Front-end
1.클라이언트 사이드 렌더링 vs 서버 사이드 렌더링

클라이언트 사이드 렌더링의 개념 모바일의 수요와 환경이 폭발적으로 증가함에 따라, 모바일 웹에 대한 니즈가 증가하였고 성능 최적화에 대한 이슈가 발생하게 되었다. 이는 PC에 비해 성능이 낮았기 때문에 기존 방식과는 다른 접근이 필요해졌다. 그래서 Single Pag
2.CORS(Cross-Origin Resource Sharing) 의 개념

CORS ERROR는 왜 발생하는가? 내가 웹 사이트를 만드려는 경우, 다른 사이트 API 에다 AJAX 요청을 보내서 리소스를 받아오려 한다면 아마 크롬 개발자 도구에서 CORS ERROR 가 발생했을 것이다. 주소가 A 인 웹 사이트에서 URL이 B 인 서비스에
3.Ajax 의 개념

자바스크립트를 이용하여 브러우저가 서버에 비동기 방식 으로 데이터를 요청하고, 서버가 응답한 데이터를 수신하여 웹 페이지를 동적으로 갱신하는 프로그래밍 방식을 의미한다. Ajax 는 브라우저에서 제공하는 Web API 인 XMLHttpRequest 객체를 기반으로 동작
4.cookie, localStorage, sessionStorage

localStorage는 HTML5 에서 추가된 저장소이며 간단한 key, value 를 저장할 수 있다. 값으로는 string, boolean, number, null, undefined를 저장할 수 있지만, 모두 문자열로 변환된다. 물론 key도 문자열로 변환된다.
5.라이브러리, 프레임워크의 이해

간단히 말해 프레임워크는 개발자가 애플리케이션 개발을 하는데 기본적으로 필요한 구조를 제공하여 기능구현에 집중할 수 있도록 도와주는 도구다. 다른 개발자들과 협업을 할 경우, 프레임워크의 구조에 맞춰 개발하게 된다면 유지보수에 있어서 편리함이 있다.라이브러리는 앱 개발
6.REST-API 란?

REST-API의 탄생배경 REST는 Representational State Transfer라는 용어의 약자로서 2000년도에 로이 필딩의 박사학위 논문에서 최초로 소개되었으며, 로이 필딩은 HTTP의 주요 저자 중 한 사람으로 그 당시 웹(HTTP) 설계의 우수성
7.상태관리를 도와주는 라이브러리 Redux

상태관리 상태관리의 정의 쉽게 말하면 데이터를 관리하는 방법을 말한다. 프론트엔드에서 상태관리란 데이터를 설계된 UI, UX에 맞게 설계하고 구현하는 일이다. 또한 네트워크를 통해 서버로 전달되는 클라이언트의 요청에 따라 변화하는 상태를 관리하는 일이다. 상태관리에 라이브러리를 사용하는 이유 상태관리에 있어 전역적으로 데이터를 관리해야하는 경우가 생긴...
8.Webpack, Babel

Webpack을 알아보기 전에 번들러 라는 것을 알 필요가 있다. 간단히 말해 여러개의 파일들을 하나의 파일로 묶어주는 것이다. 우리가 파일 1개를 HTTP 요청을 하고 응답하는데 서버가 1초가 걸린다고 가정하자. 100개면 100초, 10000개면 10000초다. 게
9.개발자와의 협업, 커뮤니케이션에 대한 고찰

지인으로부터 재밌는 링크를 받아보았다. > https://edykim.com/ko/post/tech-has-a-toxic-tone-problem-lets-fix-it/ 기술 업계의 독성 말투 문제, 고칩시다! 독성 말투의 예시, 발생하는 커뮤니케이션 문제와 대안이라는
10.Docker 의 개념

Docker 란? Docker는 가상 머신처럼 독립된 실행환경을 만들어주는 것으로, 운영체제를 설치하는 것과 유사한 효과를 낼 수 있지만, 실제로는 운영체제를 설치하지 않기 때문에 설치 용량이 적고 실행 속도 또한 빠르다. 또한 도커 컨테이너는 일종의 소프트웨어를 소
11.HTTP, HTTPS 의 개념

HTTP(Hyper Text Transfer Protocol)의 약어로, 인터넷에서 데이터를 주고받을 수 있는 프로토콜이다. 프로토콜은 데이터를 주고받기 위한 규칙이며, TCP/IP 위에서 동작하며 80번 포트를 사용하여 통신한다. 첫번째 표준은 HTTP/1.1이며 이
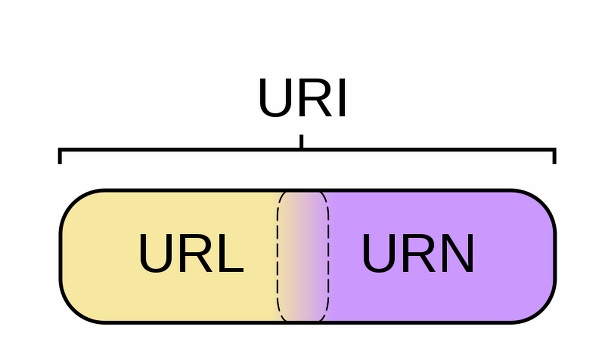
12.URL, URI 의 차이점

URI(Uniform Resource Identifier) 통합 자원 식별자 라는 의미로 인터넷 상의 리소스 를 고유하게 식별할 수 있는 식별자이다. URI에는 위치를 알려주는 URL(Uniform Resource Locator) 와 전 세계를 통틀어 고유한 이름을 의
13.정규표현식, Regular expression

정규표현식이란? 정규표현식은 줄여서 정규식(Regex, Regexp 등으로 불린다)이라고도 하는데, CS의 정규언어로부터 유래한 것으로 특정한 규칙을 가진 문자열의 집합을 표현하기 위해 쓰이는 형식언어이다. 간단히 설명하자면 어떤 텍스트 내에서 특정한 형태나 규칙을
14.AWS를 활용하여 배포를 진행해 보자

1. 인스턴스 만들기 위의 주황색 인스턴스 시작 버튼 클릭! 이름 및 태그 설정은 원하는 이름을 설정하면 되고, 구별하기 쉽게 뒤에 -instance 를 붙여주었다. 애플리케이션 및 OS 이미지는 원하는 운영체제를 선택하면 된다. 나의 경우에는 가장 최신버전의 우
15.Web font 적용하기

무료로 사용할 수 있는 구글 폰트를 사용하여 개인 프로젝트의 폰트를 변경해보았다.사용된 폰트는 2종류 이며 title, content 부분에 각각 따로 적용하였다.사이트에 접속하여 Download family를 눌러 폰트를 다운로드 해주자.React 폴더구조에서 pub