
지난 시간에는 DB 테이블 컬럼정보를 이용한 Javascript Class 작성에 대해 말씀드렸습니다.
오늘은 Typescript Variable 조각코드 생성하는 기능을 소개해드립니다.
DB 테이블 Snake case 컬럼 기준으로, Camel case 변수를 생성하게 되는데요.
초기값 입력에 관해서는 먼저 작성한 게시물 확인을 부탁드립니다.
이전 게시물에서 Javascript 변수 생성에 대해 먼저 말씀드렸지만, 사실 각 변수의 타입을 지정해야만 하는 Typescript 에서 훨씬 유용 할 것 같습니다.
풀스택 개발자가 DB 테이블의 컬럼과 맵핑 되어야 하는 경우에도 그렇지만, 프론트엔드 백엔드 개발자가 나눠진 상황에서 프론트엔드 개발자가 백엔드에서 제공하는 api 응답 JSON 을 보고 각 변수의 타입에 맞게 변수를 만들어 사용해야 하는 경우, 또는 swagger 나 정의된 spec 문서를 보고 각 타입에 맞는 변수를 생성해야 할 때 나름 유용하지 않을까 생각해봅니다.
그럼 제공하는 옵션에 대해 간단히 말씀드립니다.
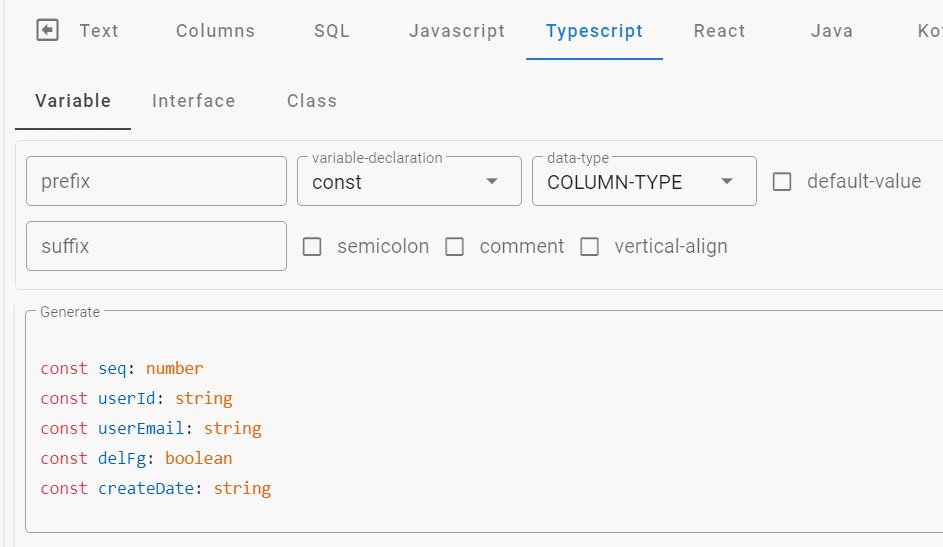
Typescript Variable 생성 옵션
prefix : 각 변수 구문의 맨 앞쪽에 입력한 문자열을 배치합니다.
suffix : 각 변수 구문의 맨 뒷쪽에 입력한 문자열을 배치합니다.
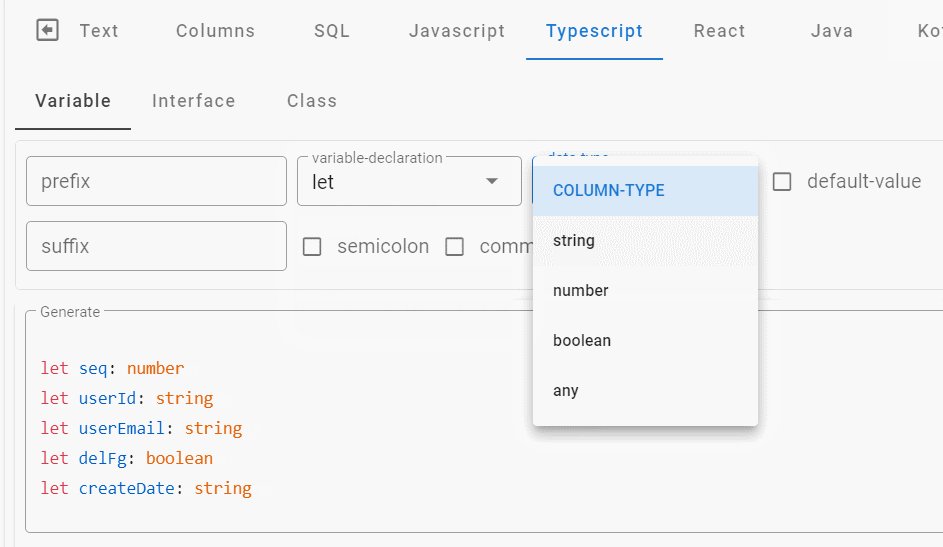
variable-declaration : 변수를 선언하는 키워드 let, const, var 중에서 선택합니다.
