
지난 시간에는 DB 테이블 컬럼정보를 이용한 SQL 작성에 대해 말씀드렸습니다.
SQL 탭의 Select / Insert / Update / Delete 메뉴를 통해서 각 쿼리문을 생성 하는 방법을 소개해드렸는데요.
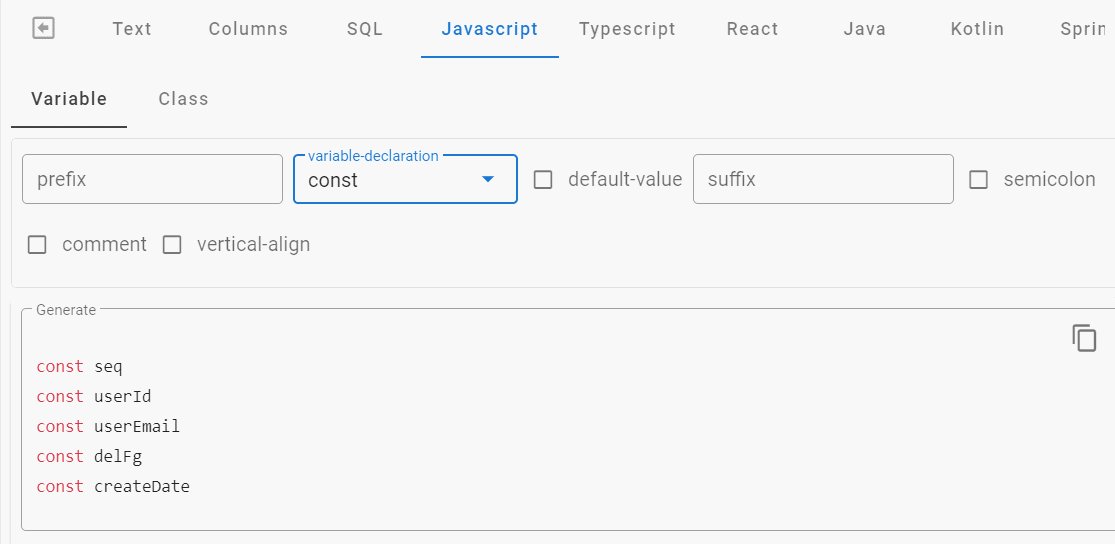
오늘은 Javascript Variable 조각코드 생성하는 기능을 소개해드립니다.
DB 테이블 Snake case 컬럼 기준으로, Camel case Javascript 변수를 생성해줍니다.
초기값 입력에 관해서는 먼저 작성한 게시물들을 확인해주시구요~
이게 뭐 별건 없어보이긴 하지만, 굳이 의미를 찾자면 개발자들에게는 어쩔수없이 따라오는 반복작업을 오타없이 작성하도록 도와준다 정도가 아닐까 싶네요.
그럼 제공하는 옵션에 대해 간단히 말씀드립니다.
Javascript Variable 생성 옵션
-
prefix : 각 변수 구문의 맨 앞쪽에 입력한 문자열을 배치합니다.
-
suffix : 각 변수 구문의 맨 뒷쪽에 입력한 문자열을 배치합니다.
-
variable-declaration : 변수를 선언하는 키워드 let, const, var 중에서 선택합니다.
-
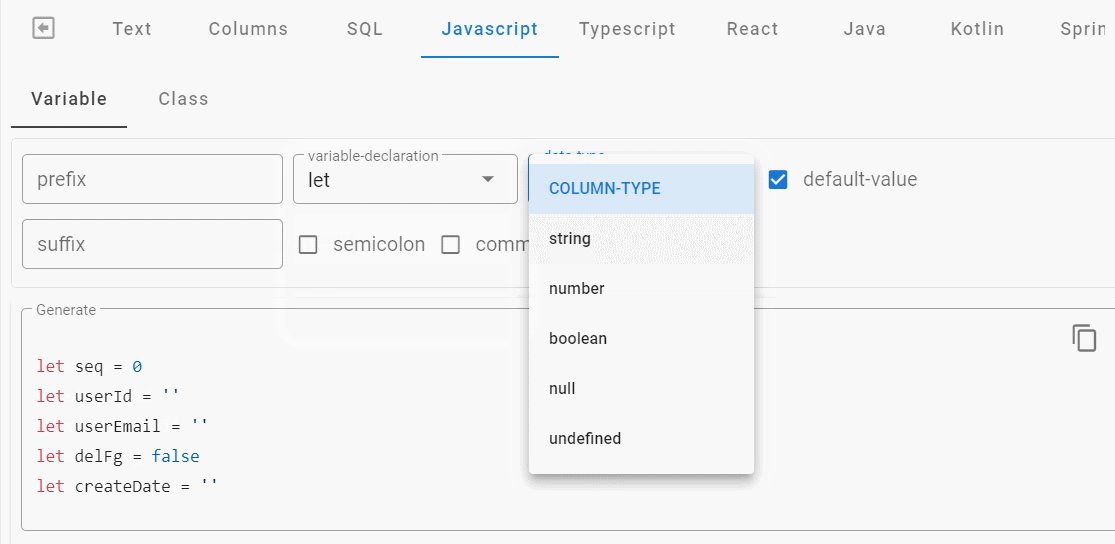
