
지난 시간에는 DB 테이블 컬럼정보를 이용한 Javascript Variable 작성에 대해 말씀드렸습니다.
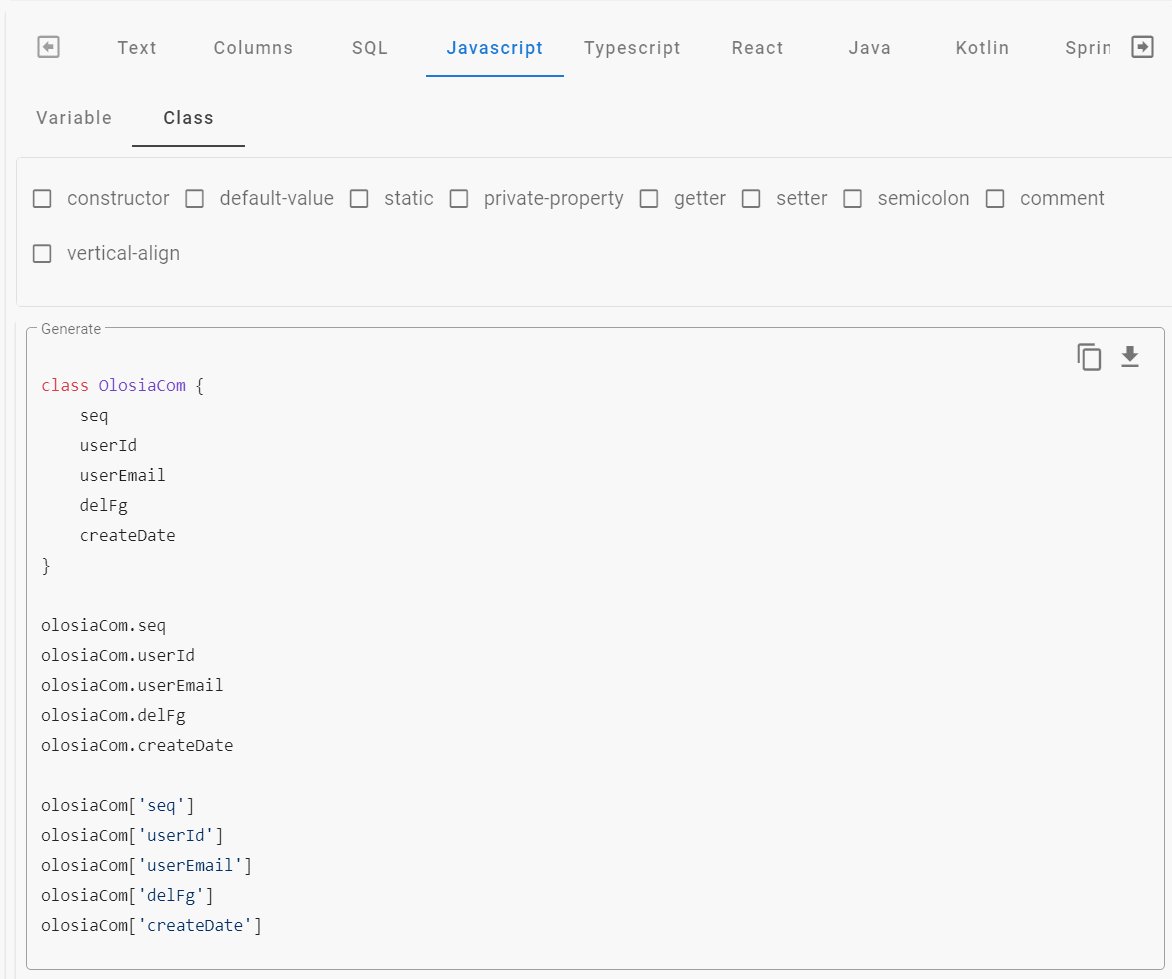
오늘은 Javascript Class 조각코드 생성하는 기능을 소개해드립니다.
DB 테이블 Snake case 컬럼 기준으로, Camel case Class 변수를 생성하게 되는데요.
초기값 입력에 관해서는 먼저 작성한 게시물 확인을 부탁드립니다.
클래스를 생성하지 않고, 단순히 Object 형태로 사용하는 경우에도, 각 Object의 속성에 접근하는 조각코드들을 제공하고 있으니, DB 테이블 컬럼과 맵핑되는 다수의 변수들을 오타없이 생성하시는데 도움이 되지 않을까... 라는... ㅎㅎ
그럼 제공하는 옵션에 대해 간단히 말씀드립니다.