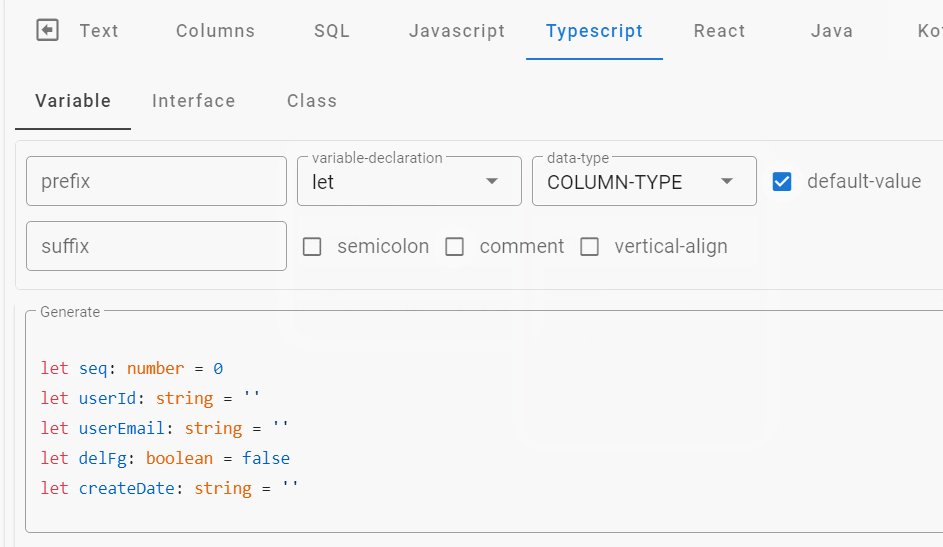
default-value : 변수의 초기값을 설정합니다.
data-type : 변수에 저장되는 값의 종류를 선택하면 그에따라 변수의 초기값을 넣어줍니다.
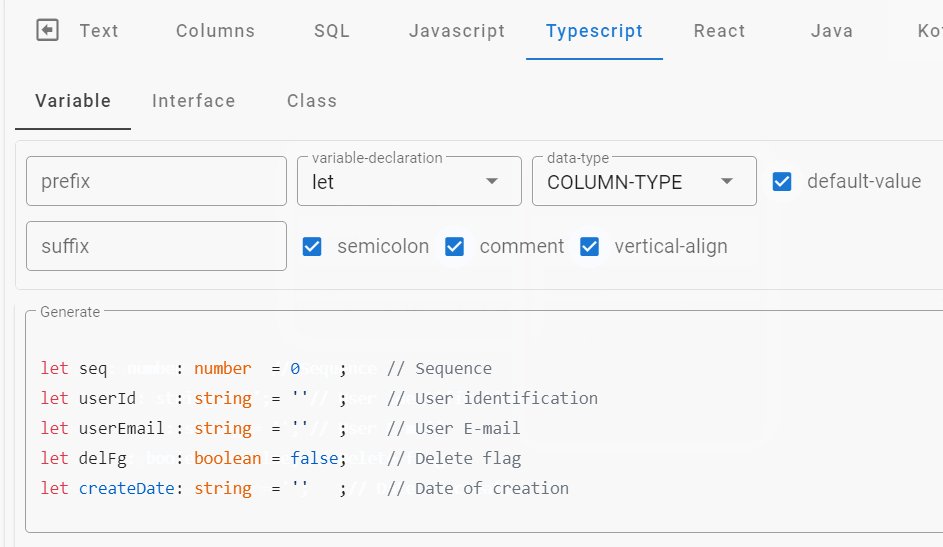
semicolon : 각 변수 구문의 맨 뒷쪽에 세미콜론을 넣어줍니다.
comment : DB 컬럼에 저장된 코멘트를 자바스크립트 코멘트로 뒷쪽에 넣어줍니다.
vertical-align : 변수들을 세로로 정렬합니다.
Typescript Variable 생성 예시
let seq : number = 0 ; // Sequence let userId : string = '' ; // User identification let userEmail : string = '' ; // User E-mail let delFg : boolean = false; // Delete flag let createDate: string = '' ; // Date of creation
오늘은 코드 한땀에서 제공하는 Typescript Variable 조각코드 생성기능에 대해 간단히 말씀드렸습니다.
혹시 이용하시면서 필요한 기능 있으시면 댓글 부탁드립니다.
감사합니다.