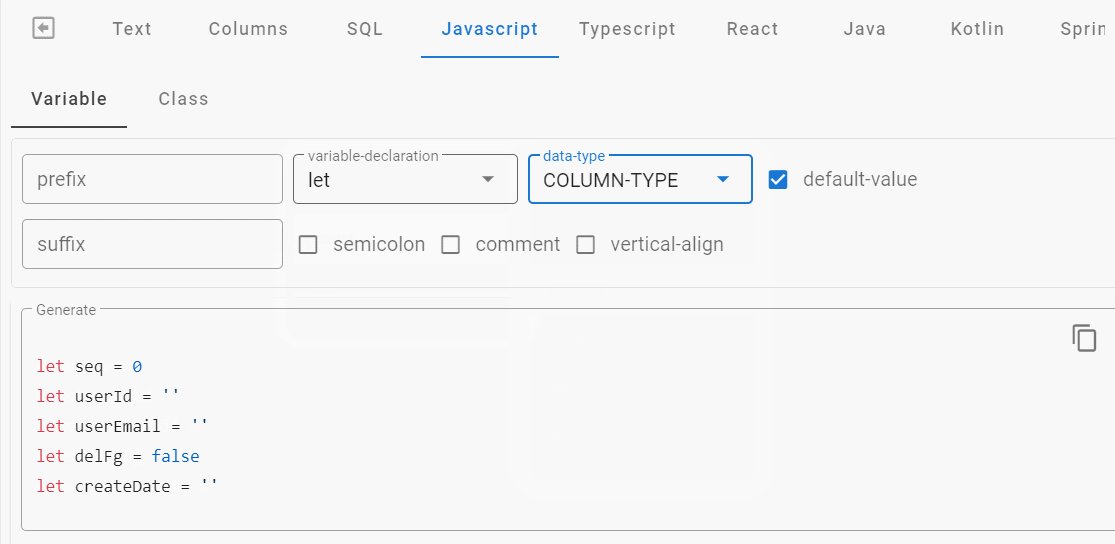
default-value : 변수의 초기값을 설정합니다.
-
data-type : 변수에 저장되는 값의 종류를 선택하면 그에따라 변수의 초기값을 넣어줍니다.
-
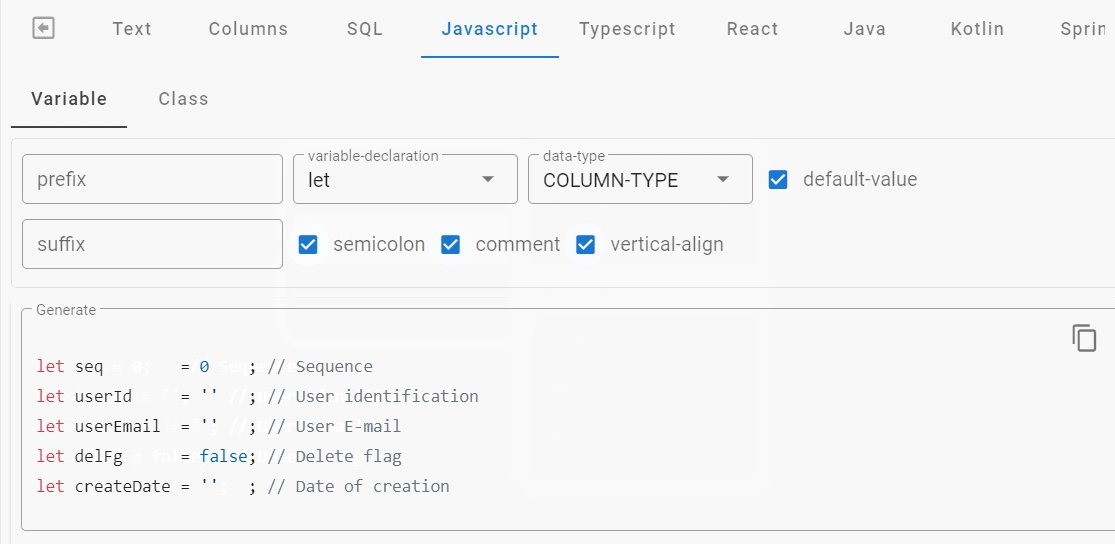
semicolon : 각 변수 구문의 맨 뒷쪽에 세미콜론을 넣어줍니다.
-
comment : DB 컬럼에 저장된 코멘트를 자바스크립트 코멘트로 뒷쪽에 넣어줍니다.
-
vertical-align : 변수들을 세로 정렬합니다.
Javascript Variable 생성 예시
let seq = 0 ; // Sequence let userId = '' ; // User identification let userEmail = '' ; // User E-mail let delFg = false; // Delete flag let createDate = '' ; // Date of creation
오늘은 코드 한땀에서 제공하는 Javascript Variable 조각코드 생성기능에 대해 간단히 말씀드렸습니다.
혹시 이용하시면서 필요한 기능 있으시면 댓글 부탁드려요.
감사합니다.
