JSX
ReactDOM.render(
<div>
<div>
<h1>주제</h1>
<ul>
<li>React</li>
<li>Vue</li>
</ul>
</div>
</div>,
document.querySelector("#root")
);일반적인 브라우저에서는 위같은 코드는 인식할 수 없습니다.
위 JSX문법은 순수한 JavaScript 문법이 아니기 때문입니다.
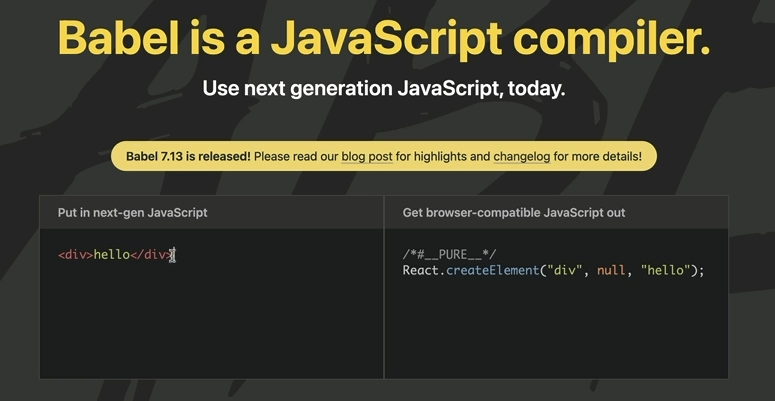
우리가 작성한 어떤 코드를 순수하게 실행할 수 있는 자바스크립트로 변환해 주는 역할을 babel이 진행해줍니다.
babel은 상위 스펙의 자바스크립트 문법을 하위 버전의 자바스크립트의 문법으로 변환하여 낮은 버전의 브라우저에서도 자바스크립트가 동작할 수 있게 코드를 변환해 주는 역할을 합니다. 이로 인해 개발은 최상위 스펙의 자바스크립트 문법으로 개발하고, 제품은 다양한 버전과 브라우저에서 동작할 수 있게 해줍니다.
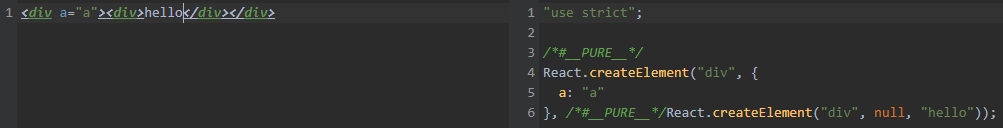
babel이 이런 역할 뿐만 아니라 JSX 문법을 이해해서 순수한 자바스크립트 문법으로 변환을 시켜주는 역할도 해줍니다.


실습용 babel 설정
-
바벨 cdn 설정
https://unpkg.com/@babel/standalone/babel.min.js 를 script에 추가합니다. -
script 태그의 type에 babel를 설정합니다.
<script type="text/babel">
왜 JSX를 사용하나요?
- React.createElement VS JSX
JSX 가독성 완승 - babel 과 같은 컴파일 과정에서 문법적 오류를 인지하기 쉬움
JSX 문법
