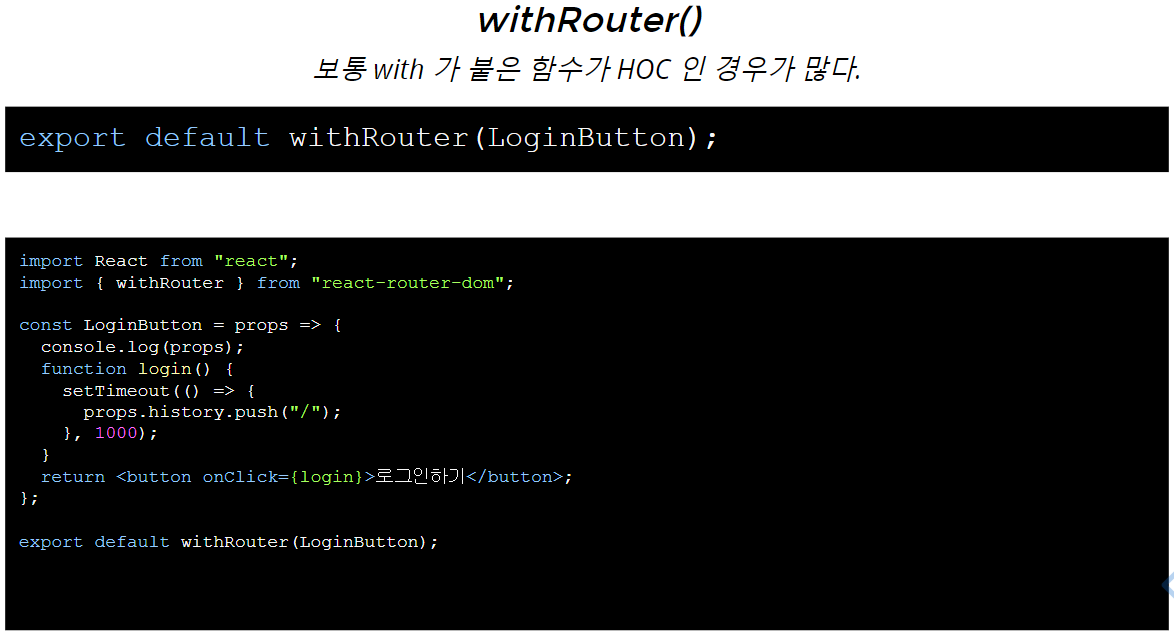
라우터를 배웠다면 사실 우리는 HOC를 이미 알고 있습니다.

- 보통 with 가 붙은 함수가 HOC 인 경우가 많습니다.
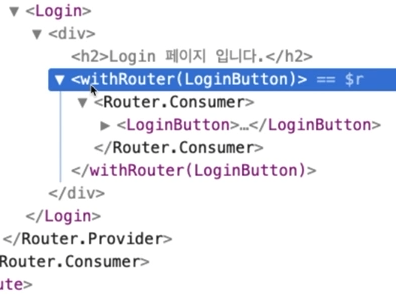
- 이 경우 withRouter() 가 HOC이기 때문에 이 함수안에 컴포넌트를 넣고 나온 결과물은 새로운 컴포넌트로 탄생한 것입니다.
- 여기서 기존의 LoginButton 컴포넌트는 props로 아무것도 받지 않았지만, withRouter HOC가 props에 새로운 정보를 props로 LoginButton에 넣어서 새로운 컴포넌트를 만들어 줍니다.
사용하는 법(주의점)
Cross-Cutting Concerns
https://ko.wikipedia.org/wiki/%ED%9A%A1%EB%8B%A8_%EA%B4%80%EC%8B%AC%EC%82%AC
직역 : 횡단 관심사
예를 들어 서로 다른 페이지에서 항상 같은 처리를 하는 로직(예를 들어 페이지에 진입하면 로그인을 체크한다)들을 횡단 관심사 라고 합니다. 같은 시점에서 비슷한 일들.
위 같은 경우에 HOC를 적용할 수 있습니다.
Don’t Mutate the Original Component. Use Composition.
HOC에 인자로 들어가는 Original 컴포넌트를 변경하면 안됩니다.
Pass Unrelated Props
HOC와 관계없는 원래의 props들이 HOC하는 과정에서 오염되면 안됩니다.
Maximizing Composability
Wrap the Display Name for Easy Debugging
HOC를 통해서 만들어진 새로운 컴포넌트는 새로운 컴포넌트라고 알기쉽게 Display Name을 넣어주어야 합니다.

주의할 점
-
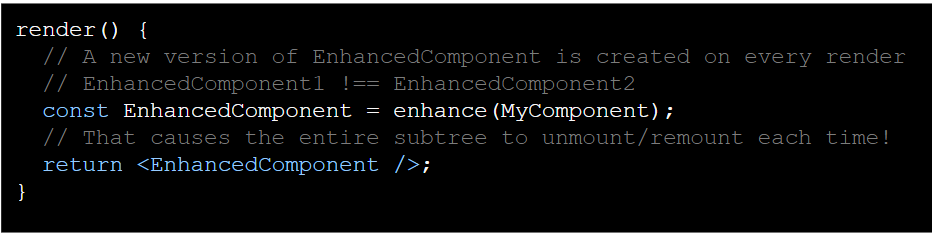
Don’t Use HOCs Inside the render Method
- render 메소드 안에서 사용하면 안됩니다.
- HOC는 새로운 컴포넌트를 만들어내기 때문에 매번 render 메소드가 실행 되면서 컴포넌트가 계속 만들어지기 때문입니다. 중요하면서 당연하 얘기입니다.

-
Static Methods Must Be Copied Over
- 인자로 들어간 static 메소드는 copy 되지 않기 때문에 새로 만든어진 컴포넌트에 따로 복사하여 넣어주어야 합니다.

- 이 작업을 대신해주는 라이브러리(hoist-non-react-statics)도 있습니다.
- static 메소드만을 export 했다가 새로운 컴포넌트에서 사용할 때 import하여 사용하는 방법도 있습니다. -
Refs Aren’t Passed Through (feat. React.forwardRef)
- 레퍼런스는 pass through 되지 않습니다. 그래서 React.forwardRef 를 사용해서 전달이 되어야 합니다.