Javascript Class 생성 옵션
-
constructor : 클래스 생성시 변수의 값을 주입 받을 수있는, 생성자를 넣어줍니다.
-
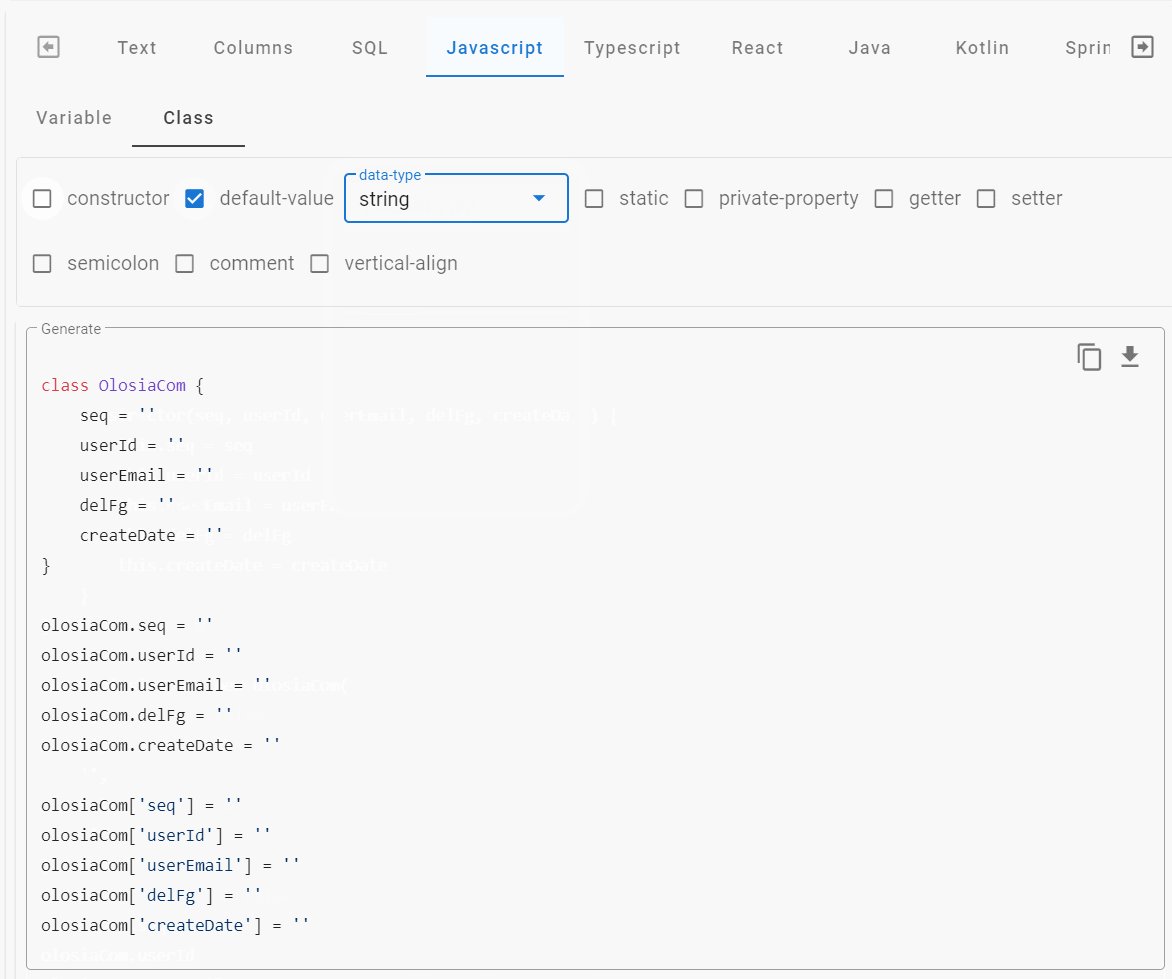
default-value : 클래스 각 변수의 초기값을 설정합니다.
-
data-type : 클래스 각 변수에 저장되는 값의 종류를 선택하면 그에따라 변수의 초기값을 넣어줍니다.
-
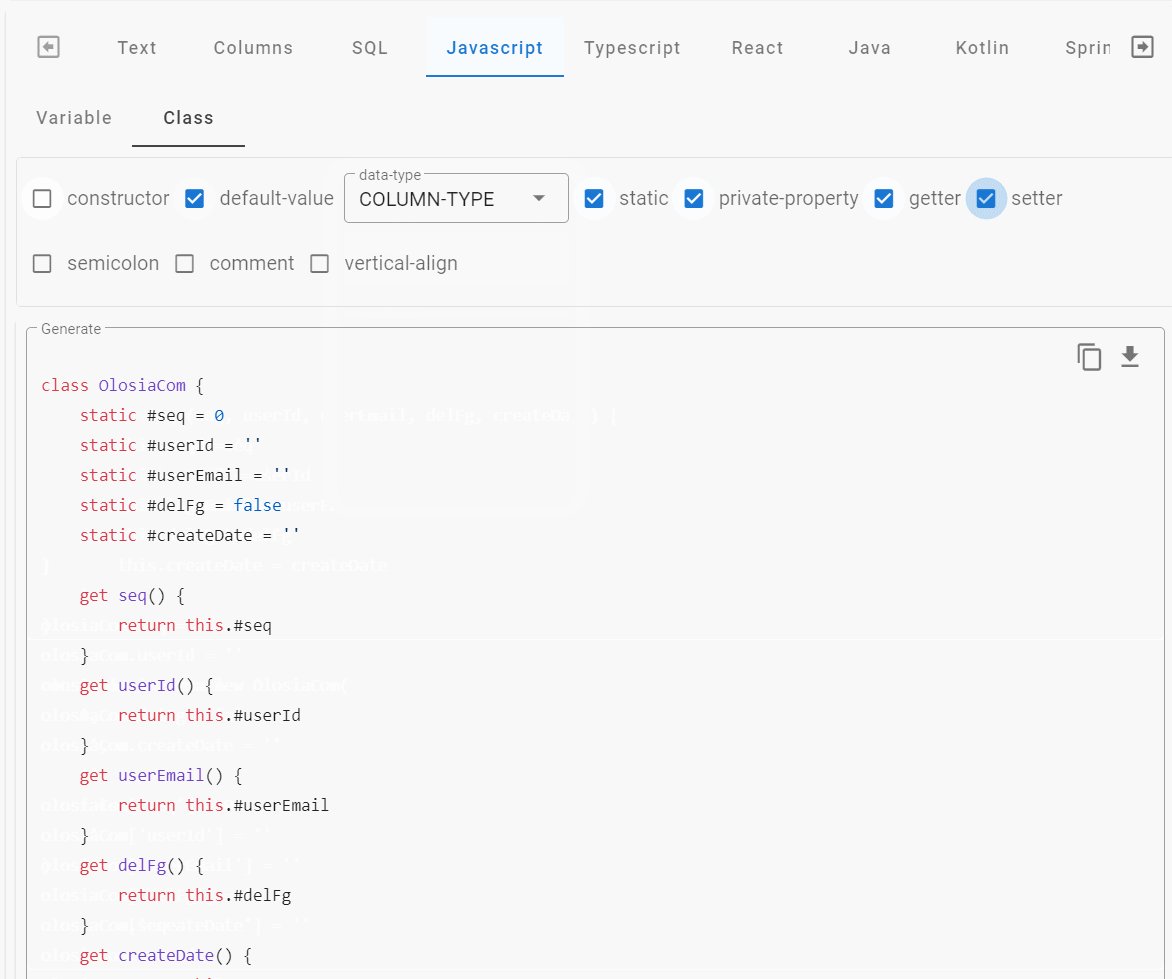
static : 클래스 각 변수에 static 키워드를 넣어줍니다.
-
private-property : 클래스 각 변수를 private 로 선언하기 위한 # 을 넣어줍니다.
-
getter : 클래스 각 변수에 접근 할 수 있는 getter 함수를 넣어줍니다.
-
setter : 클래스 각 변수에 값을 변경 할 수 있는 setter 함수를 넣어줍니다.
-
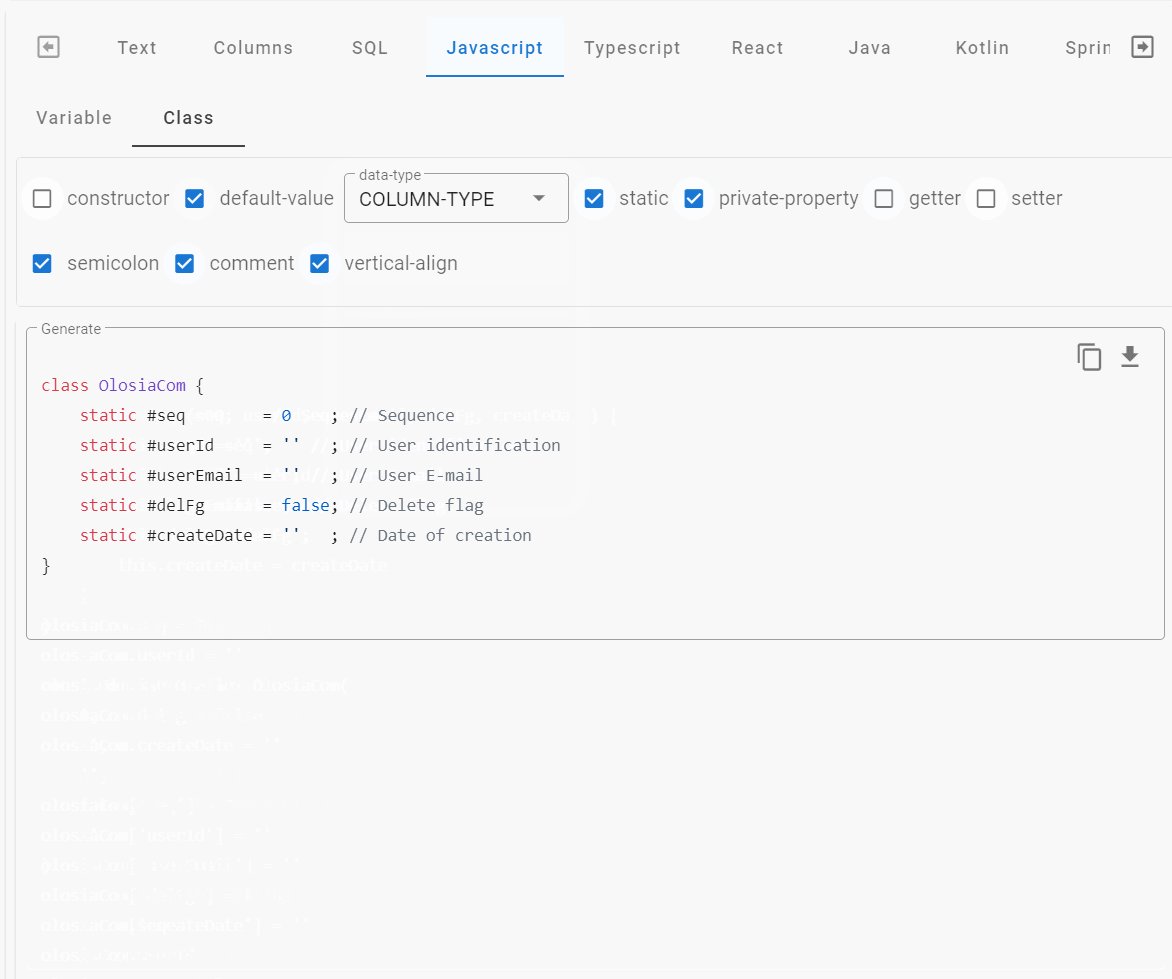
semicolon : 클래스 각 변수 구문의 맨 뒷쪽에 세미콜론을 넣어줍니다.
-
comment : DB 컬럼에 저장된 코멘트를 자바스크립트 코멘트로 뒷쪽에 넣어줍니다.
-
vertical-align : 변수들을 세로 정렬합니다.
Javascript Class 생성 예시
class OlosiaCom { seq = 0 ; // Sequence userId = '' ; // User identification userEmail = '' ; // User E-mail delFg = false; // Delete flag createDate = '' ; // Date of creation }
olosiaCom.seq = 0 ; // Sequence olosiaCom.userId = '' ; // User identification olosiaCom.userEmail = '' ; // User E-mail olosiaCom.delFg = false; // Delete flag olosiaCom.createDate = '' ; // Date of creation
olosiaCom['seq' ] = 0 ; // Sequence olosiaCom['userId' ] = '' ; // User identification olosiaCom['userEmail' ] = '' ; // User E-mail olosiaCom['delFg' ] = false; // Delete flag olosiaCom['createDate'] = '' ; // Date of creation
오늘은 코드 한땀에서 제공하는 Javascript Class 조각코드 생성기능에 대해 간단히 말씀드렸습니다.
혹시 이용하시면서 필요한 기능 있으시면 댓글 부탁드립니다.
감사합니다.
